每一個開發者都必裝的十大 Chrome 外掛程式
大家好,我是你們的小金子。
本文是參考其他文章並翻譯,包括部分自己的見解而形成的,原文來自:https://medium.com/front-end-weekly/10- insanely-useful-google-chrome-extensions-every-developer-should-have-in-2020-603e832abca2
Chrome 瀏覽器有多好用不用過多討論,在 Chrome 之上擴展的各種瀏覽器外掛程式更是百花齊放,那麼對於一個開發者來說,哪些外掛程式能夠幫助我們更好的進行開發呢?

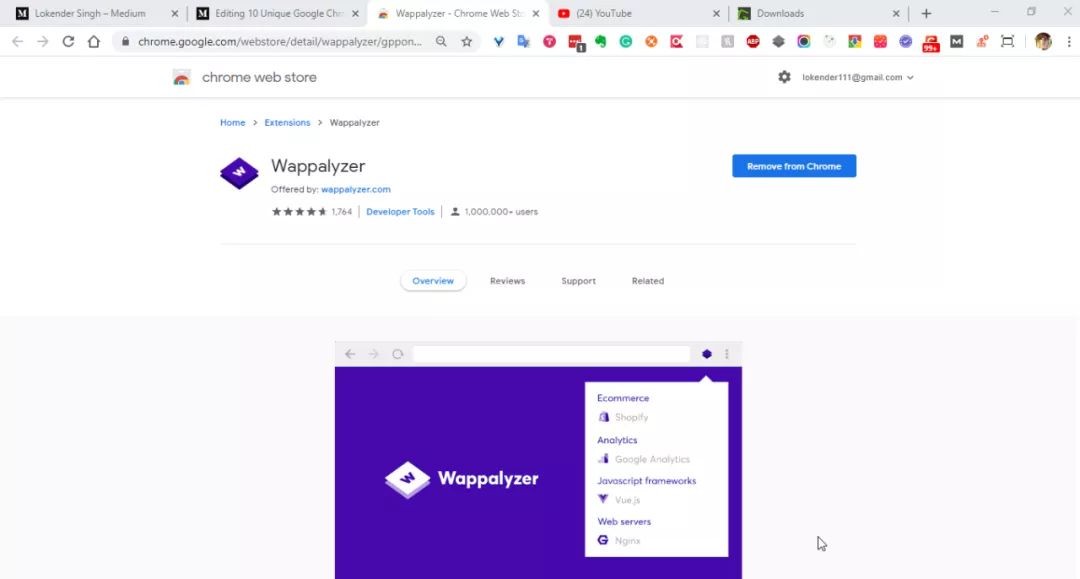
1. Wappalyzer

當你迫切想知道某個網站使用的技術棧是什麼的時候,Wappalyzer 能夠説明你,它通過自動化的分析,讓你快速的了解網站的技術棧。 相信如果你經常使用 Wappalyzer 的話,一定是緊跟技術的發展潮流的。
Wappalyzer 可檢測網站使用的內容管理系統、電商平臺、Web 框架、Server 端軟體、網站分析工具等。
外掛程式位址: https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
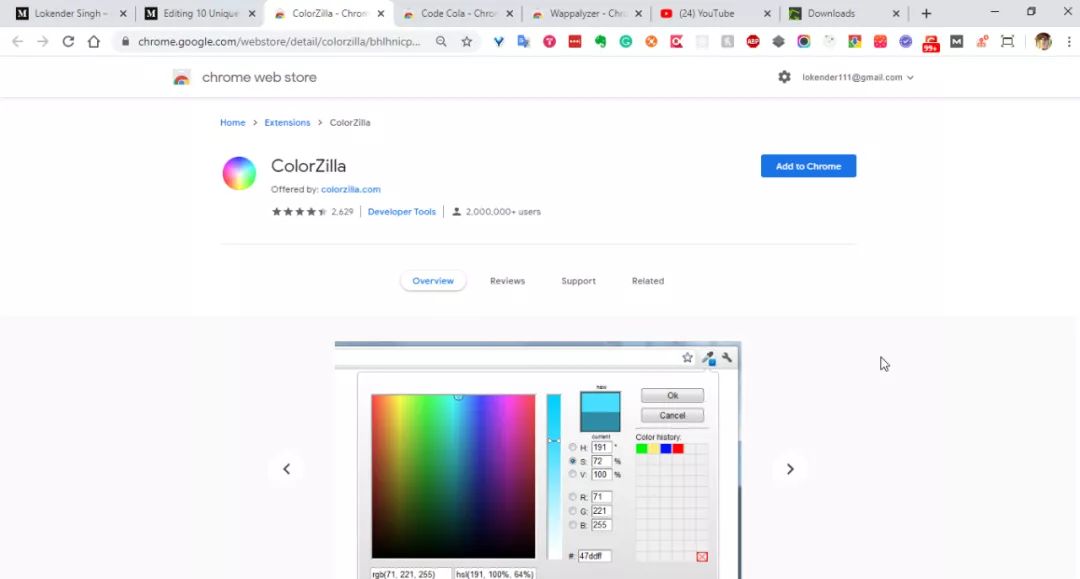
2. ColorZilla

當你開發網站的時候可能有些時候因為一些顏色的選擇,而糾結不前。 但是偶爾你訪問其他的網站的時候又能激發你的靈感。 這個時候 ColorZilla 能夠快速的説明你去從網站中抽取顏色。
外掛程式位址: https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
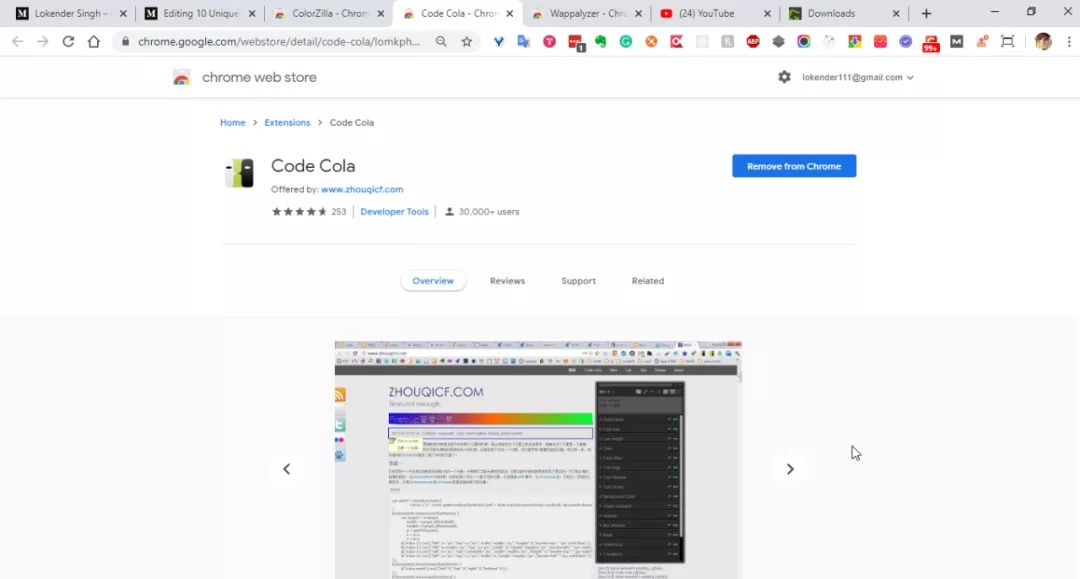
3.Code Cola

使用外掛程式 Code Cola 能夠在線直接修改某個網站的 CSS 內容並即時生效,非常方便做一些小的變更看效果。 這款工具非常推薦給設計師及開發人員。
外掛程式位址: https://chrome.google.com/webstore/detail/code-cola/lomkpheldlbkkfiifcbfifipaofnmnkn
4. Session Buddy

當我們有多個帳號要訪問同一個網站的時候,因為不能復用 Session,需要頻繁的登錄和登出,非常的麻煩。 Session Buddy 這款外掛程式就是為了解決這個問題,如果你有這個問題,趕快安裝使用吧。
外掛程式位址:https://chrome.google.com/webstore/detail/session-buddy/edacconmaakjimmfgnblocblbcdcpbko
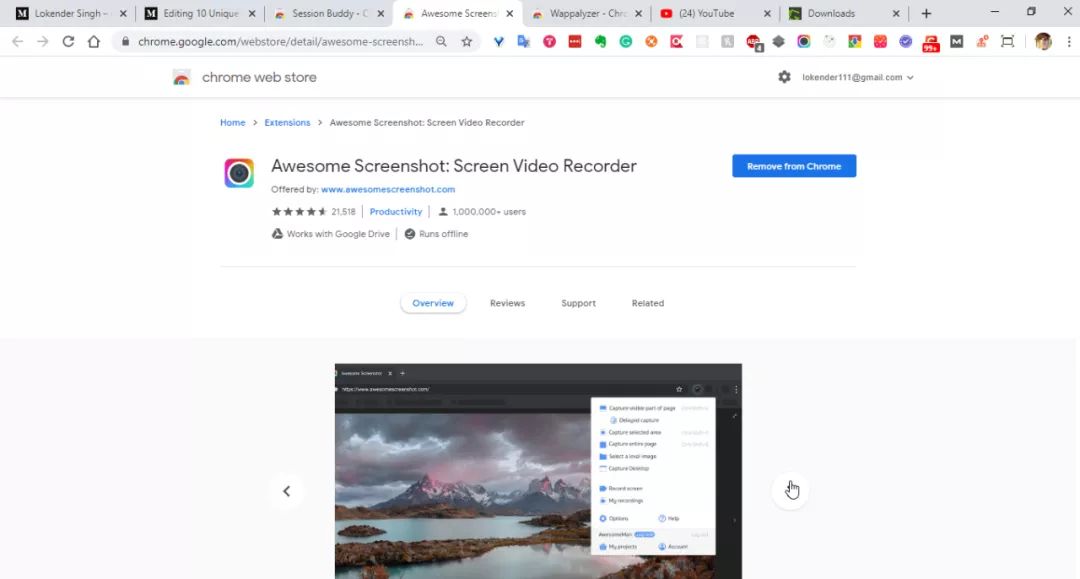
5. Awesome Screenshot: Screen Video Recorder

作為一個開發者,經常需要記錄前端的一些行為,或者為了保留某個測試 bug 的場景方便後續修復,所以對於截屏和視頻錄製來說是強需求,那麼這款外掛程式就非常值得安裝了。
外掛程式位址: https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj
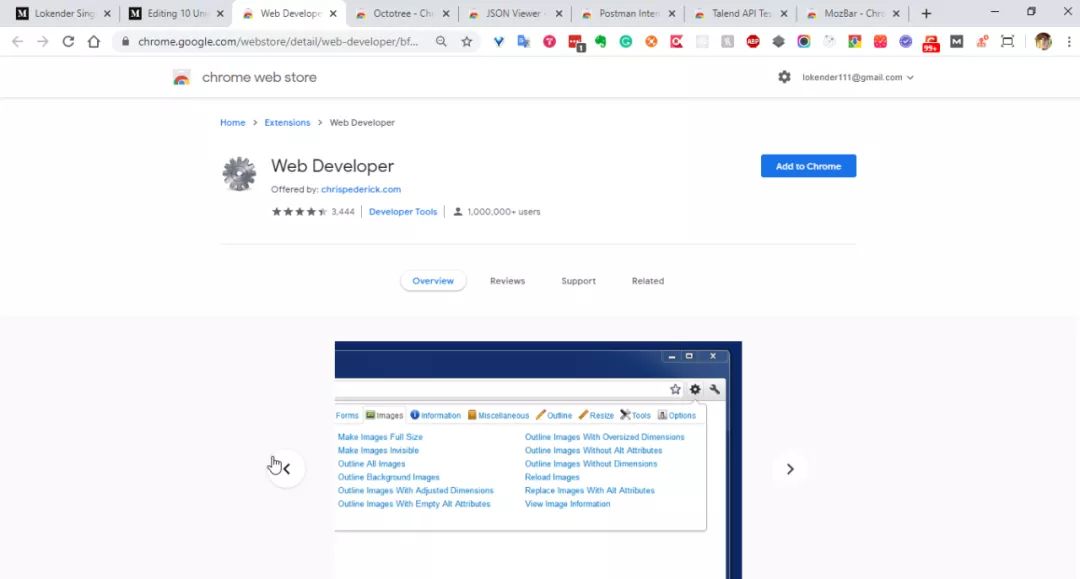
6. Web Developer

很難通過寥寥數語來介紹這款外掛程式,你可以認為它就是開發人員的萬能武器庫。
外掛程式位址:https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
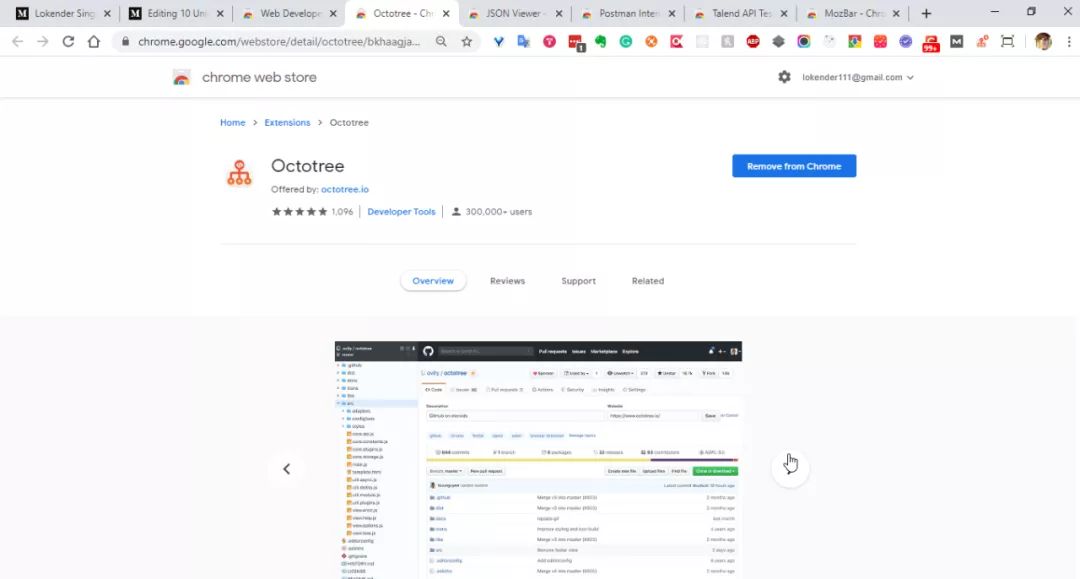
7. Octotree

一款能夠大幅度提升 GitHub 訪問體驗的外掛程式,支援對 GitHub 專案目錄的流覽,就像是在使用本地 IDE 一樣。
外掛程式位址: https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
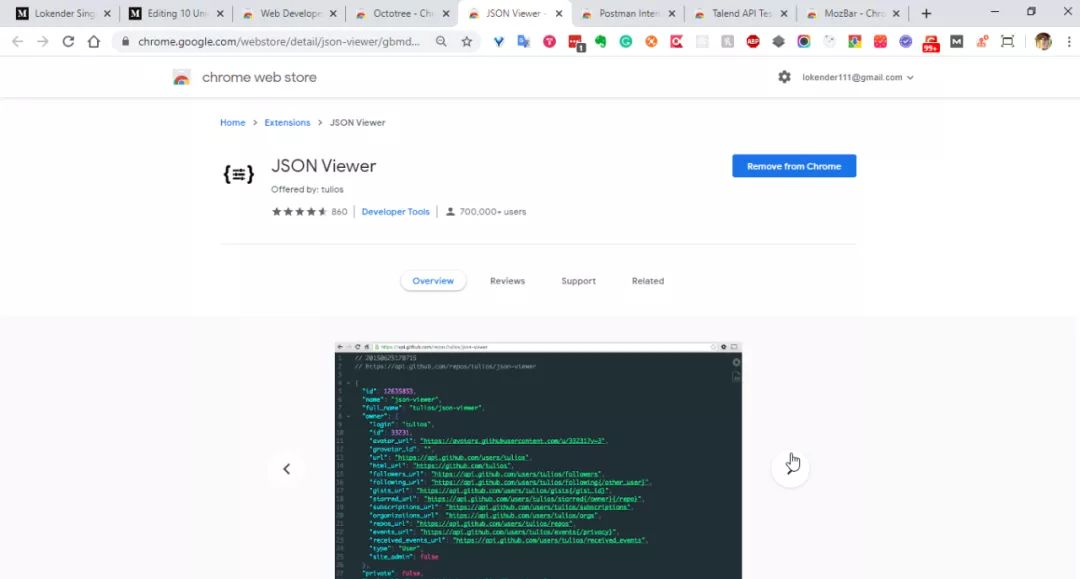
8. JSON Viewer

在開發的時候,API 返回 JSON 數據真的太長見了,如果你沒有安裝這個外掛程式,很難想像你都是怎麼看這些數據的。 JSON Viewer 目前對 JSON 的高亮顯示支持比較好,同時也支援自定義的配置。
外掛程式位址:https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh/related
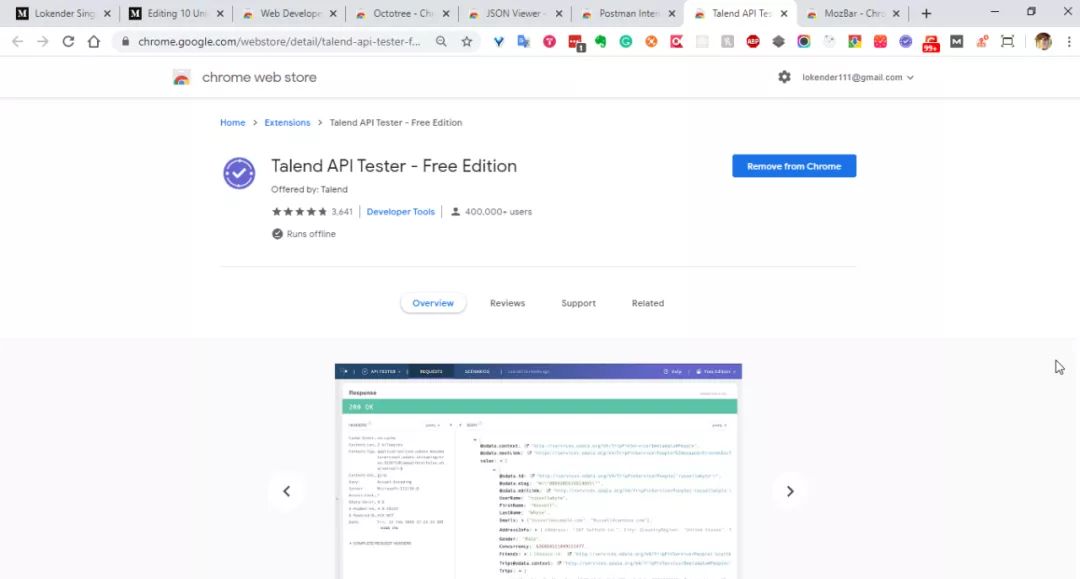
9. Talend API Tester

這款外掛程式就跟它的名字一樣,不需要做太多的介紹,就是做 API 測試的,跟 postman 類似。
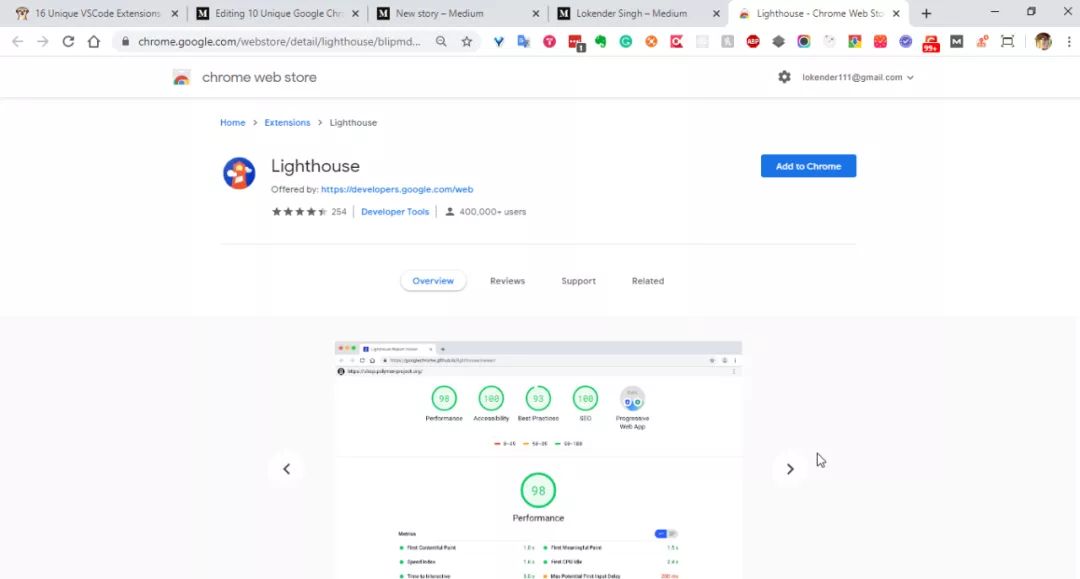
10. Lighthouse

由Google團隊開發的外掛程式,能夠分析網站的性能、品質及錯誤等,毋庸置疑越大的公司對性能和品質越看重。
外掛程式位址: https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
最後,照舊安利一波我們的公眾號:「程式師掘金」,每天一篇工具,外掛程式,軟體分享,專注為程式師挖掘好東西,非常值得大家關注。 我們的口號就是:程式師掘金,挖掘好東西。