前端架構之 JAMStack
什麼是 JAMStack
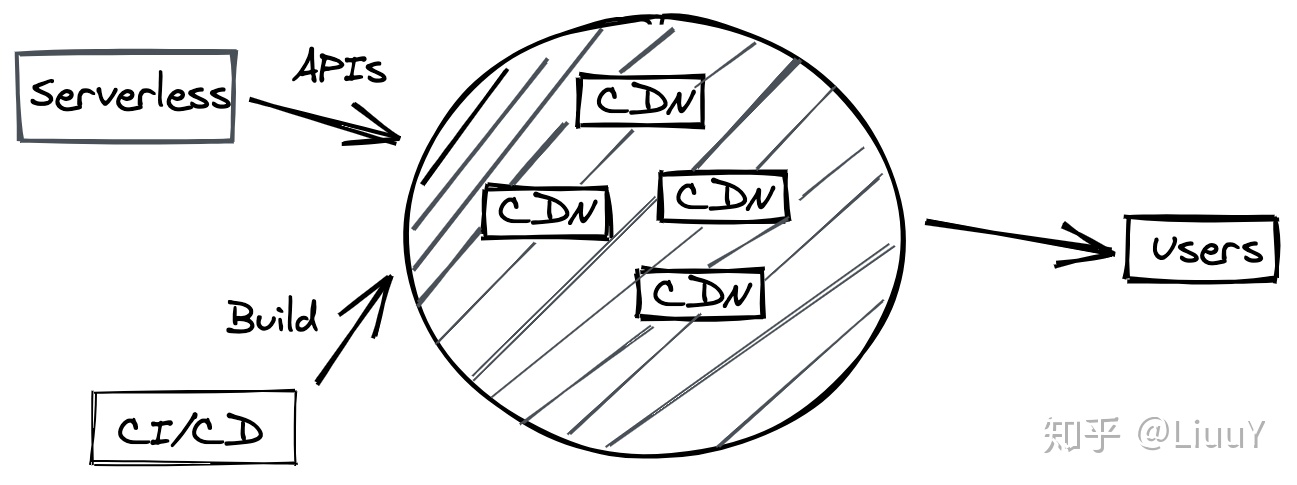
JAMStack(JAM 代表 JavaScript,API 和 Markup)是一種使用 Static Site Generators (SSG) 技術、不依賴 Web Server 的前端架構。
它的核心是:不依賴 Web Server。
這看起來和把一個靜態網站部署到文件伺服器沒什麼區別。 我理解,JAMStack = 現代 SSG 框架 + DevOps + Serverless,是一種「究極」的前後端分離。
激進的說,「Static is the new dynamic」。

JAMStack 好在哪
- 高性能:由於網頁是靜態生成的,沒有額外的網路數據請求,它的 Time to first byte (TTFB)性能是最佳的(因為不涉及後端、資料庫等等)。
- 易部署:因為 JAMStack 不依賴 Web Server,部署就僅僅是把生成的網頁放到 CDN 就可以了。
- 強安全:同樣因為不依賴 Web Server 的原因,就導致 JAMStack 網站的攻擊面很小。
- 易開發:JAMStack 由於其特性,開發也極其簡單,不強依賴後端,開發、測試僅僅是部署到一個靜態檔伺服器即可。 現在「三大框架」都有相應的 SSG 方案,學習成本不高。
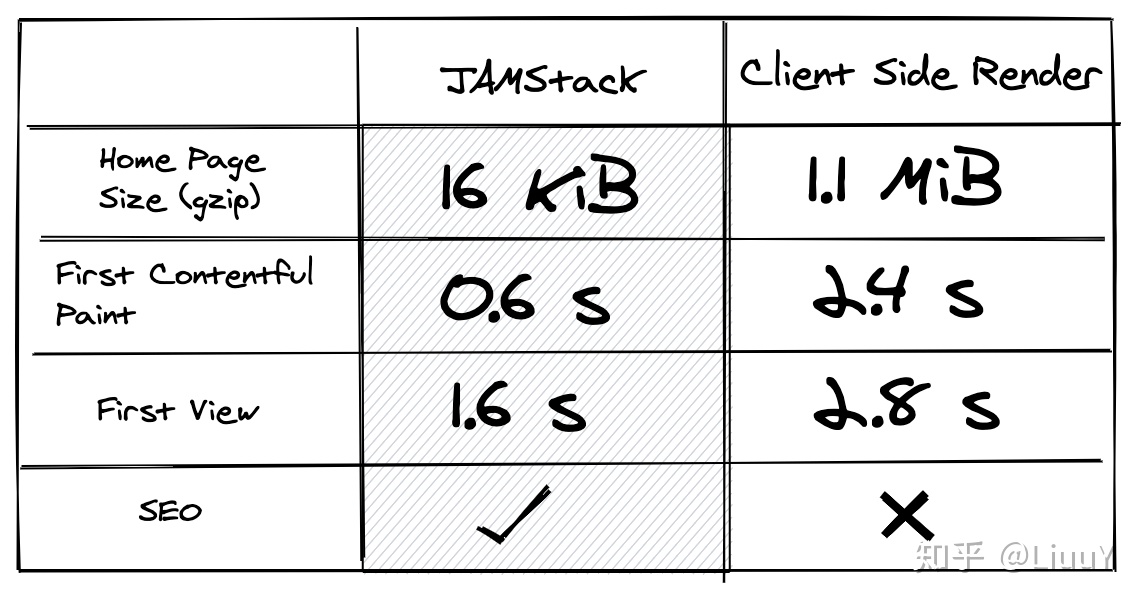
對比 Client Side Rendering(CSR),SSG 的 TTFB 有明顯的優勢;同時由於提前渲染,SEO 也更友好。
對比 Server Side Rendering(SSR),SSG 部署簡單,直接放到 CDN 即可,不依賴 Node Server 動態渲染。 TTFB 也優於 SSR。
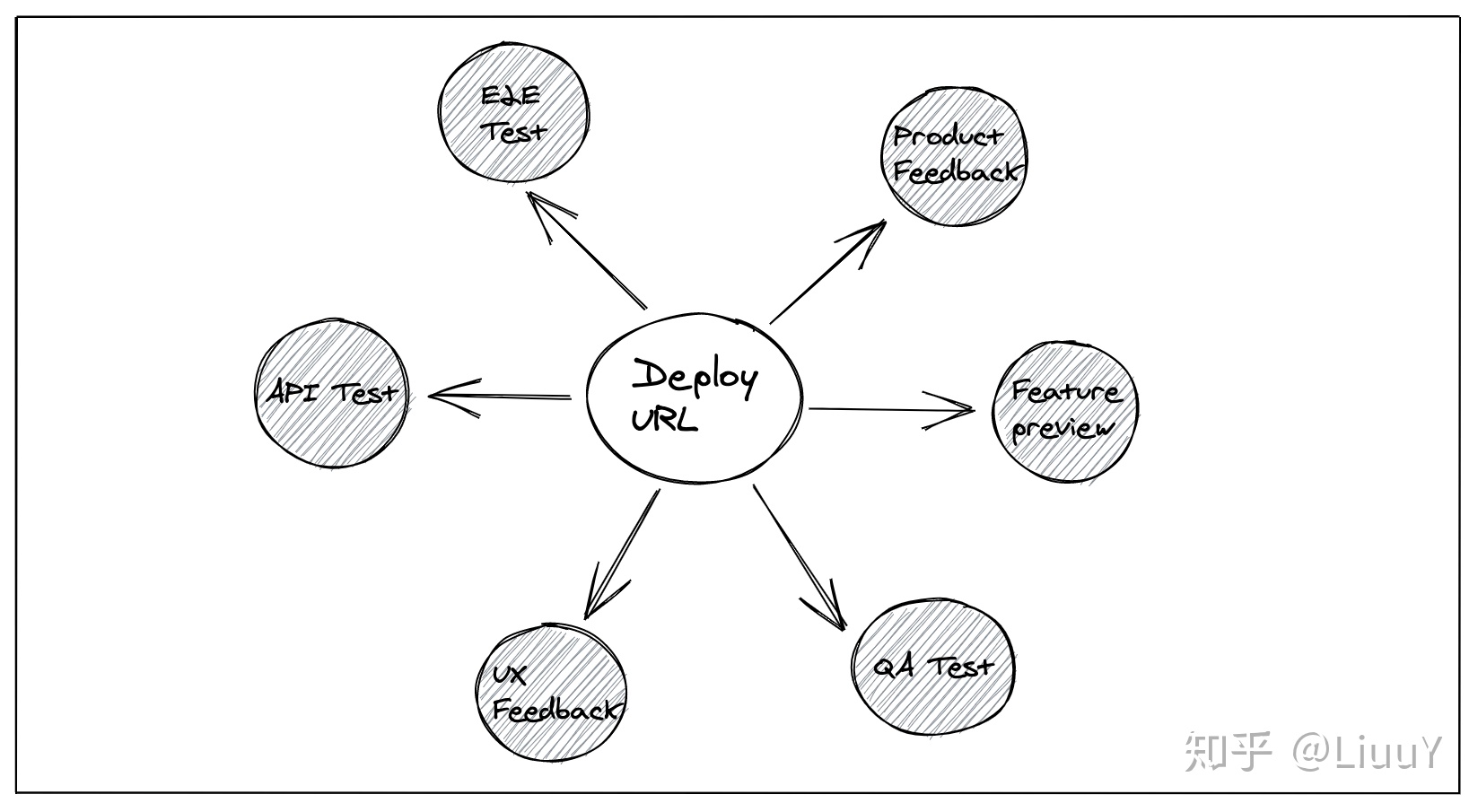
Next.js 的作者之一 Guillermo Rauch 提到,由於 JAMStack 的易部署特性,給整個前端的開發測試流程帶了翻天覆地的變化:「The Deploy URL, the Center of Gravity」,即在開發、測試、驗收等等的流程中,核心是圍繞 URL。
- UX 想看到現在開發的網頁效果,開發只需要部署到一個暫時的 URL,然後把它發給 UX 就可以了;
- 多個 feature 分支,測試都可以在自己獨立的 URL 中即時看到效果;
- E2E 測試、用戶測試也獨立在一個 URL 中;
- 等等...

如何實現 JAMStack
現在「三大框架」都有相應的 SSG 方案,既滿足了多樣化、複雜化的前端開發需要,又能簡單的生成靜態網頁:
部署方面有 Vervel、Netlify、騰訊雲雲開發等等。
Ledge 專案的實踐
Ledge(源自 know-ledge,意指承載物)知識平臺是基於我們所進行的一系列 DevOps 實踐、敏捷實踐、精益實踐提煉出來的知識體系。
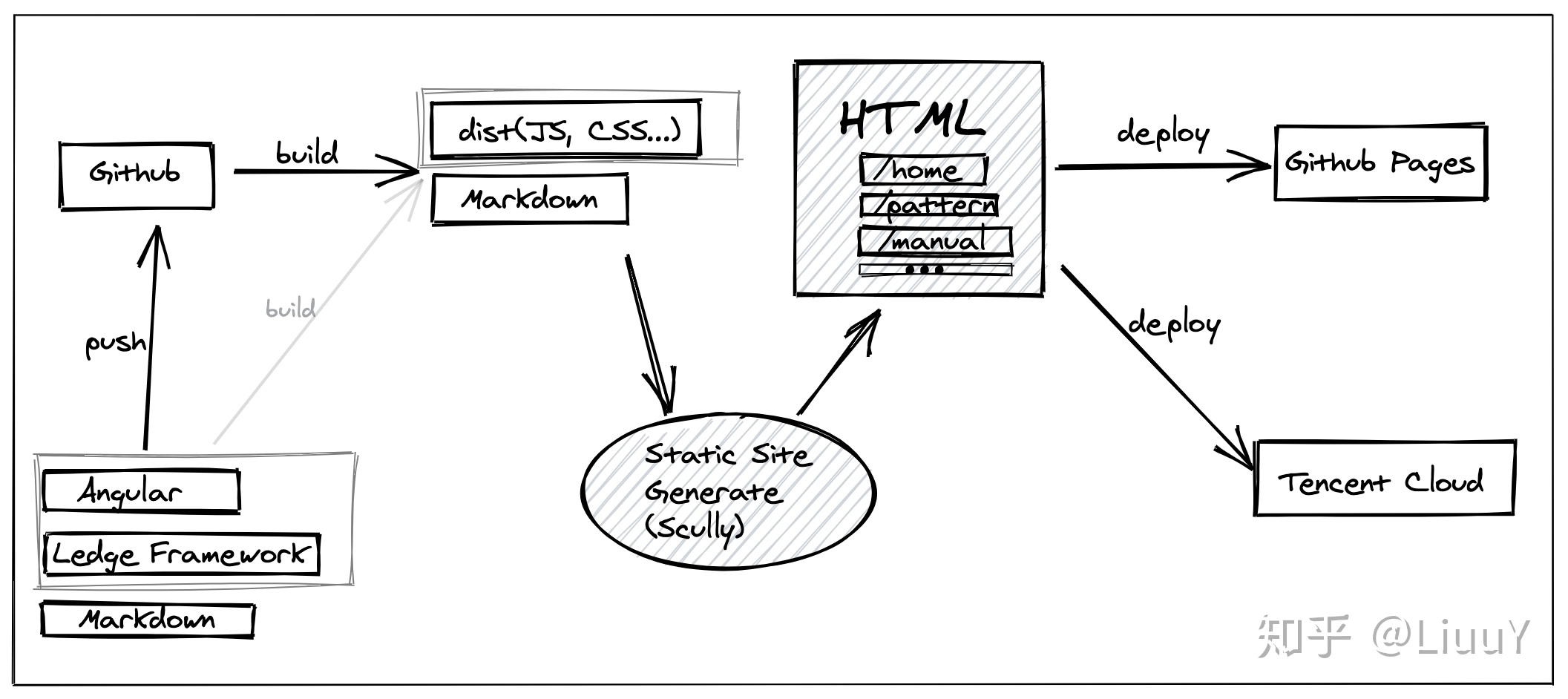
Ledge 網站使用 Angular 開發。 作為一個類 Wiki 型的網站,它使用 Markdown 作為編寫內容的語言,使用 Ledge Framework 動態的將 Markdown 轉換為 HTML。 這就涉及到,如果轉換過程在瀏覽器進行,勢必導致性能的下降,和對 SEO 的影響。
所以我們選擇了 Scully 作為 SSG 框架,在 build 階段依據路由將內容提前轉換為 HTML 頁面:

各方面性能都有了大幅提高: