漫談瀏覽器渲染

本文首發於:
多進程/多線程模型
主要進程類型
- 瀏覽器進程:瀏覽器主進程,僅有一個,用於進程、資源調度和控制。
- 渲染進程:基本每個瀏覽器標籤頁都是一個渲染進程,在內存緊張的時候會合併成一個進程
- GPU進程:用戶繪製3D圖形和動畫繪製
- 第三方插件進程:瀏覽器有很多插件,都運行在第三方插件進程裡,防止插件進程影響到主進程等其他進程
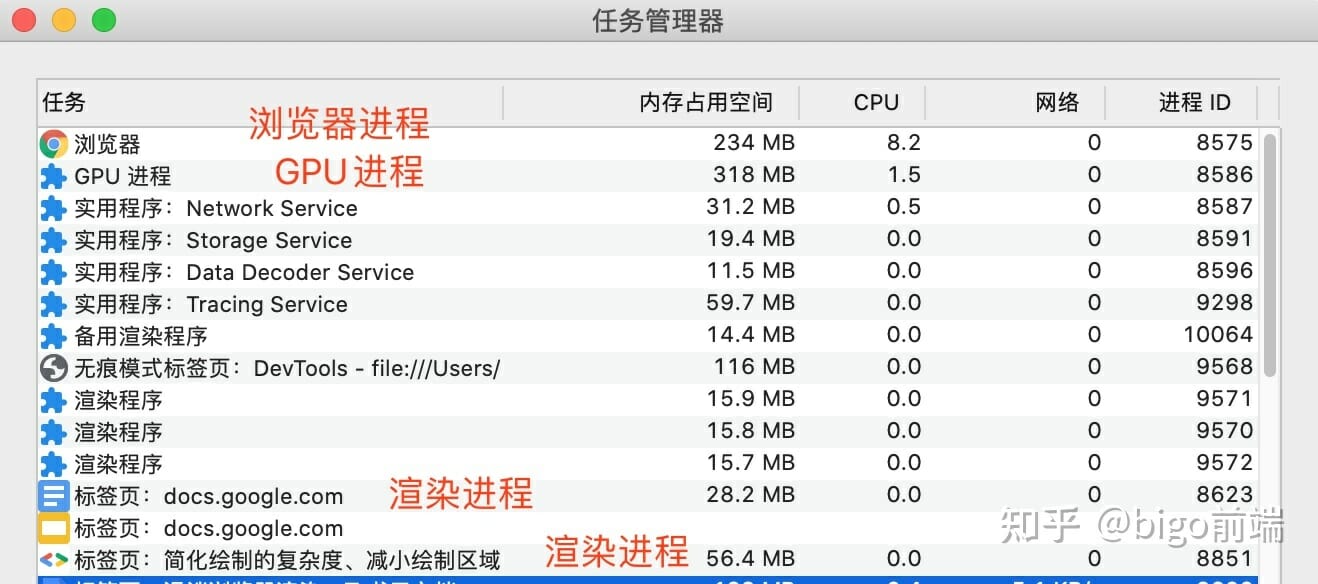
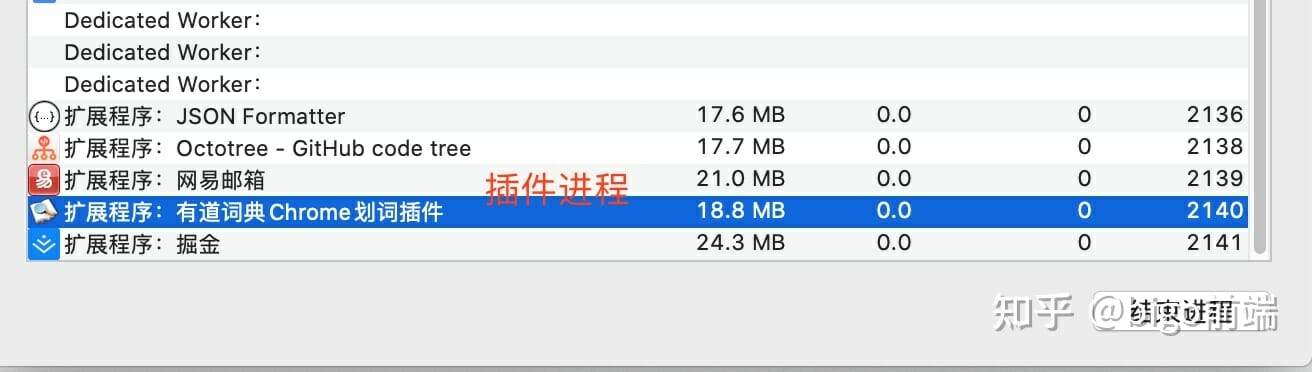
打開Chrome 的任務管理器的窗口,如下圖:


渲染進程的主要線程類型
- UI渲染線程(renderer thread):渲染進程的主線程
- 解析HTML,CSS,構建DOM樹和CSSOM樹,佈局和繪製等
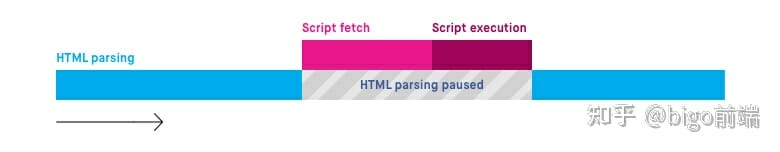
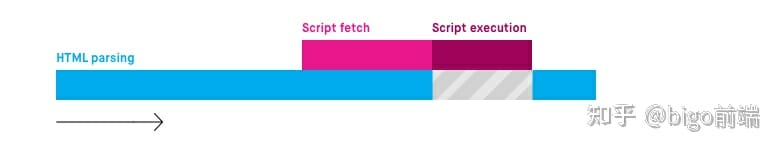
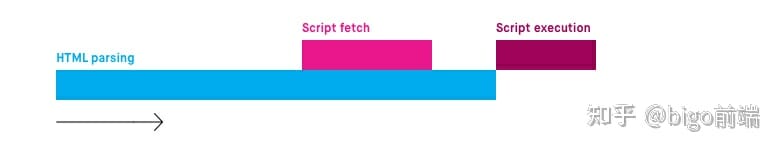
- 當HTML解析script標籤時,就會解析script裡的Javascript腳本程序(Chromium使用的是V8,Safari用的是JavaScriptCore),阻塞html的解析
- I/O線程
- 負責轉發渲染進程與瀏覽器主進程之間的通信消息
- 負責網絡資源請求加載,比如UI渲染線程解析到link標籤、img標籤、script標籤加載外部資源的時候就會通知到I/O線程轉發加載資源消息到瀏覽器主進程的網絡線程
- 其他線程
- Worker線程(web worker、service worker)
- 光柵化線程(raster thread):當一個個layer tree創建完並且繪製順序確定了之後,就開始光柵化成一個個位圖
- 複合線程(compositor thread):合成一張張render layer位圖合成一張位圖
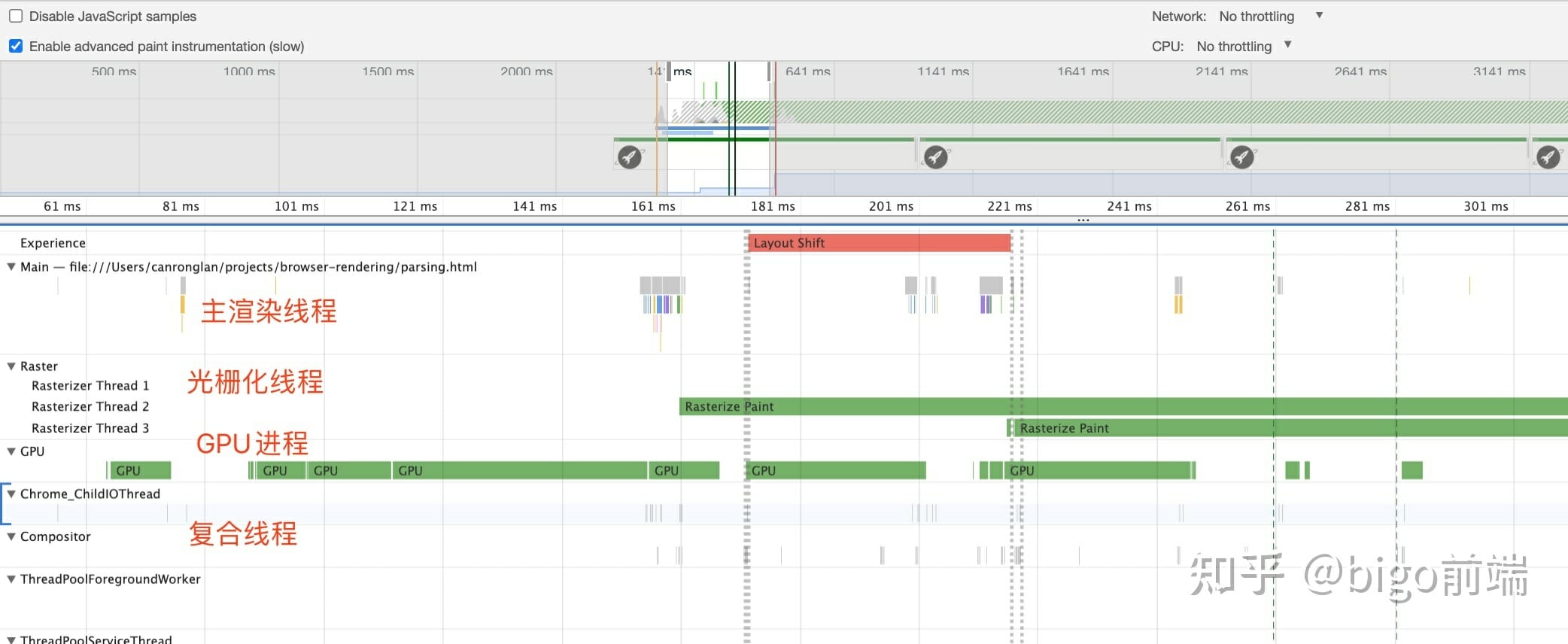
瀏覽器中可看到各線程情況:

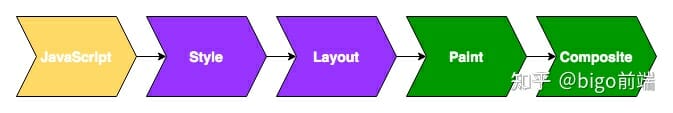
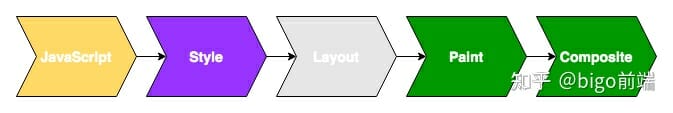
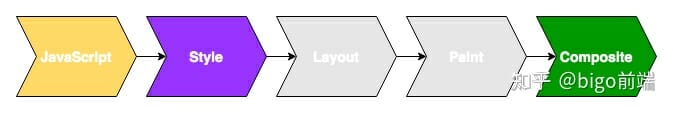
渲染過程
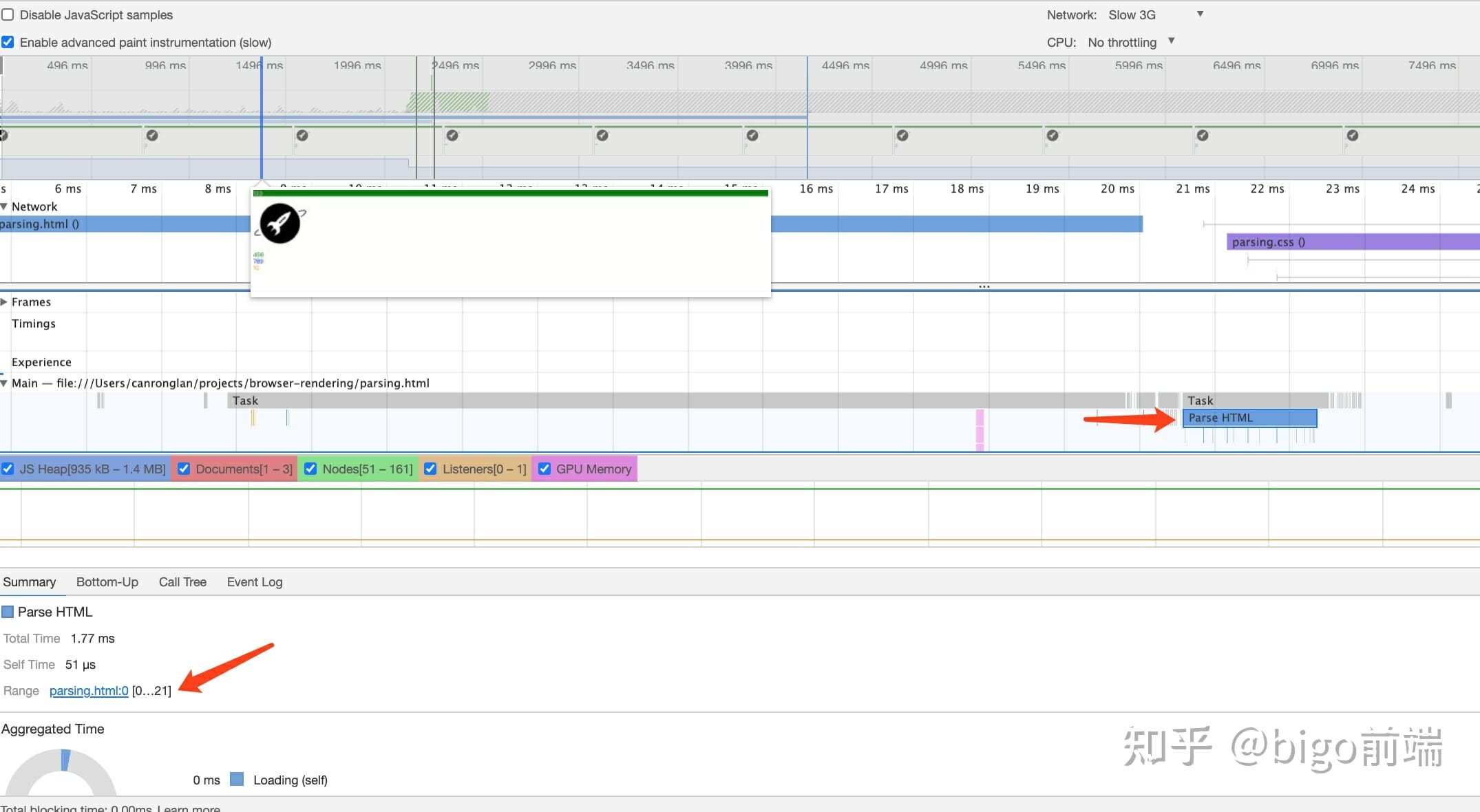
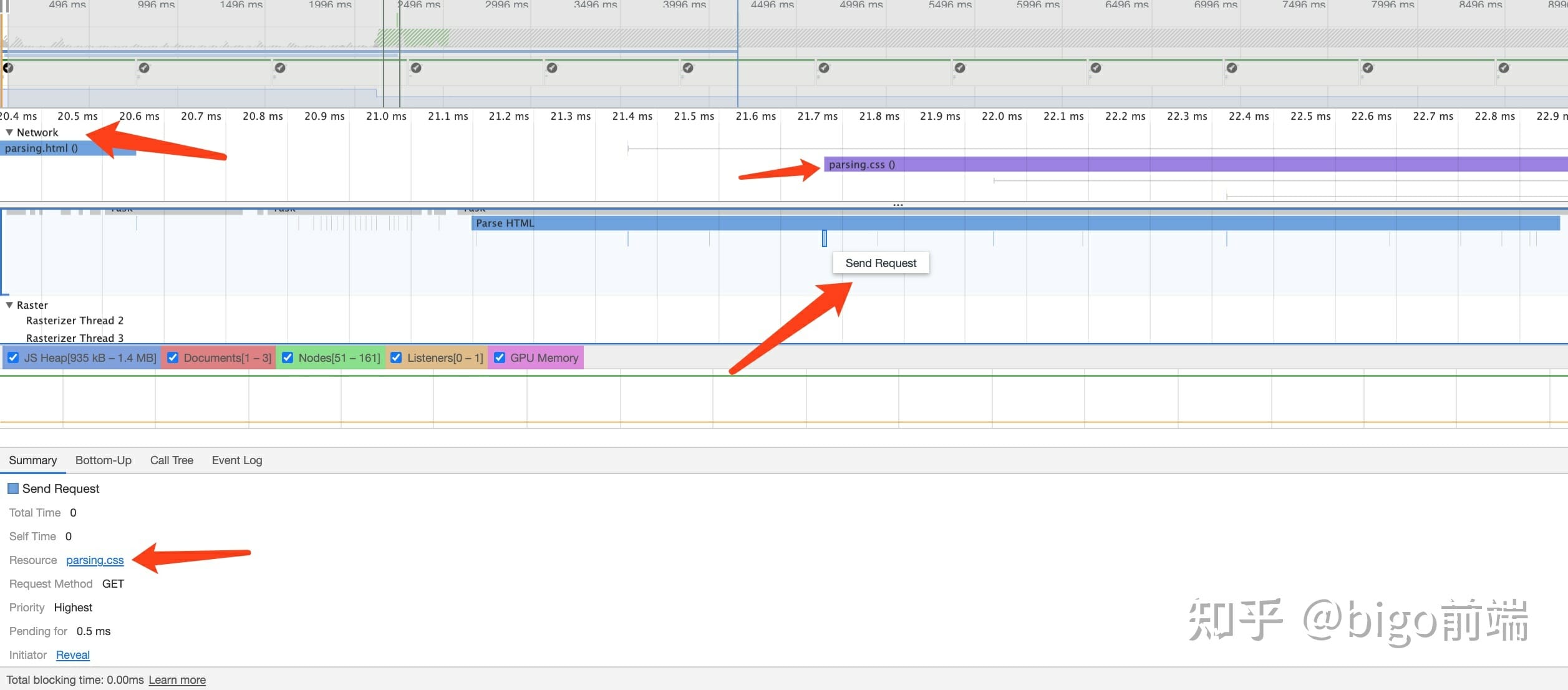
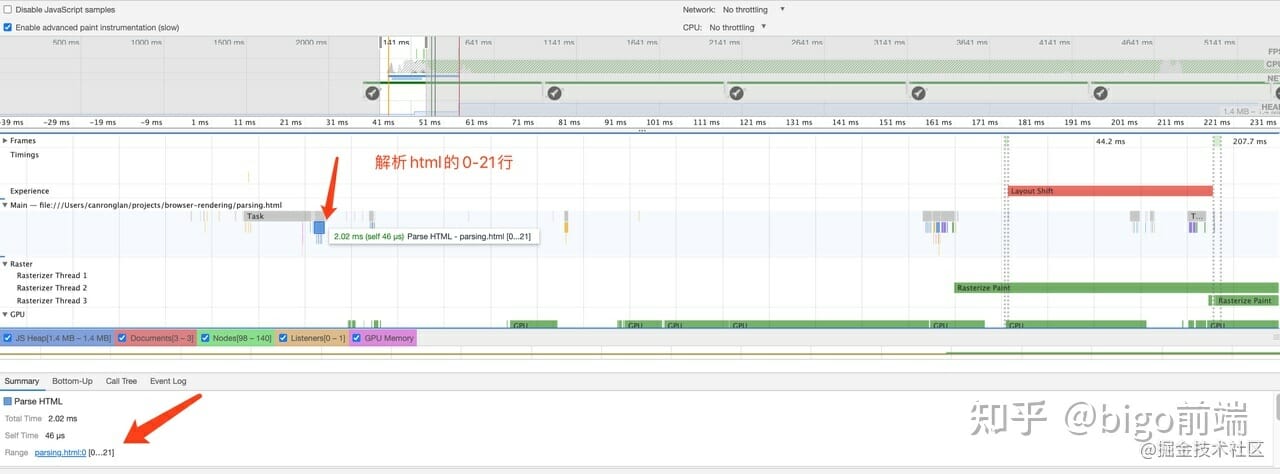
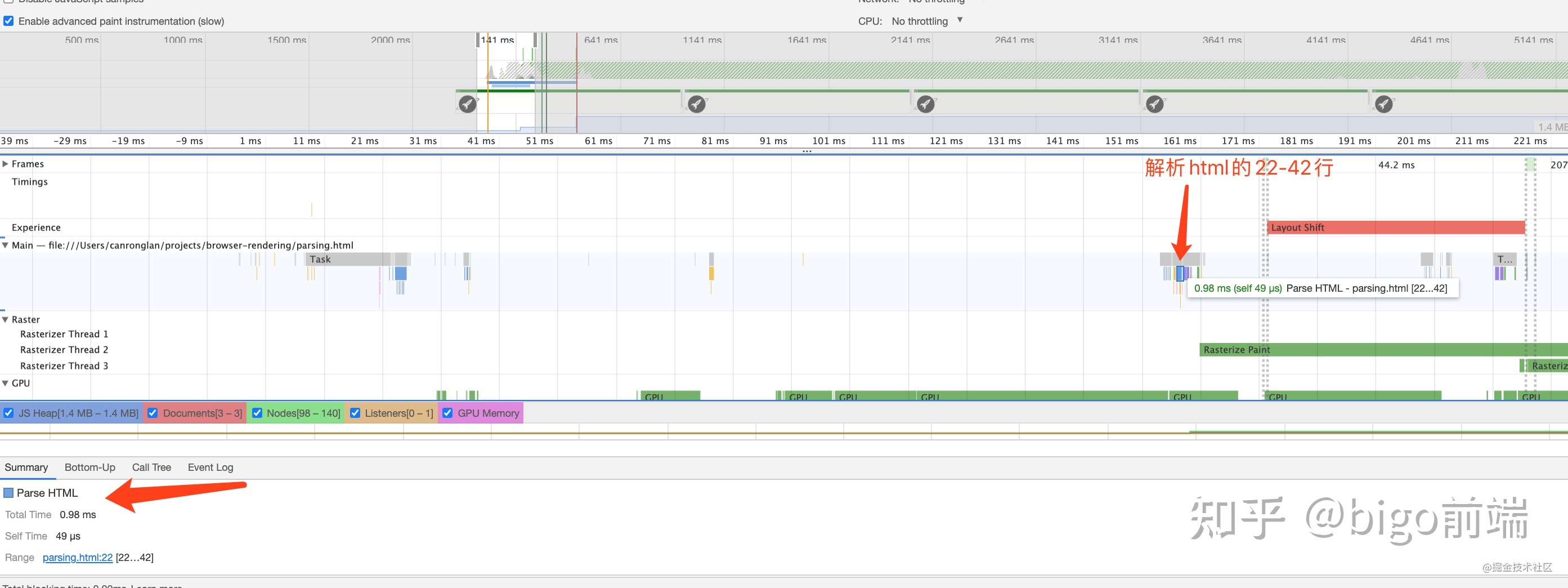
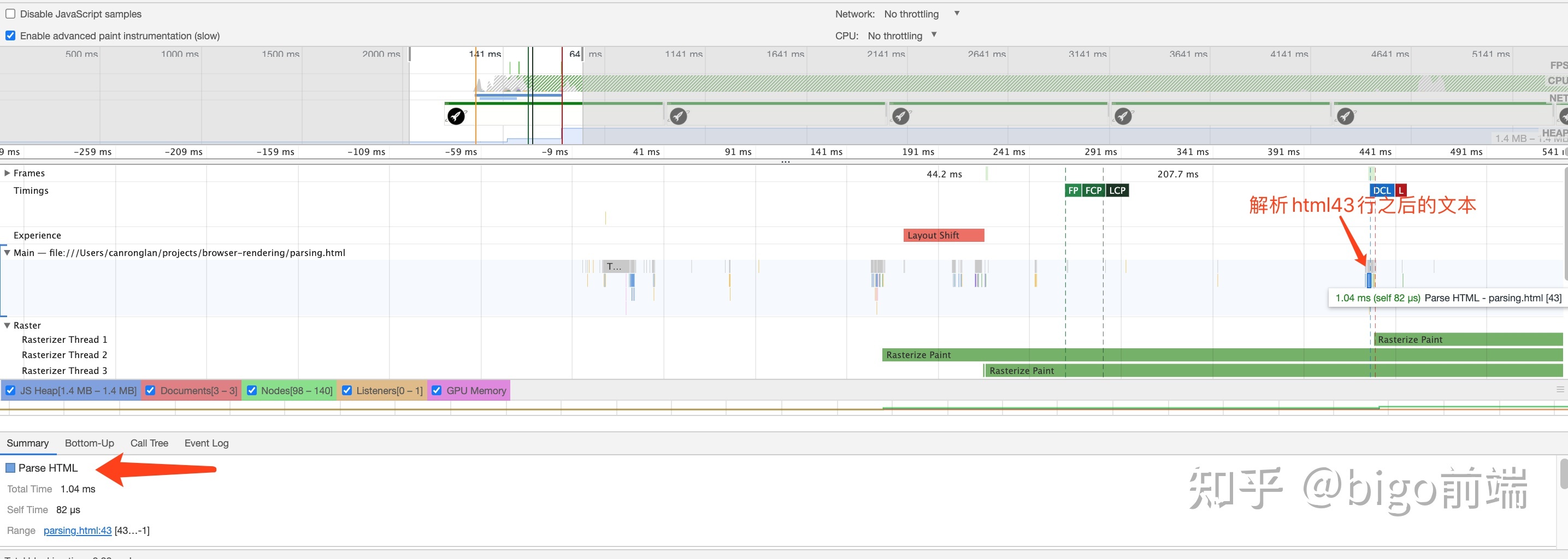
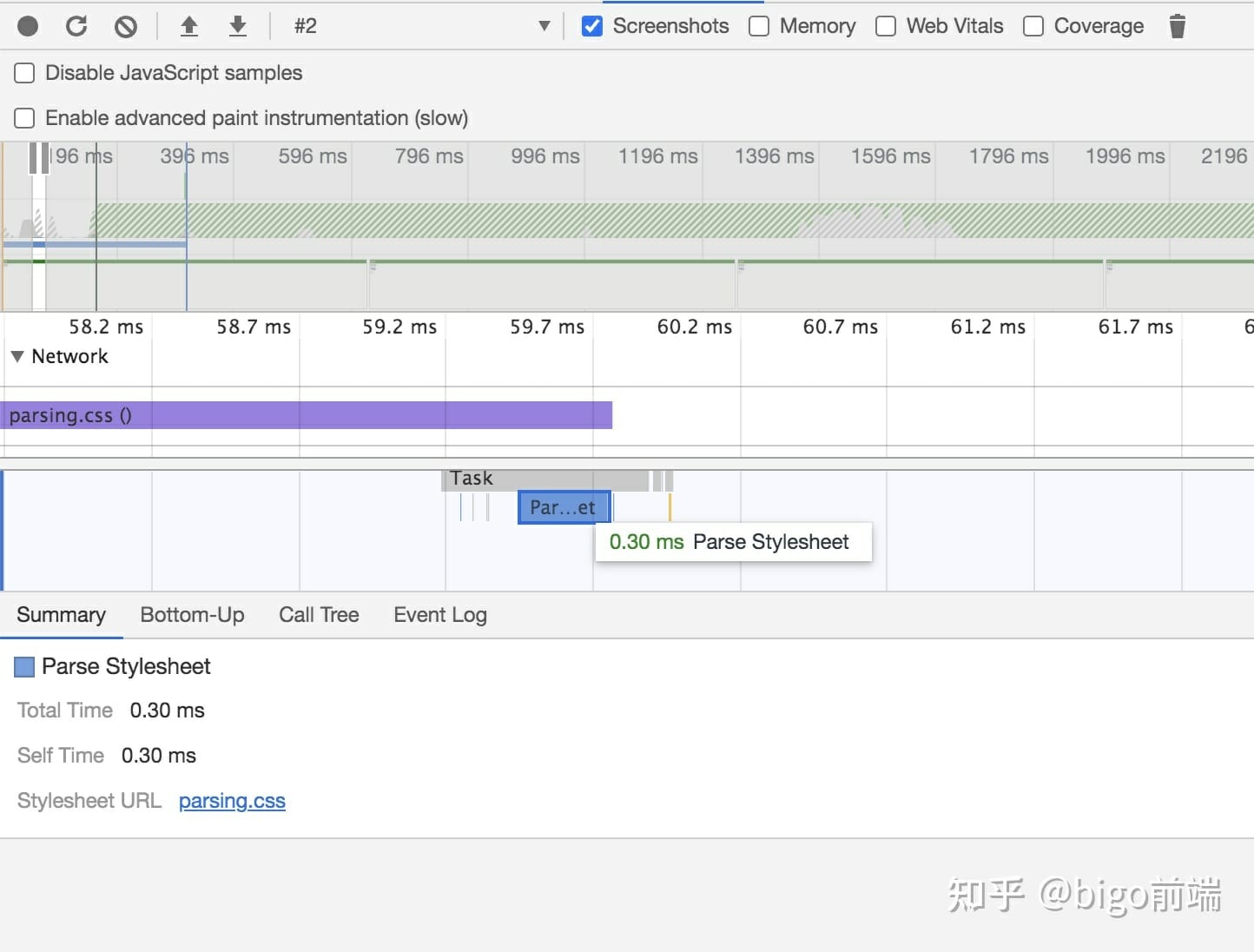
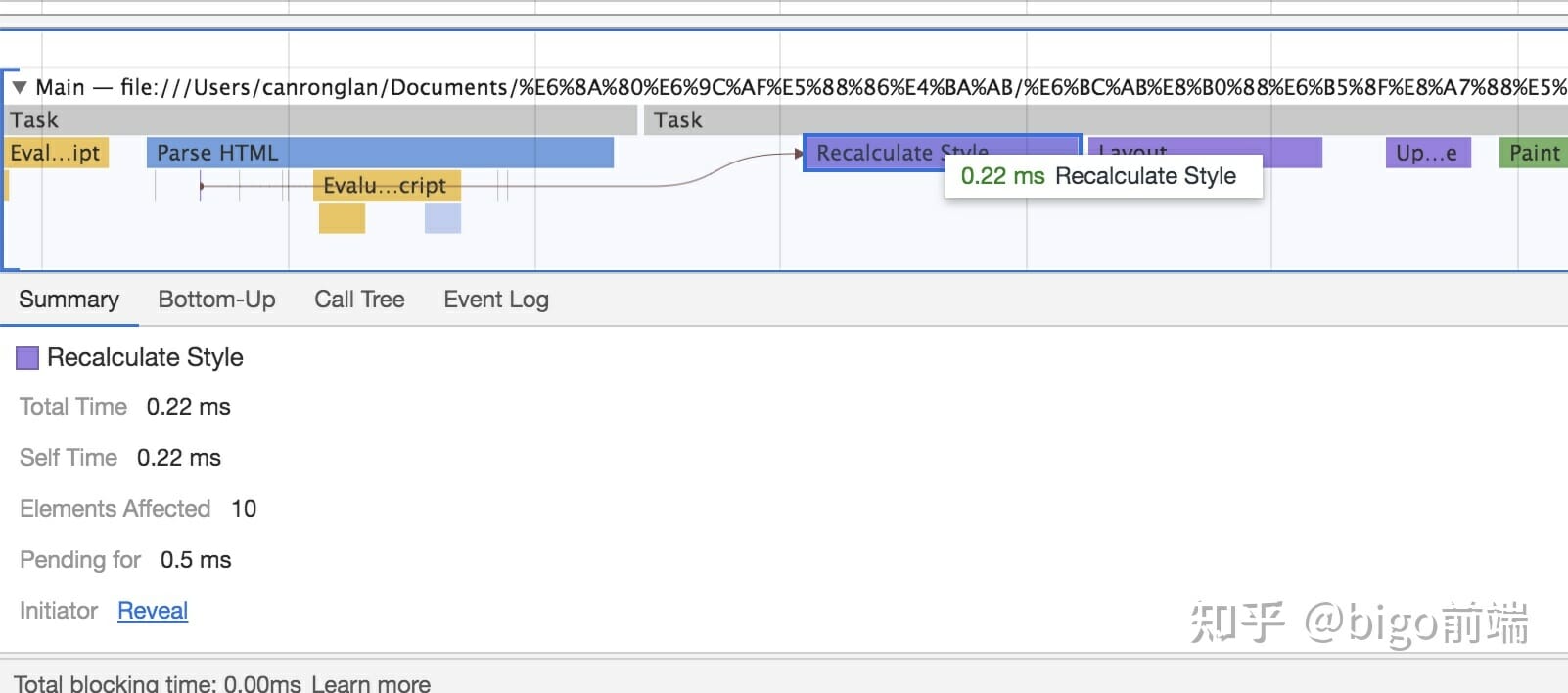
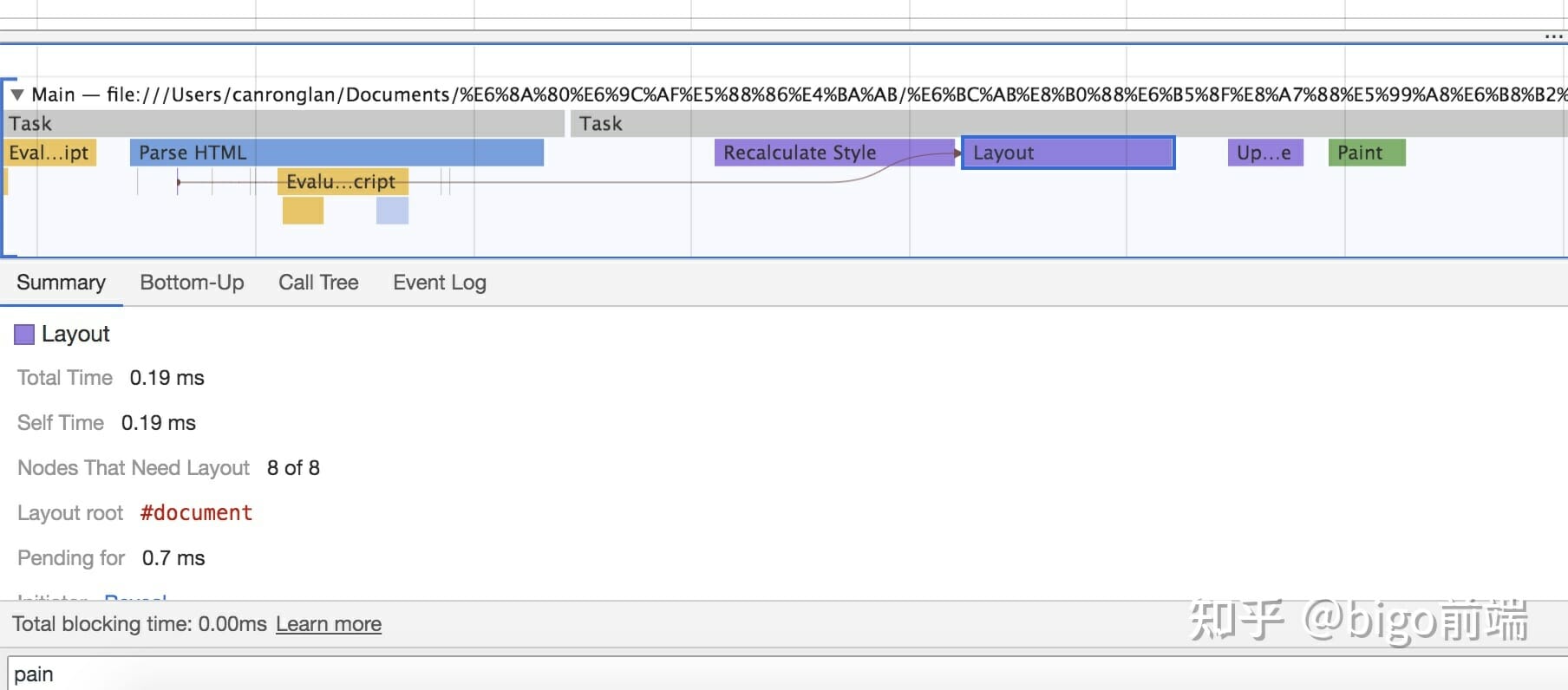
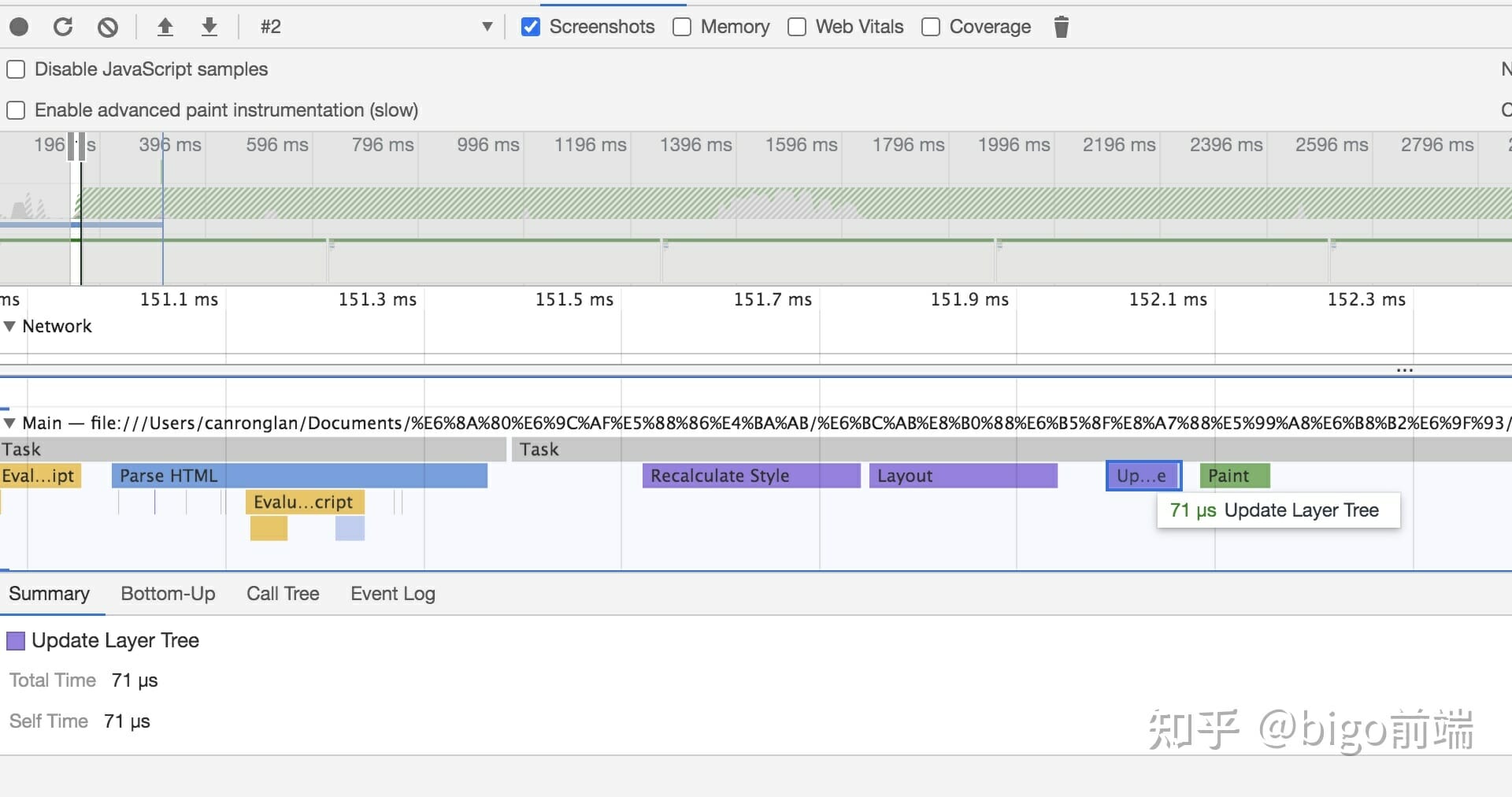
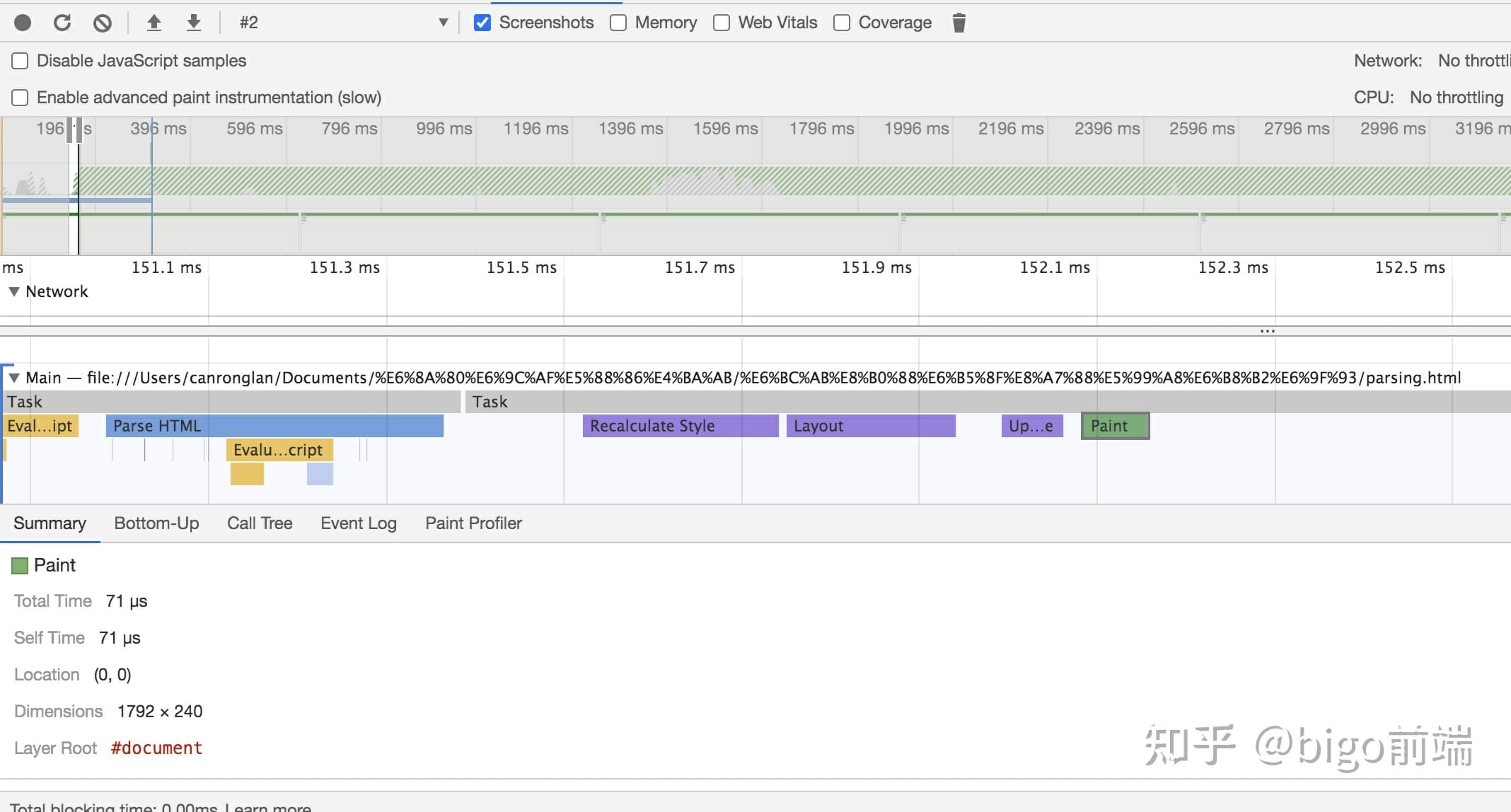
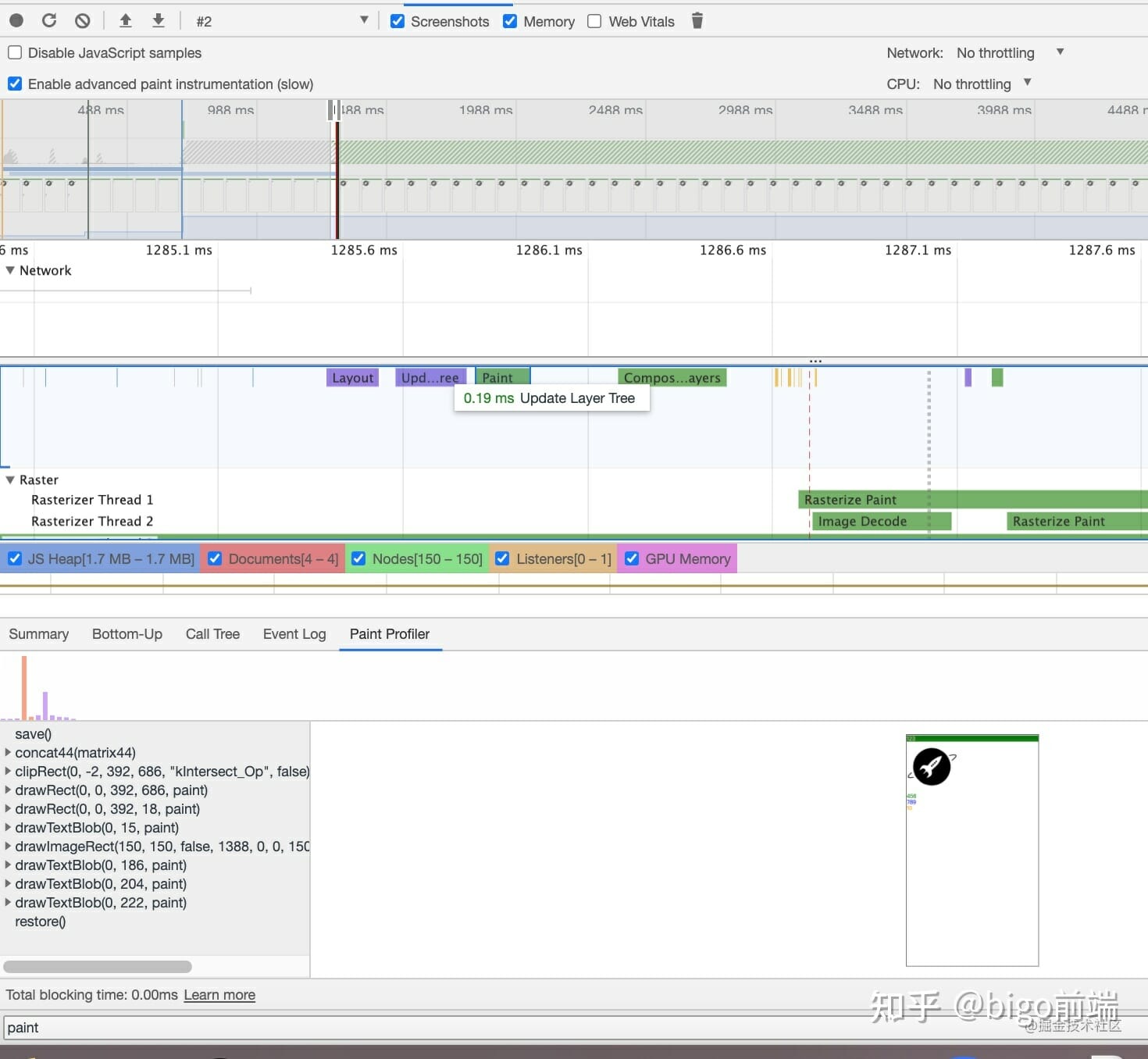
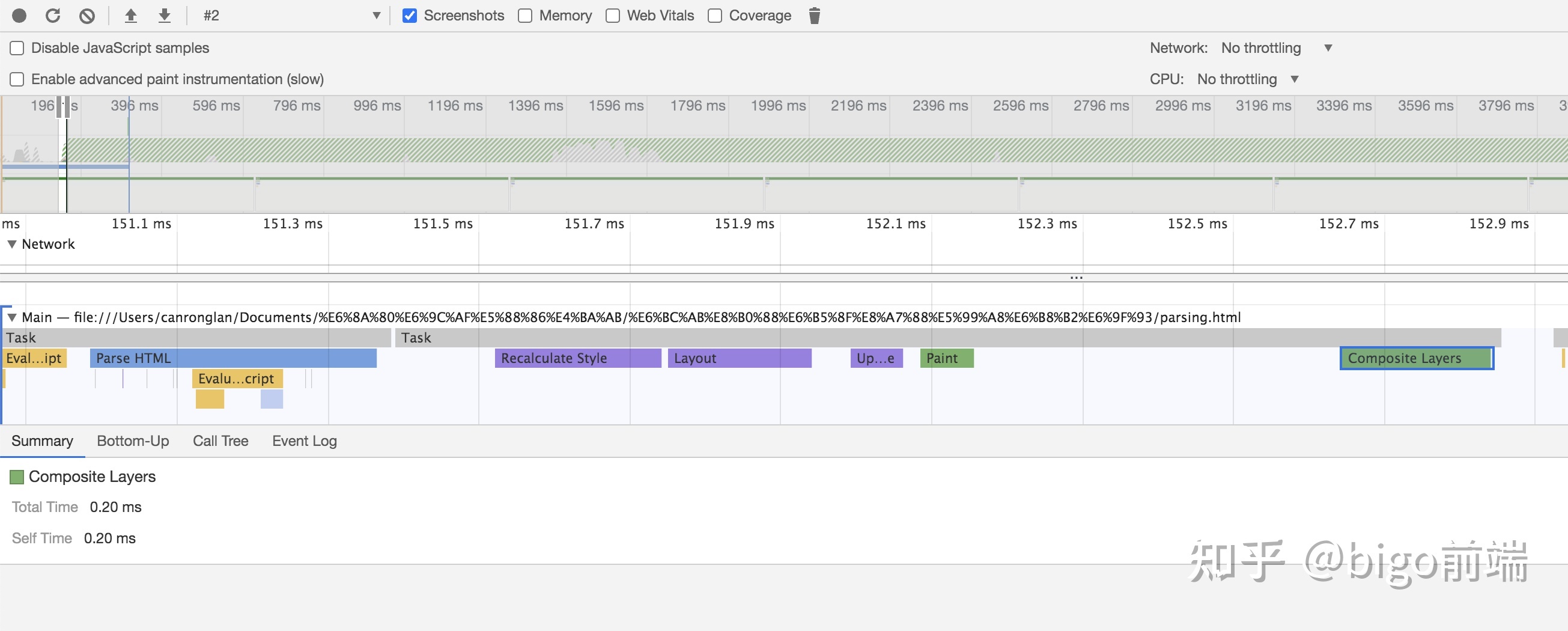
以下面的例子結合Performance面板看看渲染流程
// parsing.html // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <!DOCTYPE html> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <html lang="en"> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <head> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <meta charset="UTF-8" /> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <meta http-equiv="X-UA-Compatible" content="IE=edge" /> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <meta name="viewport" content="width=device-width, initial-scale=1.0" /> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <title>Document</title> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } .test1 { // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } color: pink; // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } } // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <link rel="stylesheet" href="./parsing.css" /> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } html, body { // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } margin: 0; // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } padding: 0; // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } } // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <script> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } console.log("test1"); // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </script> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </head> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <body> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <div class="test1">123</div> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } .test2 { // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } color: purple; // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } } // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <div class="test2"> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } alt="cdn" /> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </div> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <div class="test3">456</div> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } .test3 { // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } color: green; // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } } // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <script> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } console.log("test2"); // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </script> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <div class="test4">789</div> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } .test4 { // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } color: blue; // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } } // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <script async="true"> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } console.log("test3"); // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </script> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <div class="test5">10</div> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } <style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } .test5 { // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } color: orange; // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } } // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </style> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </body> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } </html> // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } // parsing.css // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } .test1 { // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; } background-color: green; // parsing.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .test1 { color: pink; } </style> <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet" /> <link rel="stylesheet" href="./parsing.css" /> <style> html, body { margin: 0; padding: 0; } </style> <script> console.log("test1"); </script> </head> <body> <div class="test1">123</div> <style> .test2 { color: purple; } </style> <div class="test2"> <img src="http://i1.cmail19.com/ei/j/2A/BC7/816/202259/csimport/actionrocketdarkmodelogooutlinev2_0.png" alt="cdn" /> </div> <div class="test3">456</div> <style> .test3 { color: green; } </style> <script> console.log("test2"); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fastdom/1.0.10/fastdom.js"></script> <div class="test4">789</div> <style> .test4 { color: blue; } </style> <script async="true"> console.log("test3"); </script> <div class="test5">10</div> <style> .test5 { color: orange; } </style> </body> </html> // parsing.css .test1 { background-color: green; }
首次渲染過程分析
Parsing
UI渲染線程拿到HTML文檔的時候開始解析html 標籤成DOM樹。 UI渲染線程在執行Parsing的過程也會啟動一個Preload Scanner進行掃描正在形成的DOM樹上有沒有img、link等加載外部資源的標籤或者屬性,如果發現就會通知I/O線程轉發加載外部資源的請求給瀏覽器主進程的網絡線程進行資源加載。
Parsing html文檔裡的0-21行文本
如果沒有script標籤等阻塞parsing過程的,那麼這個Parsing html的過程就會覆蓋整個html

Parsing過程中查找外部資源
Preload Scanner會發現整個html文檔裡的外部資源並且發出預請求,不只是發現0~21行html文檔裡的網絡資源下圖是Parsing過程中發現有link標籤引入了parsing.css,於是開始請求這個外部css

JavaScript
UI渲染線程在執行Parsing的過程一旦解析遇到script等包含JavaScript代碼的標籤或者屬性,就會立馬停止Parsing,去加載JavaScript代碼,調用V8去解析、執行JavaScript代碼。因為JavaScript代碼會有DOM API操作會改變DOM樹,比如appendChild、removeChild等涉及到html元素佈局的修改,或者是dom.style = "color: red"之類的操作html對應的css樣式。
Parsing與JavaScript過程遇到script標籤不一定非要加載完script標籤再執行script裡的JavaScript代碼的,script標籤的defer和async屬性就是改變Parsing過程中遇到script標籤的行為。
正常執行:沒有async和defer屬性
JavaScript下載和執行會阻塞parsing的過程
上面的html代碼就是這個過程

1. Parse html 0~21行

2. Parse html 22~42行

- Parse html 43~-1行

有async屬性
JavaScript異步下載不會阻塞parsing的過程,但是下載完之後會立即執行代碼阻塞Parsing的過程
修改一下範例html,將加載fastdom的script標籤加上async屬性:
重新用performance分析可以發現Parsing的過程與下載script的過程也是並行的,但是Parsing過程仍然受JavaScript執行時機影響

有defer屬性
JavaScript異步下載不會阻塞parsing的過程,下載完之後不會立馬執行,代碼執行放在DOMContentLoaded之後執行
修改一下範例html,將加載fastdom的script標籤加上defer屬性:
重新用performance分析可以發現Parsing的過程與下載script的過程也是並行的,Parsing過程可以比下載script的結束和執行代碼前

Style
HTML DOM樹解析完之後,會進行樣式計算:在這個過程中會根據匹配選擇器(例如.header 或.footer > .confirm-button)計算出哪些元素應用哪些CSS 規則,建立一個CSSOM樹。如果修改了一個元素的html結構、css屬性值,都會觸發樣式的重新計算。如果css選擇器寫太複雜,這個過程時間就會耗時長一些。
構建基本的CSSOM

重新計算CSSOM樹

Layout
當DOM樹、CSSOM樹都已經建立好了,但是卻只是這些對象的自身的描述,還不知道這些對像如果最終要渲染在頁面上的真正位置訊息。於是就有這個Layout的過程根據DOM樹、CSSOM樹的節點位置訊息計算、整合、建立出一棵Layout樹。
建立layout樹

更新layer樹
保證繪製順序

Paint
有了Layout樹,根據Layout樹開始繪製位圖,但是由於CSS有z-index、float等改變文檔流等屬性會造成屏幕的垂直方向上的元素重疊,那就需要先按照垂直方向上的順序(Stacking Order)進行繪製元素,如果垂直方向上同一層的元素就按照html的順序繪製元素。繪製的過程也叫光柵化(Raster),光柵化之後的結果是一張render layer位圖。
查看Paint繪製時機

查看Paint繪製過程
勾選左上角的paint instrumentation選項

Composite
一般網頁應用當然不會只有一張render layer位圖,如果HTML元素使用scaleZ、will-change等屬性會專門新建一個render layer去給這元素進行渲染,所以提升成一個獨立的render layer之後自然Style、Layout、Paint等過程的消耗自然會小很多。但是render layer增加了之後也需要合併這些render layer的位圖成一張位圖最終展示在屏幕上,因此需要進行Composite(複合)render layer。

單獨提升渲染層
給某一個元素加上transform: scaleZ(0)的css屬性


渲染更新過程分析
這個網站可以看到哪些css屬性會觸發哪一個過程:
Relayout

用戶觸發事件,開始執行JavaScript操作DOM,改變元素的幾何屬性(比如width、margin-left),就會觸發Style過程重新計算樣式規則,再觸發Layout過程生成新的Layout樹,再觸發Paint過程繪製位圖,最後再觸發Composite過程將多張位圖合成一張位圖。
Repaint

用戶觸發事件,開始執行JavaScript改變DOM,改變元素的外觀屬性(比如color、background),除了不會觸發Layout過程,其餘過程與Relayout過程一樣。
Composite

用戶觸發事件,開始執行JavaScript改變DOM,改變元素會提升渲染層的屬性(比如scaleZ、will-change),那麼此時就會在獨立渲染層執行Layout、Paint,性能消耗忽略不計。而主文檔流的渲染層就會跳過Layout、Paint的過程,直接與獨立渲染層進行合成。
如何提高渲染性能
減少長時間的JavaScript執行
不僅上面提到的首次渲染過程中的Parsing會被JavaScript執行打斷,渲染更新過程中的Style和Layout過程也是會被JavaScript的執行打斷。如果長時間執行JavaScript,那麼就會阻止Parsing、Style、Layout的過程,於是用戶就會在這段時間內發現頁面樣式、佈局沒有改變且操作無法響應。
減少樣式選擇器的數量和復雜度
Style過程取決於css選擇器複雜度,如果css選擇器過多以及過於復雜,那麼就會影響計算CSSOM的速度。
避免大型、複雜的佈局
Parsing過程速度、Layout過程速度與HTML標籤數量、嵌套層級、複雜佈局呈正相關。如果頻繁地觸發Relayout消耗比較大,並且Relayout基本作用於整個HTML文檔的。
適當使用提升元素渲染層
做動畫的時候,需要適當地使用will-change提升動畫元素的渲染層,脫離主文檔流的渲染層,避免頻繁改變主文檔流的佈局,造成Relayout、Repaint的性能浪費。
參考
Rendering Performance
Taobao FED | 淘系前端團隊
The stacking context - CSS: Cascading Style Sheets | MDN
歡迎大家留言討論,祝工作順利、生活愉快!
我是bigo前端,下期見。


