2021谷歌SEO優化:Technical SEO最佳實踐做法
技術SEO,也叫Technical SEO,指的是優化網站的內部使搜尋引擎訪問、收錄並索引我們的網站。 這篇文章分享的是有關谷歌SEO優化中的技術SEO的部分。 以下是這篇文章的提綱:
1.頁面速度
2. 網站地圖
3. robots.txt檔
4. 谷歌結構化數據
5. 網站交互性設計
6. 自定義seo
6.1 URL
6.2 SEO TDK
6.3 301重定向
6.4 HTTP404
7. 功能變數名稱/Web伺服器
7.1功能變數名稱後綴前綴
7.2域名歷史
7.3 伺服器地理位置
8. 多語言網站
9. 移動友好度
1. 網頁速度
首先,你們可能會問,網頁速度具體是指什麼呢? 其實呢,網頁速度是一個網頁打開后所用的載入時間。 影響網頁速度主要有以下幾個原因:Web伺服器;圖片、flash、視頻等頁面元素;還有CDN。
1.1為什麼網頁速度那麼重要?
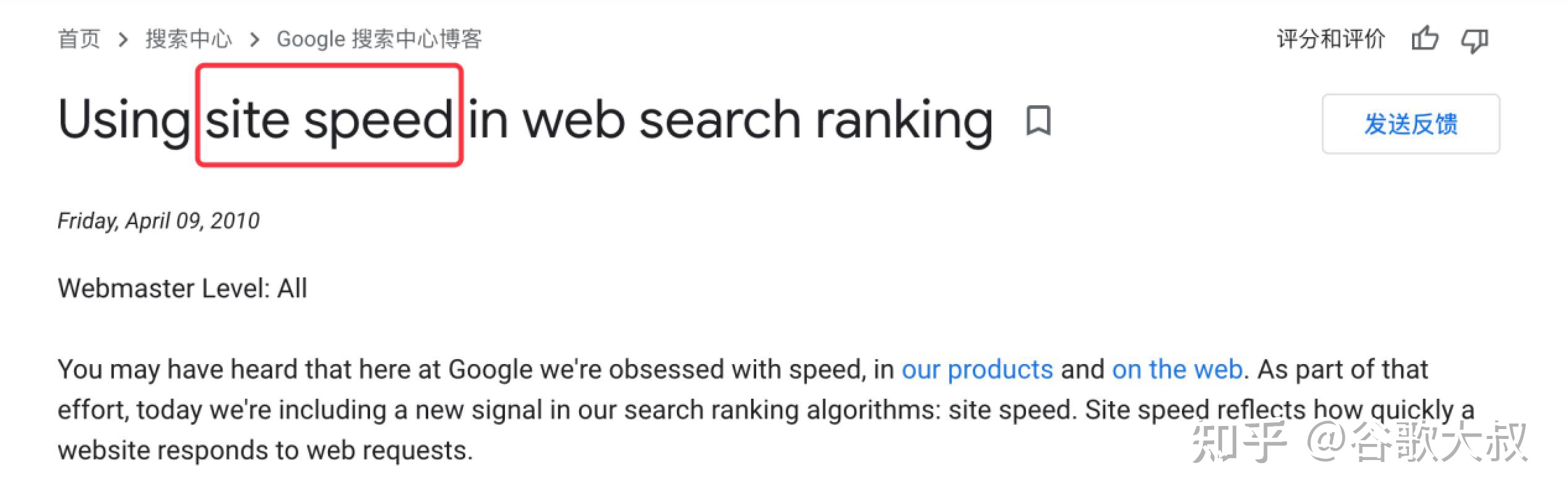
為什麼網頁載入速度那麼重要呢? 因為谷歌在2010年宣佈使用網頁速度為排名因素。

為什麼網頁速度那麼重要
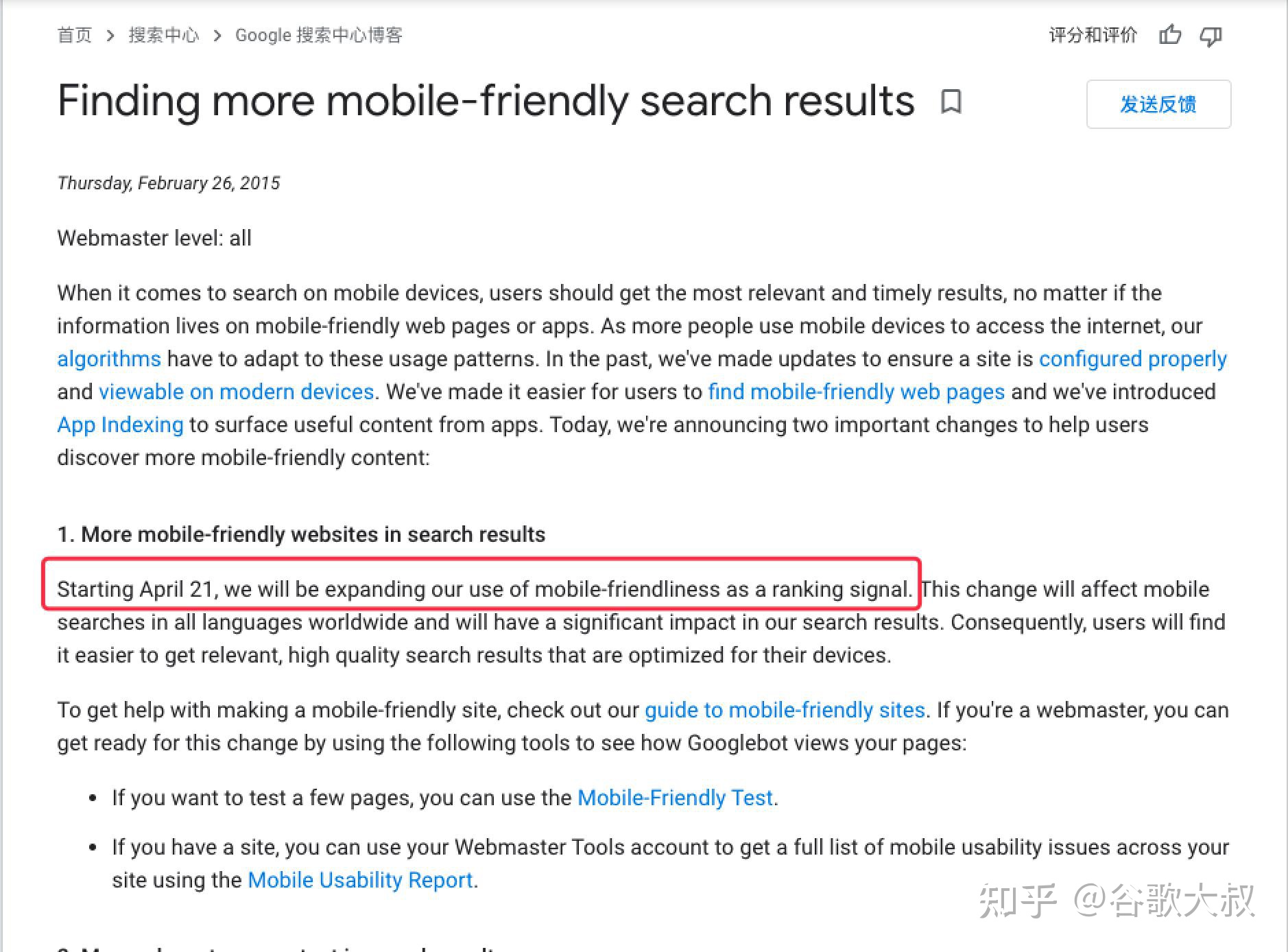
然後在2018年又將網頁速度用作移動搜索排名的依據。

將網頁速度用作移動搜索排名的依據
從谷歌官方的宣佈來看,谷歌很注重網頁的速度,也就是說優化網站的速度就變得很重要了。
如果不優化網頁速度,假設使用者到了一個載入緩慢的網頁,我們也可以推斷這個網頁很難獲得好的轉化效果。 另外,我把谷歌官方調查說明的數據引用了過來:調查結果說零售業網頁載入時間每增加 1 秒,轉化次數大概降低 20% 或者更多。
所以,要想讓網站獲得較好的排名,快速的網頁載入速度是必不可少的因素。
1.2如何測試網站的載入速度?
推薦給大家以下幾種免費的測速工具來評估網站的載入速度:
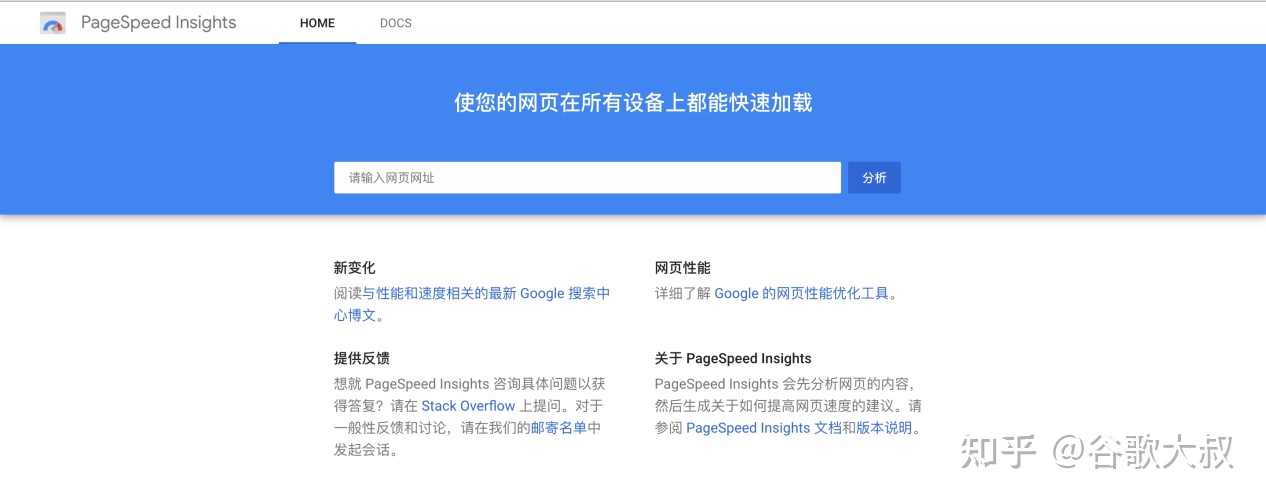
1.2.1 PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=zh-CN
我推薦的第一個免費工具是PageSpeed Insights:它能給移動端和桌面端網頁不同的頁面打分。 從0到100,分數越高說明網頁速度越好。

PageSpeed Insights
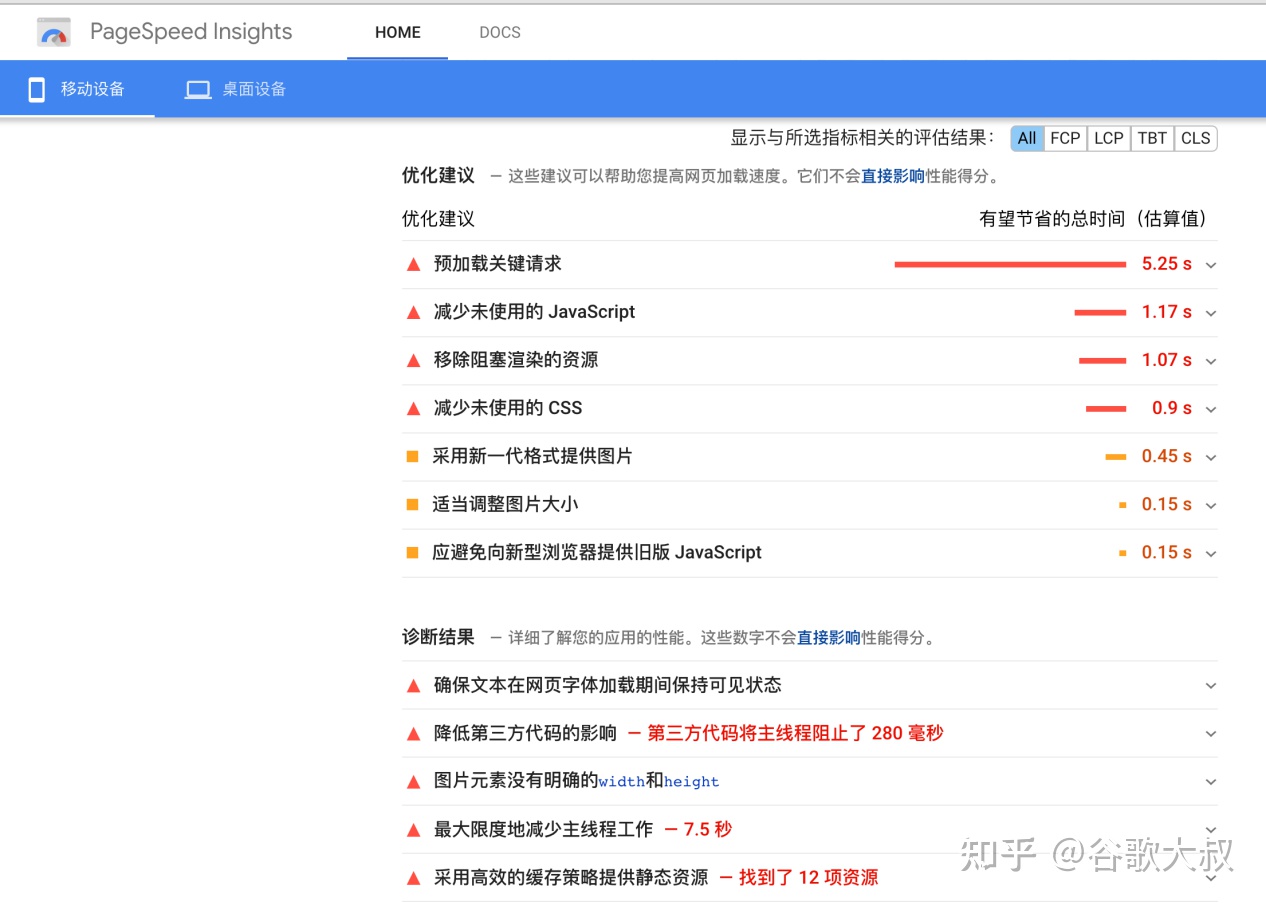
PageSpeed Insights還能給移動端和桌面端特別詳細的優化建議,這些診斷和建議可以幫助我們從不同的維度來優化網頁速度。

PageSpeed Insights
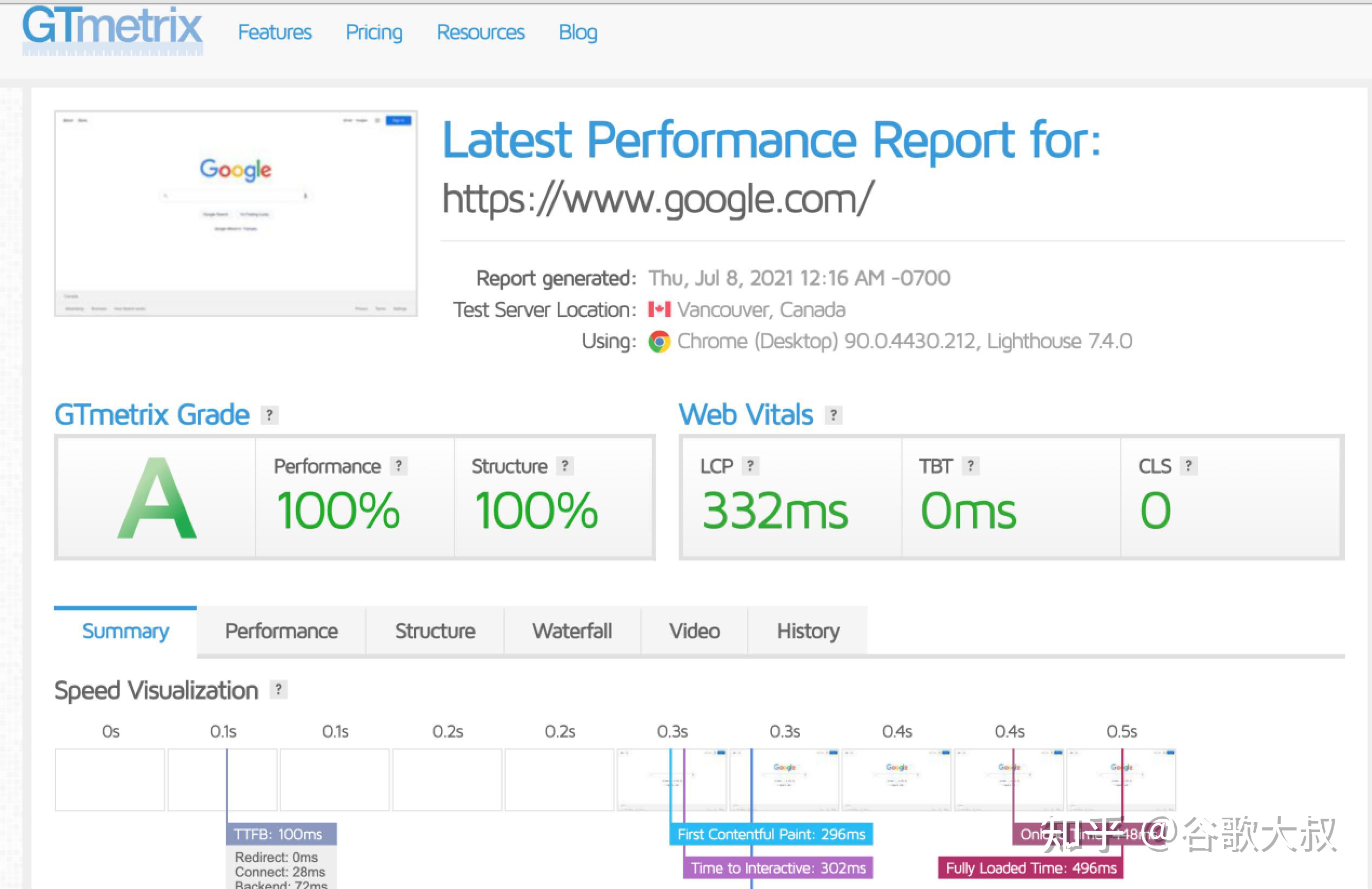
1.2.2 GTmetrix
https://gtmetrix.com/這個工具也是我們常用的谷歌網站速度測試工具。

谷歌網站速度測試工具
1.2.3 http://pingdom.com
https://tools.pingdom.com

1.2.4其他的網站測速工具
http://batchspeed.com/
http://websitespeedranker.com/
http://website-speed-test.online-domain-tools.com/
http://www. monitis.com/pageload/
http://www. seowebpageanalyzer.com/
https://adresults.nl/tools/website-speed-test/
https://eggplant.io/test-your-website/
https://fast.com/
https://hosting.review/website-speed-test/
https://loadfocus.com/website-speed-testing
https://loadimpact.com/
https://seojuicer.com/website-speed-test
https://seositecheckup.com/
https://silktide.com/
https://sitechecker.pro/
https://smallseotools.com/page-speed-test/
https://testmysite.thinkwithgoogle.com/
https://tools.keycdn.com/speed
https://tools.pingdom.com/
https://varvy.com/
https://website.grader.com/
https://webspeedtest.cloudinary.com/
https://www. conversionpipeline.com/speedtest/
https://www. dareboost.com/en/tool/website-speed-test
https://www. dotcom-tools.com/website-speed-test.aspx
https://www. giftofspeed.com/
https://www. isitwp.com/free-website-speed-test-tool-for-wordpress/
https://www. machmetrics.com/
https://www. monitis.com/
https://www. seoptimer.com/
https://www. seoreviewtools.com/
https://www. seotesteronline.com/
https://www. site24x7.com/web-speed-report.html
https://www. site-analyzer.com/
https://www. uptimia.com/website-speed-test
https://www. uptrends.com/tools/website-speed-test
https://www. webhostinghero.com/tools/speed/
https://www. webpagetest.org/
1.3 如何提高網頁速度
我們前面提到了影響網頁速度的因素有Web伺服器、圖片、flash和視頻等頁面元素還有CDN緩存。 接下來我們就來談一談如何提高頁面載入速度:
1.3.1 升級伺服器
我們知道網頁開始載入時,其實是Web伺服器在運行程式並打開檔。 也就是說伺服器速度越快,網頁載入速度就越快。
目前市面上很多的伺服器是成千上萬人在共用的,那麼多人共用一台伺服器,自然就保證不了穩定快速的網頁速度。 對很多網站來說,選擇一個穩定、安全的伺服器,不僅可以迅速的打開網頁,也可從根本上提升網頁載入速度。
目前環新可以說是把知名的伺服器都試過了,現階段推薦給大家的是inmotion hosting。 因為我們曾經將伺服器是bluehost的一個網站換到inmotion hosting,之後這個網站的Google排名和流量增長了50%,這個數據就足以說明網頁速度對SEO的重要性了。
1.3.2 壓縮圖片
在測試網站的網頁載入速度中,可以說是幾乎全部的網站的圖片都需要壓縮。 一般圖片都佔了頁面50%-90%以上的大小。 以下是幾款常用的壓縮工具
https://tinypng.com/
WP SMUSH外掛程式
WP SMUSH外掛程式使用於Wordpress系統的網站,WP SMUSH外掛程式可以自動壓縮圖片。
Caesium
Mass Image
1.3.3 開啟CDN緩存
CDN的全稱是Content Delivery Network,字面意思是內容分發網路。
CDN看作一種智慧的虛擬網路,在使用者想獲取網站訊息的時候,它依靠部署在各地的邊緣伺服器,使用戶就近獲取緩存訊息。 可以這麼說CDN可以傳輸給使用者更快、更穩定的網路。
舉個例子,你的網站面向的客戶是全球,伺服器選擇的是美國,因為距離和電信供應商的原因,德國的使用者就會覺得網頁速度很慢。 為了使德國的使用者也能快速的打開網站,在德國建立一個伺服器節點,讓網站的內容在德國伺服器節點上進行緩存,當德國的使用者打開網站的時候,CDN會自動將使用者分到德國節點上,這樣網頁的打開速度會很快。
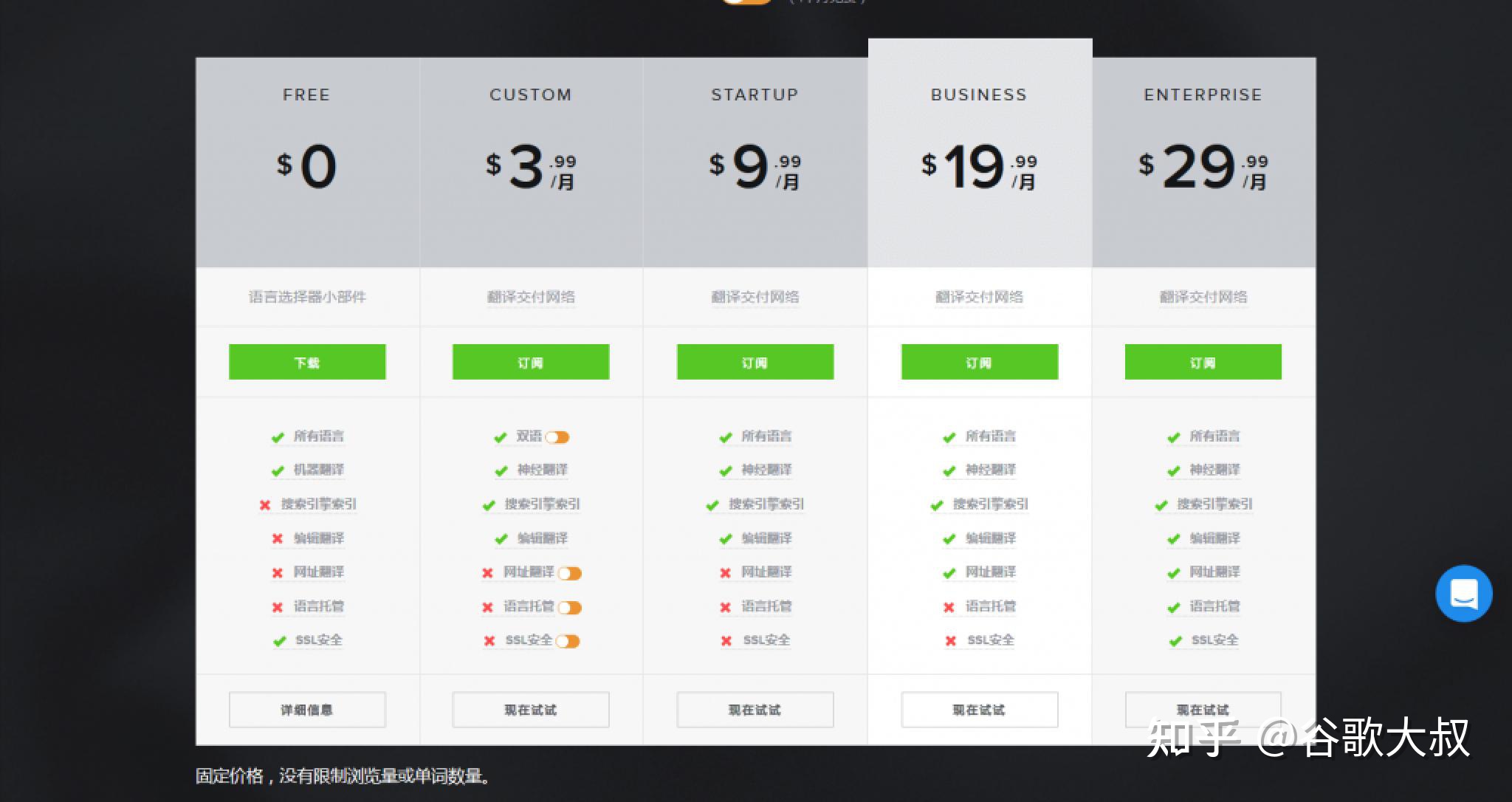
所以說使用CDN是很有必要的,這裡推薦我們推薦亞馬遜的CDN。 以下是亞馬遜CDN的價格供大家參考。

亞馬遜的CDN價格
1.3.4 減少未使用的JavaScript、CSS和HTML等代碼
很多網站為了效果等原因,會使用很多JavaScript、CSS,HTML等代碼。
實話說,這些代碼對谷歌SEO優化來說無關緊要的,相反,還會使網頁速度變慢。
建議大家減少這些代碼,然後清除那些未使用的頁面資源內的冗餘代碼。
清除這些未使用的JavaScript、CSS和HTML代碼,實際上就是減少網路活動耗用的位元組數。 大家要記住這一點:頁面越整潔乾淨,網站加速速度就會越快。
2. 網站地圖
我們所說的網站地圖(sitemap)是一種說明檔,它能說明網站的網頁訊息和這些內容之間的關係,例如網站上所有的URL、主要網頁、更新頻率和時間等。 網站地圖不影響網站的排名,它會説明搜尋引擎了解網站上的內容。
在網站更新的時候,網站地圖可以使搜尋引擎快速的發現網站上所有的頁面,使抓取變得很高效。 所以提交網站地圖是非常重要的一項SEO工作。

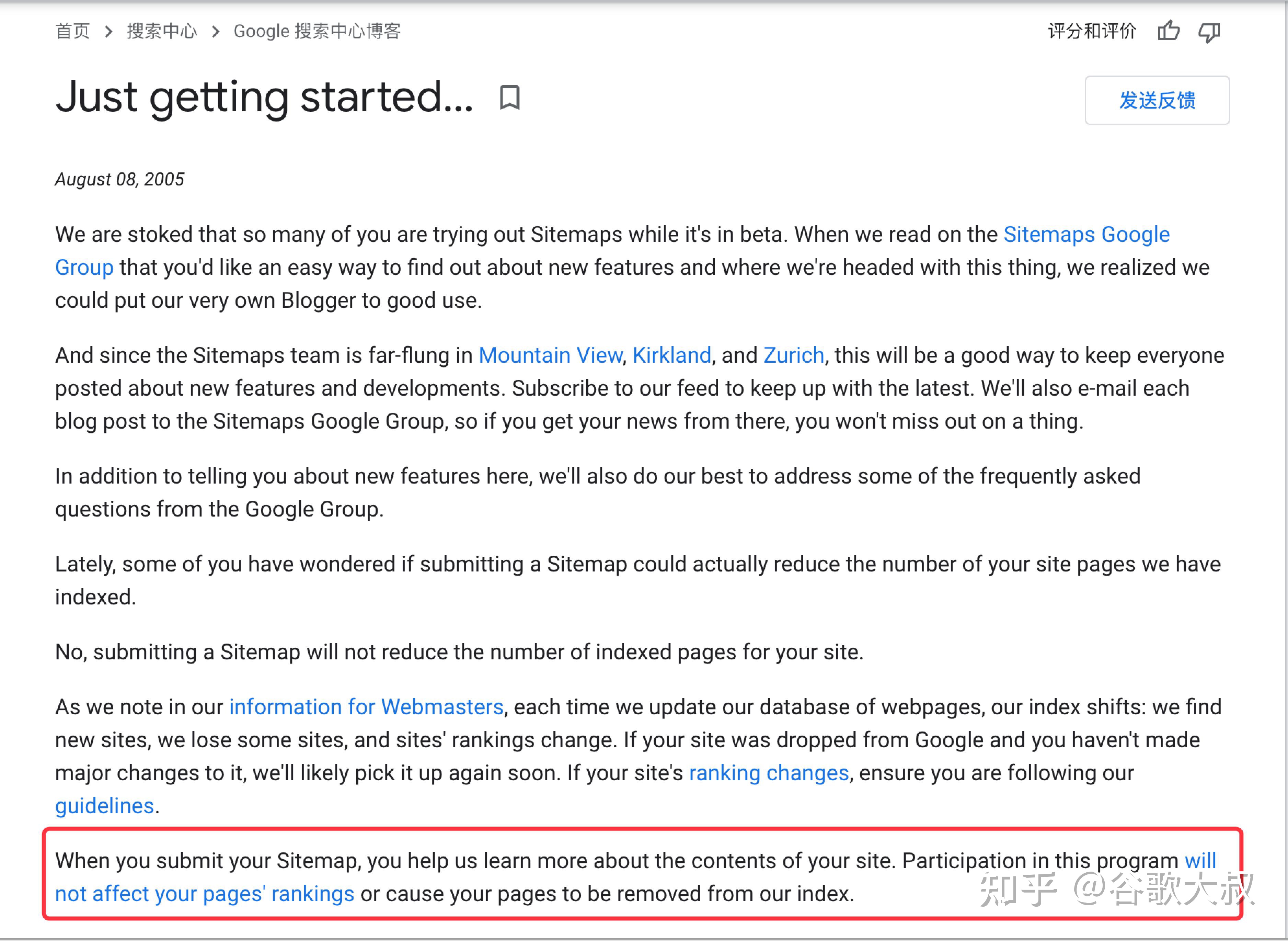
谷歌在2005年推薦網站使用網站地圖,一開始的網站地圖只有xml形式。 目前網站地圖有XML和RSS/Atom形式。
這兩種格式的網站地圖的區別是XML網站地圖覆蓋了全網站的所有的網址,而RSS/Atom只記錄網站最近的變化。 為了保證網站被及時抓取,建議大家這兩種形式的網站地圖都要使用。
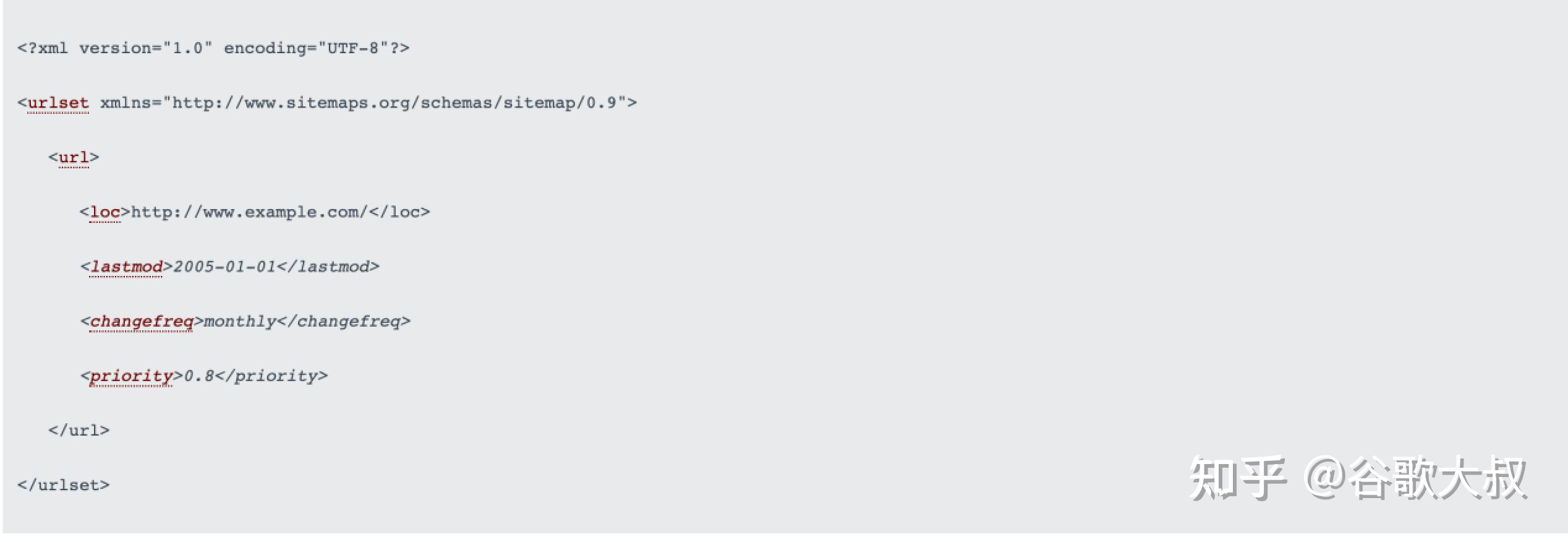
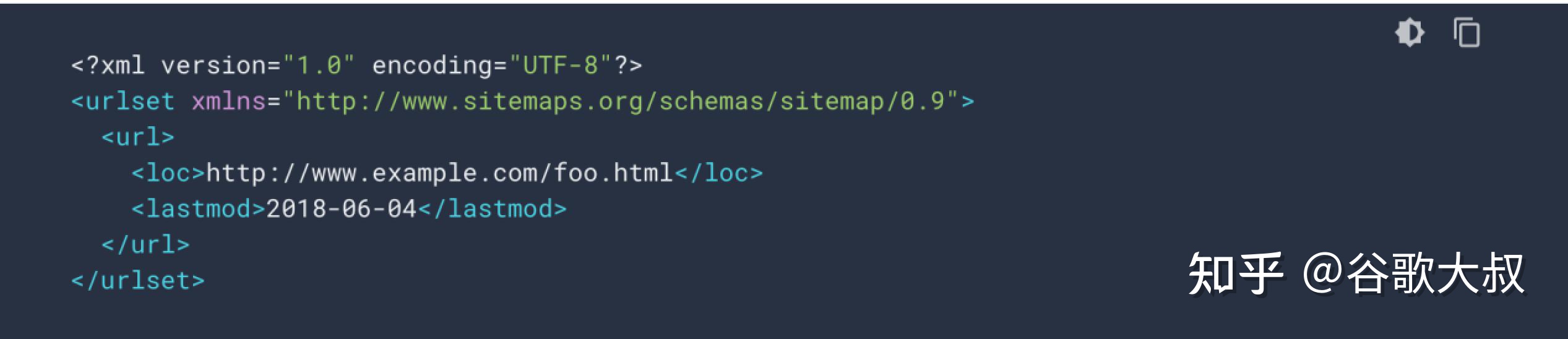
XML網站地圖標準版本:

XML網站地圖基礎版本:

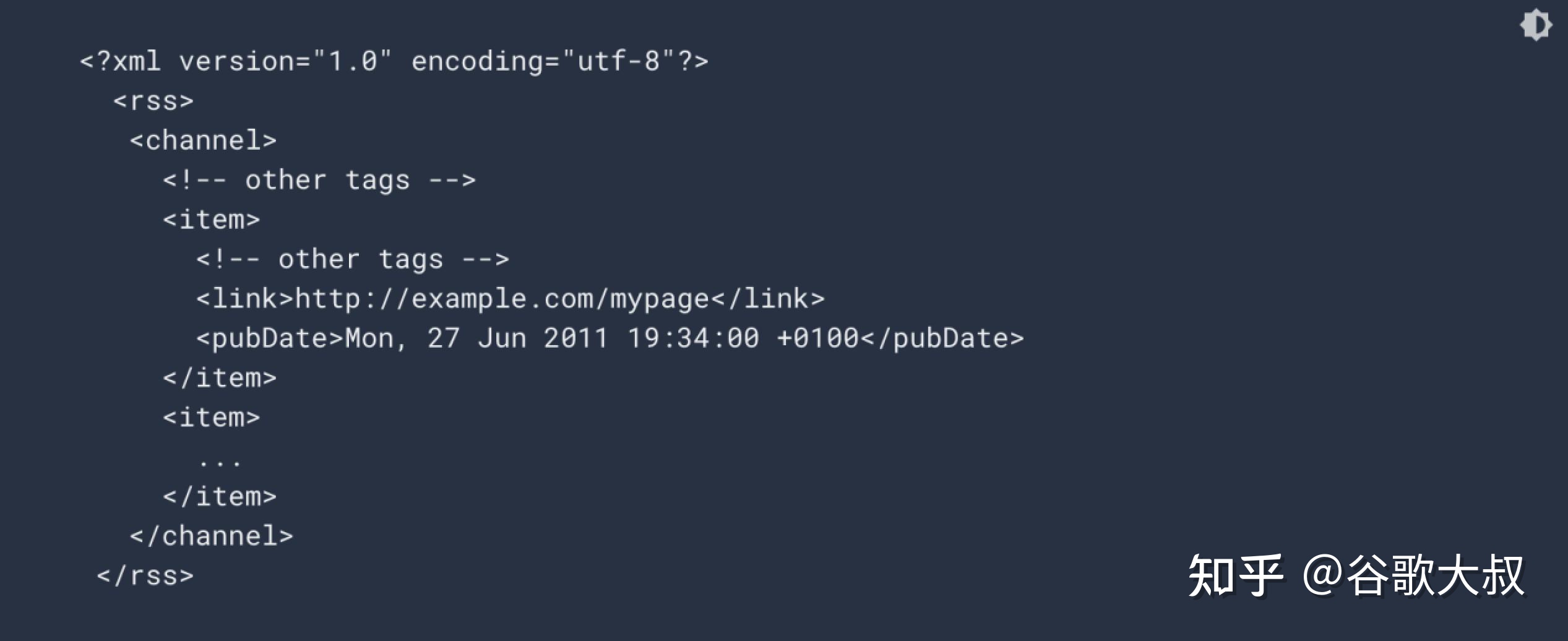
RSS網站地圖範例:


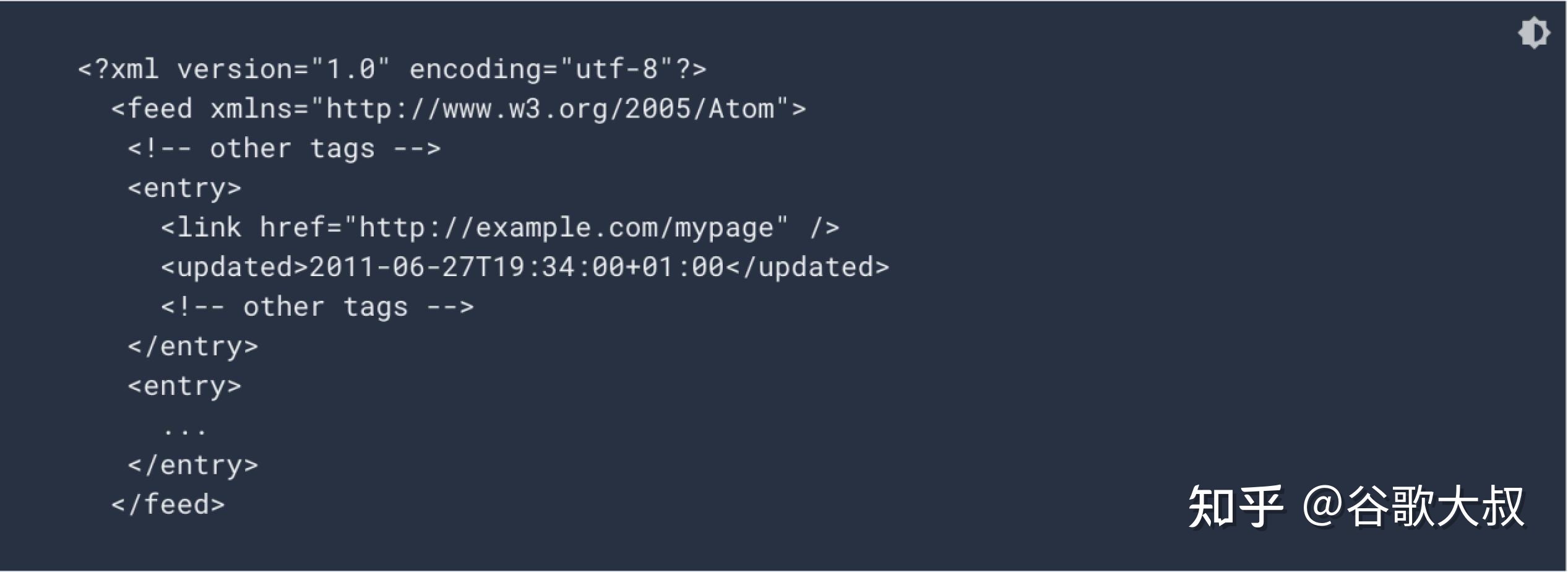
Atom形式的網站地圖
Atom形式的網站地圖:
如果不知道網站地圖怎麼寫的,可以參考sitemaps.org,這裡面有很多形式的網站地圖供大家參考。
3. robots.txt檔
robots.txt可以起到限制搜尋引擎bots抓取網站的作用。
3.1 以下是robots.txt的工作過程:
搜尋引擎機器人(bots)到達一個網站頁面后,它會先查看robots.txt檔有沒有存在,如果網站上有robots.txt檔,而且robots.txt禁止谷歌搜尋引擎爬取的某些頁面,那麼搜尋引擎就不會爬取禁止這些頁面。
如果你網站上有不希望搜尋引擎抓取的內容,那麼建議使用robots.txt檔。
這裡再給大家介紹以下查看網站上robots.txt的方法:在搜尋引擎框內輸入https://www. domain.com/robots.txt,就可以查看網站上的robots檔了。
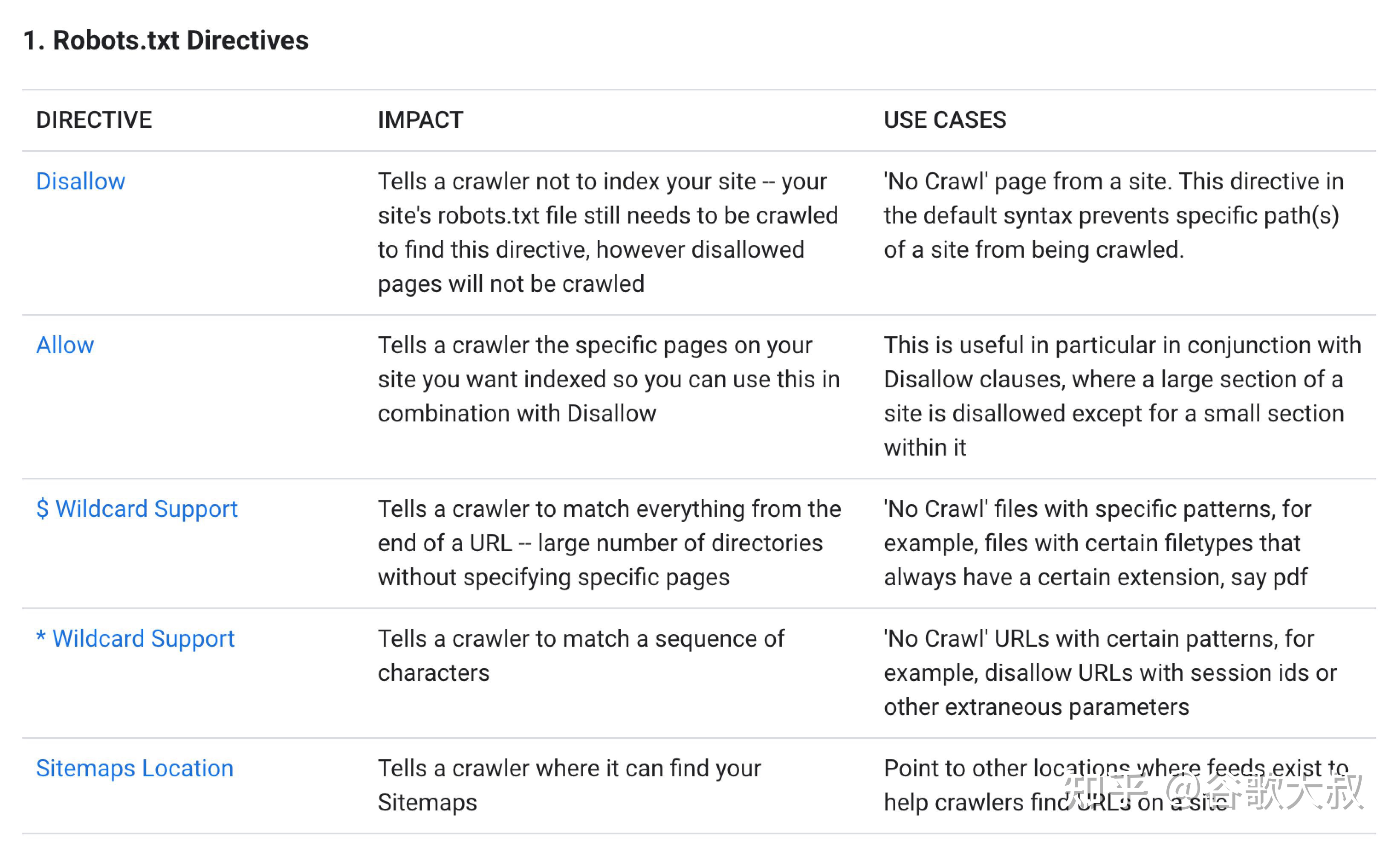
3.2 robots.txt檔指令
我們來挨個看一下robots.txt檔內指令,這些指令都是什麼意思呢?
以下第一幅圖為一個網站的Robots.txt檔的範例,第二幅圖片是谷歌官方具體的指令解釋:


User-agent:指定規則適用於哪個搜尋引擎的爬蟲。
User-agent: *適用所有的蜘蛛爬蟲,例子中User-agent: Googlebot的意思是允許谷歌爬蟲抓取網站,
Disallow: /指定搜尋引擎不可以爬取的內容和檔,例子中Disallow: /wp-admin意思是搜尋引擎不可以爬取網站後台的內容和檔,
Allow: / 搜尋引擎可以抓取的內容和檔。
值得注意的是,雖然robots.txt檔禁止搜尋引擎抓取某些頁面,但這些URL還是會在在搜尋結果中顯示和被索引。 如果你不想某些URL被編入索引或者從索引頁面刪除,建議使用HTML META 標籤。 下面就說一下HTML META標籤
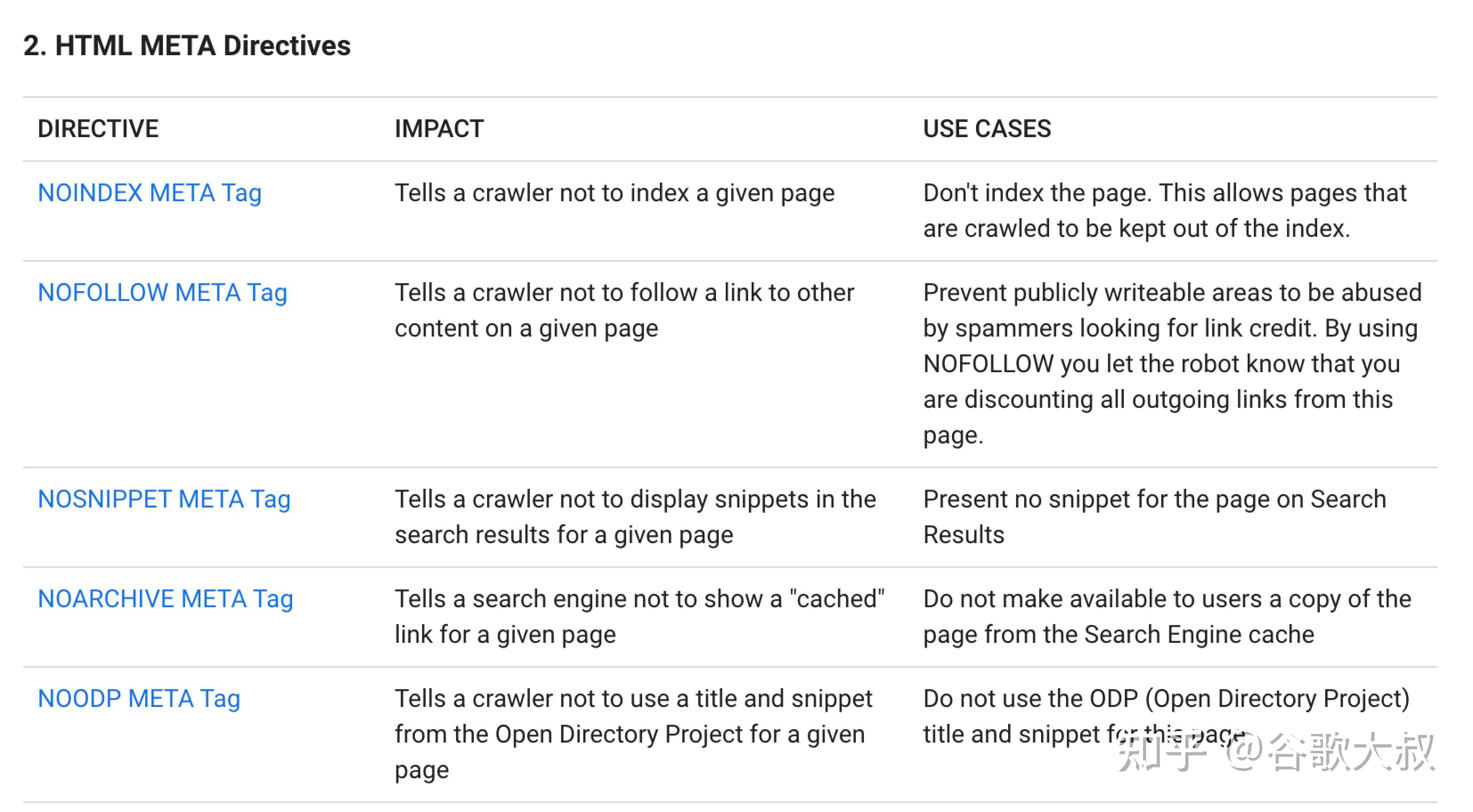
3.3 HTML META標籤說明

NOINDEX META標籤:告訴搜尋引擎不要索引本頁面
NOFOLLOW META標籤:告訴搜尋引擎不要跟蹤本頁面到別的內容的連結。
NOSNIPPET META標籤:告訴搜尋引擎不要在搜索頁面結果中展示摘要部分。
NOARCHIVE META標籤:告訴搜素引擎不要顯示本頁的快照。
NOODP META標籤:告訴搜尋引擎不要使用本頁面中開放目錄中的標題和描述。
這些指令適用於所有的網頁形式,例如HTML、非HTML頁面、PDF、視頻等。
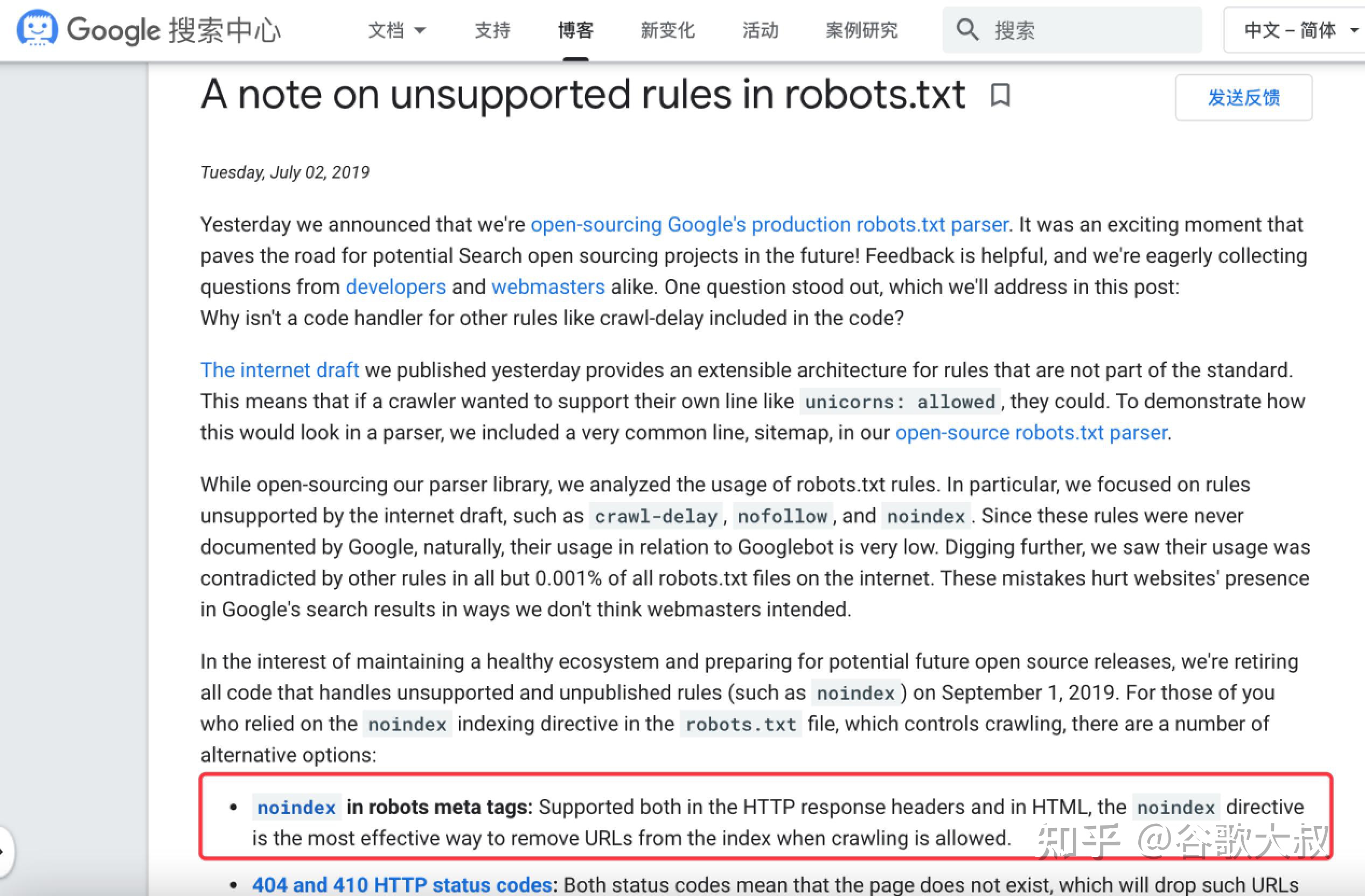
另外,2019年谷歌在robots.txt檔中提到:使用noindex標籤是移除索引頁面最有效的方式。 如果想從谷歌搜索頁面移除已被索引網頁的話,可在頁面中添加noindex標籤。

4. 結構化數據
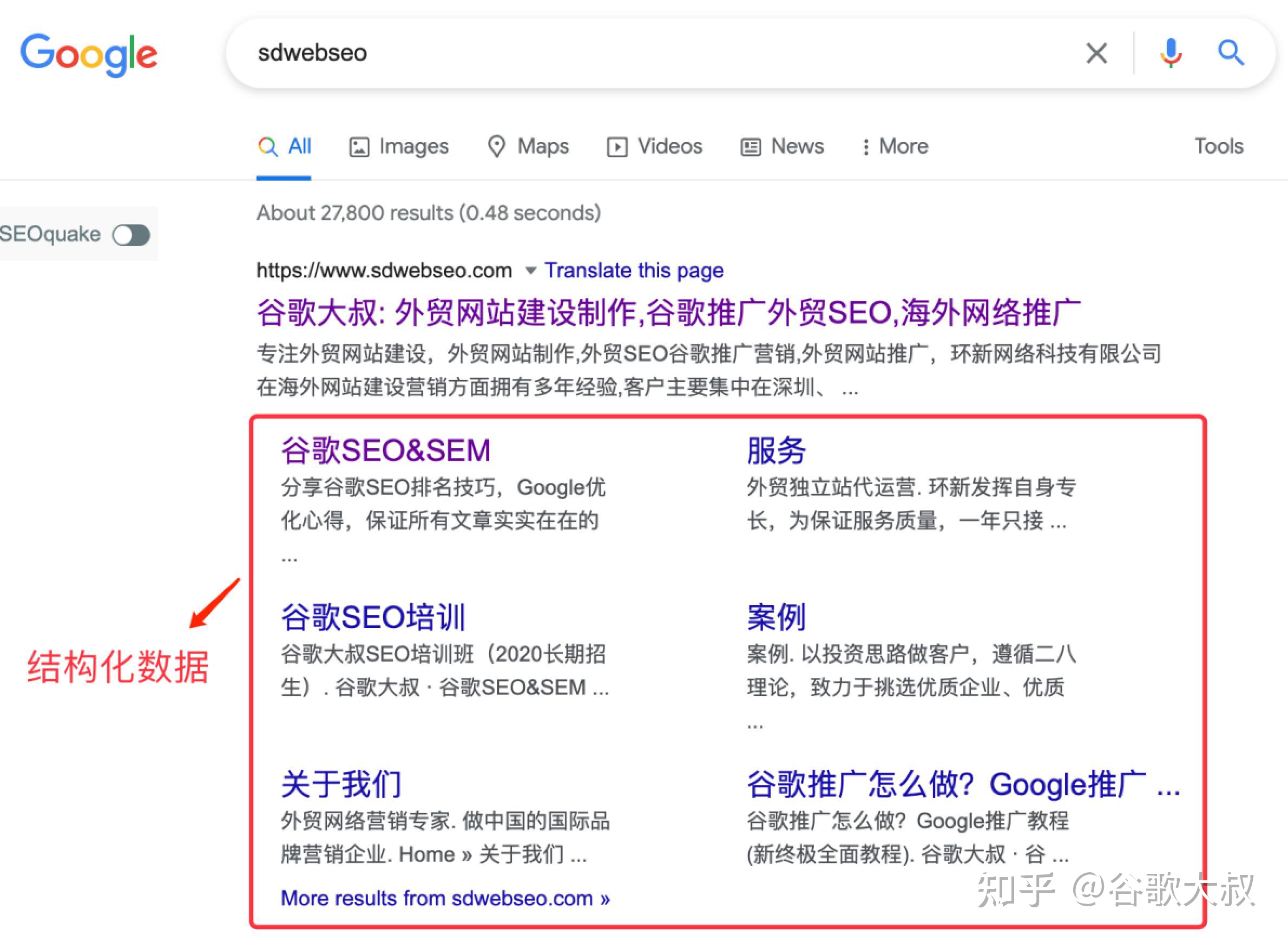
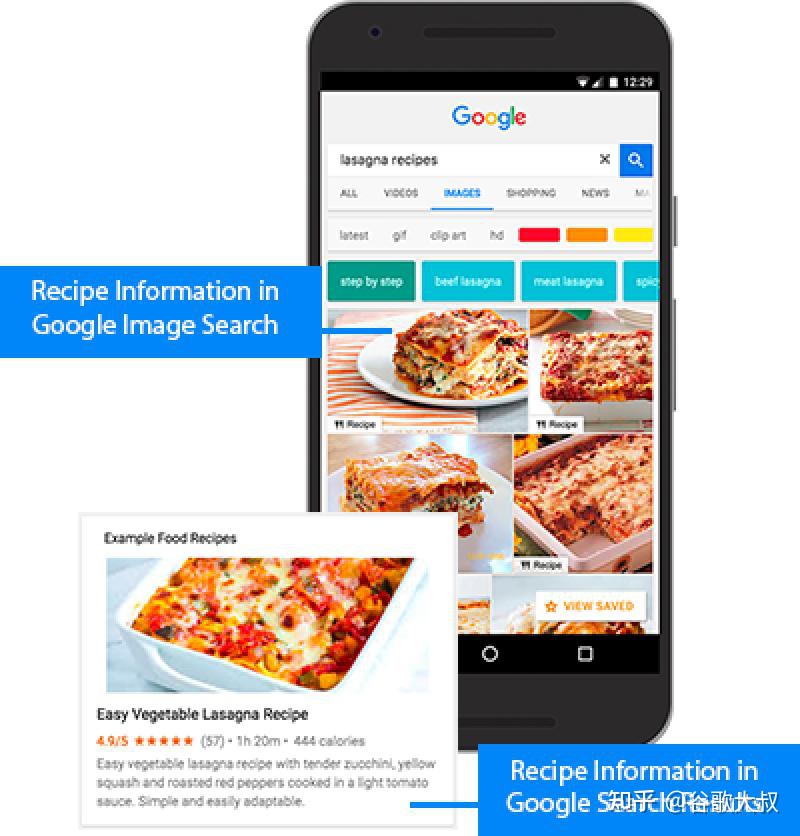
谷歌允許網站在搜尋結果中突出特定類型的內容,比如產品、時間、食譜和評論等。
所以結構化數據(Structured data)在近幾年來變得越來越重要,成為了網路生態系統中的一部分。
如果谷歌以結構化數據的方式來向客戶展示我們的網站,那麼網站上的內容對用戶來說,就更準確、更具有吸引力。
4.1 結構化數據的功能
下面,我們看一下結構化數據都有哪些功能。
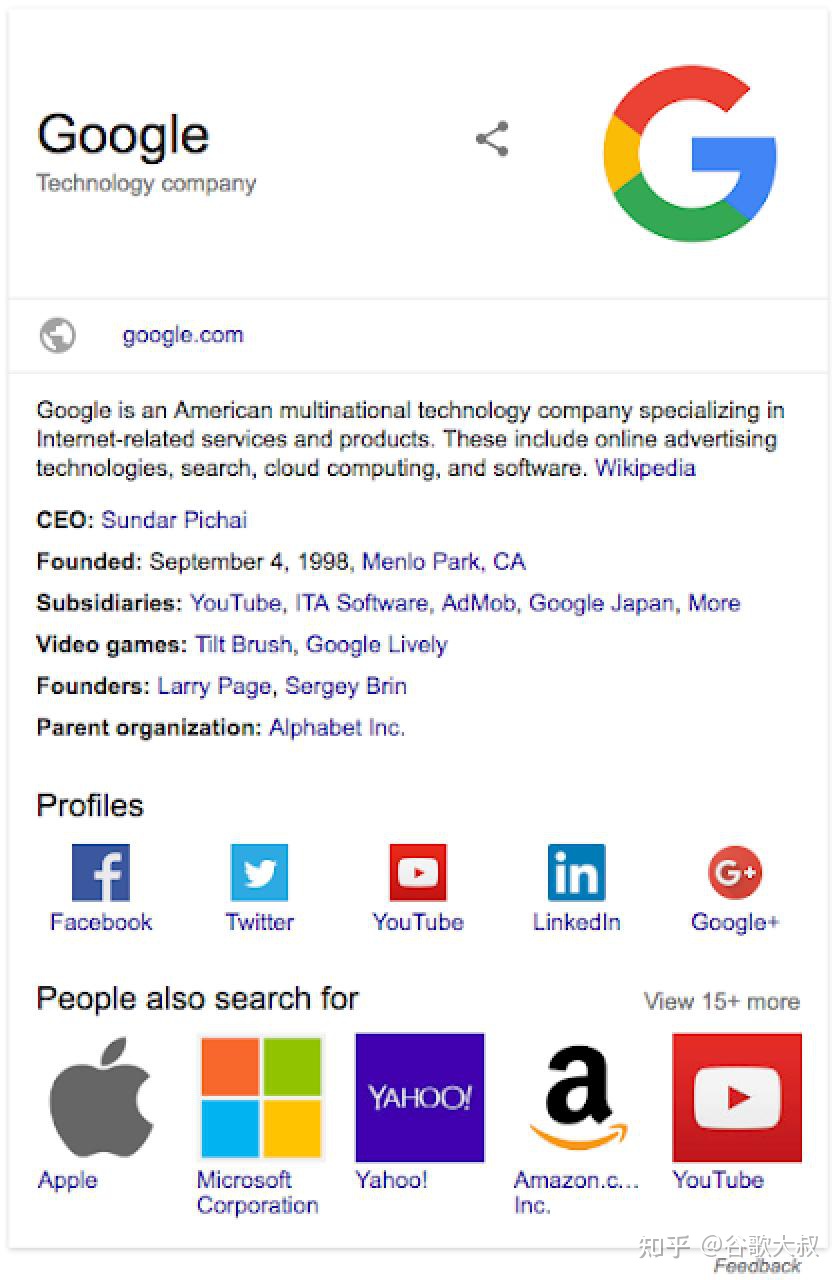
4.1.1 突出內容


4.1.2 提高品牌知名度

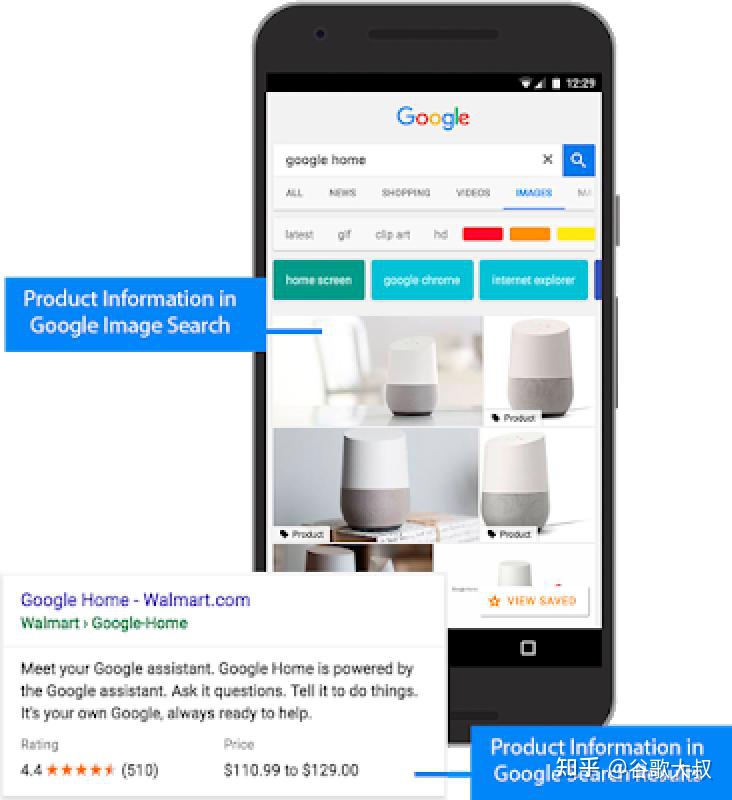
4.1.3 突出產品訊息

4.1.4 突出內容

4.2 如何檢測結構化數據
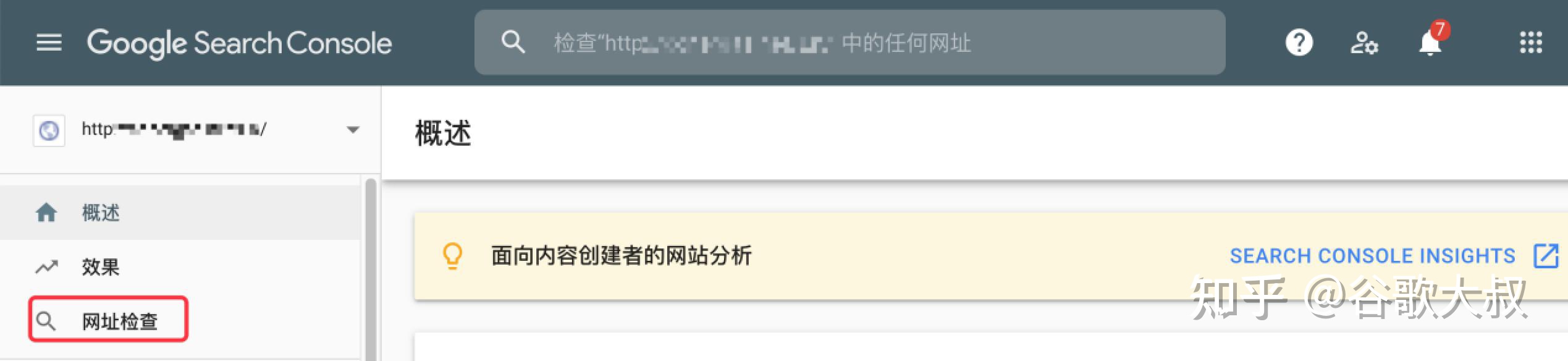
我們可以使用Google search console(谷歌站長工具)來監控網站上的結構化數據;
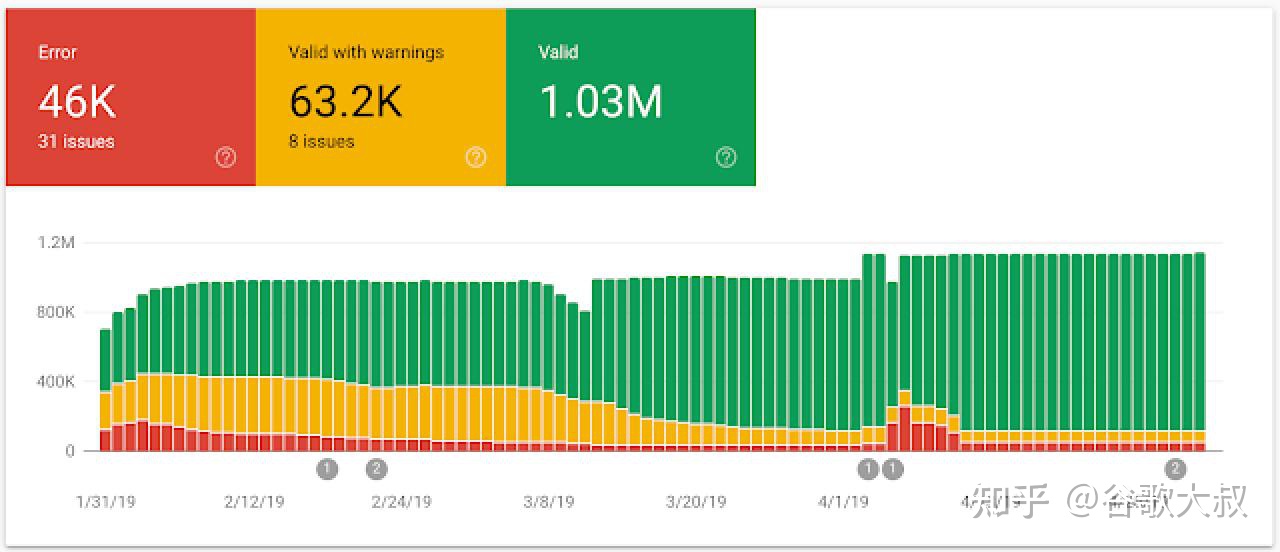
除此之外,還可以在谷歌search console內查看網站結構化數據功能,是否有錯誤和警告:

如上圖所示,這個網站上就存在46K錯誤,63.2K的警告,正常的頁面是1.03M。
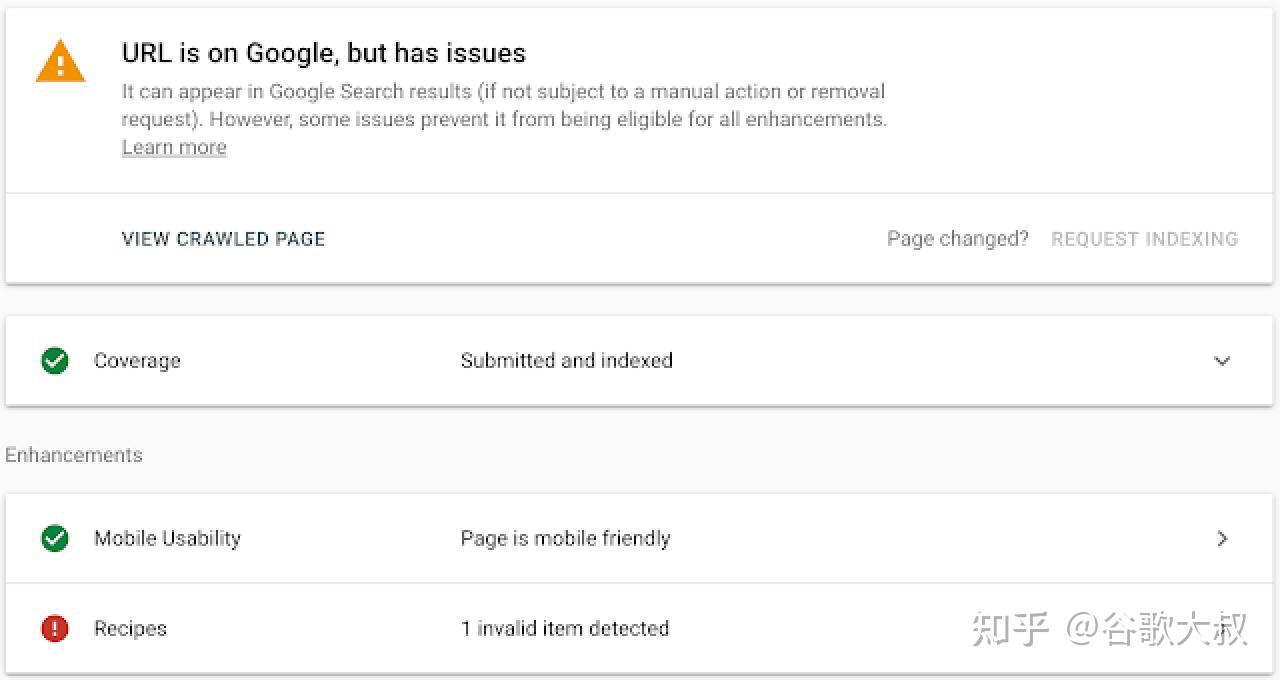
另外檢測網頁內特定URL的結構化數據,還使用Google search console內的網址檢查功能。

把URL放到頂部的網址檢查框內,我們就可以看到相關的錯誤的警告,以下是食譜的結構化數據的錯誤提示。 如圖所示:

除了Google search console之外,我們還可以利用結構化數據測試工具來進行URL的運行測試。
結構化資料測試工具:https://search.google.com/structured-data/testing-tool/u/0/
5.網站交互性設計
網站交互性設計的最終目的是不僅使用者的需求,還要滿足搜尋引擎的需要。
網站交互性設計可以讓使用者快速的找到所需的網頁,有利於谷歌的爬取和收錄,最終使得網站快速獲得排名和流量。
下面,我們挨個講一下交互性網站設計的特點:
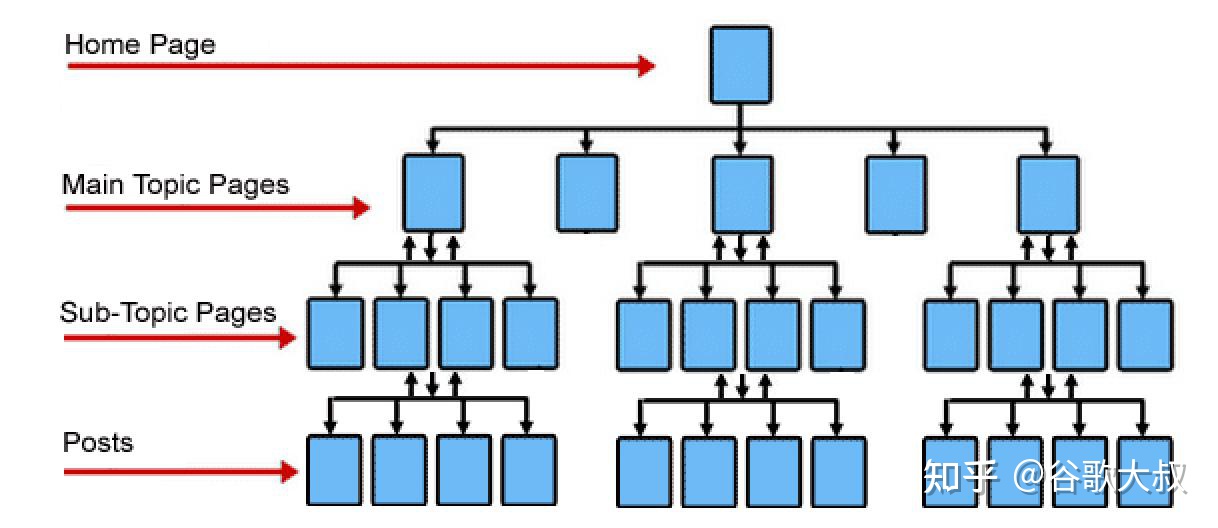
5.1 結構清晰合理、扁平化
搜尋引擎的蜘蛛或者機器人(bot)爬取網站的順序是從一個網頁到另一個網頁,順著首頁直到爬完網站的所有頁面。 就要求網站的主類別必須都是獨立存在的,而且每個主類別下面有獨立的子類別。 這樣谷歌機器人才會沿著一個類別往下一個子類別有序的爬行。
下面這個圖片是清晰合理的網站架構圖:

清晰合理的網站架構圖
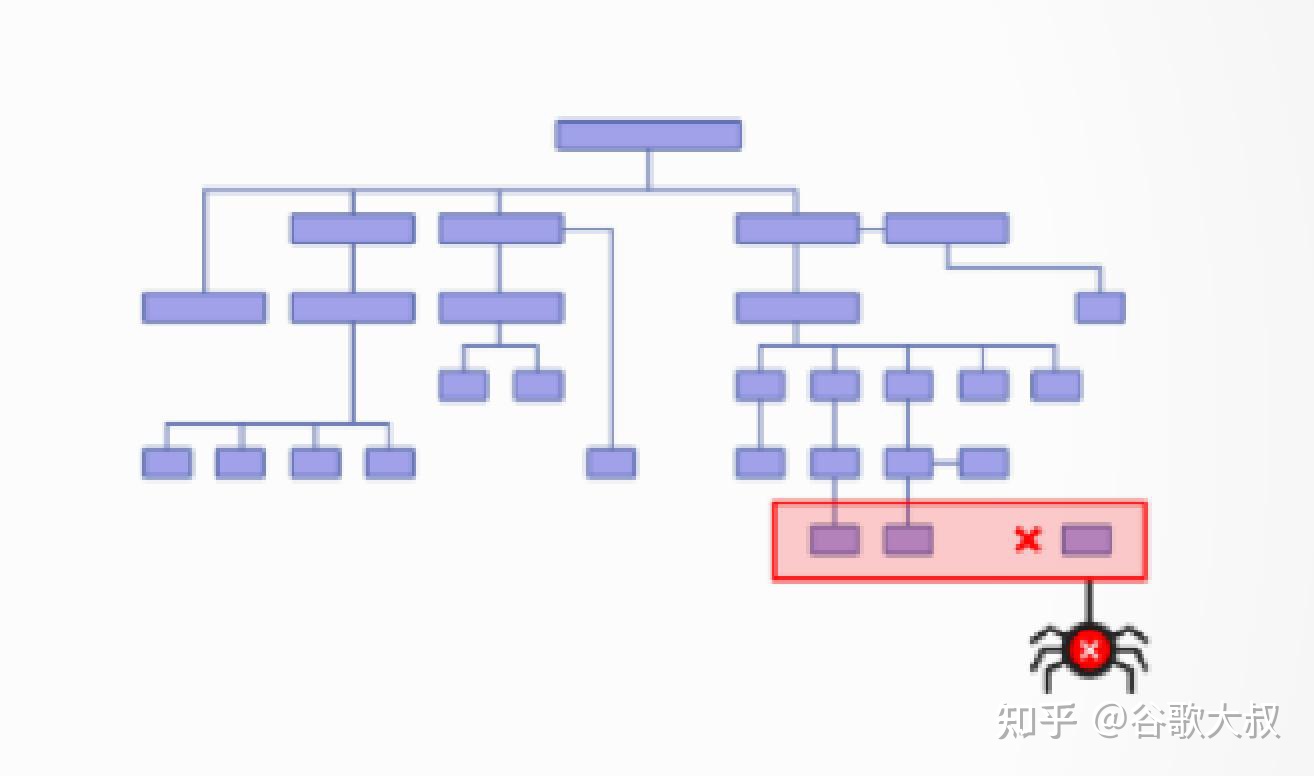
相反,有一些網站結構就設計的雜亂無章,非常不利於谷歌的爬取,因層級混亂導致谷歌搜尋引擎很難爬取並索引網站所有的頁面。
下面是一個包含太多層次、且結構雜亂的網站結構的反面教材:

結構雜亂的網站結構的反面教材
PS:如果是一般的行業網站,主類別數量建議控制在2-7個,如果主類別太多會不方便用戶尋找想要的內容,大型B2C類購物網站除外。
5.2 圖片使用alt標籤、視頻提供文字稿
谷歌不會識別圖片和視頻的內容,但可以識別文本。 所以網站上所有的圖片要做alt說明。 另外視頻也要配備文字稿,才能讓搜尋引擎識別、收錄和索引的到。
6.自定義SEO
我要講的自定義SEO的內容包括以下內容:URL、TDK、301重定向和HTTP404。
6.1 關於URL
URL(Uniform Resource Locator),也稱為網址。
動態URL(Dynamic URL)是我們經常看到的一些特別長的網址帶有"? ""=""&"等參數,並且URL結尾帶有並以 aspx、asp、jsp、php、perl、cgi 等後綴。 例如:https://www. domain.com/index.php? ie=31-6-1/
靜態URL:相比較動態URL,靜態URL不帶有"? ""=""&"等參數,並且URL結尾帶有 html、htm、shtml、jhtml的後綴。 例如:https://www. sdwebseo.com/google-seo-peixun/
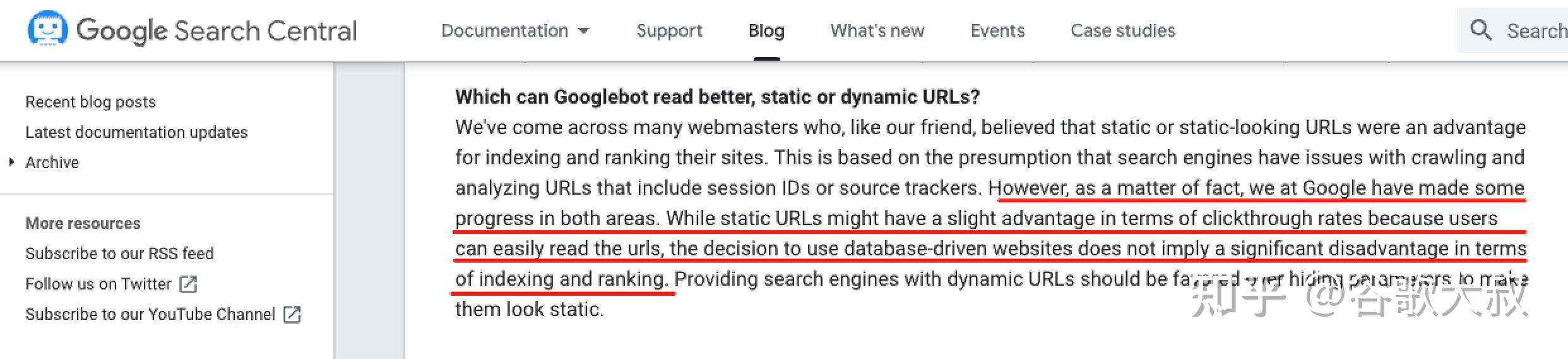
動態URL和靜態URL哪個對SEO有利這個話題眾說紛雲,谷歌官方在2008年就靜態URL和動態URL哪個對SEO有利這個話題做了如下解釋:

動態URL和靜態URL哪個對SEO有利
實際上,動態URL和靜態URL並沒什麼區別,都可以指向一個網頁,並都可以被谷歌收錄。 只不過靜態URL方便使用者理解頁面內容、有利於頁面的點擊率,而前文所說頁面的點擊率正是網頁排名的因素之一。
6.1.1 URL目錄
網站的結構我們在前面已經講過,URL目錄跟網站的結構有關。 網站的英文URL一定要包含目錄名,以便使用者理解和記憶:
例如:
https://www. domain.com/products/
https://www. domain.com/solutions/
https://www. domain.com/blogs/
https://www. domain.com/news/
6.1.2 自定義URL
自定義URL成SEO友好度較高的URL,主要目的是提高用戶體驗度,方面用戶記憶,自定義URL的標準如下:
URL越短越好,不易偏長。
URL目錄層級盡可能少
URL內包含英文關鍵詞 例如:https://www. domain.com/iPhone-12-pro/
6.1.3 URL規範化
同一個頁面內容有不同的URL,比如環新網路的首頁就有:https://www. sdwebseo.com/、http://www. sdwebseo.com/、http://sdwebseo.com和http://sdwebseo.com/index.html;如果不做URL規範化,谷歌搜尋引擎會認為這是四個不同的URL並給這四個URL不同的權重,同時搜尋引擎會認為這四個URL的內容是重複的,會造成網頁內部重複度高。
當一個網站上存在內容基本相同單URL不一樣的很多網頁時,多個URL會分散頁面權重,不利於SEO排名。 我們可以使用Canonical 標籤來讓URL規範化。
Canonical 標籤,也叫權威連結標記。 Canonical 標籤是2019年,Google、Yahoo和Microsoft三大搜尋引擎巨頭推出的一個建議,推它的目的是為了減少重複的內容,目前百度也支援Canonical 標籤。
Canonical 標籤只能用在同一個功能變數名稱的網址上,不能用於不同功能變數名稱上的重複內容。 使用canonical tag的目的是告訴搜尋引擎這個頁面是權威的,其他頁面都是該頁面的變體。 這樣做的好處是避免網站內重複內容,壞處是其他重複的變體的URL不會被搜尋引擎索引。

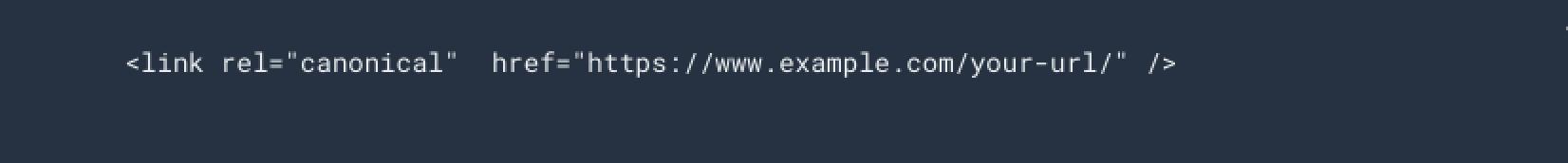
如何安裝canonical tag?
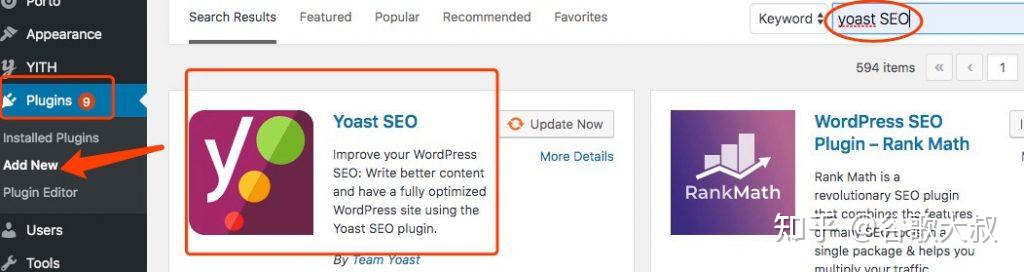
如果你使用的是Wordpress系統的網站,推薦一個Wordpress的外掛程式:Yoast SEO
安裝步驟如下:
點擊Plugins 》Add new 》搜索Yoast SEO》安裝

WordPress的外掛程式:Yoast SEO
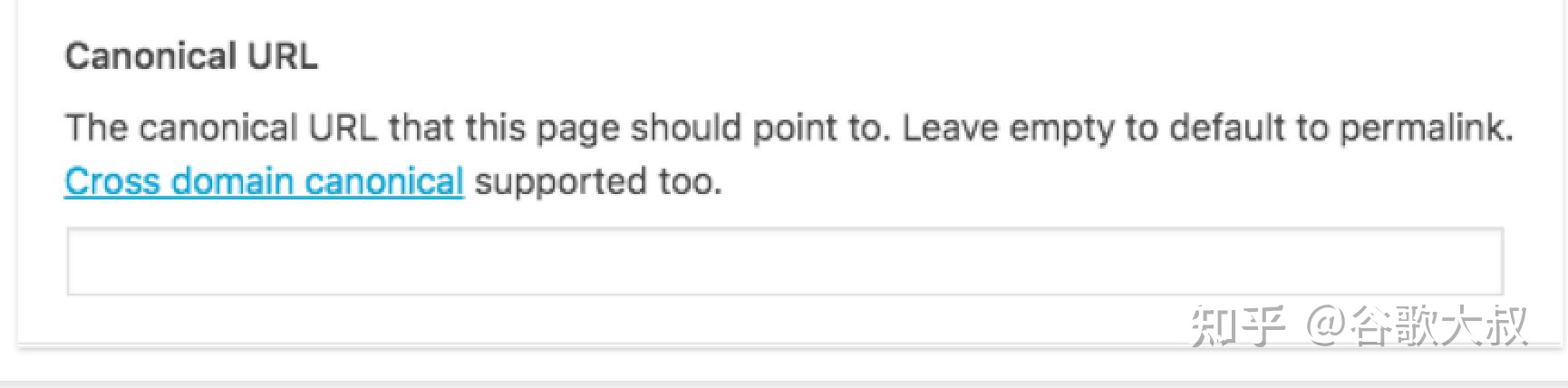
Yoast SEO提供的canonical URL功能,在搜索框裡填入要規範化的網址輸入就OK了。

6.2 SEO TDK
SEO TDK是優化頁面meta tag的一項重要工作:T是指頁面的標題(title),D是指頁面的描述(description),K是指頁面關鍵字(keywords)。 近些年來谷歌已不把關鍵詞作為排名因素,我們就忽略掉這一塊。
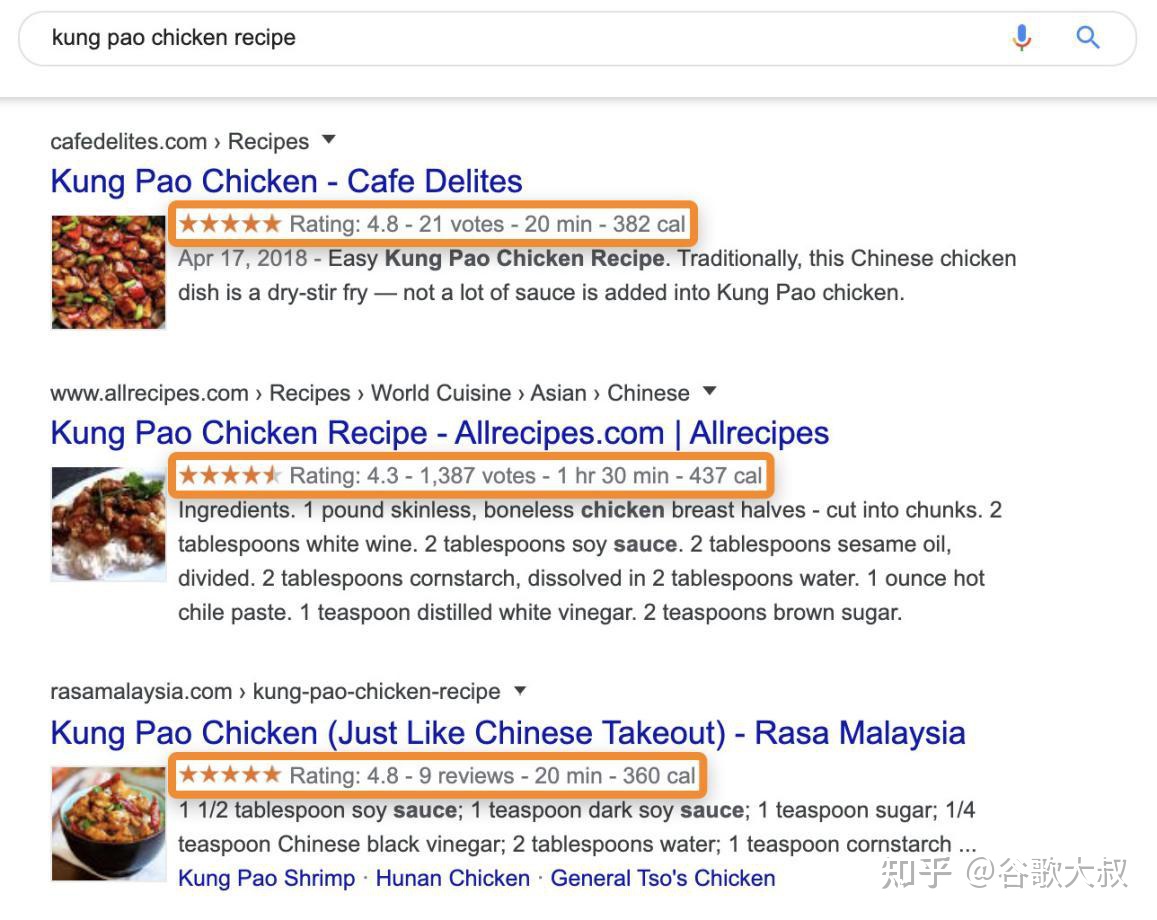
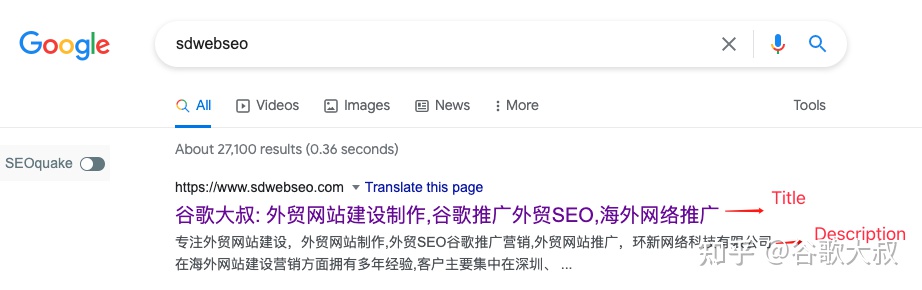
TD在搜尋結果頁面呈現的效果如下:

SEO TDK
6.2.1 為什麼SEO TD很重要
雖然Meta Description不是影響搜尋引擎排名的因素,但Meta Description是影響搜尋結果頁面的點擊率(CTR),而點擊率是影響搜尋引擎排名的一個重要因素。
點擊率 (CTR)
點擊率是網站在在自然搜尋結果頁面上被點擊的機率。
計算點擊率的公式:點擊次數/展示次數=點擊率。
一個網站的低點擊率意味著使用者認為網站不能滿足他們的需求,或者用戶覺得其他網站的描述和標題更具有吸引力一些。
6.2.2 如何提高頁面點擊率:
優化頁面的標題和表述是提高頁面點擊率最直接的方法,優化頁面的標題和表述是指優化頁面的TD部分:
合適的長度
標題65個字元以內, 描述要控制到124個字元以內。
因為超出的部分,搜尋引擎會用... 進行展示,這樣展示對用戶體驗沒有好處。
重點關鍵詞盡量寫在標題和描述的前面。
標題和描述內一定要包括本頁面的核心關鍵詞,越重要的關鍵字越要往前放。
讓頁面的標題和描述引人注目
主題明確,描述貼切、引人注目。
準確表達頁面的內容
要交代清楚業務還有為什麼要選擇我,如果TD的描述跟頁面不符,即使使用者點擊到達頁面后也會迅速離開,這就造成了頁面的跳出率升高。
頁面的跳出率也是決定網站是否能排在前面的一個因素。 所以,一定要在網頁上準確的表達頁面內容。
6.2.1如何佈置TDK?
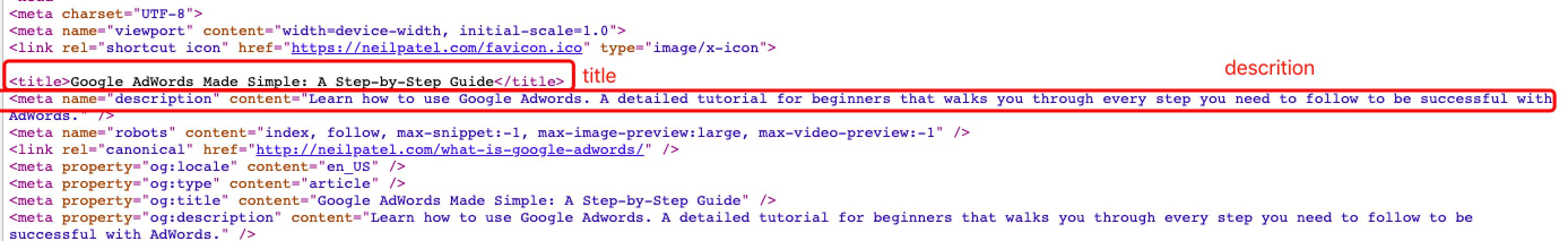
TDK在meta 標籤裡面,佈置的位置如下:

如何佈置TDK
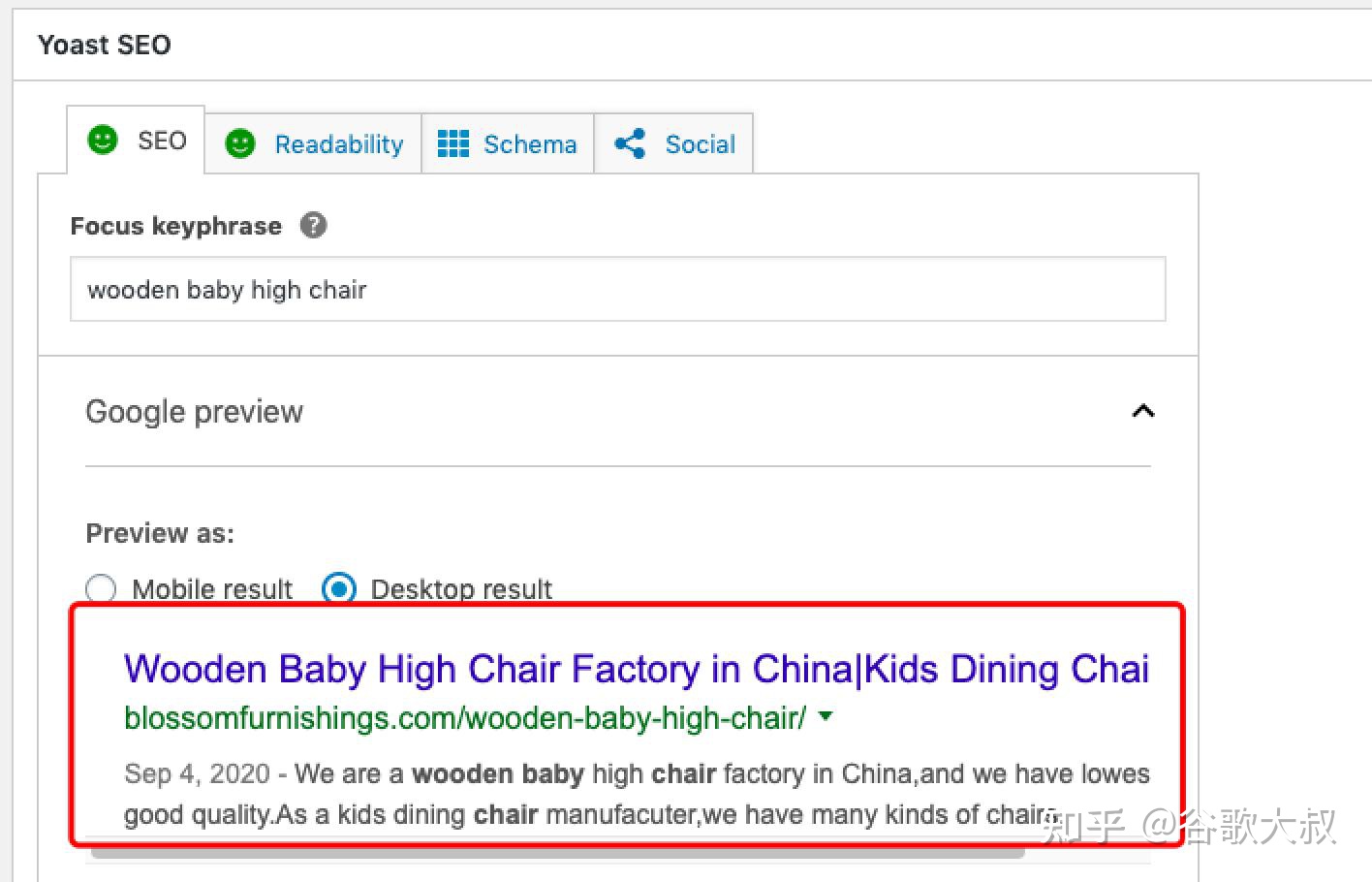
在Shopify/wordpress系統佈置SEO TDK:

在Shopify/wordpress系統佈置SEO TDK
6.3 301重定向
301重定向也被稱為永久重定向,是指網頁從一個位址永久的移動了另外一個位址。 一個永久定向是伺服器端的重定向,可以被搜尋引擎適當抓取、收錄和索引。
什麼時候需要做301重定向:
網頁需要規範化的時候:
老網站的功能變數名稱廢棄不用需要連結到新網站上去的時候
做法如下:把網址http://sdwebseo.com/2/做301重定向轉移到https://www. domain.com/1/ 上,這樣搜尋引擎就知道會把URL的網址權重傳遞都集中到https://www. domain.com/1/ 這個網址上來。
如果想瞭解在不同的程序環境中實現301重定向的具體方法,請點擊我們之前寫過的一篇文章:
6.4 HTTP 404
HTTP404是一種代碼,如果使用者訪問到網站上不存在的頁面時,用來反映網頁不存在的這樣一種情況。 通常404錯誤的原因是因為網頁被刪除、移動或者不存在。
6.4.1如何查找網站上的404錯誤
安裝谷歌外掛程式Check My Links
https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf/support?hl=pt-BR

安裝谷歌外掛程式Check My Links
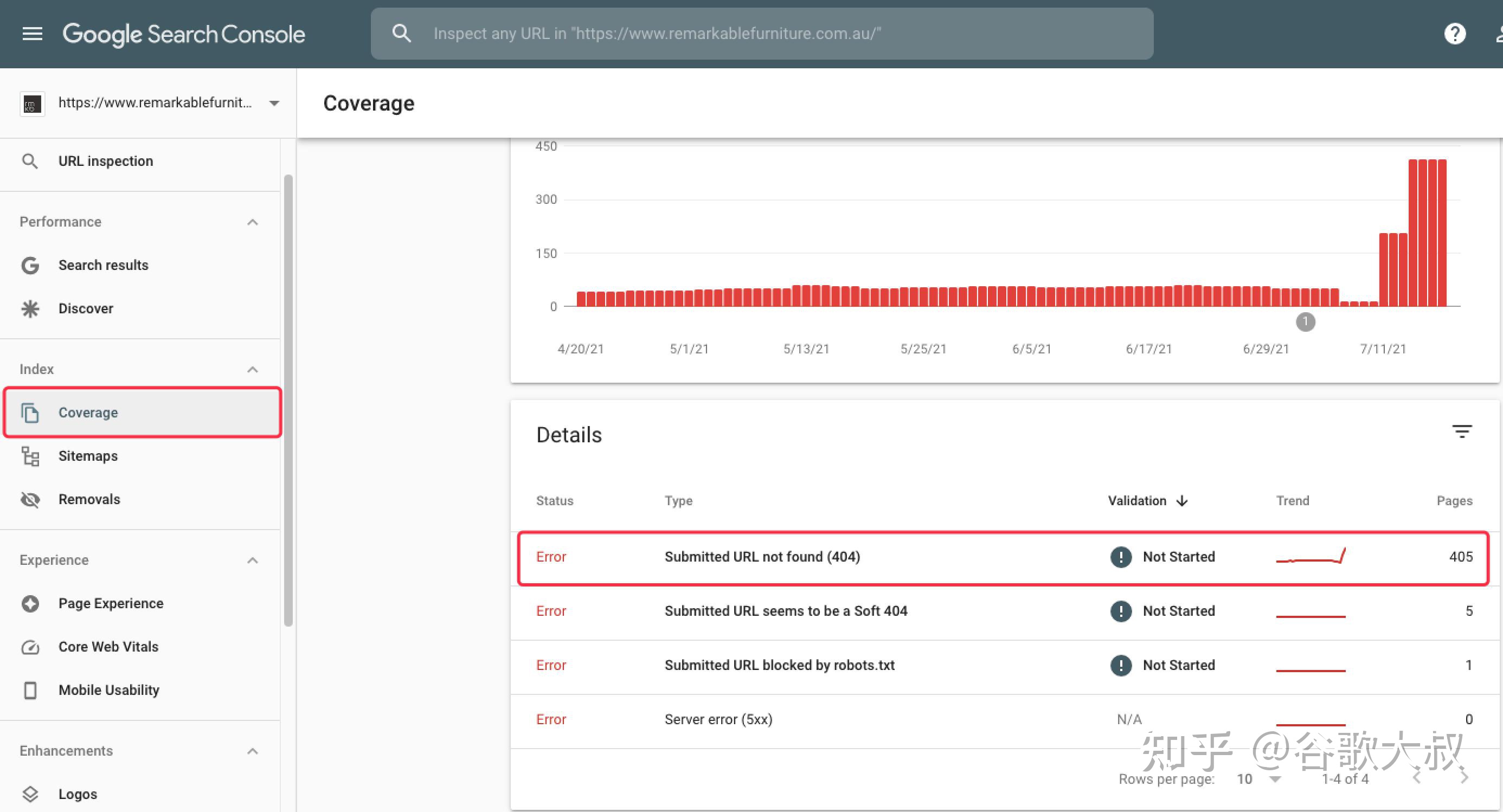
使用Google search console中的coverage工具查看404錯誤。

使用Google search console中的coverage工具查看404錯誤
6.4.2如何處理404頁面
如果檢查出來網站上有404錯誤,切記不要大批量把301跳轉到首頁或者做soft404,這會讓搜尋引擎認為網站上有大量重複的內容,對搜尋引擎抓取造成一定的負面影響。
這種情況下要引向404頁面,最好是經過設計的404頁面。
很多網站將404頁面進行了定製:這些定製的404頁面上跟網站有相同的風格、logo等,還可以很詳細的提示用戶訪問的頁面不存在;同時將404頁面巧妙的設置上了各類目錄、網站標識、搜索表單或者網站地圖等。
這種做法值得大家去學習:將錯誤頁面的用戶轉化到了其他可訪問的頁面,也增加了其他頁面的權重。

如何處理404頁面
7.功能變數名稱/Web伺服器
對谷歌SEOer來說,選擇功能變數名稱和Web伺服器都是非常重要的工作。 因為一個網站擁有高域名權重(Domain Authority)有利於谷歌SEO的排名;2010年谷歌宣佈網頁載入速度是排名因素之一,而Web伺服器是網頁載入速度的主要原因。
解釋一下,功能變數名稱權重是指搜尋引擎對網站功能變數名稱實力的評分,如果這個網站的域名權重得分越高,網站的排名就越高。
影響功能變數名稱權重的因素有以下幾個:功能變數名稱歷史、功能變數名稱類別、內容原創性以及連結關係等。 如果你想知道自己網站的域名權重,推薦使用Chrome外掛程式:MozBar,這是一款免費的很權威的工具。
7.1功能變數名稱後綴前綴
功能變數名稱(Domain Name),也叫網址。 是由一串用點"." 分隔的字元組成的虛擬位址。 比如http://en.domain.com這就是一個功能變數名稱,"en"是功能變數名稱的前置綴,".com"是功能變數名稱的後綴。 功能變數名稱帶有.gov和.edu後綴的網站,這類域名權重非常高,這類功能變數名稱只允許教育、政府或者其他科研機構才能註冊。
從谷歌SEO的角度,給網站選擇功能變數名稱後綴的排序如下:.com、. net和.org,使用.com的功能變數名稱後綴是目前世界上在預設使用的功能變數名稱。
從本地化SEO的角度來說,建議使用帶有地域性質的以.au、. uk、. jp、. cn等後綴或以au.、uk.、jp.、cn.等前綴的功能變數名稱。 舉例說,如果你的用戶市場在澳大利亞,就可以採用.au後綴的功能變數名稱或者以為au.為前綴的功能變數名稱,比如 domain.au 或http://au.domain.com。 這樣帶有地域屬性的功能變數名稱不僅使網站在本地排名具有優勢,同時還容易被本地的使用者信賴、方便用戶記憶。
7.2 域名歷史
判斷一個擁有好域名歷史的功能變數名稱主要看三點:註冊早,收錄早,無黑歷史。
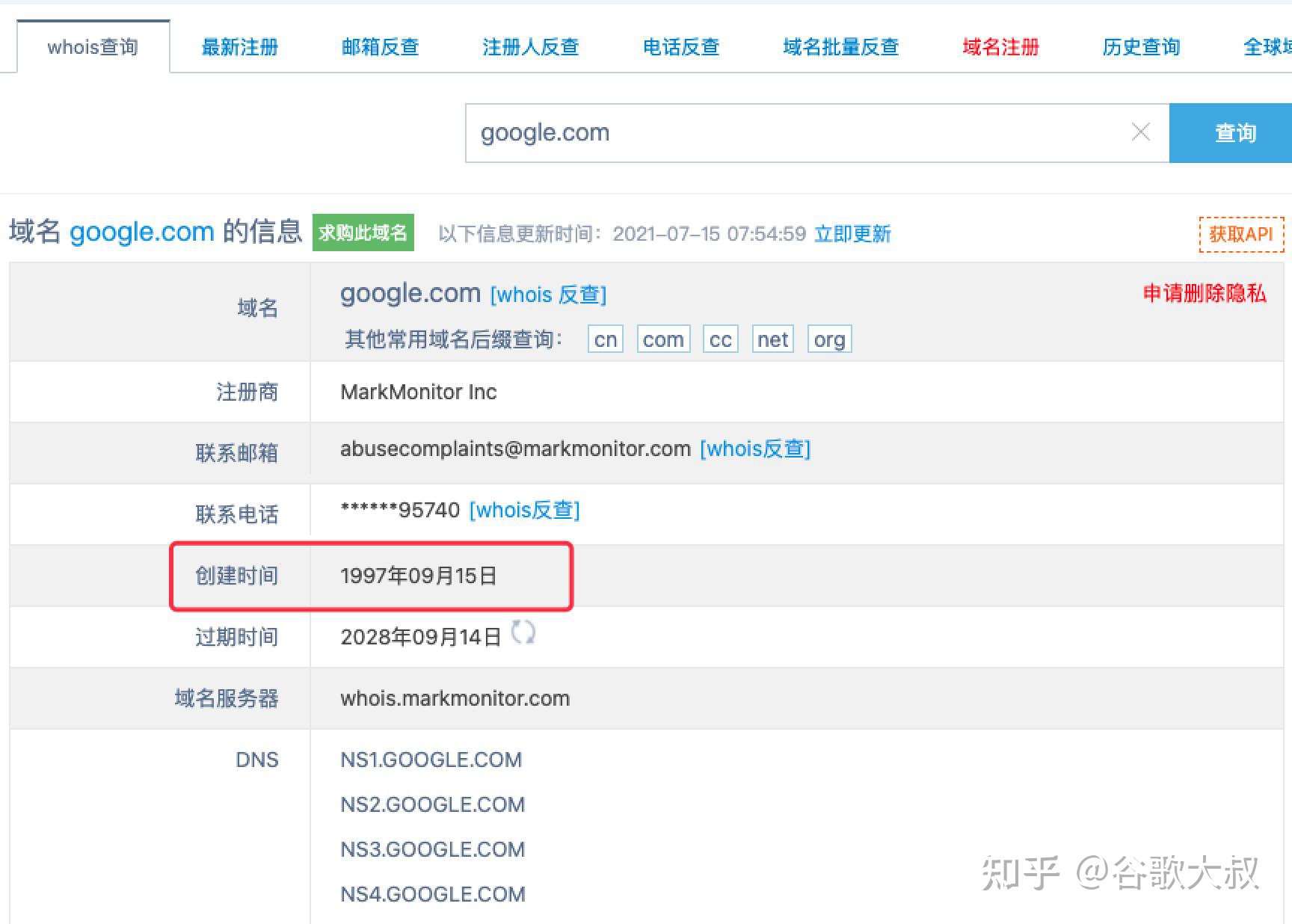
7.2.1如何查看功能變數名稱歷史:
利用https://whois.chinaz.com/miyabifrp.com,可查看一個功能變數名稱的註冊和過期時間。

如何查看域名歷史
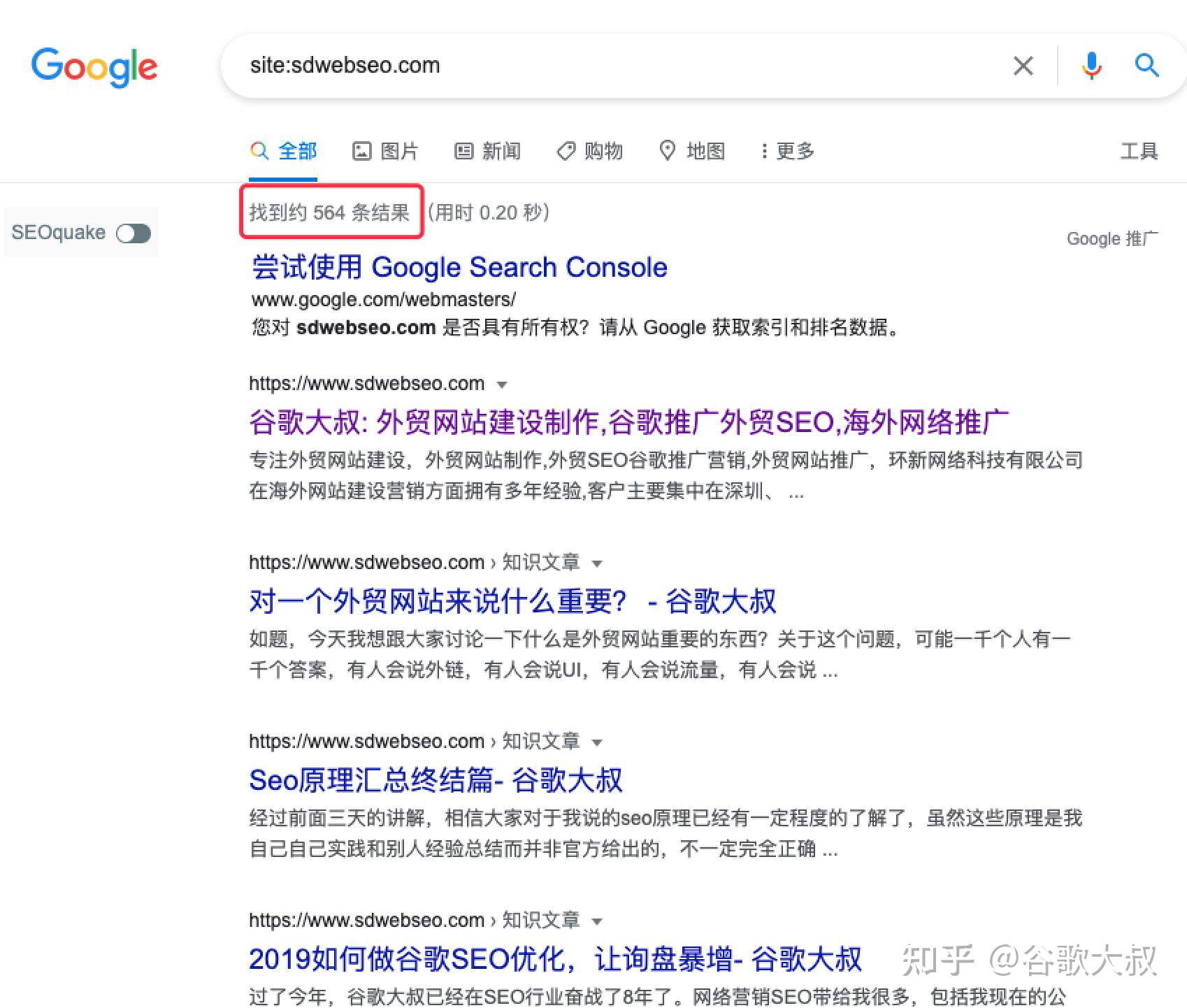
7.2.2查看功能變數名稱有無被谷歌收錄:
通過site:https://domain.com在搜尋引擎上檢查。
例如:在谷歌搜尋引擎框內輸入site:http://sdwebseo.com,如果在搜索框下出現"找到多少條搜尋結果",那就證明 http://sdwebseo.com這個域名已經被谷歌收錄過了。 反之,則還沒有被收錄。

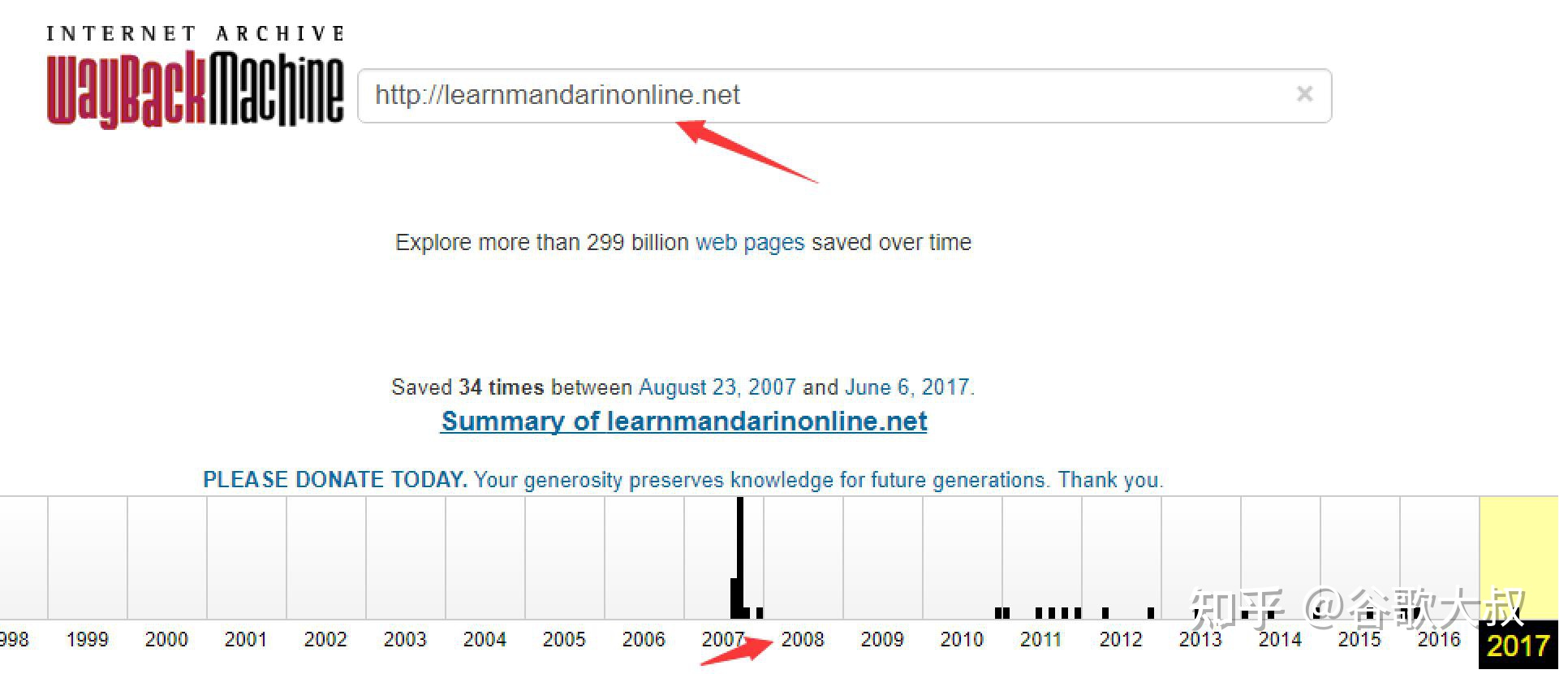
7.2.3 查看功能變數名稱被收錄時間
通過https://web.archive.org/查看功能變數名稱被收錄的時間:

查看功能變數名稱被收錄時間
通過工具可得知此功能變數名稱的收錄時間是2007年。
7.2.4如何查看功能變數名稱有無黑歷史:
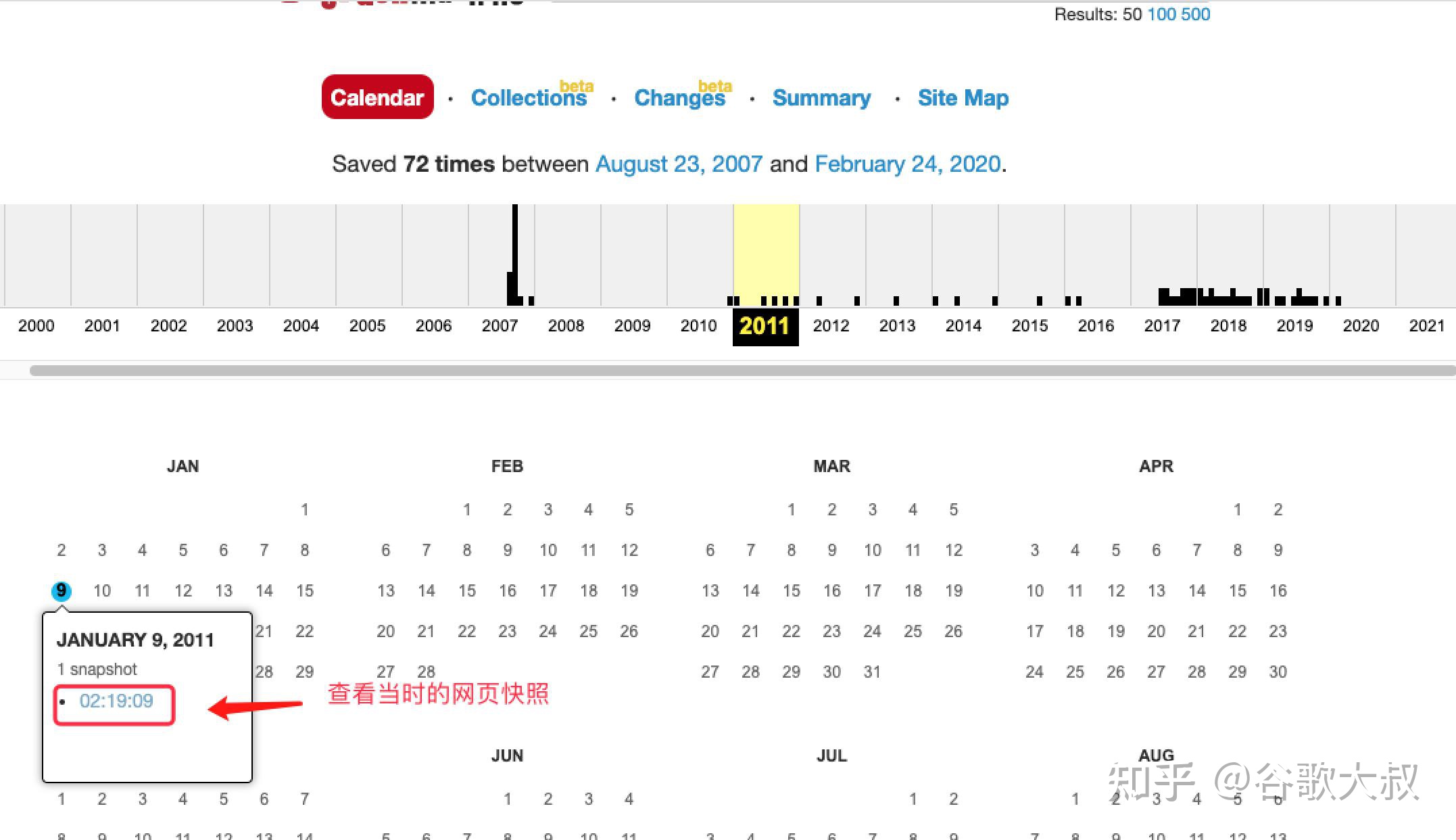
使用https://web.archive.org/工具:如果具體的想看一下曾經這個網站做過什麼內容:可通過INTERNET ARCHIVE工具輸入功能變數名稱:按兩下CALENDAR時間點,找出帶有藍色框的日期,就可查看當時使用這個功能變數名稱的網站的快照了。

如何查看功能變數名稱有無黑歷史
7.3 Web伺服器地理位置
Web伺服器,也就是我們常說的虛擬主機。 2010年谷歌將網頁速度作為排名因素之一。 我們前面講到影響網頁速度的最主要因素是Web伺服器。

從穩定的角度出發,建議選擇目標受眾所在地區的伺服器。 比如說你的使用者在美國,就選擇美國的伺服器。 如果把伺服器放在澳大利亞,那麼美國的使用者就打開很慢了。 畢竟網頁速度決定了網站的排名。
如果你的目標市場是全球的話,這樣網站就需要很多全球各地的伺服器和功能變數名稱。 那麼問題來了,這麼多伺服器和域名誰來維護呢,精力實在達不到的話建議找比較靠譜的服務商來做這件事情。 我們推薦美國的這家服務商:https://gtranslate.io/,建議選擇30美金一個月的,支持獨立域名跟ssl證書。 當然如果你只是是英文站兼顧所有英文國家的市場,建議用美國的伺服器加裝CDN。
總結:選擇安全、穩定和本地化的Web伺服器可以使網頁載入速度得到保證,有利於谷歌SEO的排名。
8.多語言網站
多語言的網站上有N種語言內容的版本。 因為多語言網站對不同國家的用戶比較友好,所以說多語言網站有利於網站在當地的排名。
最近幾年來,谷歌將多語言網站優先排在沒有本地語言的網站前面。 如果你的目標受眾有很多國家的話,那麼多語言網站是很有必要的:比如說面向加拿大的使用者,除了英語的使用者外、說法語的使用者也能夠被照顧到。
值得注意的是:多語言網站需要告訴谷歌網站的多語言版本,這樣一來,Google 搜索便可按語言或區域將想訪問網頁的使用者引導至語言相對應的版本。
我們需要通過以下三種方式:HTML、HTTP和網站地圖:具體的實施辦法可以點擊谷歌的官方文章瞭解:Tell Google about localized versions of your page
9.移動友好度
移動友好度(Mobile friendly),是指網站適用於手機、平板等行動裝置。 谷歌2015年把移動友好度納入排名的重要因素之一。 移動友好度不僅影響到網站移動端的排名,也影響網站PC端的排名。

移動友好度
測試網站的移動友好度的免費工具:
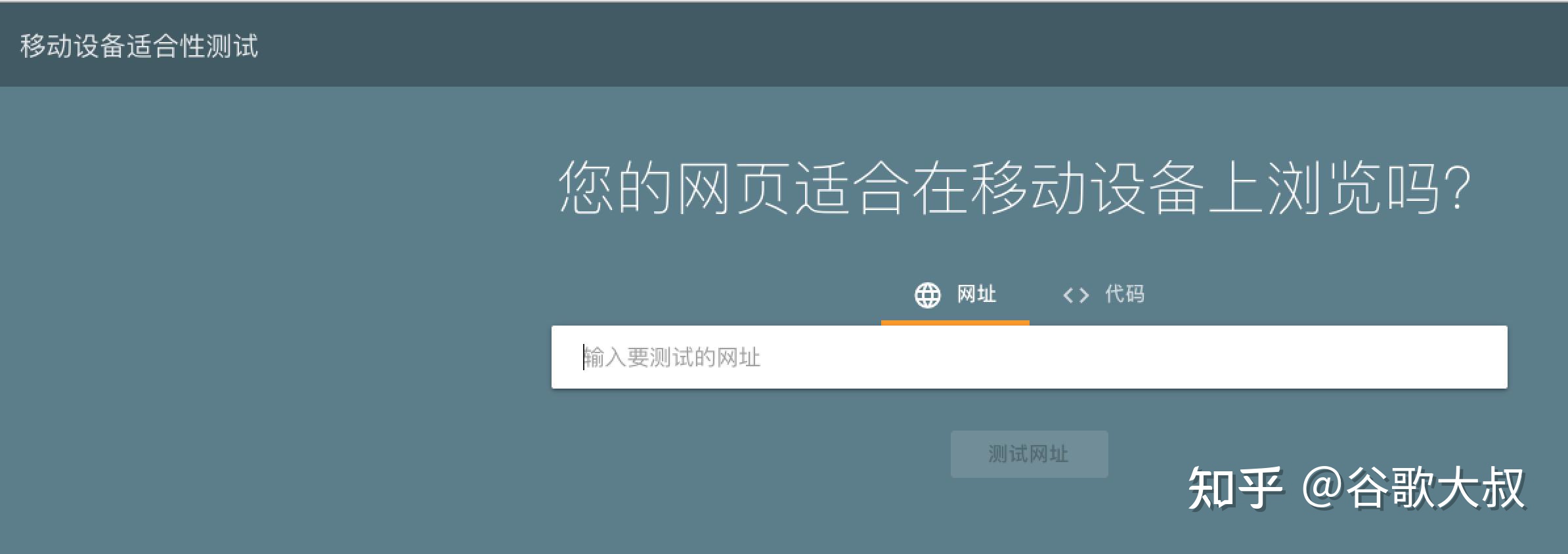
Mobile friendly Test: https://search.google.com/test/mobile-friendly

測試網站的移動友好度的免費工具
另外Google search console裡面的行動裝置易用性(Mobile Usability)也可以檢查網站的行動友好度。

測試網站的移動友好度的免費工具
這個工具還能給我們提示行動裝置易用性所有的錯誤和問題:比如說文字太小,可點擊元素之間的距離太近以及未設置視口值等。

以上就是我要分享的谷歌SEO優化的technical SEO的全部知識了,如果有什麼問題,請掃我們的微信公眾平臺聯繫我們。
原文連結:


