Shopify基础第3篇【Shopify 后台基本设置教程】
上周和大家分享了《Shopify注册账号注意事项》,Shopify后台是比较简单明了的,一般新手都可以轻松上手,但有一些设置一时不知道该如何设置,本周来认识Shopify后台基本设置,一起来学习吧。
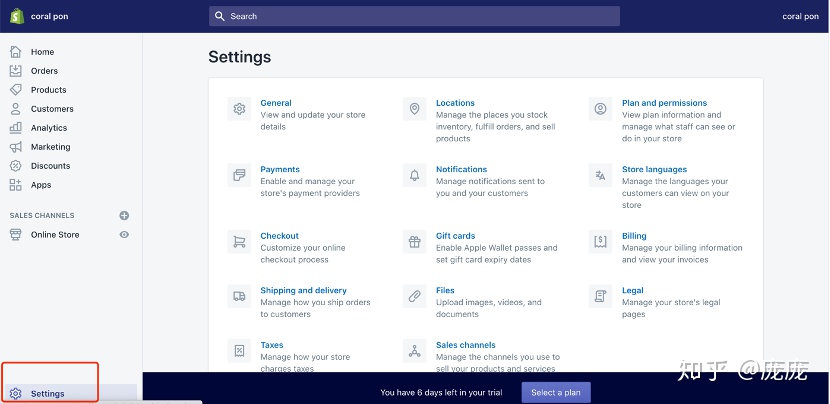
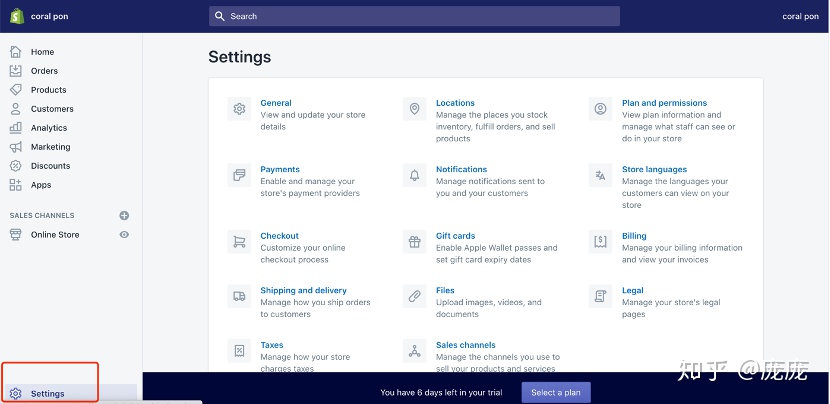
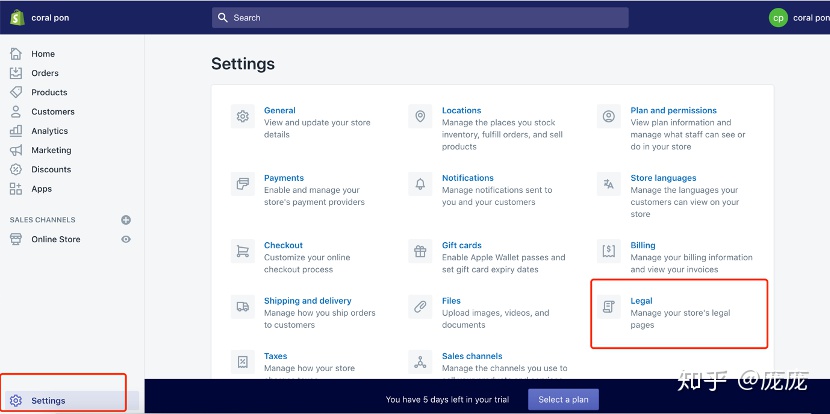
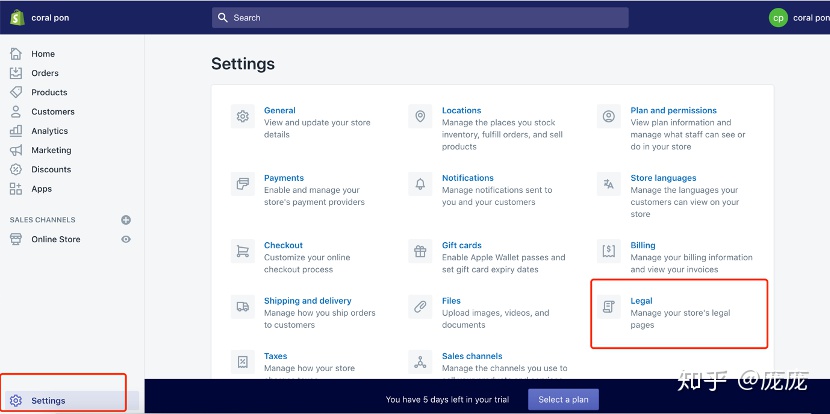
进入Shopify后台,点击左下角的Setting可看到Setting设置包括了通用设置、税费设置、页面设置等等。


首先是General设置,也称为Shopify网站的通用设置,一共包含四大块:
1、 Store details(店铺详情)
设置店铺详情时需要注意的点是:Customer Email一栏填写的企业邮箱,因为这个邮箱地址是和客户沟通的邮件地址,所以建议使用企业邮箱,让客户感觉更专业更安全。另外如果客户通过我们网站上的Contact us页面表单给我们发送邮件的话,邮件内容也是会发送到Customer Email填写的邮箱地址。
2、 Store address(店铺地址)
设置店铺地址时需要注意的点是:“国家/地区(Country/Region)建议不要随意修改,因为Shopify在不同的国家/地区提供的服务略有差异。
如果填写China,Shopify Payment是无法使用的,只有把国家地址改为支持Shopify Payment的几个国家或者地区后,在Payment Provider才会有Shopify Payment的选项。
3、 Standards and formats(标准和格式)
设置Shopify时区Timezone是随时可修改的,但要注意的是,Facebook广告和Google广告也会设置时区,但无法修改。因此建议把Shopify后台的时区调整为和Facebook广告和Google广告的时区在同一时区,这样子能保证查看Shopify的数据和广告数据是一致的。
4、 Store currency(商店货币)
目前Shopify系统还不支持多币种,建议可安装类似BEST Currency Conveter的插件来实现多币种的功能。但插件也只能修改Checkout页面之前的货币单位,当到达Checkout页面之后,你的Store currency是什么货币单位,Checkout页面就是什么货币单位。
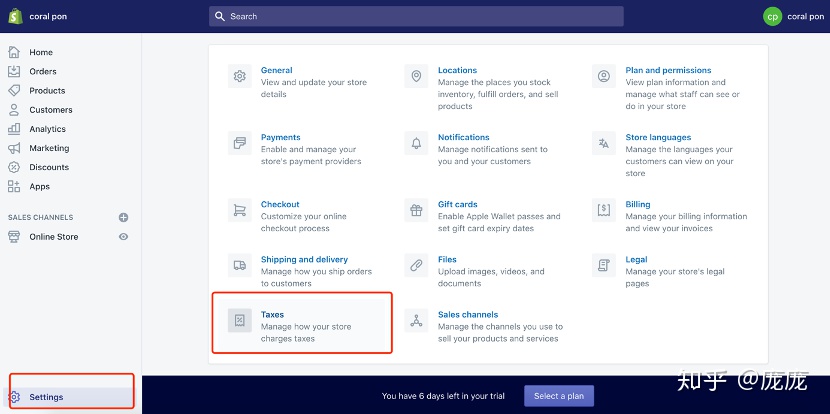
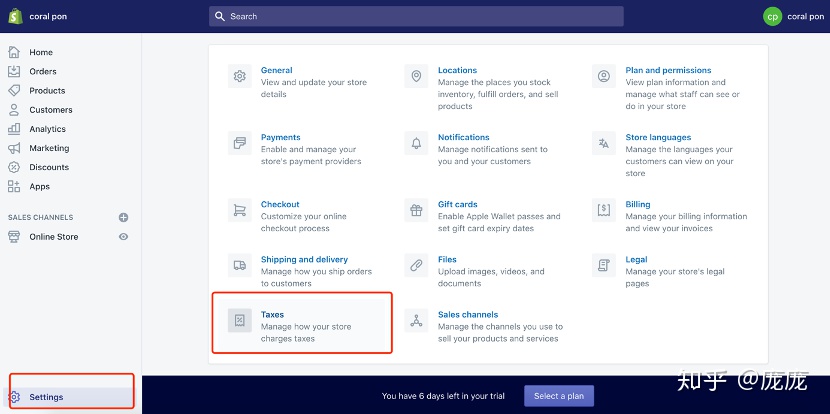
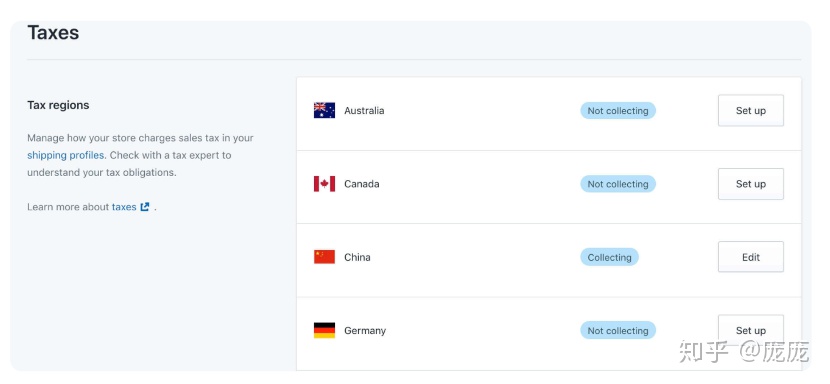
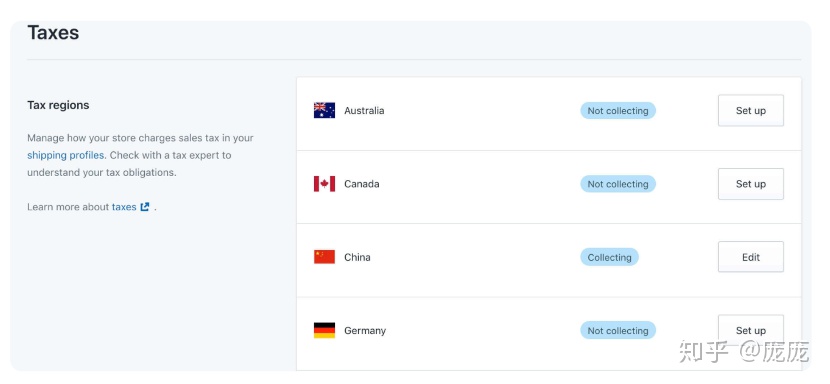
Tax税费设置
点击Setting-Taxes打开税费设置的页面,Shopify的税费设置基于你的Shopping设置来的,因此先看一下Shopping设置,设置好运费规则后,在Taxes才会有相关的国家数据展示出来。


税费设置一共包含两大块:Tax regions(税收地区)和Tax calculations(税收计算)
打开Shopify后台的Taxes设置页面之后,在Tax regions就可以看到国家列表了,国家列表是我们在Shopping板块设置添加的,换句话说,只有当你想这个国家发货的时候,Shopify在Tax regions板块中为你提供税费计算规则。如果还没有设置运费规则,那么在Tax regions一栏就不会出现这些国家列表。


在设置的时候,需要对每个国家的税收政策有比较全面的了解,然后根据自己的实际情况来决定如何设置税费规则。对我们国内的卖家来说分两种情况:公司的主题或者发货地址在国内;公司的主题或者发货地址在目标市场。这两种情况的税收制度有所不同,但一时半会说不清楚过于复杂,简洁成一句话就是:如果你是从国内发货到目标国家,那么可以展示不色值。如果你有海外公司或者海外仓,那么请咨询税务专家。
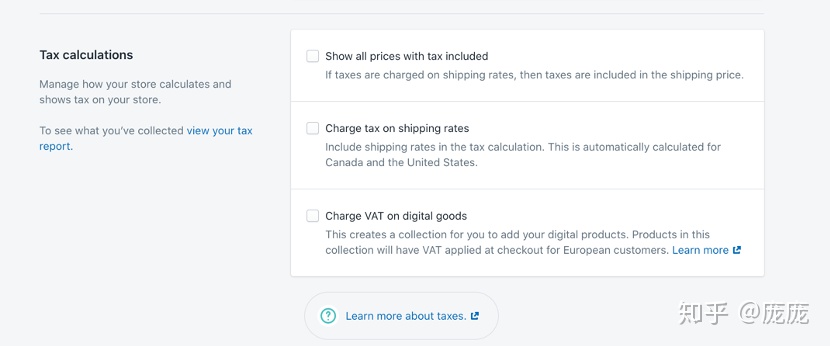
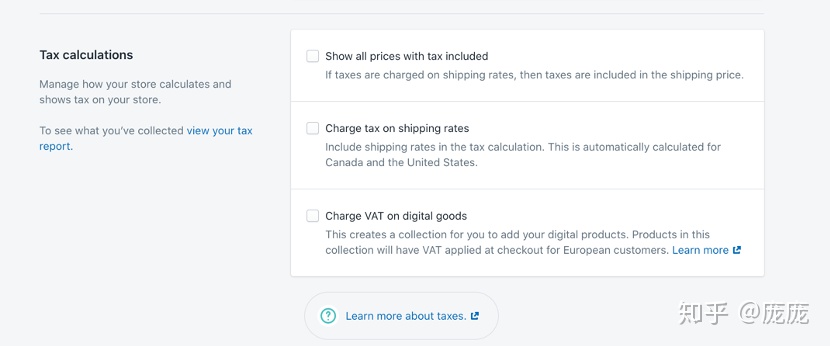
Tax calculations设置包括三个选项可勾选:


1、 Show all prices with tax included(显示所有含税价格)
意思是说你的价格是否是含税的价格,勾上是指该价格是含税价格,客户无须再额外支付销售税;不勾选则需要客户额外支付销售税。
2、 Charge tax on shipping rates(收取运费税)
意思是说如果收取运费的话,要不要也对运费征收销售税。如果勾选☑️了,则产品售价是100美金,运费9.99美金,销售税Tax=(100+9.99)*7.25%=7.97美金;不勾选,则销售税Tex=100*7.25%=7.25美金。
3、Charge VAT on digital goods(对数字商品收取增值税)
意思是说如果你向欧洲客户买的是虚拟类产品的话,按照欧洲的税务法规,你是需要想欧洲客户征收VAT的。如果你符合这一项情况,勾选☑️就好。
Shopify Legal页面设置
Shopify Legal页面设置很简单,又非常重要,因为在申请信用卡收款通道Checkout和做Google Shopping广告时都需要这页面的链接。


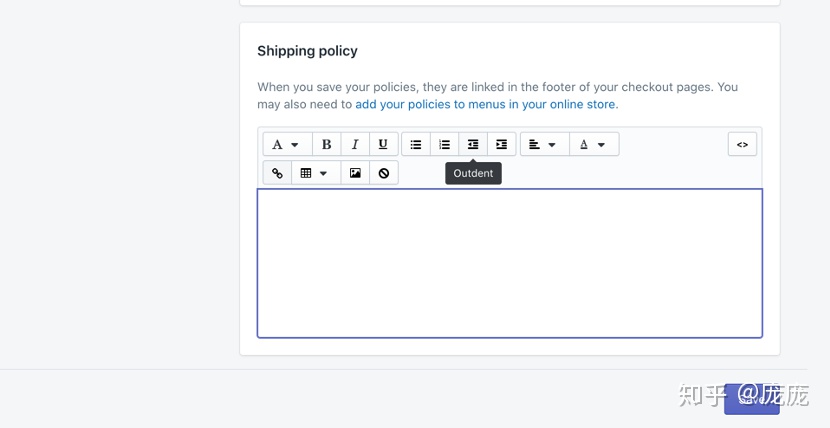
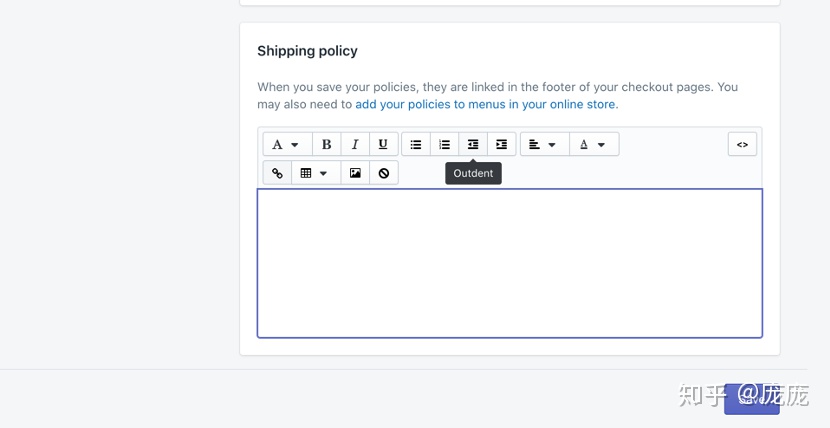
打开Legal页面,可看到有四个板块:Refund policy(退款政策) 、Privacy policy( 隐私政策)、Terms of service(服务条款)、Shipping policy(运输政策)


点击Create from template按钮,文本框中生成对应的内容,默认Refund policy为30天,如果出现退货问题,PayPal、Stripe都会依据网站上的Refund policy来判断客户的退款请求是否是合理的,是否要退款。可在这些内容的基础上进行修改调整,也可直接保存并使用。
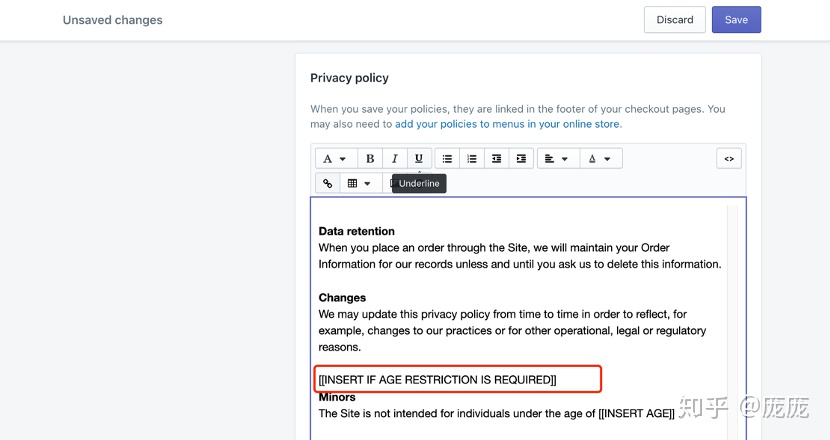
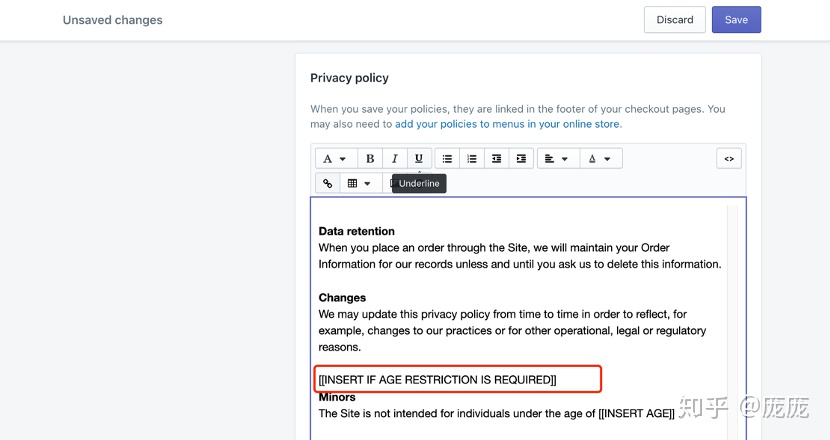
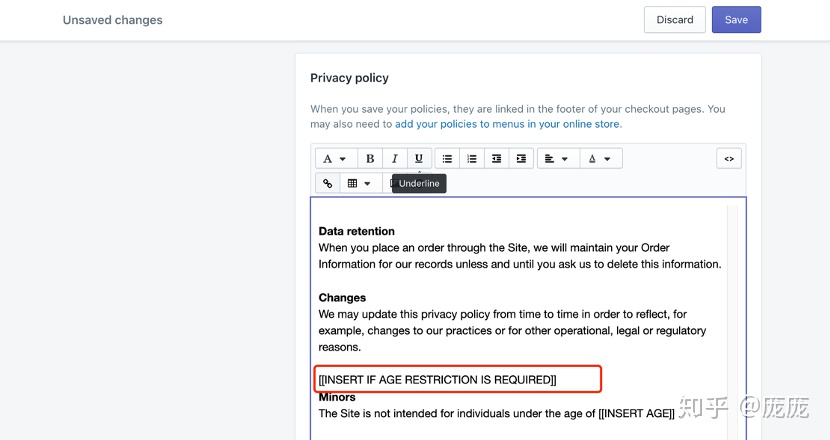
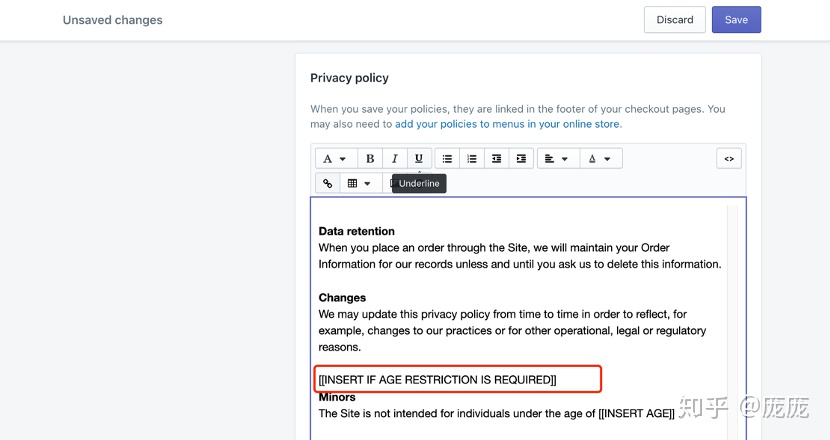
在Privacy policy中需要注意的是,内容中如图所示“[[INSERT XXXXX]]”的意思是要求你在默认文档中插入自己的隐私条款内容,若没有什么要补充或修改的,就直接删除即可。


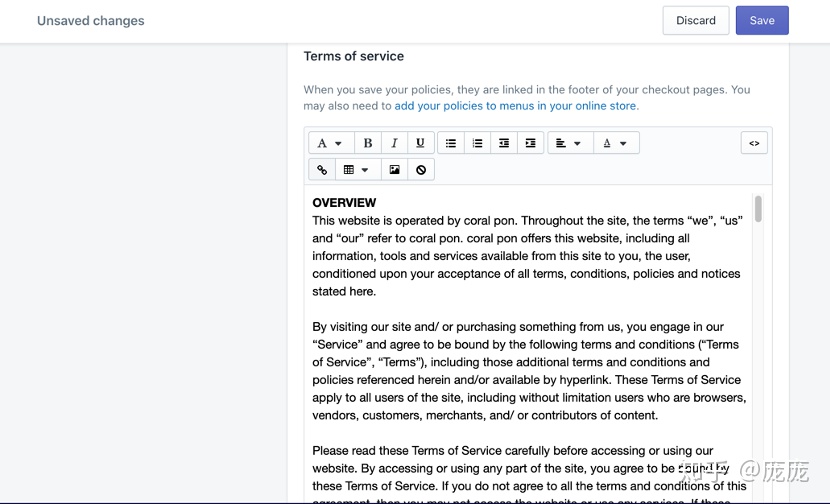
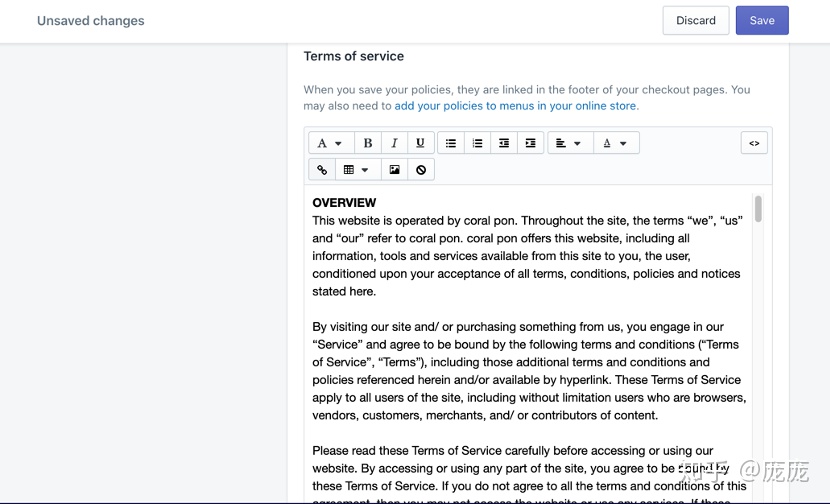
Terms of service生成的内容没有什么要修改的,直接保存即可。


Shipping policy 是没有生成的按钮,建议自行填写,若自己写不出来,就可以在Google 搜索一下相关的内容。但不要照搬哟,借鉴借鉴一下。


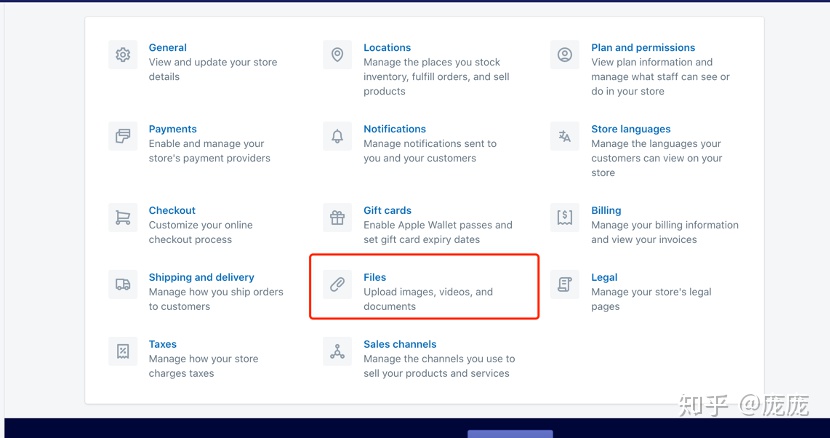
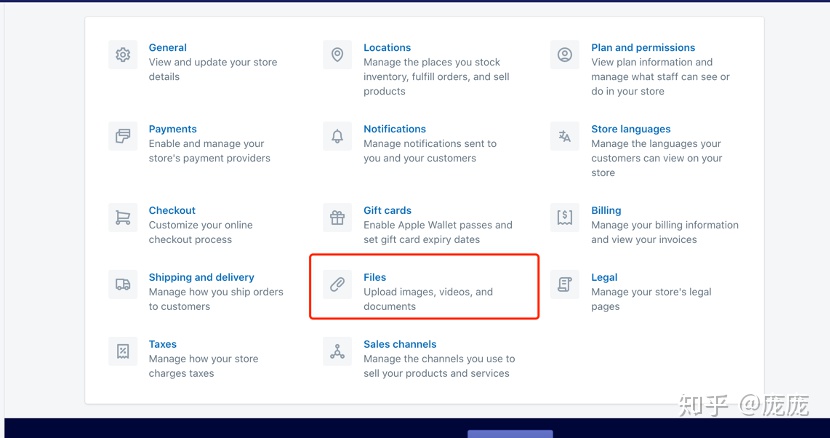
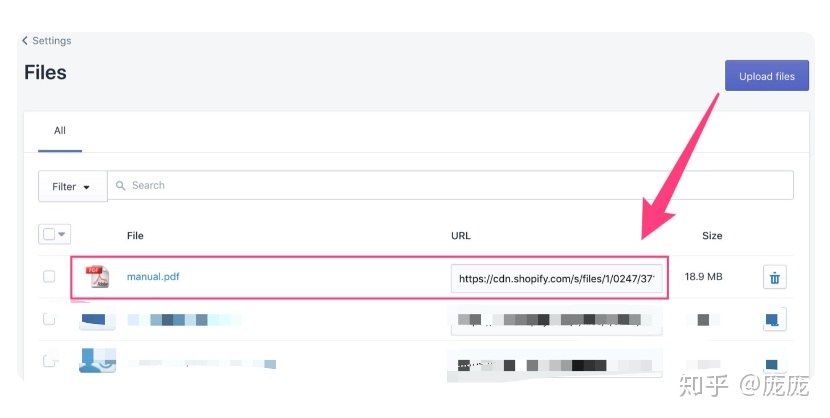
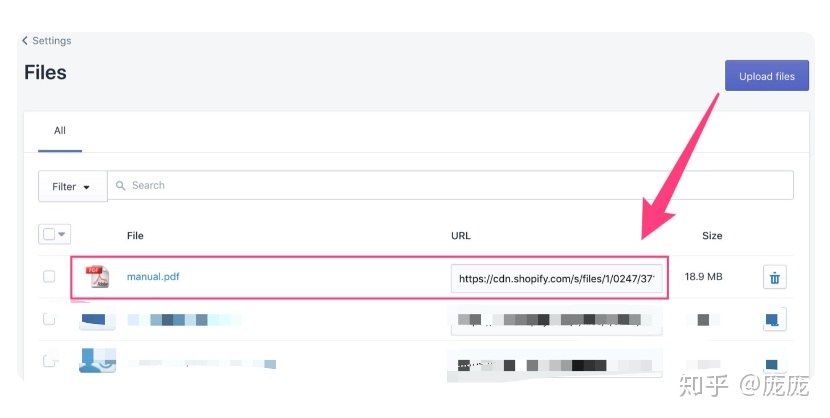
Shopify Files云存储文件添加和使用
在Files页面我们可以上传图片或文件。上传图片可以通过修改主题代码的方式插入到主题对应的位置中。


例如在Add to cart按钮下方添加一个Trust badge图片来提高客户对你的Shopify网站的信任,或者将产品说明书文件插入到Shopify产品详情页面供客户下载。


上传文件要求:
1、 Shopify支持几乎所有文件类型上传到Files中,例如图片格式、文档格式、视频格式。但如果你的Shopify账户是试用期的时候是无法上传视频文件的,等试用期结束后才可以上传视频。
2、 Files不限制上传文件数量,但要求上传的每个文件都不能超过20MB。
本周分享Shopify后台Setting设置中的通用设置、税费设置、页面设置、Files设置四个板块。下周会着重的分享Shopify销售渠道开通这一板块。
更多资讯请手机WXIN搜索Topkee电商通哟!~


