火了! 推薦 10 個低代碼 GitHub 專案
老逛每天都會去 ProductHunt 看看,這是一個發掘有意思產品的國外平臺。
這個平臺現在已經成為了用戶發現新產品、創業者們獲得靈感、投資人們尋找新機會,以及創始人對自己的產品進行推廣的最佳去處。
最近一段時間,ProductHunt平台誕生了很多受歡迎的新產品,這些新產品大都有一個標籤:low code。

低代碼是通過可視化方式創建應用的一種概念,特點是代碼量比傳統開發少得多,甚至無代碼,能顯著提升開發效率。 而如今,低代碼不僅僅局限於軟體應用的研發,只要是通過可視化的交互來説明消費者完成一個作品都屬於低代碼的範疇。
如果你還不明白低代碼是什麼概念,可以看一下本文章提及的開源專案。 這篇文章盤點了 10 款 GitHub 和碼雲上最受歡迎的低代碼開源專案,記得收藏。
01. 快速搭建 H5 頁面
魯班 H5 產生器
魯班 H5 是基於 Vue2.0 開發的快速生成頁面的平臺,通過簡單的拖拽交互方式即可迅速的完成一個頁面的製作,類似 易企秀、Maka、百度 H5 等平臺。
左側是常用的元件,右側是元件的屬性調節介面,中間區域就是編輯和預覽區域。 魯班 H5 包含了豐富的元件可以選擇,其中包括:
- 雷達圖、折線圖、柱狀圖、餅狀圖、漏鬥圖
- 圖片、評分、表單、文字、地圖、視頻等

圖示和地圖元件

折線圖元件

個人作品低代碼平臺
這個專案基於 Vue.js 技術棧,平臺主頁面分為四個部分,分別是工具列、元件清單、畫布、屬性區域。 將元件拖至畫布區域。
用戶可以將元件清單的元件拖到畫布,對畫布上的元素進行編輯。 這僅僅是一個 Demo,其餘更豐富的元件可以二次開發。


構建頁面可視化編輯器
還有一個頁面可視化的 Demo,基於 next.js 構建頁面可視化編輯器。 整個編輯器的研發邏輯為前端開發元件庫,編輯器讀取元件完成頁面搭建,將頁面數據發送至服務端保存。 訪問頁面,從服務端拉取頁面數據,前端渲染頁面即可。

隨心秀 react 版 H5 微場景編輯器
編輯器功能:拖拽、縮放、旋轉、動畫、撤銷、重做、組合元素
元件:物料、文本、圖片、QQ語言通話、背景、地圖、音效、範本、視頻、藝術字

H5-factory
H5 專題頁面可視化編輯工具,拖拽編輯,靈活切換,一鍵生成 HTML 檔。 關於這個開源項目的系統架構設計和元件拆分原則可閱讀文章:
https://juejin.cn/post/6844903858401968136


H5 移動端低代碼平臺
vue3.x vite2.x vant element-plus H5 移動端低代碼平臺 lowcode 可視化拖拽 可視化編輯器 visual editor 類似易企秀的H5製作、建站工具、可視化搭建工具

02. 一個海報生成器
海報編輯器最左側是元件清單。 可以在最左側選擇元件,比如文本、二維碼、圖片等添加到最中間的畫布區域,通過右側的屬性調節面板調節添加元件的樣式。
快速:三步完成海報開發工作:啟動服務 > 編輯海報 > 生成代碼
簡單:元件豐富、支援拖拽、複製、所見即所得、下載等功能。
動態:無需更改代碼,直接在編輯器修改海報即可獲得最新的海報。

上傳頭像

進行預覽

獲取代碼:點擊 代碼,可以查看相關的介面調用代碼。

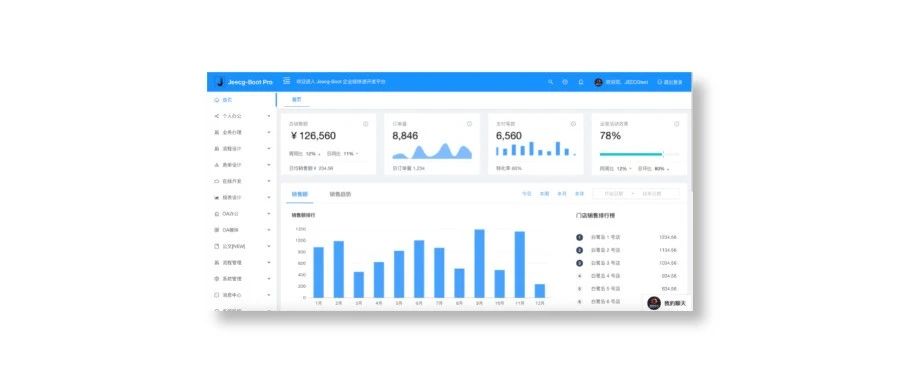
03. JEECG BOOT 低代碼開發平臺
JeecgBoot 是一款基於代碼生成器的低代碼平臺! 前後端分離架構 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支援微服務。 強大的代碼生成器讓前後端代碼一鍵生成,實現低代碼開發!
Online表單開發、Online報表、報表配置能力、在線圖表設計、大屏設計、移動配置能力、表單設計器、在線設計流程、流程自動化配置、外掛程式能力(可插拔)等等!



04. amis 低代碼工具
作者認為:對於大部分常用頁面,應該使用最簡單的方法來實現,甚至不需要學習前端框架和工具。
amix 就是這麼一款低代碼工具。 它通過 JSON 配置就能生成各種後台頁面,極大減少開發成本,甚至可以不需要瞭解前端。 它的獨特好處是:
- 不需要懂前端也能能做出專業且複雜的後檯介面,這是所有其他前端 UI 庫都無法做到的;
- 不受前端技術更新的影響;
- 可以完全使用可視化頁面編輯器來製作頁面;

05. Seezoon Stack
Seezoon Stack 是一款基於當前最前沿的前端和後台實現的低代碼開發平臺。 前端技術棧基於 Vue3 + Vite + Antdv,後端技術棧基於 Spring boot。
它以快速開發為目的,在開發速度和代碼結構上做出一定取捨,無論如何,你將看到非常地道的 Java 常用開發框架使用。 該項目採用主流開發框架,無論打包、編譯、部署都按著大公司的標準完成並不斷逐步完善。


魯班 h5:位址:ly525/luban-h5
個人作品低代碼:位址:woai3c/visual-drag-demo
建構頁面視覺化:位址:fantasticit/ramiko
隨心秀:位址:lzuntalented/lz-h5-edit
h5-factory:位址:yangyuji/h5-factory
H5 移動端低代碼平臺:https://github.com/buqiyuan/vite-vue3-lowcode
海報生成器:位址:vitojc/fast-poster
jeecg-boot:位址:JEECG開源社區/jeecg-boot
amis:百度開源/amis
seezoon-stack:位址:huangdf/seezoon-stack