讓你的微信小程序支持谷歌統計(Google Analytics)
谷歌統計(Google Analytics) SDK 微信小程序專用
Google Analytics SDK for Wechat's Mini Program
完整實現了Measurement Protocol ,並且API接口和Google Analytics for Android保持高度一致。
快速入門
1. Google Analytics 設置
在賬號下新建媒體資源,跟踪內容選移动应用,跟踪方法選Google Analytics(分析)服务SDK ,最後得到跟踪ID (Tracking ID)
新版已經不能直接創建移动应用類型的媒體資源了,因為選了移动应用就需要連接Firebase中的移動項目。
解決辦法是創建媒體資源的時候,選擇网站,等創建完成後,新建一個數據視圖,這時候可以選擇移动应用,然後刪掉那個默認的視圖。這樣創建就不需要和Firebase的項目關聯了。具體操作可以看Add Google Analytics to Android app without Firebase ,有詳細操作步驟。
2.在你的微信小程序項目添加ga.js文件
3. 在微信小程序後台設置request合法域名
把www.google-analytics.com添加到request合法域名中。
因為www.google-analytics.com域名未備案,無法添加到小程序的request合法域名中,需要自己準備一個已備案的域名做數據轉發,比如ga-proxy.example.com 。
如何配置轉發見( issue 4 )
提醒:合法域名每個月只能設置5次。如果只是本地開發測試,可以先不用設置,只要把開發工具裡面
开发环境不校验请求域名以及TLS 版本勾選一下,等遞交審核前再去設置合法域名。
4.框架app.js中修改
var ga = require('path/to/ga.js'); var GoogleAnalytics = ga.GoogleAnalytics; App({ // ... tracker: null, getTracker: function () { if (!this.tracker) { // 初始化GoogleAnalytics Tracker this.tracker = GoogleAnalytics.getInstance(this) .setAppName('小程序名称') .setAppVersion('小程序版本号') .newTracker('UA-XXXXXX-X'); //用你的Tracking ID 代替//使用自己的合法域名做跟踪数据转发this.tracker.setTrackerServer("https://ga-proxy.example.com"); } return this.tracker; }, // ... })5.找個Page來嘗試一下簡單的ScreenView統計
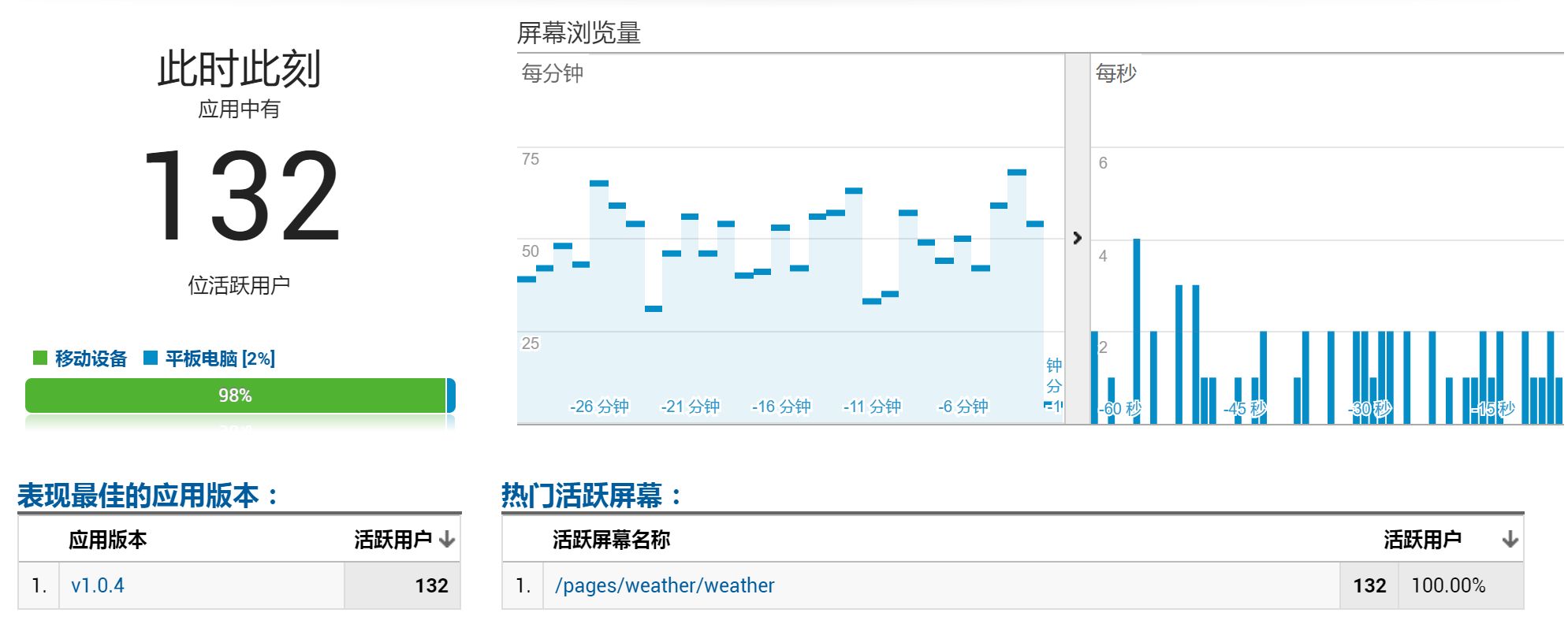
var ga = require('path/to/ga.js'); var HitBuilders = ga.HitBuilders; Page({ // ... // 一般在onShow()里处理ScreenView onShow: function(){ // 获取那个Tracker实例var t = getApp().getTracker(); t.setScreenName('这是我的首屏页'); t.send(new HitBuilders.ScreenViewBuilder().build()); }, // ... })6. 去谷歌統計後台看一下實時> 概覽
一切正常的話,幾秒鐘後就能看到數據了。
代碼範例
跟踪器Tracker
跟踪器用來收集數據並發送給谷歌統計服務器。跟踪器跟谷歌統計的媒體資源相對應,你可以創建多個跟踪器分別對應不同的媒體資源。
var ga = require('path/to/ga.js'); var GoogleAnalytics = ga.GoogleAnalytics; var app = getApp(); //获取微信小程序的App实例// 初始化GoogleAnalytics var gaInstance = GoogleAnalytics.getInstance(app); gaInstance.setAppName('小程序名称'); // 设置APP名称gaInstance.setAppVersion('小程序版本号'); //设置APP版本号,[可选] // 创建一个跟踪器Tracker var tracker = gaInstance.newTracker('UA-XXXXXX-X'); // 参数是谷歌统计媒体资源中的跟踪ID (Tracking ID) //使用自己的合法域名做跟踪数据转发tracker.setTrackerServer("https://ga-proxy.example.com");多數情況下我們只需要用一個跟踪器,因此建議在app.js中全局共享一個跟踪器:
// app.js var ga = require('path/to/ga.js'); var GoogleAnalytics = ga.GoogleAnalytics; App({ // ... tracker: null, getTracker: function () { if (!this.tracker) { // 初始化GoogleAnalytics Tracker this.tracker = GoogleAnalytics.getInstance(this) .setAppName('小程序名称') .setAppVersion('小程序版本号') .newTracker('UA-XXXXXX-X'); //使用自己的合法域名做跟踪数据转发this.tracker.setTrackerServer("https://ga-proxy.example.com") } return this.tracker; }, // ... })跟踪器的使用(一般在Page邏輯中)
// /pages/index/index.js Page({ // ... onShow: function(){ // 获取全局跟踪器var t = getApp().getTracker(); // 后续的所有匹配数据都会使用这个屏幕名称。 t.setScreenName('这是首页'); // t.send(Hit) 上报数据}, // ... })匹配構建HitBuilder
用來構建一次匹配所需要的所有參數, HitBuilder提供了所有匹配類型都需要的一些公共方法。
一般不需要直接使用HitBuilder ,請根據實際匹配類型使用下面的ScreenViewBuilder , EventBuilder , ExceptionBuilder , TimingBuilder
屏幕ScreenView
屏幕表示用戶在您的小程序內查看的內容。
var ga = require('path/to/ga.js'); var HitBuilders = ga.HitBuilders; Page({ // ... // 一般在onShow()里处理ScreenView onShow: function(){ // 获取那个Tracker实例var t = getApp().getTracker(); t.setScreenName('当前屏幕名称'); t.send(new HitBuilders.ScreenViewBuilder().build()); }, // ... })支持自定義維度和指標(你需要在Google Analytics後台預先定義好)
t.send(new HitBuilders.ScreenViewBuilder() .setCustomDimension(1,"维度1") .setCustomDimension(2,"维度2") .setCustomMetric(1,100.35) .setCustomMetric(2,200));提醒:自定義維度和指標在所有
HitBuilder上都能設置。
事件Event
事件可幫助你衡量用戶與你的小程序中的互動式組件的互動情況,例如按鈕點擊等。
每個事件由4個字段組成:類別,操作,標籤和值。其中類別和操作這兩個參數是必須的。
t.send(new HitBuilders.EventBuilder() .setCategory('视频') .setAction('点击') .setLabel('播放') // 可选.setValue(1)); // 可选崩潰和異常Exception
你可以在小程序中把捕獲到的異常訊息進行統計。
t.send(new HitBuilders.ExceptionBuilder() .setDescription('异常描述訊息') .setFatal(false)); // 可选,是否严重错误,默认为true用戶計時Timing
計時器有四個參數:類別,值,名稱,標籤。其中類別和值是必須的,值的單位是毫秒。
t.send(new HitBuilders.TimingBuilder() .setCategory('计时器') .setValue(63000) .setVariable('用户注册') .setLabel('表单'));會話管理
默認的會話時長是30分鐘,可以在谷歌分析媒體資源一級進行設置。你也可以在發送匹配時使用setNewSession方法來手動開始一個新會話。
// Start a new session with the hit. t.send(new HitBuilders.ScreenViewBuilder() .setNewSession() .build());提醒:所有
HitBuilder都支持手動開始新會話。
用戶ID (跨應用,跨設備跟踪)
User ID用來進行跨應用和跨設備的同一用戶跟踪,比如你可以把小程序用戶的OpenID或UnionID設置為User ID。
你需要先在谷歌分析後台的媒體資源里面啟用User ID跟踪功能。
要發送User ID,請使用Measurement Protocol & 号语法和&uid參數名稱來設置userId字段,如下例所示:
// You only need to set User ID on a tracker once. By setting it on the // tracker, the ID will be sent with all subsequent hits. t.set("&uid", '12345'); // This hit will be sent with the User ID value and be visible in // User-ID-enabled views (profiles). t.send(new HitBuilders.EventBuilder() .setCategory("UX") .setAction("User Sign In") .build());上面代碼用到了&uid參數,所有Measurement Protocol & 号语法支持的參數可以去Measurement Protocol參數參考查看。
提醒:這些
&uid參數可以在Tracker級別設置,也可以在HitBuilder的單次匹配上設置。
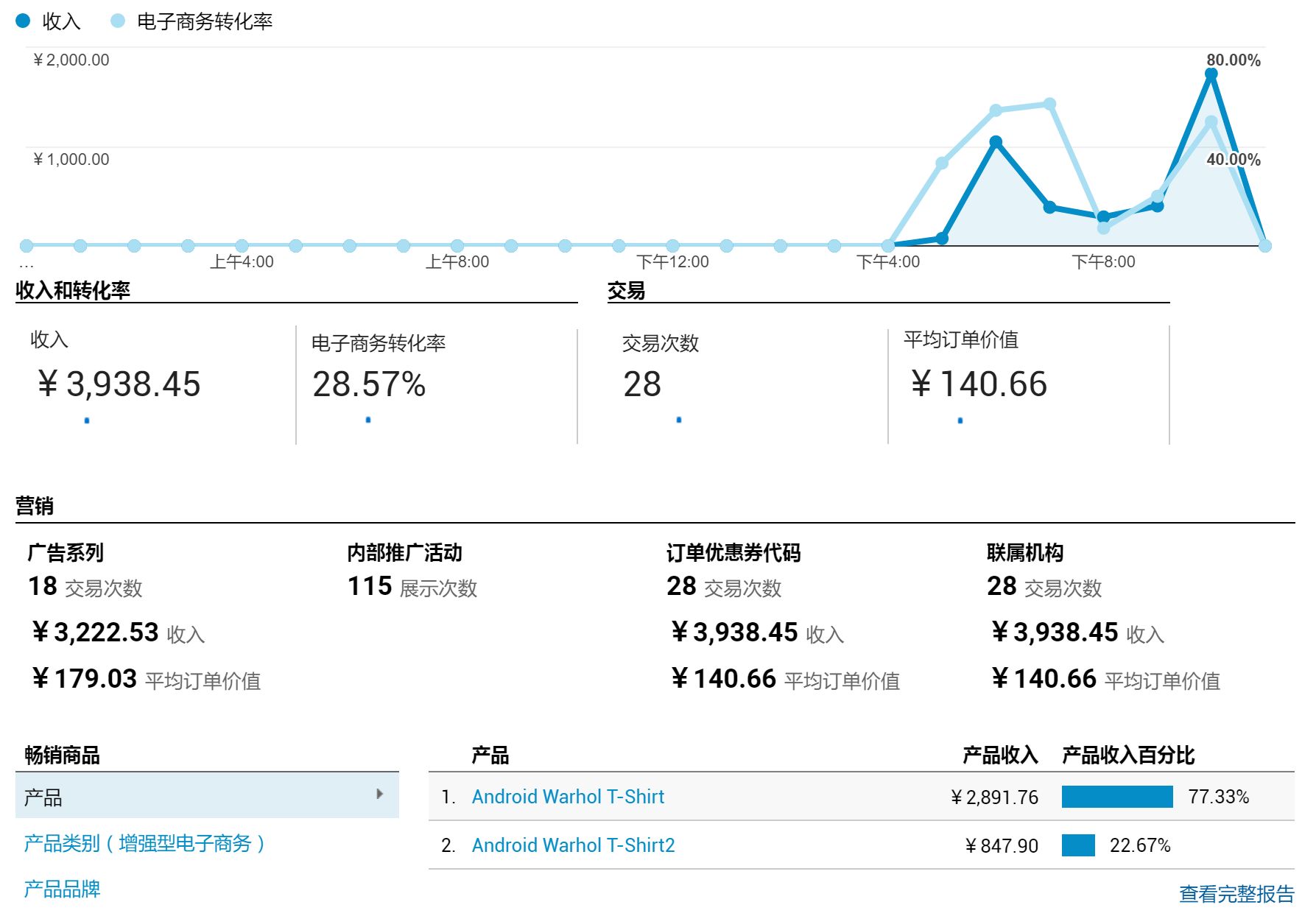
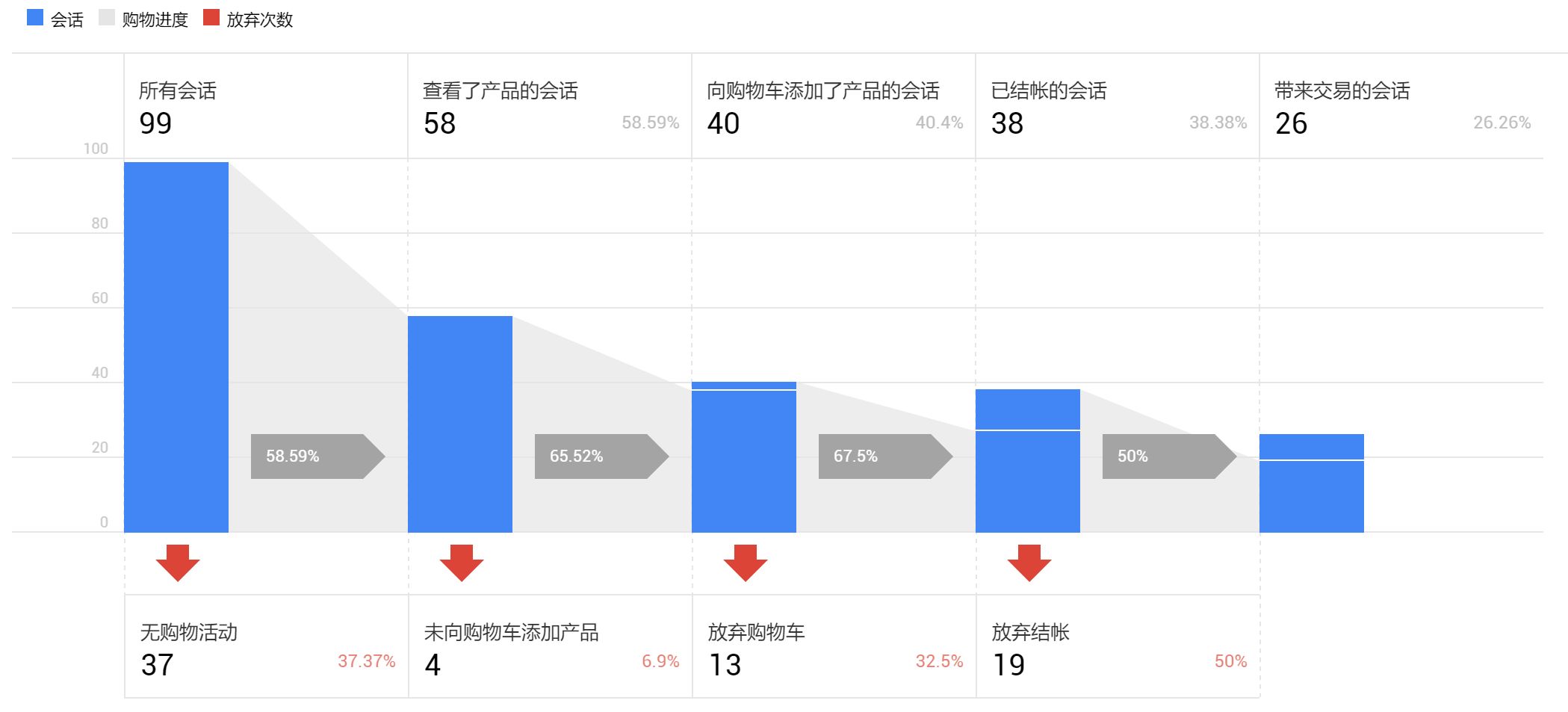
電子商務活動相關
請查看衡量電子商務活動
廣告系列和流量來源歸因
你可以使用setCampaignParamsFromUrl方法在匹配構建器HitBuilder中直接設置廣告系列參數,以便將一系列會話中的用戶活動歸因到特定的引薦流量來源或行銷廣告系列:
// Set screen name. t.setScreenName(screenName); // In this example, campaign information is set using // a url string with Google Analytics campaign parameters. // Note: 这只是範例,网址? 前面部分其实没有用处,主要是utm_XXXXX系列参数的解析// var campaignUrl = "http://example.com/index.html?" + "utm_source=email&utm_medium=email_marketing&utm_campaign=summer" + "&utm_content=email_variation_1"; // Campaign data sent with this hit. t.send(new HitBuilders.ScreenViewBuilder() .setCampaignParamsFromUrl(campaignUrl) .build() );重要提醒:如果你想跟踪廣告帶來的新用戶,那麼一定要保證
setCampaignParamsFromUrl應用在該新用戶發送的第一個匹配上。
你也可以在跟踪器上通過setCampaignParamsOnNextHit設置:
t.setScreenName(screenName); var campaignUrl = "http://example.com/index.html?" + "utm_source=email&utm_medium=email_marketing&utm_campaign=summer" + "&utm_content=email_variation_1"; t.setCampaignParamsOnNextHit(campaignUrl); // 下一个发送的匹配会带上这些参数t.send(new HitBuilders.ScreenViewBuilder().build());跟踪微信小程序的二維碼參數
每個微信小程序可以設置多達10萬個自定義參數的二維碼,下面介紹如何跟踪每個二維碼的推廣效果。
微信小程序自定義參數的二維碼需要通過API來生成,參考微信文檔。
假設你生成二維碼時用的path是
{"path": "pages/index/index?utm_source=Coffee%20Bar&utm_medium=qrcode", "width": 430} // path 一般是你小程序的入口页,也可以是App 上注册过的pages 中的一个在對應Page的onLoad裡面用CampaignParams.parseFromPageOptions識別二維碼中的廣告參數:
// pages/index/index.js var ga = require('path/to/ga.js'); var CampaignParams = ga.CampaignParams; Page({ //... onLoad: function(options) { var t = getApp().getTracker(); // 解析options中的utm_xxxxxx 参数,生成一个广告连接URL var campaignUrl = CampaignParams.parseFromPageOptions(options).toUrl(); t.setCampaignParamsOnNextHit(campaignUrl); // 下一个发送的匹配就会带上广告来源訊息// t.send(Hit) }, //... })如果path的參數不是utm_開頭的廣告系列參數,那麼調用parseFromPageOptions的時候需要傳入第二個參數來指定參數名稱的映射關係:
{"path" : "pages/index/index?var1=Coffee%20Bar&var2=Scan%20Qrcode", "width": 430} // 扫码进入小程序后Page({ onLoad: funciton(options) { // 此时options 是这样的// { "var1" : "Coffee Bar", "var2" : "Scan Qrcode" } // 需要指定和utm_xxx 的映射关系var map = { "var1" : "utm_source", // 把var1 对应到utm_source "var2" : "utm_medium" }; var campaignUrl = CampaignParams.parseFromPageOptions(options, map).toUrl(); var t = getApp().getTracker(); t.setCampaignParamsOnNextHit(campaignUrl); } })廣告系列參數列表
參數說明範例utm_source廣告系列來源,用於確定具體的搜索引擎、簡報或其他來源utm_source=google utm_medium廣告系列媒介,用於確定電子郵件或採用每次點擊費用(CPC)的廣告等媒介utm_medium=cpc utm_term廣告系列字詞,用於付費搜索,為廣告提供關鍵字utm_term=running+shoes utm_content廣告系列內容,用於A/B測試和內容定位廣告,以區分指向相同網址的不同廣告或鏈接utm_content=logolink
utm_content=textlink utm_campaign廣告系列名稱,用於關鍵字分析,以標識具體的產品推廣活動或戰略廣告系列utm_campaign=spring_sale
查看全部廣告系列參數。
API參考
所有接口直接參考Google Analytics SDK for Android,可以直接查看對應API文檔。
跟踪器
匹配構建
增強型電子商務API
功能特點
- 完整實現Measurement Protocol
- 支持多個匹配數據批量上報
- 因為微信小程序只支持10個
wx.request並發,為了不影響業務數據的網絡請求,數據上報的時候按順序進行,最多佔用一個wx.request
已知問題
- 因為微信小程序能獲取的系統訊息很有限,將無法獲取
年龄,性别,兴趣這些用戶特徵訊息。 - 展示廣告功能無效
- 屏幕分辨率有誤差。通過微信小程序
wx.getSystemInfo獲取windowWidth,windowHeight,pixelRatio計算得到。
其他可能的問題
如果控制台出現
"ga:failed",內容為errMsg:"request:fail 小程序要求的TLS 版本必须大于等于1.2"
在翻牆的時候碰到了這個問題,不翻牆時正常。請在開發工具中勾選开发环境不校验请求域名以及TLS 版本。
在iPhone上會出現"ga:failed",內容為errMsg: "request:fail response data convert to utf8 fail"
這是微信小程序接口bug,始終把返回內容當成json數據了,實際上數據已經成功發送給谷歌,返回的內容是一個1x1的gif圖片。不會影響數據收集(見issue 1 )。
你可以通過控制台查找"ga.****" 的那些訊息查看。
參考資料
協議Measurement Protocol
接口參照Google Analytics for Android 廣告系列參數
效果截圖



本文作者: rchunping
項目地址: rchunping/wxapp-google-analytics