一個案例入門tableau——NBA球隊數據可視化實戰解析
前兩天在發佈了一篇「NBA球隊數據可視化」的視頻案例,對於本賽季東西部30隻球隊的得失分,勝負場次,勝率排名等進行了可視化展示,並支持即時交互。 本文來分享一下視頻中可視化的實現過程。
通過本文學習,你能夠掌握從0到1使用tableau進行可視化的全流程。 涉及的知識點包括:
- 認識工作介面
- 在工作表中使用度量名稱和度量值
- 使用篩選器,標記卡
- 自定義散點圖的形狀,添加參考線
- 製作條形圖,表格
- 自訂計算欄位,使用參數
- 製作儀錶板佈局
- 簡單的交互實現
後台回復「NBA」可以獲取本文的源數據,tableau工作簿及pdf檔。 溫馨提示:本文篇幅較長,操作較多,建議收藏,集中學習。
本文目錄
- 1 Tableau 簡介
- 2 可視化過程——框架分析
- 3 可視化過程——球隊攻防水準象限圖
- 3.1 數據導入
- 3.2 工作介面介紹
- 3.3 製作散點圖
- 更改座標軸範圍
- 添加參考線
- 自定義球隊logo
- 4 可視化過程——球隊勝負場次條形圖
- 4.1 圖形分析
- 4.2 使用度量名稱和度量值
- 4.3 細節調整
- 顯示勝負場數
- 顏色調整
- 插入標題
- 5 可視化過程——球隊勝率表格
- 5.1 圖形分析
- 5.2 實現過程
- 5.3 其他調整
- 6 可視化過程——使用參數實現勝率篩選
- 6.1 建立參數
- 6.2 建立計算欄位
- 6.3 另一個參數使用實例
- 7 可視化過程——儀錶板優化
- 7.1 建立儀錶板
- 7.2 儀錶板設置
- 7.3 儀錶板篩選
- 8 小結
1 Tableau 簡介
本次可視化實現的工具是tableau,為了使沒有接觸過的讀者也能通過本次案例入門,我會對tableau中的一些概念做必要的說明,並提供原始工作簿和數據檔。 後台回復「NBA」即可獲取。 如果你已經是tableau使用者,可以重點關注操作細節,相信也能有所收穫。
tableau的安裝本篇不做詳述,官網有14天試用的版本,直接下載安裝即可使用。

tableau官網中提到:
❝ Tableau 是能夠説明大家查看並理解數據的商業智能軟體,是人人可用的數據化分析工具。
❞
使用熟練了之後,確實能感覺到它的方便快捷。 只需要做簡單的拖拽就能做出漂亮的圖表,它的主要優點如下。

2 可視化過程——框架分析
本文將按照自上而下的結構展開,先介紹總體框架,再指出關鍵要點,分析實現過程,最後列出一些注意事項。

如上圖所示,最終結果是以一個「儀錶板」呈現的,視頻圖片左下角「球隊數據匯總」就是儀錶板的名稱。 儀錶板包含3個「工作表」,見圖中的part1,2,3。
❝ 儀錶板是tableau中用於"組合"原始視圖的有效工具,將工作表拖到儀錶板上,即可將現有視圖添加到儀錶板。 儀錶板中可以對原始視圖進行佈局,可以插入文字,圖片,連結等,還可以配置一些動態交互。 有點類似於PPT。 工作表是tableau中實現可視化的基本單元,每個工作表包含了各種操作功能,最終實現單個視圖,可以是圖,可以是表。 類似於excel的一個sheet。
❞
在視頻最後我們演示了兩個交互。 第一是part1中點擊球隊logo實現part2和part3的聯動,如箭頭1所示。 這是通過儀錶板的「交互篩選」實現的。 第二是滑動改變勝率同樣實現三個part聯動,這是通過「參數」實現的。 接下來我們分別對每個part進行分析並給出相應工作表的製作過程。
3 可視化過程——球隊攻防水準象限圖
3.1 數據導入
在開始可視化之前,需要將數據導入tableau,步驟如下圖所示。 數據是從新浪體育直接複製下來的。

❝ tableau支援excel,文本,資料庫等多種源數據格式,只需要選擇相應的連接,按照提示即可連接到相應的數據源。
❞
匯入後效果如下圖所示:

之後點擊「工作表1」,就進入到了下圖所示的工作表介面。

3.2 工作介面介紹
簡單介紹一下tableau的工作表介面。
最左側「數據」欄下面有「維度」和「度量」兩個區域。 維度是原始數據的類別型欄位,欄位前有 abc 標識,度量是原始數據中數值型的欄位,欄位前有 # 標識。 tableau會為我們自動生成一個維度:「度量名稱」,是對所有維度的統一表示,兩個度量:「度量值」,「記錄數」。 度量值是對所有度量的統一表示。 記錄數是數據的行數。 他們在必要情況下很有用。 度量和維度之間可以進行相互轉換,只需要拖拽到相應的區域即可。 可以使用函數和原始度量計算生成新的度量。 箭頭所指的「分析」欄有一些添加參考線,趨勢線等的功能。
往右邊是工作表的核心部分。 首先是「頁面」,「篩選器」,「標記」三個卡片,這是tableau實現可視化效果的重點功能。 「頁面」一般用於動畫的製作,「篩選器」用於按條件選取數據子集,「標記」卡中有顏色,大小,標籤,詳細訊息等選項,可以組合實現各種格式化效果。 其次是「行列」區域和「效果預覽」區域。
在他們的頂部是快捷工具列,這裡有一些常用的功能按鈕。
tableau主要的操作就是將「度量」和「維度」拖拽到「行列」和「標記卡」,「篩選器」,「頁面」上,再做一些其他必要的設置。
3.3 製作散點圖
我們要完成的目標象限圖,本質上就是一個各個球隊得分與失分的「散點圖」。 操作步驟為:將「得分」拖到「列」上,將「失分」拖到 「行」上。 步驟和效果如下面圖片所示。 可以看到基本框架已經出現了。

為了進一步美化結果,接下來我們做以下工作:
- 更改橫縱座標軸範圍
- 添加得分失分平均值的參考線,即象限劃分的虛線
- 將球隊logo導入,替換預設的形狀
更改座標軸範圍
可以看到我們現有的結果,橫縱座標都是從0開始的,所有散點都集中到了一堆兒,造成了大面積的空白。 因此我們根據數據的範圍將橫縱座標範圍稍作更改,從而使各散點的差異更明顯。 橫縱座標的範圍我都設定為了 102到122 。 操作方法為在相應軸上右鍵-->編輯軸-->選擇固定範圍並填入數值,如下圖,縱軸的設置類似。

得到的效果如下:

注意到右邊有一部分空白區域,這是由於視圖適配不夠好所致。 我們可以點擊上圖中箭頭的位置,把「標準」改為「整個檢視」,即可消除空白,整體更協調。
添加參考線
同樣是在座標軸上右鍵,選擇添加參考線,在彈出的對話框中可以更改參考線相應的顯示標籤和格式。 如果不更改,則會保持預設效果,最後點擊確定。 橫縱座標軸的設置方式相同。

這裡需要注意一下,設置格式的最下面有一行"為突出顯示或選定的數據點顯示重新計算的線",預設是勾選的。 如果勾選,由於tableau支援交互,當選中部分點時,就會對選中的點重新計算平均值,這樣參考線的位置就會發生變化,其實是不太合理的。 在視頻後半部分我們有點擊某個球隊展示相應數據的功能,需要保持參考線不變。 因此這裡我們應該把勾選去掉。 這裡也有另一種方式來實現平均值線的固定。 後面我們再來補充。
自定義球隊logo
為了使可視化的效果更好,我們可以對預設的形狀進行更改。 tableau內置是有很多形狀的,但沒有我們這裡想要的球隊logo。 我們需要自己準備30個球隊的圖片,並導入tableau內部。 圖片的準備我是直接從新浪體育的網站上複製下來保存的,雖然麻煩了點,但是整體風格一致,大小一致。 以mac為例,說明一下導入的位置,windows的設置可以自行百度。

在「應用程式」資料夾內找到tableau的安裝程式,右鍵顯示包內容,找到 Contents-->install-->defaults-->Shapes 這裡就是tableau自帶形狀的位置,每一個資料夾是一組icon。 我們將自己的球隊形狀命名為 team ,放在這個資料夾下,之後就可以在tableau中使用自定義的球隊logo了。 這裡如果不生效,可能需要重啟一下tableau。
接下來我們將默認形狀更改為球隊logo。

點擊標記卡中的形狀可以對其進行編輯,選擇我們自定義的 teams 形狀,之後對於每一個球隊,要手動選擇相應的球隊logo,這一步稍微要費勁一些。 每個logo的字母基本是球隊所在城市的簡寫,如果你常看NBA的話,一定不會陌生。 最終實現的效果如下。

可以看到預設的形狀很小。 在箭頭所示的位置點擊大小,可以將logo的大小調整到合適的位置,這樣能看得更清楚一些。
最後我們對工作表做一些「裝飾」。

按兩下"工作表1"的位置,可以對標題進行自定義,這樣提升圖形的可讀性(標題的設置,這裡先略過,後面有更多詳細說明);點擊右側的箭頭位置,可以將圖例隱藏,因為logo本身已經包含了球隊訊息,而且logo旁邊還有文字對球隊進行說明,隱藏之後,也可以給主體圖形更大的空間。
至此,我們第一部分的象限圖就基本完成了。 (其實還有一個勝率篩選的交互,我們在後面再說)
4 可視化過程——球隊勝負場次條形圖
4.1 圖形分析
直觀理解,這裡我們要展現的數據為:每個球隊的勝場數和負場數條形圖,條形上顯示具體數值。 且勝場和負場用不同的顏色表示。 如果直接將球隊拖至列上,「勝」和「負」拖至行上,出來的勝負是兩個軸,如下圖所示。

這樣顯然不能達到目標。 應該想辦法把兩個指標放在一個軸上。 此時我們就需要用到「度量名稱」和「度量值」了。
4.2 使用度量名稱和度量值
前面提到了這兩個概念。 在這個例子中,我們需要勝和負兩個度量值,因此我們先清空之前的結果。 嘗試將球隊拖至列上,度量值拖至行上,如下圖所示。

發現所有的指標都被混在一個柱子里沒有分開。 首先我們將多餘的指標剔除掉。 操作方法為,將度量名稱拖至篩選器,然後編輯篩選器,只勾選勝,負兩個指標。

結果如下圖所示。

由於我們對度量名稱進行了篩選,這個時候的度量名稱就只代表了勝和負兩個維度。 因此想把一個柱子拆成兩個柱子,只需要把度量名稱也拖到列上即可。 這樣就可以表示每個球隊的勝負場數了。

同時,我們把度量名稱拖到顏色上,tableau就會自動給每個度量指定不同的顏色。 如上圖所示。 可以看到,「顏色」的作用就是用來區分同一個變數的不同取值。
4.3 細節調整
我們還需要做:
- 柱子上顯示勝負場數
- 顏色調整
- 插入標題
顯示勝負場數
把「度量值」拖到「標籤」上,再調整一下格式把小數點去掉即可,具體步驟如下圖。 標籤的作用就是顯示具體的文本值。

顏色調整
在圖例部分,可以編輯顏色卡,根據已有的調色板,分別對圖例進行設置,調整成喜歡的顏色。

插入標題
按兩下標題部分,會出現「編輯標題」對話框,之前我們只是手動編輯了標題。 這裡我們使用「插入」功能,將「球隊」插入,這樣做的效果是,如果對球隊做了篩選,相應插入部分的「值」會發生變化。 在視頻里我們點擊球隊logo的時候,能夠體現這一點。 這樣使得互動更加友好,預設的時候,會顯示為「全部」。 此外,還可以對插入的部分設置顏色,添加下劃線,並設置居中對齊,增強一定的視覺效果。

5 可視化過程——球隊勝率表格
5.1 圖形分析
要實現的是一個表格,直接展示每個球隊的場次,勝率和排名。 還需要分別用顏色表示各自的漸變情況。
5.2 實現過程
新建一個新的工作表,將「球隊」拖至行上,由於這裡需要在列上同時顯示三個指標,結合前面的學習,我們需要使用度量名稱。 因此將度量名稱放到篩選器里,選出需要的三個變數。 如下圖。 然後把度量名稱拖到列上。

但此時表格裡會顯示「無度量值」。 我們還需要把"度量值"拖到文本上。 這個時候可以正常顯示了。 如果想要用顏色深淺表示數據,還需要把標記卡的自動改為"方形",並把度量值拖到顏色上。 如下圖所示。

此時,三個指標是用顏色表示了,不過是同一種顏色。 想要實現每個指標一種顏色,需要把顏色圖例拆開,然後單獨設置。 如下圖。

分別把場次改為綠,勝率改為紅,排名改為藍(預設即可)。 效果如下圖。

5.3 其他調整
還需要將場次和排名調整為整數,勝率調整為百分數,交換一下排名和勝率的位置,再按照勝率進行排序,最後添加一下標題。 數位格式的調整和前面勝場的調整一樣,只需要在度量值選項卡上點擊相應的"設置格式"即可修改。 每個指標需要分別設置。
位置交換只需要通過拖動,交換度量值的位置即可。 排序的實現通過點擊「排名」右上角的排序按鈕完成,操作如下圖所示。

關於標題的添加,我們採用和上一節同樣的做法,插入球隊名稱,在加上固定文字,這樣在做互動式篩選的時候,標題就會隨著球隊發生變化。 這裡不做詳述。
6 可視化過程——使用參數實現勝率篩選
以上我們已經完成了主體圖表的製作。 在進入儀錶盤的優化之前,我們來看一下tableau中「參數」的使用。
❝ 參數是tableau用來實現交互的重要工具。 類似於程式設計語言中的參數,tableau中的參數也是用來佔一個位置,當使用時傳入相應的值,且隨著傳入值的變化,參數能實現不同的效果。
❞
tableau中的參數,需要先創建,再使用。 且參數通常需要藉助於一個基於參數的計算欄位來使用。 下面我們用兩個實例說明參數的使用。 一是通過勝率篩選球隊,二是通過參數固定象限圖中的參考線。 通過這兩個例子,大家應該能對參數有一個初步的認識了。
6.1 建立參數
在空白處右鍵或者點擊維度右邊的小三角,點擊"創建參數",就可以編輯一個新的參數。 在彈出的對話框中,輸入參數的名字為"最低勝率",數據類型為"浮點",當前值為"1",顯示格式設置為百分數。 允許的值選擇「範圍」,並設置最大值,最小值和步長。 然後點擊確定,如下圖所示。

這樣我們創建了一個表示"最低勝率"的百分數,範圍是 0~1 ,步長為0.05。 之後使用它的時候,能夠互動式地控制它的取值,這是用它進行勝率的控制基礎。 創建好參數之後,會出現一個和「維度」,「度量」並列的「參數」區域,預設是沒有的。
6.2 建立計算欄位
前面提到,參數的使用需要依賴於計算欄位。 計算欄位的創建和參數一樣,也是點擊度量旁邊的三角或者空白處。 輸入名稱為「勝率篩選」,表達式為 [胜率]>=[最低胜率] ,注意這裡的 胜率 是黃色且帶有方括號,它就是度量里的「勝率」欄位,可以直接把度量里的勝率拖到計算欄位的編輯框中。 而 最低胜率 是藍色的也帶有方括弧,它就是我們剛剛創建好的參數。 編輯框左下角有"計算有效"的提示,說明我們的表達式通過了初步校驗,如下圖所示。

可以理解,這個計算欄位的結果是一個布爾值,它的取值為真或假。 點擊確定后,「勝率篩選」這個計算欄位就創建好了,且預設歸到了維度區域。 這樣,我們就可以使用它進行勝率篩選了。 以我們前面創建的場次和勝率工作表為例,操作步驟為,首先在"最低勝率"參數上右鍵,選擇顯示參數控件。 在工作表的右側,圖例下方會出現一個帶有滑桿的參數框,我們滑動滑桿將初始的 100% 調整為 0% 。 如下圖所示。

然後將「勝率篩選」欄位拖至篩選器,並勾選"真"。 如果前面不更改為0%,這裡的值只有"偽",如果更改為50%,則會有"真"和"偽"。 我們只關心為"真"的,即勝率不小於參數值的結果,因此勾選"真"。 點擊確定。 這個時候,我們通過篩選器和計算字段,將參數的作用發揮出來了:如果滑動滑桿改變參數的值,工作表顯示的結果就會有不同。 因為我們只保留了勝率篩選=真的記錄。

類似的,可以在另外兩個工作表中做同樣的勝率篩選的設置。 之所以在每個工作表都設置,是為了後續儀錶板的製作。
6.3 另一個參數使用實例
和程式設計語言中的參數類似,在使用時,是可以給參數設置預設值的。 我們使用參數預設值來實現象限圖中橫縱座標的平均值,從而固定象限的參考線。
以平均得分為例,操作步驟如下: 首先複製一下象限圖,專門用於此次演示。 在工作表標籤上右鍵,選擇複製,即可複製一份一模一樣的象限圖工作表,移除我們之前創建好的參考線,點擊線條,即可出現"移除"選項。 然後建立計算欄位「平均得分」 請輸入表示式 {AVG([得分])} 。 注意外面有個大括弧,這是tableau中的「詳細級別表達式」,這裡可以簡單理解為,求出所有得分的平均值,且始終是一個值,不會隨著維度或篩選的變化而變化。

接下來創建一個參數,也叫「平均得分」 注意在「工作簿打開時的值」處,可以選擇我們創建好的平均得分的計算字段。 如果沒有提前創建,這裡是不能選擇的。 設置好格式,點擊確定之後,就得到了平均得分的參考線。 效果和之前是一樣的,且也不會隨著選擇的球隊而發生變化。 平均失分也按照同樣的方法進行設置。
這個案例給我們的啟發主要是預設值的設置必須依賴於計算欄位。

7 可視化過程——儀錶板優化
7.1 建立儀錶板
創建儀錶板之前,我們先把上面創建的幾個工作表分別命名為:「攻防象限」,「勝負場次」和「場次勝率」。 在工作表sheet上右鍵,選擇重命名即可。 如下圖所示。

創建儀錶板的方式,上圖中標出了兩種(方框框起來的按鈕)。 可以任選一種創建一個新的儀錶板。
7.2 儀錶板設置
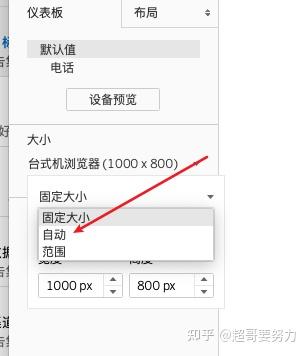
首先可以設置儀錶板的範圍為自動,這樣可以消除一些無法編輯的空白區域。

可以通過拖動的方式將我們命名好的工作表加入儀錶板。 上面放置「攻防象限」,下面左側放置「勝負場次」,下面右側放置「場次勝率」。。 默認的放置是上下平分,左右平分的,可以通過滑鼠調整工作表的邊界,佈局成美觀合理的樣子,比如先把"場次勝率"工作表左右間距縮小,看起來更加協調。 效果如下圖所示。

上圖中,右側框起來的部分是"工作表"帶過來的,但略顯多餘,不僅佔據了主要圖形的空間,而且訊息量有所重疊,最有用的就是控制勝率的參數控件和勝負圖例。 把滑鼠放在相應的卡片上,點擊左側的 × ,就可以從儀錶板中移除無用的控件。 點擊下拉三角可以把留下的卡片改為浮動。 如下圖所示。

改為浮動的好處是可以「疊加」在現有工作表的表面,拖動到任意的位置,並通過調整卡片的形狀使整體更加協調,比如我們可以放置在中間較為空白的地方。 如下圖。

7.3 儀錶板篩選
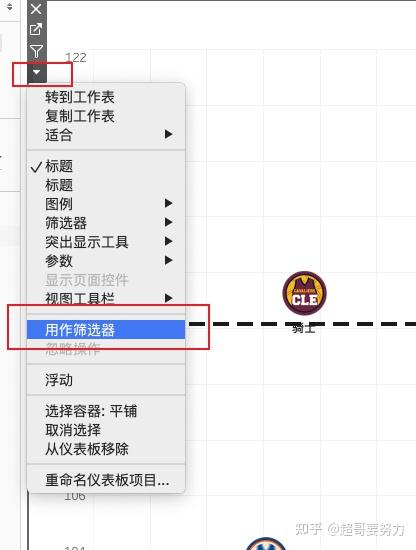
最後一個關鍵步驟,我們來實現象限圖對條形圖和表格的控制。 方法很簡單。 只需要在象限圖的左側,點擊出現的三角,選擇"用作篩選器",就可以將象限圖設置為篩選器的源工作表,另外兩個工作表設置為目標工作表。

實現的效果就是,點擊象限圖中的任何一個球隊圖表,下面的兩個工作表就會只顯示這個被選中球隊的數據,標題也會發生變化。 用滑鼠框選兩個球隊,就會顯示兩個球隊的數據。 如下圖所示。 再點擊空白處,就可以還原。


最後,在視頻里,我們在每個象限的角上,簡寫了相應的結論,這個是通過給儀錶板添加文本框實現的。 文字框的大小和字體都可以自定義,並且設置為浮動,就可以任意擺放文本框的位置了。

至此,所有的工作就完成了。 可以給儀錶板起一個有意義的名字,然後點擊工具列的演示按鈕進入演示模式,以隱藏掉坐邊欄不需要的部分,就可以給觀眾展示了。 如下圖所示。

最終效果如下圖。

8 小結
本文我們使用tableau實現了一個完整的數據可視化案例,不僅能夠得到一些簡單的球隊攻防的結論,還能實現簡單的數據交互。
整個案例涉及到tableau的基本知識有:工作介面簡介,度量名稱和度量值,篩選器,標記卡(顏色,標籤)的使用,自定義形狀,添加參考線,參數,計算字段,儀錶板佈局等。 對於未使用過tableau的人來講,通過此案例的全部操作,能夠理解它的整體使用邏輯,並打開tableau可視化的大門。
當然,本文提及的部分只是冰山一角,想要提高tableau使用的水平,還是需要更多的練習探索。 不僅需要學習具體的操作流程,還要思考圖表的呈現形式,交互,觀眾體驗等,做到了這些才能做出完美的可視化作品。 本文實操較多,可以在後台回復"NBA"可以獲取本文的源數據,工作簿以及pdf文檔,便於練習和保存。