Windows10開機動畫的純CSS3實現
關於這精緻動畫網上已有些相關實現方案,唯獨沒有HTML5實現,筆者在此給出純CSS3實現的版本,化繁為簡。以最簡潔優雅的方式實現最接近原生的效果,並在此基礎上融入增強色彩漸變。
為了接近自然,測試過很多參數,最終只達到瞭如下視頻的效果。

原生動畫剖析:

仔細觀察之下會發現:
圓點結束的位置就是該圓點開始的位置,圓點出發位置並不是都在底部,而是第一個在底部,後面的緊接著前面一個,像球在環形管道裡運動一樣。
要分析動畫,就要分析其速度變化與運行時間。
先從第一個圓點開始分析。
底部起始點為0°,順時針為正,分析每個區間段的速度與時間:
- 0° ~ 160°:速度變慢,時間0.5s
- 160° ~ 180°:勻速,時間2s
- 180° ~ 360°:速度變快,時間1s
- 360° ~ 520°:速度變慢,時間0.5s
- 520° ~ 540°:勻速,時間2s
- 540° ~ 720°:速度變快,時間1s。
第二個以後的圓點,要使用延時執行,首先隱藏在起始點,速度為0,然後延時時間(偏移時間offsetMs)到達後就顯示,開始運動了。
最後第一個圓點等待最後一個圓點到達底部的功能也是一樣:到達後隱藏在終點,速度不變且為0,一直等待最後一個圓點到達終點。
這樣,才算一個完整的運動軌跡(這裡範圍為實際運行時間):


以上數據來自
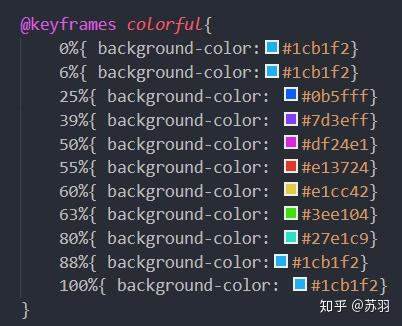
以下給出HTML5及CSS3動畫核心代碼:






最後,感興趣的同學可以根據我給的參考思路自己實現一下。
參考擴展: