想要減少在行動裝置上的 HubSpot 部落格的載入時間,但不知道如何操作?在這個部落格中,弗朗切斯科布裡佐,解釋了加速移動頁面(AMP),他們如何可以減少頁面載入時間,以及如何可以在您的HubSpot博客上啟用它。
加速移動頁面。放大器。
你們中的一些人可能以前聽說過這件事——我也不會感到驚訝——但對於那些不熟悉AMP的人來說,這是今年數位行銷的主要趨勢之一,人們仍在談論它。
但是AMP是如何工作的呢?這對你的博客意味著什麼?在這個部落格中,我將嘗試總結你需要知道的關於AMP的一切(沒有編碼行話,我保證),以及為什麼你應該嘗試AMP,對於HubSpot使用者,如何在您的博客上啟用HubSpot AMP。
什麼是安培?
首先,讓我們回到它的起源。
AMP是 谷歌於2015年推出的一個開源專案。AMP 允許發佈商創建始終快速、美麗且跨設備和分銷平臺性能令人難以置信的良好的網站和廣告。AMP 格式使發佈商能夠利用設計和編碼原則,從而改善使用者在行動裝置上流覽的體驗。
我們在 2016 年開始看到 AMP 頁面,但直到 2017 年才真正成為主流。標準 AMP 由簡單明瞭的 HTML/CSS 組成,使網頁 幾乎可以立即在 行動裝置上載入。
最初,該專案主要側重於一個網站的新聞和出版部分。
事實上,谷歌發佈AMP是為了與Facebook的 即時文章競爭,後者基本上遵循相同的原則。
但是,由於 AMP 注重速度,因此沒有(現在仍然不)支援預設的 JavaScript(它負責網站上的互動式元素)。相反,它通過自定義 AMP 模組管理互動式頁面元素。
當然,這阻止了很多人在網頁上使用AMP,而不是那些與新聞或內容相關的網頁。幸運的是,AMP發生了很大變化。它開始納入新的設計項目,其大部分功能擴展到其他網站部分和廣告格式。它還支援應用內編碼。
其影響真的很重要,當然也給市場帶來了轉折。現在,AMP在許多網站被廣泛使用,以提高網站速度,為使用者(無論設備)提供出色的用戶體驗(UX)。
在AMP專案網站上,您可以閱讀很多有趣的 案例研究, 顯示AMP如何真正改善他們的KPI。
使用放大一下的三個原因
當然,你可能不想完全與AMP-你可能會重視你的網站的互動設計項目。但是,有三個原因,為什麼你應該去開始 測試你的移動轉換率與AMP - 至少為您的網站的博客和/或新聞部分。
讓我們通過他們運行。
![]()
1. 比火箭快
確保您的網站快速載入至關重要:對於行動用戶來說,這一點更為重要。緩慢的網站會導致令人沮喪的用戶體驗,並對網站的反彈率產生巨大影響。如果網頁載入時間超過 6 秒,其反彈率將增加 100% 以上,轉換概率將下降 95%。(來源: 谷歌/索斯塔,2017)通過AMP,頁面將在大約2秒內下載,為您的網站訪問者帶來流暢快捷的體驗(並增加轉換的機會)
![]()
2. SEO 友好
我們都關心搜尋引擎優化,對吧?如果你這樣做,請記住,谷歌認為網站速度是一個重要的排名因素,並標記AMP頁面的結果頁面。頁面載入速度越快,排名就越好。自2017年推出谷歌「移動先行指數」以來,這一點變得更加重要。谷歌的移動優先指數優先考慮網站的移動版本,而不是桌面版本。最後,標有AMP徽標的頁面更有可能出現在搜索片段和新聞旋轉木馬中。
![]()
3. 出色的用戶體驗
是的,缺乏互動元素可能會顯得有害,但AMP會以不同的方式讓觀眾參與進來。快速的網頁使網站訪問者能夠快速獲取他們需要的資訊,而互動性較低的元素會降低網站的複雜性,使訪問者的生活更輕鬆。請記住,這一切都與移動世界中的速度有關,因此您的網站越快,UX 就越好。
如何啟用集線器點放大器
現在,讓我們看看如何啟用您的HubSpot門戶中的谷歌AMP功能。
請注意,HubSpot中的AMP僅適用於博客文章,並且不能在網站的其他部分使用。有兩種方法可以添加它。
1. 在整個博客中應用放大
第一個選項允許您在整個中心點博客中添加AMP。
在 HubSpot 門戶中,點擊在選單右上角的設定圖示。

當在功能表中單擊"網站",然後從下拉中選擇"博客"

在博客菜單中,單擊"谷歌AMP"選項卡

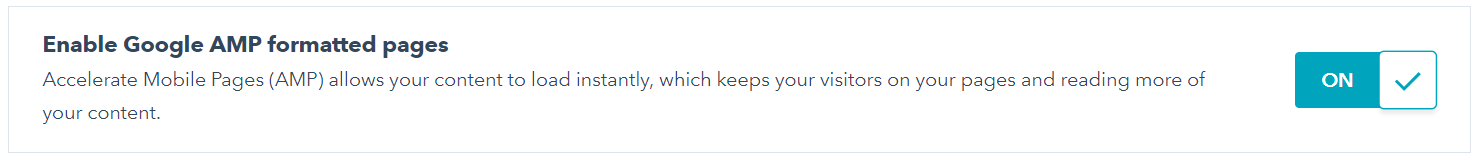
通過打開切換來啟用 Google AMP 格式化頁面

現在,只需單擊螢幕底部顯示的"保存"按鈕即可。

就是這樣。啟用 AMP 後,HubSpot 將驗證每篇部落格文章(用於您的部落格範本),下次 Google 抓取您的部落格文章時,它將緩存 AMP 版本。如果 AMP 版本存在錯誤,Google 會直接向您發送一封電子郵件,讓您知道,但 HubSpot 還 為故障排除 問題提供了有用的指南。
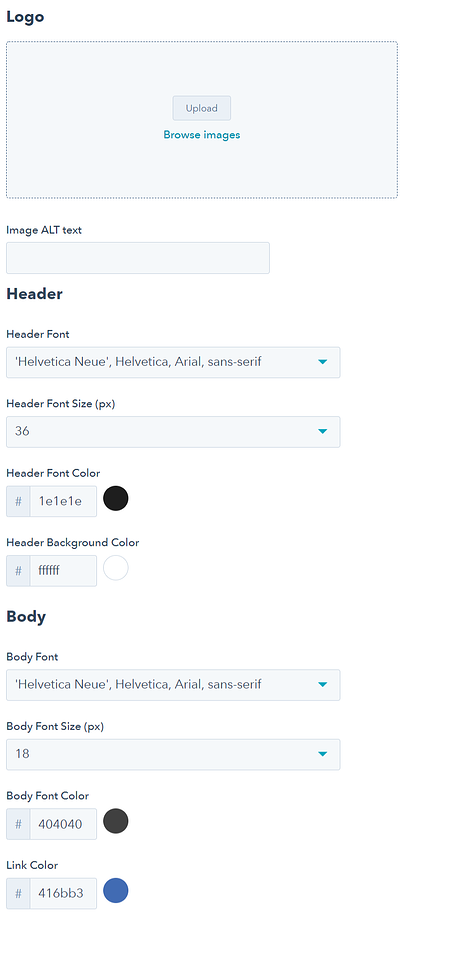
按下"保存"後,許多選項將顯示自定義頁面元素,如徽標、字體和字體顏色。

完成 AMP 設置自定義後,按一下「保存」。
2. 將AMP應用到特定的博客文章中
HubSpot 還允許您僅為特定的部落格文章設置 AMP,如果您尚未決定或想要測試 AMP 與常規頁面,以查看哪個頁面表現更好,這很好。
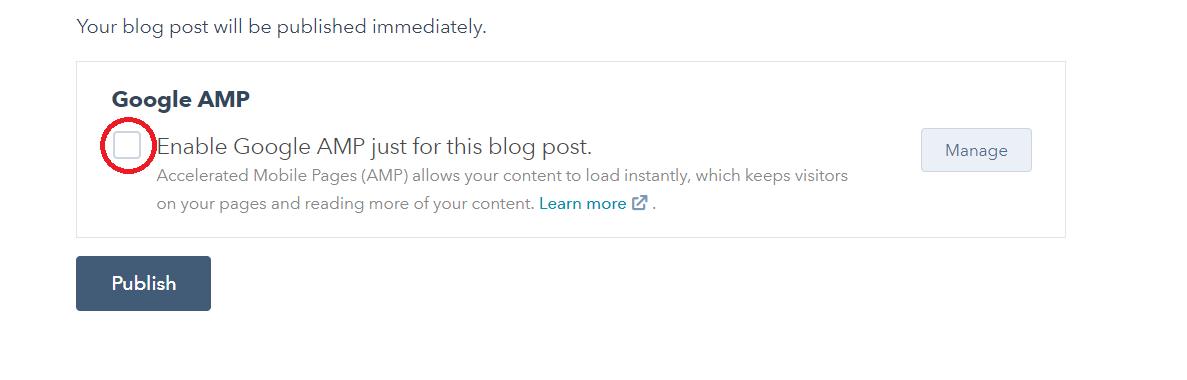
特定部落格的AMP應該在 發佈您的博客文章之前啟用。基本上,當您按下該部落格文章中的「發布」或「計畫」選項卡時, 您將看到 Google AMP 框 出現(如果您看不到此框,則意味著您已啟用 AMP 以完成整個部落格)。只需檢查選項,使AMP為該特定的博客文章。

最後,更新或發佈您的更改。再次, HubSpot 將驗證博客文章, 下次谷歌抓取它時, AMP 版本將被緩存。
都做完了!享受你的速度。
來源: 如何為您的博客啟用集線器點AMP