6大Canva可畫功能!字體特效、標尺、動效全都有|Canva可畫教程
今天給大家介紹
Canva可畫的6個常用功能
讓設計成為輕鬆高效的快樂體驗!
小板凳搬好
Here we go!
01.字體特效
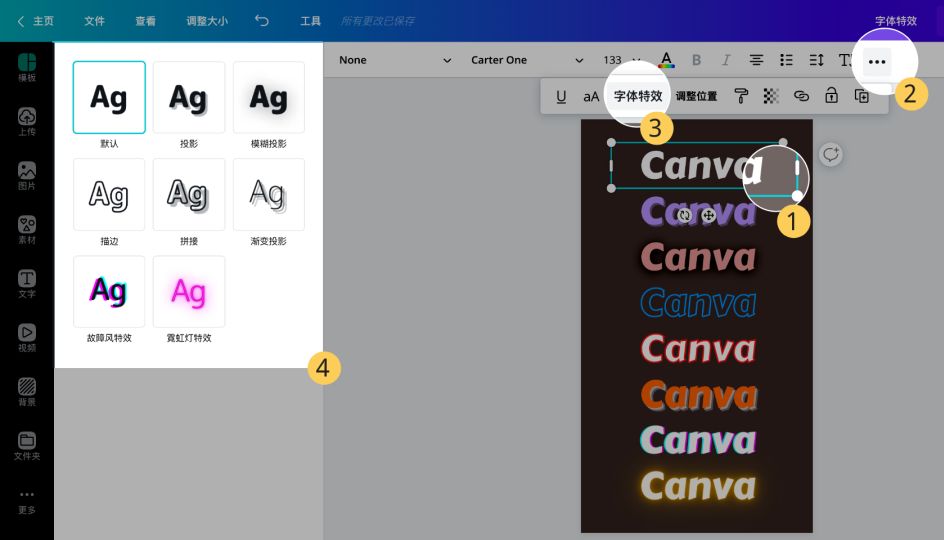
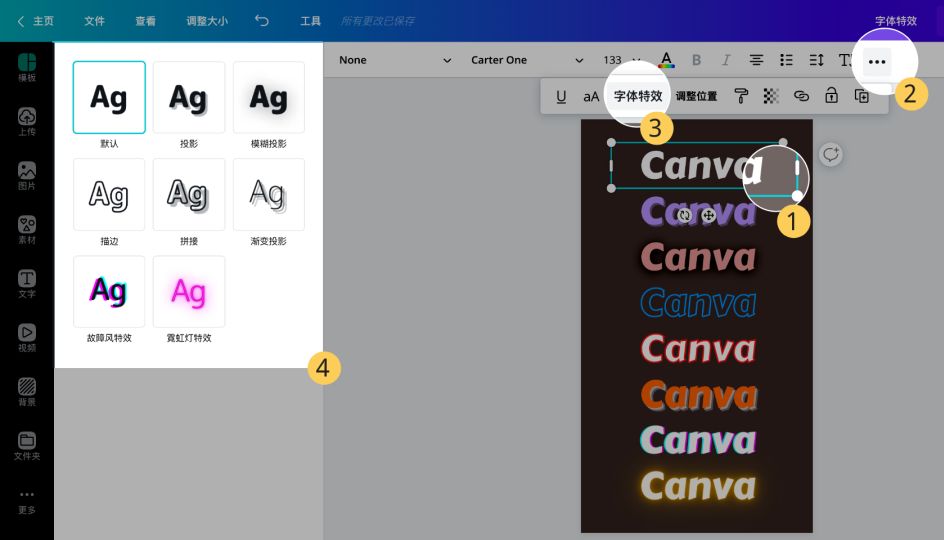
千呼萬喚的字體特效來了!用Canva你可以做出包括投影、描邊、故障風、霓虹燈在內的7種字體特效~
字體特效添加方式:選中正在編輯的文字後,點擊上方工具欄中的“字體特效”,再在右邊的面板中選擇想要的特效就可以啦。


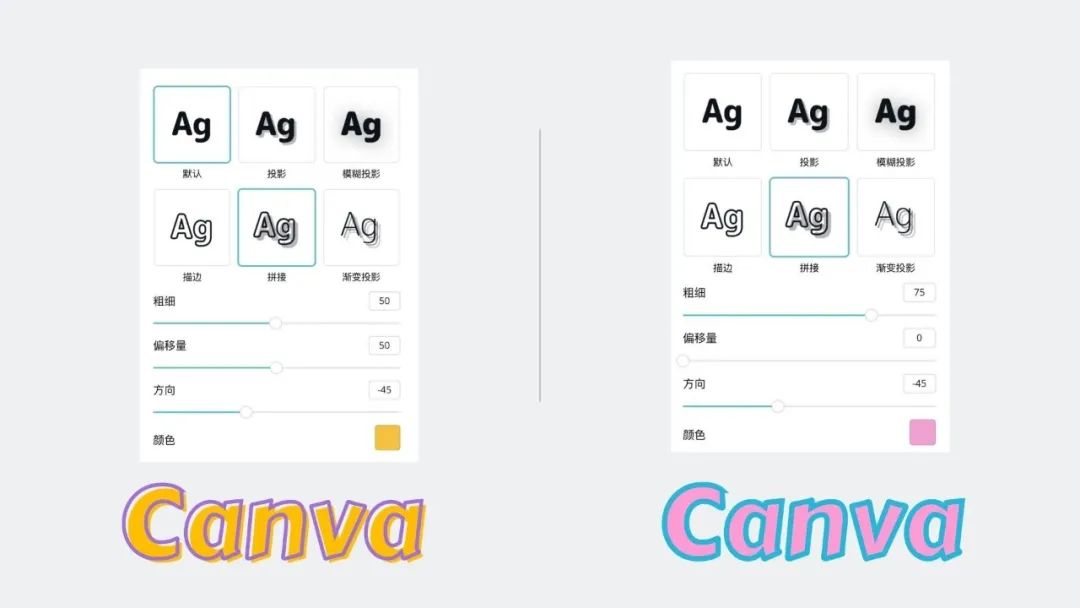
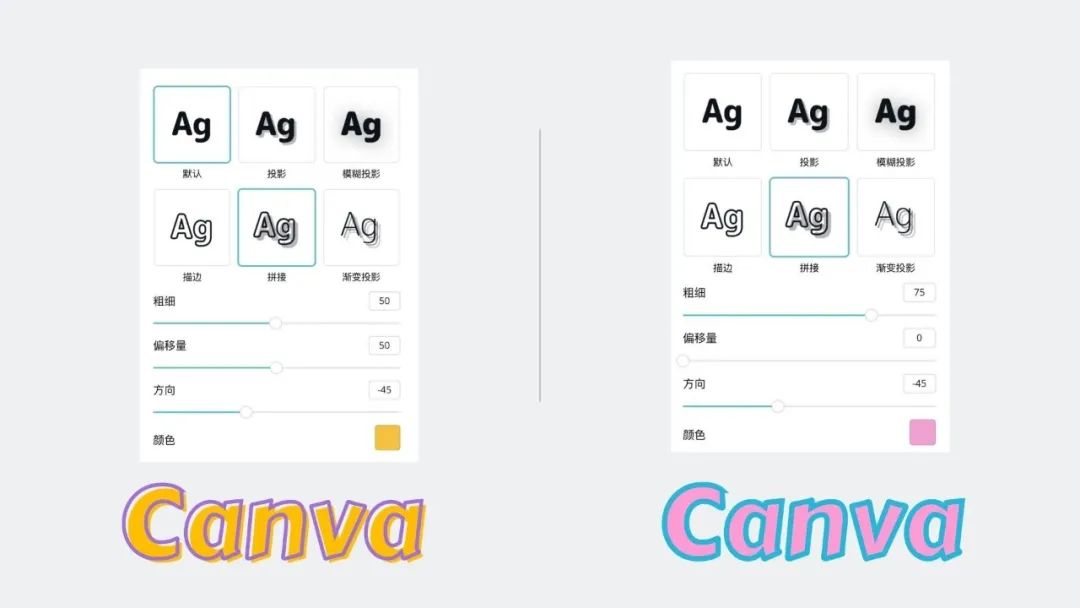
每種字體特效的參數都可以調整,左右拉動參數值,改變顏色,你會看到完全不一樣的視覺效果!比如下圖,左右都是添加的拼接特效,但右邊的偏移量為0,就實現了文字描邊效果~


用好字體特效,能為你的設計增色不少,快快動手玩起來吧!






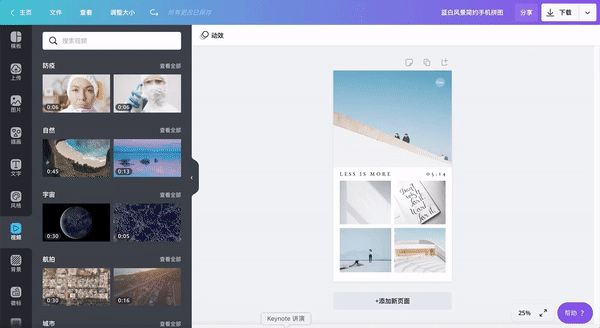
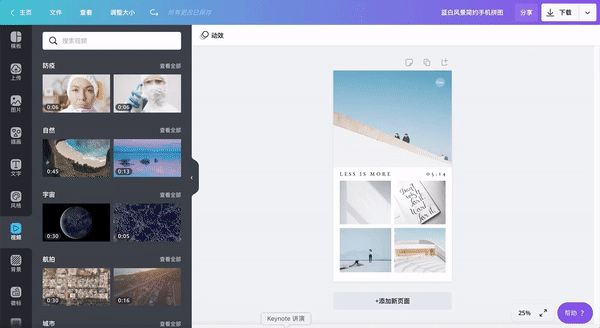
02.頁面動效
之前我們講到過Canva可以嵌入及導出視頻和GIF動圖了。現在,Canva還能讓原本靜態的設計動起來!
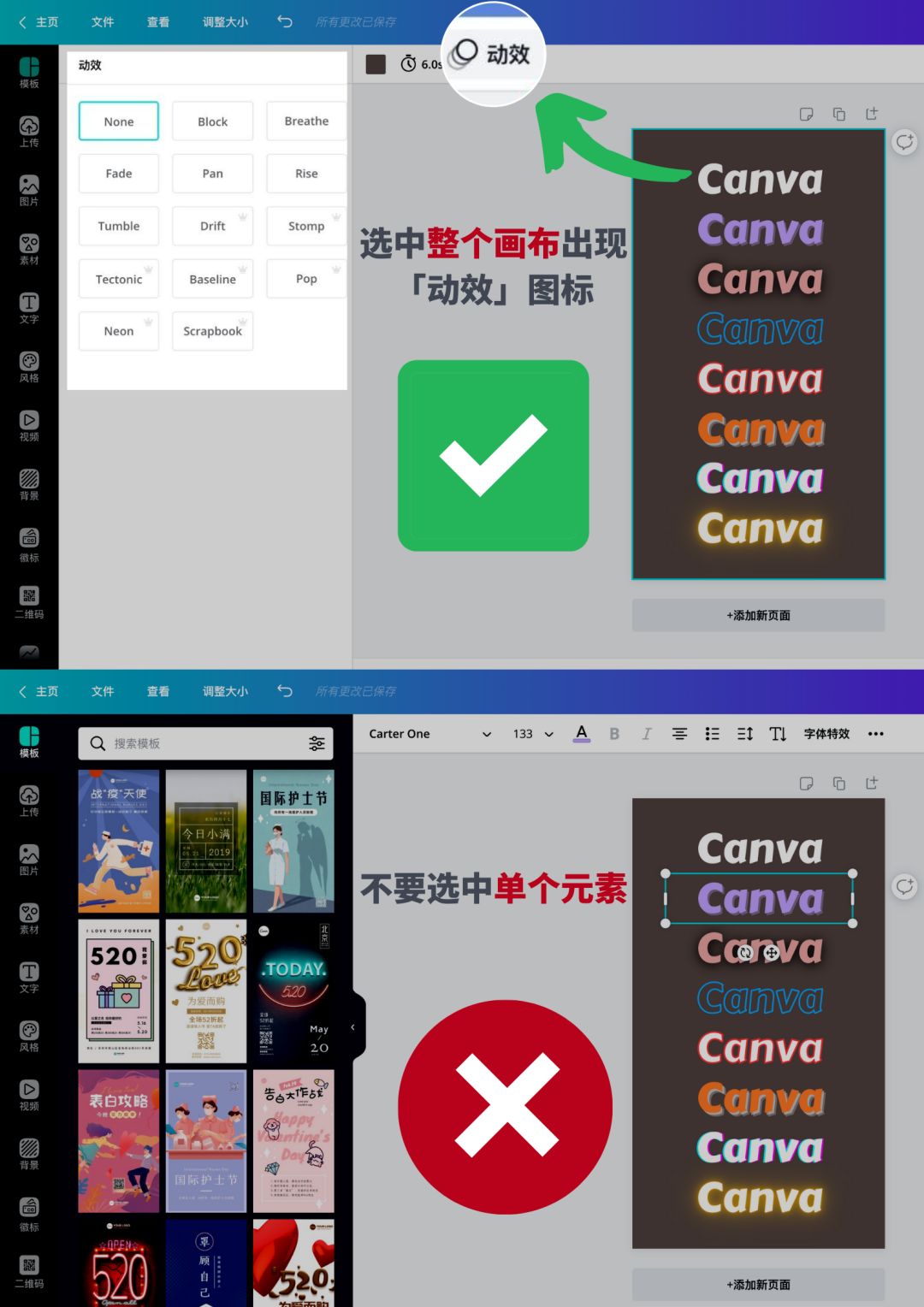
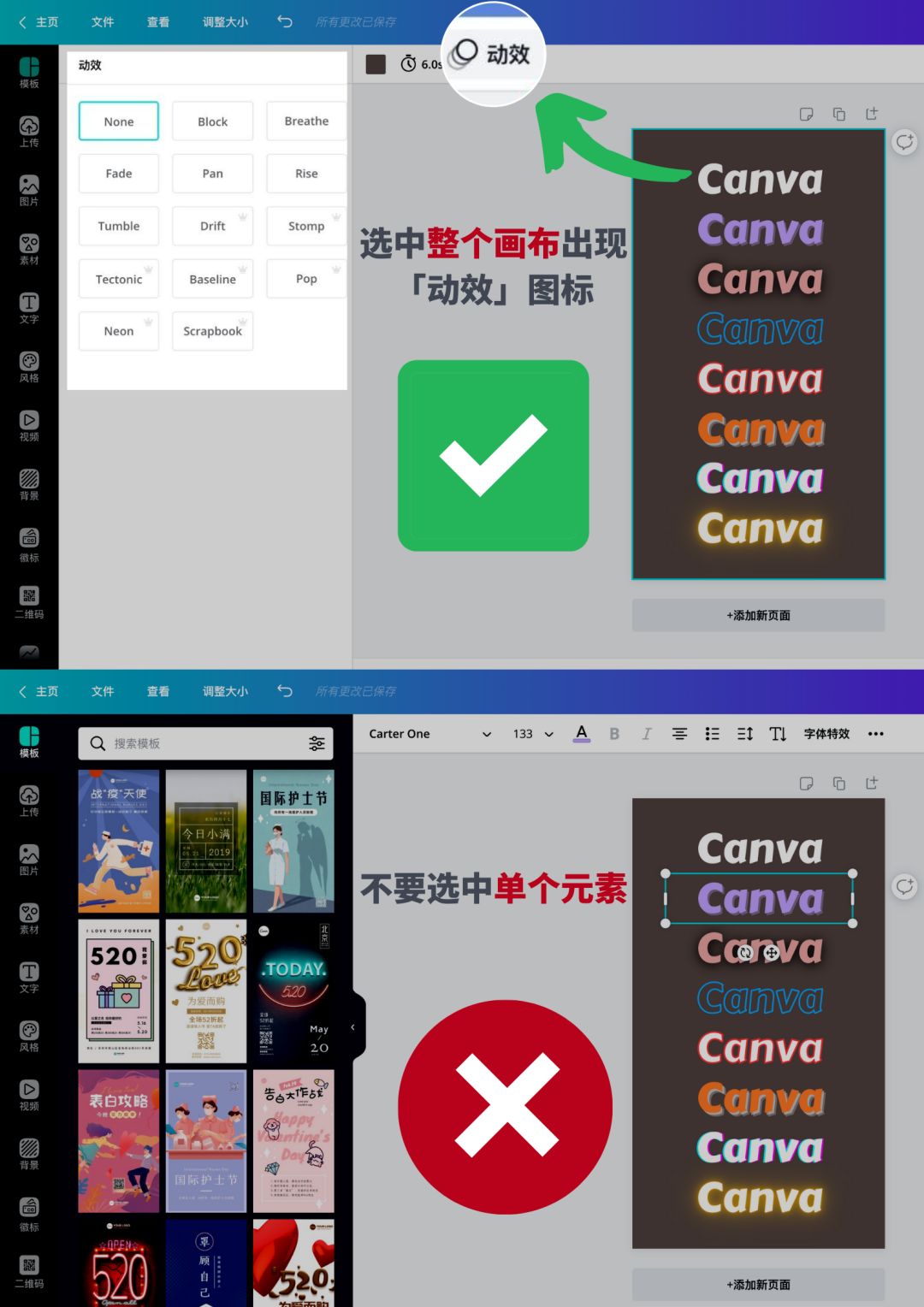
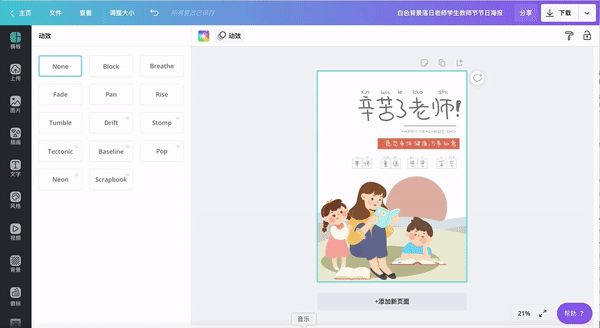
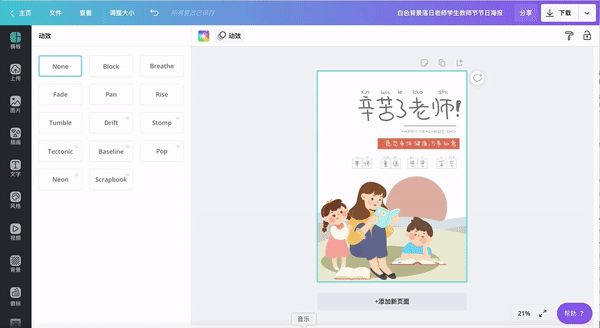
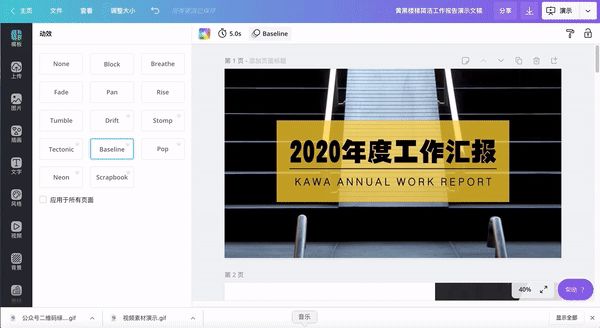
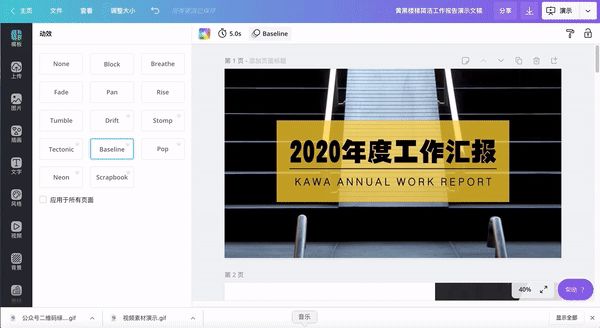
選中整個畫布,你會看到工具欄上的「動效」圖標(注意:如果選中的是畫布上某個元素,不會出現「動效」圖標哦~)


點擊「動效」圖標後,在編輯器左邊的面板裡,有13種動效任你選擇!添加好動效後,選擇“MP4視頻”或“GIF動圖”格式導出就可以啦~


快去試試給你的演示文稿添加動效吧!


03.標尺輔助線
又一個超實用功能——標尺輔助線功能安排上了!
在Canva編輯器裡按下SHIFT+R,就能觸發畫布兩側的標尺了,鼠標點住標尺,往下/右拖動,就能拖出“輔助線”了。
從此,你的設計可以精確到每一個像素!比如製作系列海報時,使用參考線,可以讓每一張海報的固定元素碼放在完全相同的位置上。


04.視頻素材
Canva素材庫又添加了新成員:不僅有圖庫,插畫庫,還有視頻素材庫!


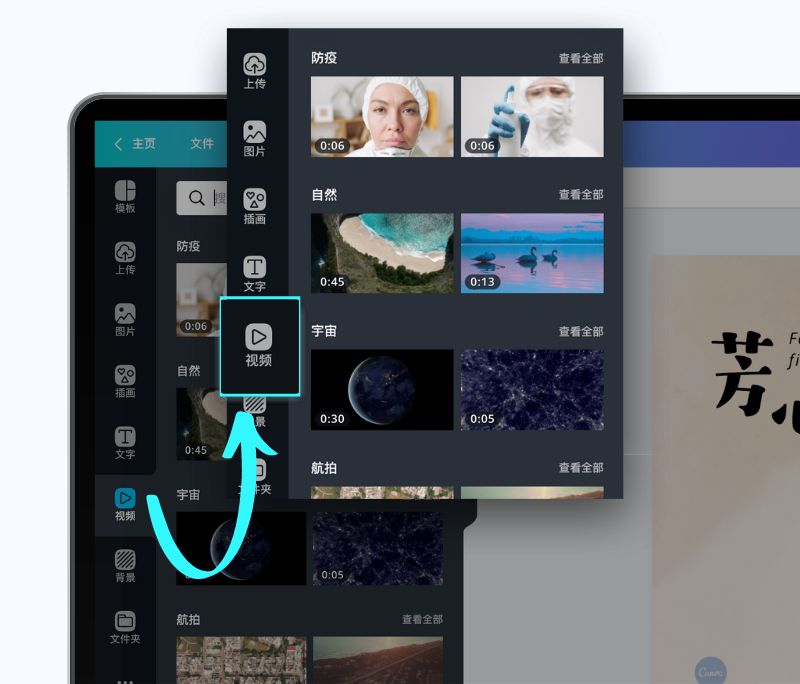
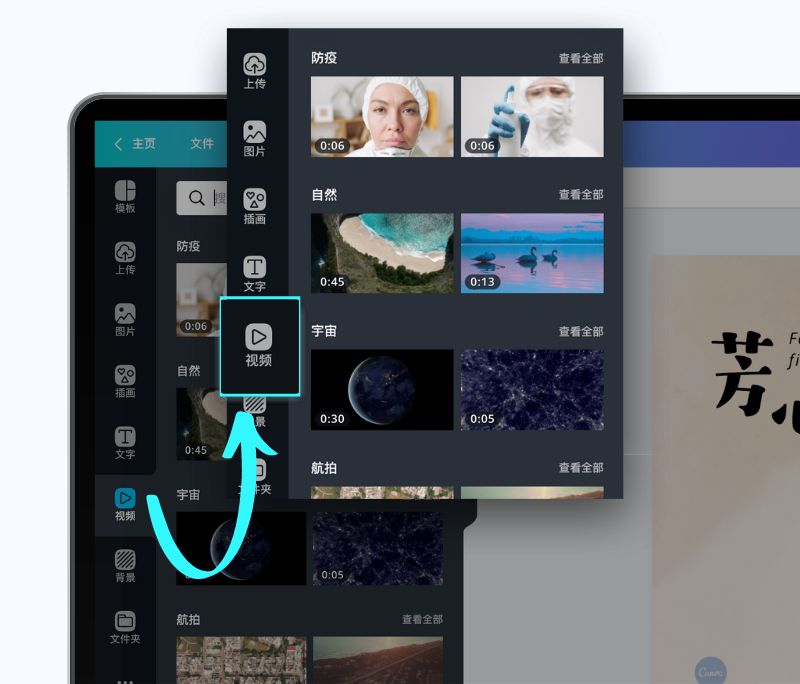
在編輯器左側點擊「視頻」圖標,你可以通過各種類目尋找想要的視頻素材,或直接輸入關鍵詞找到心儀的視頻。


05.動圖GIF素材
除了視頻,群眾呼聲最高的動圖GIF素材也安排上了!
在【插畫】圖標中,找到「動圖GIF」類目,就可以分類瀏覽尋找自己喜歡的動圖GIF素材啦。
也可以通過搜索的方式找動態素材,只需要輸入“關鍵詞+動態”,比如“慶祝動態”,就能搜出與關鍵詞相關的動態素材了。


還在羨慕別人的動態二維碼和動態海報嗎?在Canva裡用動態貼紙,兩分鐘就做好了!


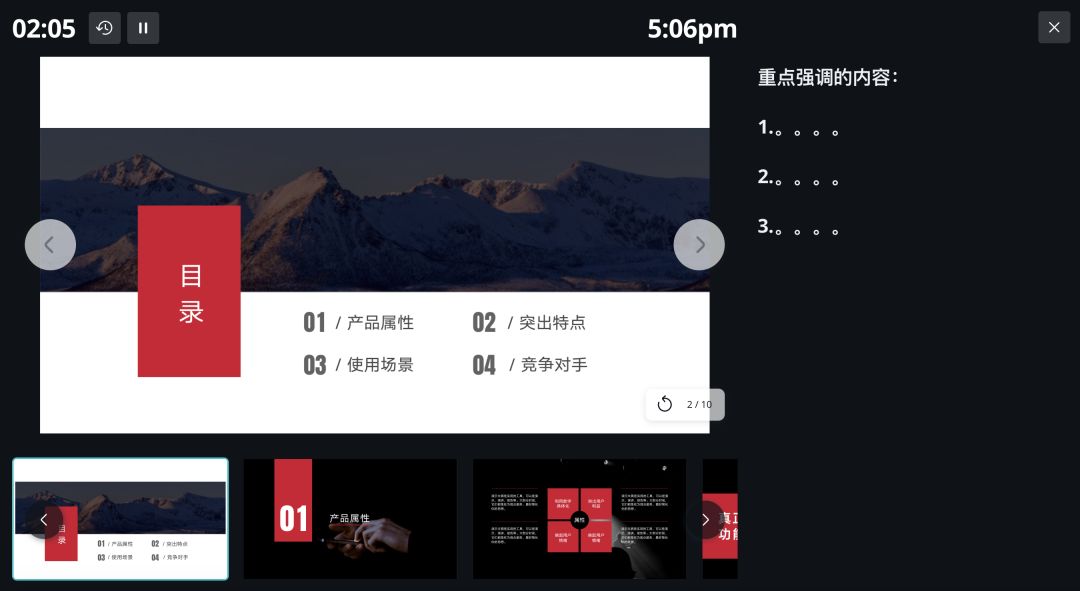
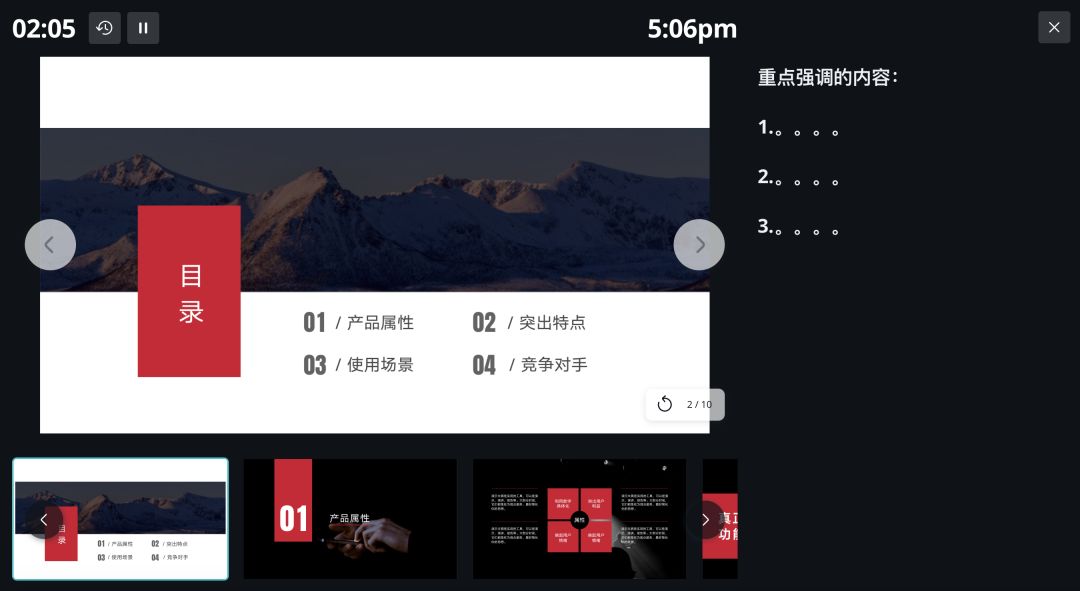
06.演示者模式
在做工作匯報,小組展示或者公開演講的時候,經常忘詞,甚至忘了下一頁該講什麼……
在Canva裡:你可以直接打開「演示者模式」。這種模式可以將演示者和觀眾的視圖區分開,觀眾看到的只有你當前選中的頁面,而你的視圖裡,不僅可以看到多頁內容的預覽,還可以直接看到之前做好的“小抄”!




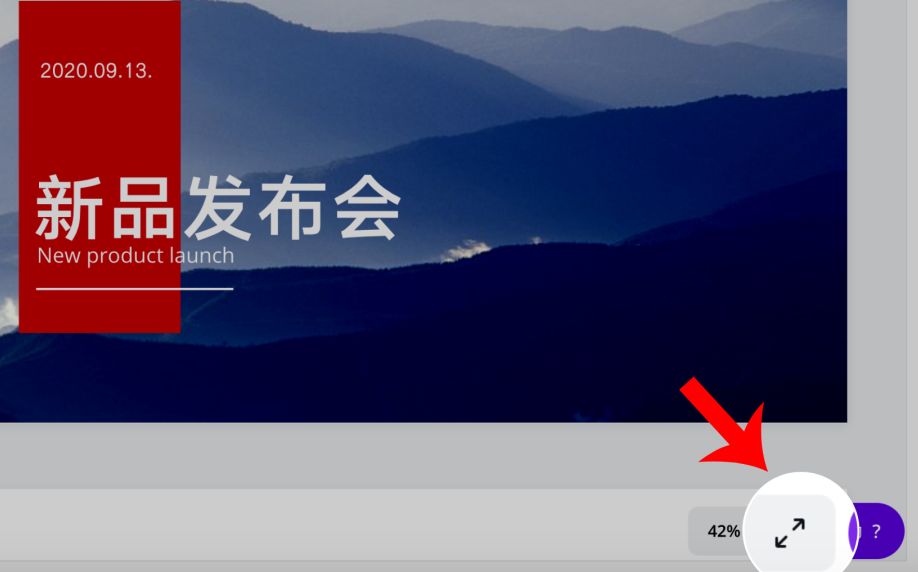
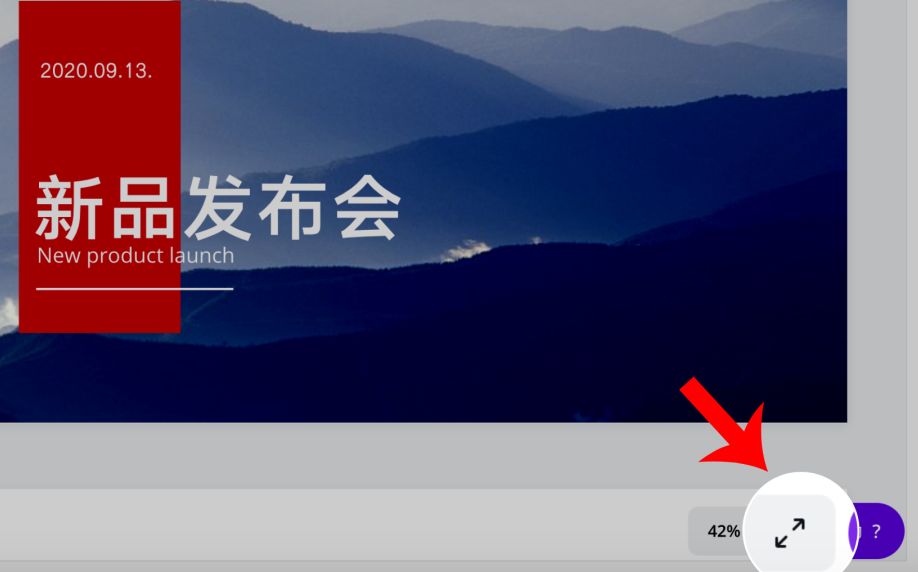
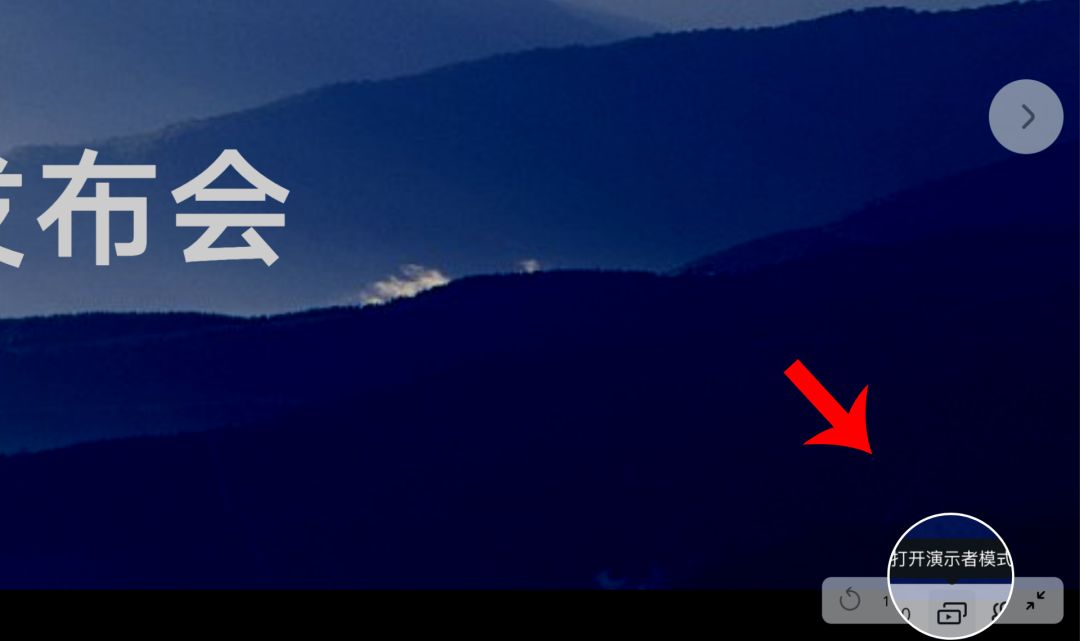
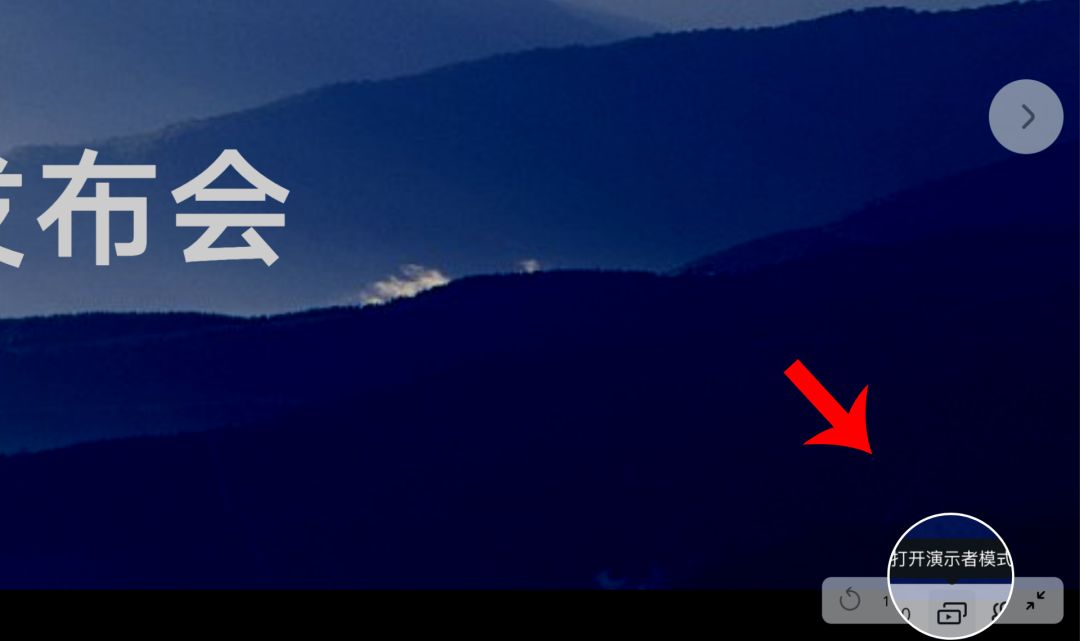
怎樣開啟演示者模式呢?首先,點擊屏幕右下角的全屏演示後,你會看到一個雙頁面疊放的圖標,點擊圖標後,按照提示把觀眾視圖拖動到觀眾即將觀看的屏幕上就好了。




你還想了解哪些Canva的功能和技巧?
在使用Canva的過程中你有哪些疑問?
你希望Canva今後增加什麼樣的功能?
請在評論區留言,願你的盡享設計的樂趣!
覺得不錯的朋友歡迎點贊,評論,關注~禮貌三連罒ω罒,Canva愛你喲❤️
如果喜歡Canva可畫,記得給Canva可畫特別關注哦!優秀Canva,值得你的信賴! (づ ̄3 ̄)づ╭❤~


==========我們是Canva=========
精彩設計,隨時隨地。
海量模板,盡在Canva!

