揭開Growth Hacking 的神秘面紗(番外篇)+ 大結局
這篇是Growth Hacking 的最後一篇:關於growth hacking 的軼事、趣事、囧事,以及那些Facebook 曾經踩過的坑。多謝各位朋友一直對於我之前文章的鼓勵和鞭策,讓我一直有動力逼著自己在周末抽出時間來寫寫文字。總共四篇大概跨度4個來月。 。 。多謝大家對於我的容忍:D
言歸正傳,先說一個有意義的點:“從數據反向推導功能迭代”。
數據反向推導功能
有些時候,別人會問我,既然Facebook對於數據這麼重視,有沒有從數據中洞察出什麼有用的東西,然後直接反過來指導產品功能的改變?您還真猜對了!的確在Facebook 中有那麼幾個功能是從data dashboard 里分析出來,然後growth team 的工程師自己來開發並且最終上線的。這就是說:這幾個功能並未通過產品部門來提議,而從data和growth組中直接誕生而來。
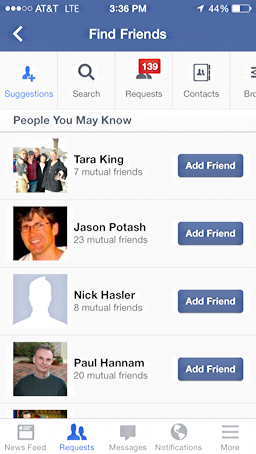
最重要的功能,就是“People you may know”:它出現在Facebook WWW頁面的右側,廣告欄的上方:

Friend request 中:

當然,在移動上也有:

LinkedIn上面也有類似的:

當然微博和人人網也有:“你可能感興趣的人”。
“People you may know” 這個功能的誕生其實大有來頭:
早在2007-2008,facebook growth team剛剛建立的時候,他們想弄清一個問題:“為什麼在平台上一部分用戶特別活躍而一部分用戶特別不活躍?” 很多人會直接說:“這些人天生的唄。就有一些人喜歡用Facebook,一些人不喜歡!” 其實如果是單個用戶的話,上述的觀點倒是可以站住腳。但是如果你的用戶群在上千萬和上億的規模,則自然人的性格差異可以被大大淡化。
於是,Facebook data的人(還是由中國的一個工程師主導)做了下面的分析:
1. 他們把highly active 和inactive 的人找出來,分成兩組(highly active VS inactive),每個組大概幾千萬用戶。
2. 列出一些可能影響結果的特徵值(比如:在線時長、發的文字狀態數、發照片數、etc)
3. 在這兩個組中把這些特徵值一一進行對比,從中找出差異最大且最可能有影響力的指標。
經過一個團隊大概兩個多月的分析,他們得出最終也是之後對FB growth產生最大影響的結論--- Facebook上影響用戶活躍度最重要的因素是:
a. The number of friends:用戶的好友數;
b. The profile info completeness:用戶的個人信息的完備程度。
於是,growth組決定lead一個新功能,其目標就是給每個Facebook用戶來自動推薦好友,讓其好友數增加。於是,就有了“People you may know”。 Growth組很快就開發了功能原型,算法用的最樸素的算法--- 根據mutual friends 來推薦可能的好友。功能開發好之後做了灰度發布,開始挑了5% 的用戶做測試,觀察他們的表現。試驗發現:”小白鼠“用戶們平均好友數不斷增加,然後活躍度也漸漸提高,其中一部分也開始變成高活躍用戶。
很多年過去了,直到今天,“People you may know”也一直是Facebook growth強勁有力的助推器,持續不斷地將用戶的平均活躍度提到新高,特別是對於新加入平台的用戶,幫助作用更加顯著。
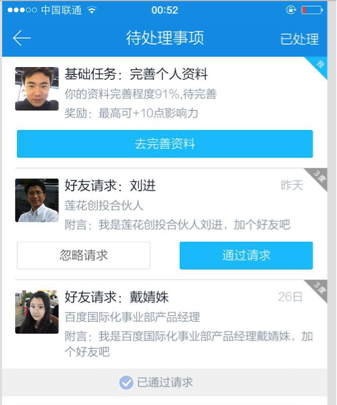
另一方面,profile info的完整性上,Facebook也針對profile信息不完整的用戶來給予提醒,並且給出完整度的打分。這些技巧也被其他公司效仿,用到了今天大部分的產品上,比如微博,人人網,甚至是新生的社交網絡脈脈:
上圖:“你的資料完善程度91%,待完善“。
當然,需要強調的一點是:對於現在公司自己的產品,除了模仿上述的”推薦好友“和”完善資料“之外,更加重要的是要學習“漁”,從自己公司具體的數據反向推導出來功能改進點。
可惜現在國內的人和國內的公司很少有這樣去做的!除了知乎。
之前和知乎的創始團隊聊天的時候,了解到一個小故事(他們之前一直和FB的工程師有交流,而他們模仿的quora也一直是FB的嫡系): 知乎的工程師也類似從數據出發,進行數據推導,發現一個特點:“如果一個知乎用戶回答問題數超過三個的時候,他就會對知乎有粘性同時保持一定的活躍性”。於是,雖然他們沒有開寫程序來推薦可能感興趣的問題,但是他們以此改變了自己的運營策略,更加積極地叫運營人員去邀請“有貨的人”和“已經回答過問題”的人去回答相關的問題;直到讓此知乎用戶回答超過三個問題(這時他就基本上成為了一個穩定的活躍用戶)。由此可知,知乎的用戶增長是有原因的。當然,Facebook也是,很多國內的人對我說,Facebook的產品形態牛逼,裡面的人做產品的思維牛逼呀,之類的。但是我想反復強調的一點是:“Facebook所有的一切增長都是人工調教的結果”。沒有人(比如Zuck)或者沒有哪個公司(即使Facebook)可以隨隨便便地神奇地掌握產品迭代的方向。
用A/B test來戲耍TechCrunch
接下來說一個詼諧幽默的事情。
在覃超小魔王任命FB的四年間,Evan Priestley 一直是小魔王心目中的編程之神。

他在Facebook中貢獻了無數的代碼,速度之快堪稱是FB一哥。另外Evan的代碼極其簡潔美觀,給人的感覺就是“可遠觀還不可褻玩焉”。當年還有個笑話就是:“某中國人在看Evan的代碼時,覺得寫得非常漂亮。但是突然看到中間一小段比較醜,git blame後一看發現不是Evan而是另外一個中國大牛liuyongyan劉永延寫的” --__-- (故事本身權威性不可考,大家笑笑即可。) Evan 主導開發了FB的很多項目,比如Task,Code review系統,開源的JS框架Javelin,還有Facebook lite等。他2011年中期離開Facebook,現在一直在維護開源的phabricator 系統。 Phabricator是他多年以來的心血,也幾乎是Facebook最高檔次的engineering作品。所以,我推薦所有中國的互聯網技術公司都來使用下phabricator。我自己和幾個峰瑞資本的同事給phabricator做了一個漢化版,同時總結了之前在FB積累下來的best practices,準備以後開源出來。
我自己和Evan現實中只打過3-4次交道,請教過他關於CSS override的問題以及Javelin的一些設計。他是一個特別geeky同時風趣的人,這在他的code review中有明顯的體現。我加入一年沒到,他就離開了Facebook,而我對於他模糊的印象就是:一個加州陽光的午後,他獨自抱著一碗Salad,在辦公室自己的電腦上邊吃邊寫~
眾所周知,之前TechCrunch和Facebook的關係一直不好,原因是TechCrunch一直喜歡亂報Facebook的新聞(很多時候,報導的真實性和準確性都很低)。因此,Facebook的人一直不爽TechCrunch。
一次Hackathon,Evan想起一招:“來!我們回敬一下TechCrunch。” 他的方法很獨特也很天才:利用Facebook的灰度發布系統!
Facebook的灰度發布系統code name:gatekeeper,當時支持的針對用戶的限制條件:
– Employees only
– By country
– Age
– IP
– East coast/West coast
Evan 機智地添加了兩個新選項“– Anyone but TechCrunch” 和”techcrunch only“(本質也就是根據TechCrunch office所在的IP段來判斷)。也就是說將一些功能開放給所有用戶,除了TechCrunch,也就是任性地對其做一些簡單的封鎖;或者將一些搞笑功能只開放給techcrunch。
後來更絕的事情發生了。 Evan在一次Hackathon裡開發了一個新功能:Fax photo - 也就是對照片可以支持傳真到你指定的傳真號,不過要付費一美元。考慮到當時是09年,email早已普及,iPhone也推出到第四代,fax已經很少有公司使用,所有fax photo壓根不准備推出給用戶,只是用來戲耍TechCrunch。
於是2009年9月10日,Fax photo正式“上線”,gatekeeper對其的設置是:TechCrunch only。沒過多久,TechCrunch就開始報導了(因為當天Facebook還發了其他幾個功能,TechCrunch看得很緊)。於是,一位編輯馬上發了篇文章來談試用”Fax photo“的感受,還附帶了fax成功的照片紙片;再接著大肆抒發對於此功能的雞肋性的吐槽,說這年頭還來開發這種過時功能。 。 。
原文地址: Facebook Now Lets You Fax Your Photos. I Have No Idea Why Anyone Would Want To Do This


文章出爐之後,用戶們陸續在下面回复說沒有”Fax photo“的功能,你們是不是搞錯了。編輯開始也納悶,過了一天后,他們的員工在自己家裡的電腦上使用Facebook才反應過來。第二天他們反复確認之後發現,的確是只有TechCrunch才能看到這個功能。 TechCrunch後續聯繫了FB的PR部門,解釋了半天,換來的只是PR人的不理解和歡快的笑聲。於是,TechCrunch後來又補了一篇: Yeah Ok, So Facebook Punk'd Us正式宣布和承認自己被Facebook戲耍-_-
這件故事本來也只是一個小插曲罷了,但是我卻覺得從中可以不經意地察覺到矽谷精神的幾個特點:
1. 即使媒體TechCrunch,報導功能的時候也比較注重細節,編輯們還會親自去fax一張來驗證這個功能的確可用。這點我覺得不僅是國內的媒體朋友,還包括很多互聯網公司的產品經理也應該去多多學習;
2. 極客精神的體現。對於TechCrunch的不爽,FB的工程師Evan不是用罵街的方式來解決,而是在Hackathon開發了一個戲耍功能,來用一個程序員似的方式來回擊TechCrunch。的確很有創造力,也給Facebook的工程師文化來了一次很好的公眾宣傳。
3. TechCrunch也非常實事求是。即使出了洋相,也沒有把文章撤掉,只是繼續在原來文章基礎上更新,來還原事情的真相。
上面的這些矽谷公司的”軟實力“我覺得一直是國內的公司所缺乏和輕視的。這些也正是我在FB多年過的工作裡,經常在不經意間震撼我的地方:D
Facebook在Growth Hacking上踩過的坑
最大的坑來自於數據採集、處理和展示的正確性。總所周知,這個數據採集、處理、還有展示是一個比較枯燥的過程,一般的程序員都不太樂意去做這件事。技術人員一般分成兩類:A - 喜歡寫各種功能,看得見摸得著的功能,然後發布給用戶; B - 玩一些牛逼的後台技術,比如分佈式,或者處理大數據高並發,或者實現一套推薦算法。而一般數據採集的功能、處理和展示的環節一般在國內的技術公司被認為是下等技術人員去做的角色。好在Facebook還不斷強調internal tools的重要性,使得我們一直有好的工程師去加入我們的tools & infrastructure 團隊。但是和需要完成的任務比起來,人手依然捉襟見肘。
另外數據採集中的埋點工作也是一個蛋疼的事情。我在開發Facebook Messenger 的時候,就很不喜歡寫完大堆的功能代碼後,還要去把邏輯梳理一次,在必要分支上埋上點。情緒上的低落經常會導致bug的發生,尤其是在產品迭代非常快工期很緊的時候。
最搞笑的坑來自於2011 年的11月, 當時我們在全身心地和Google+打仗。有一個地方的數據就是不太理想。 David Wei(我剛進Facebook的mentor)覺得可能數據處理和展示有問題,不然很難解釋我們一個特別好的功能上線為什麼相應的數據沒有改善。但是那塊數據採集展示的代碼已經寫了2年之久,後來一直沒人改過,中間也有人陸陸續續地去檢查過,應該沒問題。 David還是不太放心,叫了一個很老練也很細心的華人工程師又去看一次(他是07年加入的人,做事很踏實,但是不愛說話--- 這在一個老美文化的企業是不太好混出頭的)。他立馬花了半週的時間去仔細檢查代碼,果然數據在sampling的時候有bug。而且事後發現這一部分問題已經有2年多的歷史,且兩年來,錯誤的數據和信息一直在錯誤地指導著產品的迭代和完善工作。 。 。 (跨度兩年)
針對這些坑,我一直以來覺得最好的辦法就是不埋點,甚至連整個數據採集和展示的infrastructure都不用自己去做(和去維護)。這方面的創業公司已經極大豐富而且進步飛快,像國內的友盟和AppAnnie基本上就是標配,同理也有國外被收購的Crashlytics,能運用現成的企業服務肯定是事半功倍。這裡還是強烈推薦GrowingIO,因為產品好團隊強:
「矽谷牛人傳」覃超大魔王對話LinkedIn總監張溪夢(Simon) -覃超帝國興亡史-在希望的田野上-知乎專欄
「GrowingIO」介紹一家以技術為核心的創業公司-覃超帝國興亡史-在希望的田野上-知乎專欄

對於Simon張溪夢和GrowingIO 的報導國內已經越來越多,外加公司背後還有一線牛逼的資本:Reid Hoffman、Graylock、邵亦波和經緯創投,整個公司的momentum非常強勁。正巧前幾天,GrowingIO還發布了自己的新產品: 乾貨! GrowingIO產品發布會實錄,含車品覺左凌燁演講推薦有意於有效增長業務的公司都去試用一下他們的產品。
Growth Hack的人員配置和組織架構
這個問題是我在各大公司裡進行講座的時候被問及最多的問題:“Facebook的growth團隊大概怎麼配比?和產品或者技術部門怎麼分工與協作呢?” Facebook的growth team 架構可以參照這個系列文章的前篇:

這裡強調的是整個growth是直接匯報給Zuck的,可見Zuck對於增長和數據的重視程度。這使得整個data driven 和growth hack 的思想貫穿於整個Facebook的產品和技術部門。大家在上線一個critical feature和重大改版的時候,都會習慣性地加上A/B test。我覺得這是growth hack 能在FB盛行起來的基礎。
FB採用的人員配置屬於獨立型,也就是有專門的growth hack 團隊,然後growth 裡的人會參與產品和技術團隊的會議,並且在裡面貢獻自己的看法。當然後續的事情還包括給我們工程師來解釋一下統計系統的使用,以及給PM們來完善dashboard。
針對初創公司來說,Alex Schultz 明確建議不應該有專門的growth team,而是整個公司的人都是growth hackers,也就是整個公司就是growth team。每個人來把自己的想法快速發佈出來(minimum viable feature),然後丟到市場裡去接受用戶的檢驗。然後根據數據上的反饋來快速迭代和改進自己的產品。
Growth Hack VS 創業公司
這是本篇的最後一點。借用英語(或者我寫托福文章)的常用語句:last but not the least, 這也是對創業公司而言最為重要的一點。
首先要明確的是:growth hack 是加成而不是基石,也就是說是1到n 的變化,而不是0到1。我在平時的演講和技術分享中還不斷地提到growth hack中的有些技巧(比如灰度發布和A/B test)不僅不適用於初創公司,而且對於這些公司還是有害的--- 因為灰度發布和A/B test 增加了開發和維護的成本,而且讓產品上線速度變慢。針對這些地方,有必要再次強調一下,雖然growth hack 現在是一個很火很性感的概念,但是growth hack裡面的很多技巧並不適合創業公司(特別是上線還沒超過半年,各種功能形態還不穩定的產品)。
系統說來:

首先看Chamath (Facebook growth 的首位掌門人)在一次演講中給出上圖一樣的關於growth hack 的歸納。對於初創公司而言:不管是magic moment(用得很爽的一次體驗)還是Core product value(產品提供的最核心價值)都不是growth hack 所能提供的。所以最終的本質還是:產品要好,要能滿足用戶的剛需。
接下來:

“Sean Ellis”提出上面關於公司發展的三步:滿足市場需求--> 轉型增長--> 增長。也就是說,任何產品和創業在開始的半年或者一年期,都是在一種天馬行空或者問卷調查式的摸索當中。產品隨時可以根據市場的變化而變化,或者直接推翻重來。所以growth hack的很多手法在最初的產品迭代中顯得雞肋而又浪費資源。歷史的事實也證明:Facebook在產品上線4年後才有growth hack的team,Airbnb和Uber的growth也是去年和今年才慢慢組建起來的,所以切記(特別是國內急性子的創業者):growth hack對於初創公司是一把雙刃劍。
那創業公司應該如何更好地擁抱growth hack 呢?先來看矽谷風投的無冕之王Marc Andreessen 的話:
Marc Andreesen: “…the life of any startup can be divided into two parts — before product/market fit and after product/market fit.” He goes on to write: “When you are BPMF (before product / market fit), focus obsessively on getting to product/market fit. Do whatever is required to get to product/market fit. Including changing out people, rewriting your product, moving into a different market, telling customers no when you don't want to, telling customers yes when you don't want to, raising that fourth round of highly dilutive venture capital — whatever is required.” --- from Marc's blog
簡單翻譯過來,創業公司的產品迭代分成兩個環節:產品滿足市場需求前(BPMF)和滿足之後(APMF);在BPMF 階段,主要精力集中在研究和尋找市場和用戶的需求,據此野蠻開發快速迭代。就算要大改版,要開人,要換市場和方向,要拒絕用戶,甚至是為了融資稀釋大額股份都在所不辭,直到撐到發現市場需求同時產品迭代得滿足市場需求為止。接下來,才到了真正實現產品有效增長的時期。
從創業公司的增長階段來簡要分類:

如上圖:
第一階段”Startup“:主要目標是完成產品的快速開發和迭代,以用來驗證產品是否滿足用戶的核心需求。這個時期需要花錢吸引用戶,甚至還能短暫容忍CPA > LTV (CPA: cost per acquisition 每個用戶的拉新費用;LTV:life time value:用戶這輩子在平台上的消費)。在產品決策上以拍腦袋想+收集用戶反饋為主;基本上不需要用什麼growth hack的技巧(除了收集和展示好數據即可:比如日活、月活、PV、UV)。典型公司:國內做VR創業的公司;或者做新形態社交的app;etc
第二階段“Transition”:這一階段的基本是產品已經能夠符合市場的需求,於是開始轉型growth:這裡的核心是根據公司的具體業務建立起一套完善的數據指標和dashboard。然後開始將growth hack 的方法融入團隊的血液中。拍腦袋和野蠻迭代逐漸被data driven 所取代。用戶的留存這時是產品改進的王道。典型公司:國內各種仿magic的公司;仿thumbtack的公司;etc
第三階段“Growth”:這一段,產品基本上擁有大量且穩定的活躍用戶,並且產品功能已經相對穩定。由於國內競爭環境的特殊性,經常會有成熟的競品出現,同質化競爭比較激烈。典型公司:Nice vs In;各類團購或者電商;去哪兒vs 攜程etc(好在現在國內的同質化競爭對手都在紛紛抱團合併。。)
如上所述,處於什麼階段就做什麼事情,創業的時候亦如此。
尤其想強調的是在上面的第二個階段,關鍵是要提高產品的留存,而決定留存的關鍵指標還是功能滿足需求並且細節打磨得夠好。如果留存有保證了,後續的growth hack才能有效地開展拳腳。如果不看留存,只是一味地燒錢去吸引新用戶,這只是飲鴆止渴,最後結局會是災難性的。所以,重複那句話,growth hack對於初創公司是一把雙刃劍:要根據公司所在的具體階段來分析growth所要採用的具體技巧。
啊! !終於寫好了。我覺得好累呀。我想你們也看累了,辛苦。
這一個growth hack 的系列就在這裡截止~ 從8月份開始寫,現在已經一晃眼已經12月份了,時光如梭。 New year resolution 還有不少沒有完成的,希望能再接再厲。
另外,關於growth hack,特別是growth hack在FB的實戰經驗,之前在一些技術會議上和給一些公司(聚美、出門問問、七牛、Evernote、etc)裡給過幾次講座。這裡附帶我最近一版的slides:
https:// dn-fvteam.qbox.me/slide s/growth_hacking_general_1212.pdf (9.2MB)
對了,如果你也想邀請我來你們公司做growth hack的講座,可以知乎私信或者發郵件。
最後打一個小廣告: FreeS峰瑞資本最近我在FreeS峰瑞資本工作(其實已經乾了快4個月了,有好的項目歡迎推薦,有好的創業團隊,我也希望認識你們)。期待我有機會了解你們牛逼的想法和驚豔的產品--- 知乎私信我或者[email protected] 。
--- END --- (這個系列真的寫得好累)
公眾號: qc_empire ,或者掃描下面的二維碼

- Salvation Lies Within