誰才是2021年最佳JAVAScript庫和框架?
JavaScript庫和框架具有廣泛的特性和功能,從而使網站和應用程式的開發更加容易,這一切都要歸功於JAVAScript的動態,靈活和強大的功能。 根據2020年StackOverflow的一項調查,JavaScript仍然是最常用的程式設計語言(第8年),有67.7%的受訪者使用它。
除了測試之外,它的多功能性還有利於後端和前端開發。 您可以找到許多服務於各種目的的JAVAScript庫和框架。 因此,在為他們的項目選擇合適的JS庫或者框架時,這可能會使開發人員感到困惑。
本文將介紹40個JAVAScript庫和框架,以及它們的功能,優勢和用例。 希望為你解惑,找到最合適您的專案的JS框架和庫。
- 什麼是JAVAScript庫?
- 最受歡迎的JAVAScript庫
- 什麼是JAVAScript框架?
- 最受歡迎的JAVAScript框架
- 一些有用的JAVAScript工具
- JavaScript庫和框架如何協同工作
什麼是JAVAScript庫?
JavaScript庫包含各種功能,方法或物件,以在網頁或基於JS的應用程式上執行實際任務。 您甚至可以使用它們構建一個WordPress網站。
可以將它們視為一個圖書庫,您可以在其中重新閱讀自己喜歡的書。 您可能是一位作家,並且喜歡其他作家的書,獲得新的觀點或創新,並在生活中加以利用。
同樣,JavaScript庫具有開發人員可以重複使用和稍加改動可用的代碼或功能。 開發人員編寫JS庫代碼,其他開發人員重複使用相同的代碼來執行某些任務,例如準備幻燈片,而不是從頭開始編寫。 這為他們節省了大量時間和精力。
它們恰恰是創建JAVAScript庫的動機,這就是為什麼您可以在多個用例中找到數十個它們的原因。 它們不僅可以節省您的時間,而且可以簡化整個開發過程。
如何使用JAVAScript庫
要在您的應用中使用JAVAScript庫,請使用 src 引用庫源路徑或URL的屬性將其添加 <script> 到 <head> 元素中。
閱讀您打算使用的JAVAScript庫的文檔以獲取更多訊息,並按照此處提供的步驟進行操作。
JavaScript庫有什麼用?
如前所述,JAVAScript庫用於執行特定功能。 它們大約有83個,每個都是為實現特定目的而創建的,我們將在本節中介紹它們的某些可用性。
您可以將 JavaScript 函式庫用於:
- 地圖和圖表的數據可視化
應用程式中的數據可視化對於使用者在管理面板,儀錶盤,性能指標等中清晰地查看統計數據至關重要。
在圖表和地圖中顯示這些數據可説明您輕鬆分析該數據並做出明智的業務決策。
範例: Chart.js,Apexcharts,Algolia Places
- DOM操作
文件物件模型(DOM)將網頁(文檔)表示為可以使用JAVAScript修改的物件和節點。 您可以更改其內容,樣式和結構。
範例: jQuery,Umbrella JS
- 數據處理
隨著企業現在每天處理的海量數據,正確處理和管理它們至關重要。 使用JAVAScript庫可以更輕鬆地根據內容處理文檔,同時增加交互性。
範例: D3.js
- 資料庫
要讀取,創建,刪除,編輯和排序數據,必須進行有效的資料庫管理。 您還可以使用複雜的查詢,自動建立表,同步和驗證數據等等。
範例: TaffyDB,ActiveRecord.js
- 表單
使用JS庫簡化表單功能,包括表單驗證,同步,處理,條件功能,欄位控制式,轉換佈局等。
範例: wForms,LiveValidation,Validanguage,qForms
- 動畫
人們喜歡動畫,您可以利用它們使您的網頁更具交互性和吸引力。 通過使用JAVAScript庫,添加微交互和動畫很容易。
範例: Anime.js,JSTweener
- 圖片效果
用戶可以使用JS庫為圖像添加效果並使它們脫穎而出。 效果包括模糊,變亮,浮雕,銳化,灰度,飽和度,色相,調整對比度,翻轉,反轉,反射等。 為WordPress圖片增加滑鼠懸停效果一文中,所介紹的外掛程式就是利用JS庫實現添加圖片效果。
範例: ImageFX,Reflection.js
- 字型
用戶可以根據自己的內容類型添加任何字體,以使其網頁更具吸引力。
範例: typeface.js
- 數學和字串函數
添加數學運算式,日期,時間和字串可能很棘手。 例如,日期包含許多格式,斜杠和點,使您的事情變得複雜。 關於矩陣和向量,也是如此。
除了輕鬆地處理和處理URL外,使用JAVAScript庫還可以簡化這些複雜性。
範例: Date.js,Sylvester,JAVAScript URL庫
- 使用者介面及其元件
通過使網頁更具回應性和動態性,減少DOM操作數,提高頁面速度等,可以通過網頁提供更好的用戶體驗。
範例: ReactJS,Glimmer.js
這些只是最常見的用例。 JavaScript庫的其他用途包括:
- 創建一個自定義對話方塊
- 創建鍵盤快速鍵
- 交換平臺
- 創建圓角
- 影響資料檢索/ AJAX
- 對齊頁面佈局
- 創建導航和路由
- 記錄和調試
- 很多很多。
最受歡迎的JAVAScript庫
jQuery
jQuery是一個經典的JAVAScript庫,具備快速,輕巧和功能豐富的特點。 它由BarCamp NYC的John Resig於2006年建造。 jQuery具有MIT許可的免費開源軟體。
它使HTML文檔的操作和遍歷,動畫,事件處理以及Ajax變得更加簡單。
根據W3Techs的統計,截至2021年2月23日,所有網站中有77.6%使用jQuery。

特點與優勢:
- 它具備易於使用的簡約API。
- 它在處理樣式屬性和查找元素時使用CSS3選擇器。
- jQuery是輕量級的,gzip和壓縮只需30kb,並支援AMD模組。
- 由於其語法與CSS非常相似,也就是便於初學者學習。
- 可通過外掛程式擴展。
- 具有支援多種瀏覽器(包括Chrome和Firefox)的API的多功能性。
用例:
- 使用CSS選擇器的DOM操作,這些選擇器使用某些條件來選擇DOM中的節點。 這些條件包括元素名稱及其屬性(如類和ID)。
- 使用Sizzle(開放原始碼,多瀏覽器選擇器引擎)在DOM中選擇元素。
- 創建效果,事件和動畫。
- JSON解析。
- Ajax應用程式開發。
- 特徵檢測。
- 用Promise和Deferred物件控制非同步處理。
React.js
React.js(也稱為ReactJS或React)是一個開放原始程式碼的前端JavaScript庫。 它由曾在Facebook擔任軟體工程師Jordan Walke於2013年創建。
現在,它使用的是MIT許可證,但最初是根據Apache License 2.0發佈的。 React旨在使互動式UI的創建變得輕鬆自如。
只需為您的應用中的各個狀態設計一個簡單的視圖。 接下來,它將根據數據更改有效地渲染和更新正確的元件。

特點與優勢:
- React代碼包含需要在React DOM庫的説明下渲染為DOM中特定元素的元件或實體。
- 它通過在資料結構中創建記憶體中的緩存,計算差異並有效地更新瀏覽器中的顯示DOM來使用虛擬DOM。
- 由於這種選擇性渲染,因此應用程式性能得以提高,同時節省了開發人員重新計算頁面佈局,CSS樣式和全頁面渲染的工作量。
- 它使用諸如render和componentDidMount之類的生命週期方法,以允許在實體生命週期中的特定點執行代碼。
- 它支援結合了JS和HTML的JAVAScript XML(JSX)。 它有助於使用嵌套的元素,屬性,JS運算式和條件語句進行元件渲染。
用例:
- 在開發行動或單頁應用程式時用作基礎。
- 將狀態呈現給DOM並進行管理。
- 在開發Web應用程式和互動式網站時,構建有效的用戶介面。
- 調試和測試更加容易。
眾所周知,Facebook,Instagram和Whatsapp都使用React。
D3.js
Data-Driven Documents(簡稱為D3)或D3.js是另一個著名的JS庫,開發人員可以使用它來對基於數據的文檔進行操作。 於2011年發佈,使用的是BSD許可。

特點與優勢:
- 它強調Web標準,併為您提供現代的瀏覽器功能,而不僅限於一個框架。
- D3.js支持強大的數據可視化。
- 它支援HTML,CSS和SVG。
- 採用數據驅動的方法,並將其應用於操縱DOM。
- D3.js速度很快,並支援多種動態行為以及用於動畫和交互的數據集。
- 它減少了開銷,從而允許在高幀速率下實現更大的圖形複雜度。
用例:
- 產生互動式和動態數據可視化。
- 將數據綁定到DOM並對其執行數據驅動的轉換。 例如,您可以從數位陣列中生成HTML表格,然後使用D3.js創建SVG條形圖或3D表面圖。
- 它的功能代碼使其可與大量模組一起重用。
- D3提供了多種模式來改變節點,例如透過採用聲明性方法,添加,排序或刪除節點,更改文本或HTML內容等來更改樣式或屬性。
- 要創建動畫過渡,請通過事件對複雜過渡進行排序,執行CSS3過渡等。
Underscore.js
Underscore是一個JavaScript實用程式庫,可為典型的程式設計任務提供各種功能。 它是由Jeremy Askenas於2009年創建的,並獲得了MIT許可。 現在,Lodash已經超越了它。

特點與優勢:
- 它的功能類似於Prototype.js(另一個流行的實用程式庫),但是Underscore具有功能程式設計設計,而不是物件原型擴展。
- 根據它們操作的數據類型,它具有4種不同類型的100多種功能。 這些是要操縱的功能:
- 物件
- 陣組
- 對象和陣組
- 其他功能
- Underscore與Chrome,Firefox,Edge等相容。
用例:
它支援諸如篩檢程式,地圖等功能性助手,以及諸如綁定,快速索引,JAVAScript範本,品質測試等特殊功能。
Lodash
Lodash還是一個JS實用程式庫,可以更輕鬆地使用數位,陣列,字串,物件等。 它於2013年發佈,還使用了功能程式設計設計,例如Underscore.js。

特點與優勢:
- 可以説明您編寫可維護的簡潔JavaScript代碼。
- 簡化了常見的任務,例如數學運算,綁定事件,函數節流,修飾器,約束限制,去抖動等。
- 修剪,駝峰和大寫等字串函數都變得更加簡單。
- 創建,修改,壓縮和排序陣列。
- 對集合,物件和序列的其他操作。
用例:
它的模組化方法可以説明您:
- 反覆運算陣列,字串和物件。
- 製作複合功能。
- 操作和測試值。
Algolia Places
Algolia Places是一個JavaScript庫,它提供了一種在網站上使用位址自動填寫功能的簡便且分散式的方法。 這是一種非常快速且精確的工具,可以説明您提高網站用戶的體驗。 Algolia Places利用OpenStreetMap令人印象深刻的開源資料庫來覆蓋全球各地。
例如,您可以使用它來提高產品頁面的轉化率。

特點與優勢:
- 通過同時填充多個輸入,它簡化了結帳流程。
- 您可以輕鬆使用國家或城市選擇器。
- 您可以通過在地圖上即時顯示連結建議來快速查看結果。
- Algolia Places可以處理鍵入錯誤並相應顯示結果。
- 通過將所有查詢自動路由到最接近的伺服器,它可以在幾毫秒內提供結果。
用例:
- 允許您合併地圖以顯示非常有用的特定位置。
- 它使您可以有效地使用表單。
Anime.js
如果要向網站或應用程式添加動畫,Anime.js是您可以找到的最好的JAVAScript庫之一。 它於2019年發佈,輕量級且具備強大而簡單的API。

特點與優勢:
- Anime.js與DOM屬性,CSS屬性,SVG,CSS轉換和JS物件一起運行。
- 可與各種瀏覽器一起使用,例如Chrome,Safari,Firefox,Opera等。
- 它的原始程式碼可以輕鬆解密和使用。
- 複雜的動畫方法(例如重疊和交錯跟隨)變得更加容易。
用例:
- 您可以在屬性和時間上使用Anime.js的交錯系統。
- 在一個HTML元素上同時創建具有多個定時的分層CSS轉換。
- 使用Anime.js回調和控件功能以同步方式播放,暫停,觸發,倒退和控制事件。
Animate On Scroll (AOS)
Animate On Scroll非常適合單頁視差網站。 這個JS庫是完全開源的,可以説明您在頁面上添加不錯的動畫,當您上下滾動時,它們看起來很漂亮。
通過説明您添加淡入淡出效果,靜態錨點位置等來提升網站設計感和增強用戶滿意度。

特點與優勢:
- 該庫可以檢測元素位置,並在它們出現在視口中時添加合適的類。
- 除了輕鬆添加動畫外,它還可以説明您在視口中進行更改。
- 它可以在不同的設備上無縫運行,無論是手機,平板電腦還是計算機,
- 由於它是用純JAVAScript編寫的,因此沒有依賴關係。
用例:
- 根據另一個元素的位置對元素進行動畫處理。
- 根據其螢幕位置對元素進行動畫處理。
- 在手機上禁用元素動畫。
- 創建不同的動畫,例如淡入淡出,翻轉,滑動,縮放,錨點放置等。
Bideo.js
您想將全螢幕視訊納入網站的背景嗎? 試試Bideo.js。

特點與優勢:
- 使用此JAVAScript庫,添加視頻背景非常容易。
- 此功能在不同比例和大小的螢幕上看起來很酷,並且可以正常工作。
- 添加的視頻可以根據使用的瀏覽器調整大小。
- 易於使用CSS / HTML實施。
用例:
在網站上添加回應式全屏背景視頻。
Chart.js
您的網站或項目與數據分析領域相關嗎?
您是否需要提供大量統計資料?
Chart.js是一個出色的JAVAScript庫。
Chart.js是面向設計人員和開發人員的靈活,簡單的庫,他們可以立即在其專案中添加精美的圖表。 該JS庫是開源且提供MIT許可證。

特點與優勢:
- 優雅,簡單,可添加基本圖表。
- 產生回應式網頁。
- 重量輕,易於學習和實施。
- 8種不同類型的圖表。
- 非常適合初學者。
- 動畫功能使頁面更具互動性。
用例:
- 在混合圖表類型的説明下使用不同的數據集時,提供清晰的視覺表示。
- 以對數,日期,時間或自定義比例繪製稀疏和複雜的數據集。
Cleave.js
如果您想格式化文本內容,Cleave.js提供了一個有趣的解決方案。 它的創建旨在透過格式化鍵入的數據來提供一種更簡單的方法來提高輸入欄位的可讀性。
這樣,您不再需要掩蓋模式或編寫正則運算式來格式化文本。

特點與優勢:
- 通過表單提交的一致數據來提高用戶體驗。
- 您可以對信用卡號,電話號碼,日期,時間和數位執行不同的格式化類型。
- 格式化自定義塊,前置碼和定界符。
- 支援ReactJS元件,以及更多。
用例:
- 使用CSS選擇器將cleave.js實現為多個DOM元素。
- 更新特定的原始值。
- 取得文字欄位的引用。
- 在Vue.js,jQuery和Playground中,它與Redux表單一起使用。
Choreographer.js
使用Chreographer.js有效地對複雜CSS進行動畫處理。 它甚至可以添加更多可用於非CSS動畫的自定義功能。
要使用此JAVAScript庫,請通過npm安裝其套件或添加其腳本檔。

特點與優勢:
- 它的Animation類管理單個動畫數據。
- animationConfig物件配置每個動畫實例。
- 包括2個內置的動畫功能"更改"和"縮放」。
- "比例"用於將逐步測量的值映射到節點的樣式屬性。
- "更改'刪除或添加樣式屬性。
用例:
- 執行即時滾動動畫。
- 根據滑鼠移動創建動畫。
Glimmer
Glimmer於2017年發佈,具有輕量級和快速的UI元件。 它使用了功能強大的Ember CLI,並且可以將EmberJS作為元件使用。

特點與優勢:
- Glimmer是一個快速的DOM渲染引擎,可以為渲染和更新提供令人難以置信的性能。
- 它是多功能的,可以與您當前的技術堆疊一起使用,而無需您重寫代碼。
用例:
- 您可以將其用作獨立元件,也可以將其添加為現有應用程式中的Web元件。
- DOM渲染。
- 它可以説明您區分靜態內容和動態內容。
- 當您需要Ember的功能但包裝更輕時,請使用Glimmer。
Granim.js
Granim.js是一個JS庫,可説明您創建流暢的互動式漸變動畫。 這樣,您可以使您的網站在彩色背景中脫穎而出。

特點與優勢:
- 漸變可以覆蓋圖像,獨立工作,在圖像蒙版下滑動等。
- 您可以使用百分比或像素值來自定義漸變方向。
- 將漸變方向設置為對角線,上下,左右,徑向或自定義。
- 設置狀態變化的動畫持續時間(以毫秒(ms)為單位)。
- 自定義漸變顏色和位置。
- 根據畫布的位置,來源,縮放比例等進行圖像定製。
- 包括的其他選項包括設置回調,發出事件,漸變控制方法等。
用例:
- 使用3種2種顏色的漸變來創建基本的漸變動畫。
- 使用2種具有3種顏色的漸變的複雜漸變動畫。
- 使用一種背景圖像,兩種顏色和一種混合模式對漸變進行動畫處理。
- 使用一個圖像蒙版在特定形狀下創建漸變動畫。
- 創建回應事件的漸變動畫。
fullPage.js
開源JS庫fullPage.js可以説明您輕鬆創建全屏滾動網站或一頁網站。 它使用簡單,也可以在網站部分內添加橫向滑塊。

特點與優勢:
- 提供多種自定義和配置選項。
- 支援JavaScript框架,例如react-fullpage,angular-fullpage和vue-fullpage。
- 啟用垂直和水平滾動。
- 適應性設計,適合不同大小的螢幕以及多種瀏覽器。
- 頁面載入時自動滾動。
- 視頻/圖像延遲載入。
用例:
- 使用許多擴展來改善預設功能。
- 創建全屏滾動網站。
- 建立一個單頁網站。
Leaflet
Leaflet是最好的JAVAScript庫之一,可用於將互動式地圖包括到您的網站中。 它是開源的且適合行動裝置,重約39kb。 WordPress的MapPress Maps外掛程式使用Leaflet為其互動式地圖提供動力。

特點與優勢:
- 提供性能功能,例如行動硬體加速和CSS功能。
- 獨特的圖層,包括平鋪圖層,彈出窗口,標記,向量圖層,GeoJSON和圖像疊加層。
- 交互功能,包括拖動平移,縮放,鍵盤導航,事件等。
- 地圖控制項,例如圖層切換器,屬性,比例和縮放按鈕。
- 支持瀏覽器,例如Chrome,Safari,Firefox,Edge等。
- 定製,包括OOP設施,基於HTML和圖像的標記,CSS3控制項和彈出視窗。
用例:
通過更好的縮放和平移,智慧的多邊形/折線渲染,模組化構建以及點擊延遲移動動畫,將地圖添加到您的網站。
Multiple.js
Multiple.js使用CSS或HTML無需JAVAScript座標處理,即可在各種元素之間共用背景圖像。
結果,它產生了驚人的視覺效果,以增加更多的使用者交互。

特點與優勢:
- 支援多種背景。
- 漸變不透明度支援。
- 支援許多行動和Web瀏覽器。
用例:
- 共用背景圖片。
Moment.js
當使用不同的時區,API調用本地語言等時,Moment.js可説明您有效地管理時間和日期。
您可以通過驗證,解析,格式化或操作日期和時間來簡化它們。

特點與優勢:
- 它支援許多國際語言。
- 物件可變性。
- 多個內部屬性,例如時代轉移,檢索本機Date物件等。
- 為了正確使用其解析器,有一些準則,例如嚴格模式,日期格式,寬容模式等。
用例:
- 在發表的文章中顯示時間。
- 與世界各地的人們以當地語言進行交流。
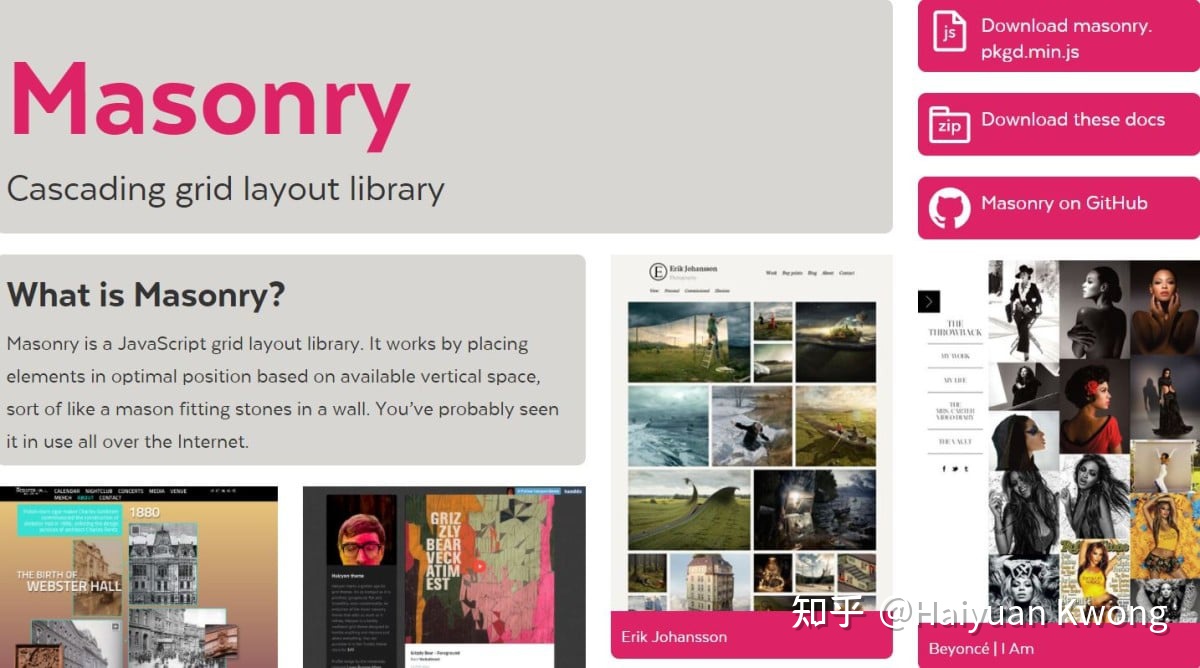
Masonry
Masonry是一個很棒的JS網格佈局庫。 該庫可幫助您根據可用的垂直空間將網格元素放置在合適的位置。 一些流行的畫廊WordPress外掛程式甚至使用了它。

特點與優勢:
- Masonry的網格佈局基於列,並且沒有固定的行高。
- 通過消除不必要的間隙來優化網頁上的空間。
- 在不影響布局結構的情況下對元素進行排序和過濾。
- 動畫效果。
- 動態元素可自動調整佈局以實現最佳結構。
用例:
- 創建具有不同圖像尺寸的圖像庫。
- 即使它們的摘要長度不同,也可以在保持一致性的同時,在多列中列出最新的部落格文章。
- 為了表示組合專案如圖像,設計,專案,等等。
Omniscient
Omniscient.js是一個JS庫,可提供React元件抽象以實現包含不可變數據的自上而下的快速渲染。
該庫可以優化您的專案並提供有趣的功能,從而説明您無縫構建專案。

特點與優勢:
- 記憶無狀態的React元件。
- 用戶介面的功能程式設計。
- 自上而下的元件渲染。
- 使用Immutable.js支援不可變資料。
- 使用mixin啟用具有共用功能的小型可組合元件。
用例:
- 提供元件金鑰。
- 使用輔助函數或構造對父代碼進行對講。
- 覆蓋元件。
- 過濾和調試。
Parsley
您要向專案添加表單嗎?
如果是的話,Parsley對您可能會有用。 它是一個簡單但功能強大的JS庫,可用於驗證表單。

特點與優勢:
- 其直觀的DOM API直接從HTML標記獲取輸入,而無需您編寫JS行
- 通過動態檢測表單修改來進行動態表單驗證
- 12個以上的內建驗證器,Ajax驗證器和其他擴展
- 您可以覆蓋Parsley的預設行為,並提供針對UI和UX的體驗
- 免費,開源且超級可靠,可與許多瀏覽器一起使用
用例:
- 建立一個簡單的表格
- 進行複雜的驗證
- 創建多步驟表單
- 驗證多個輸入
- 處理promise和Ajax請求
- 設置輸入樣式以創建精美的浮動錯誤標籤
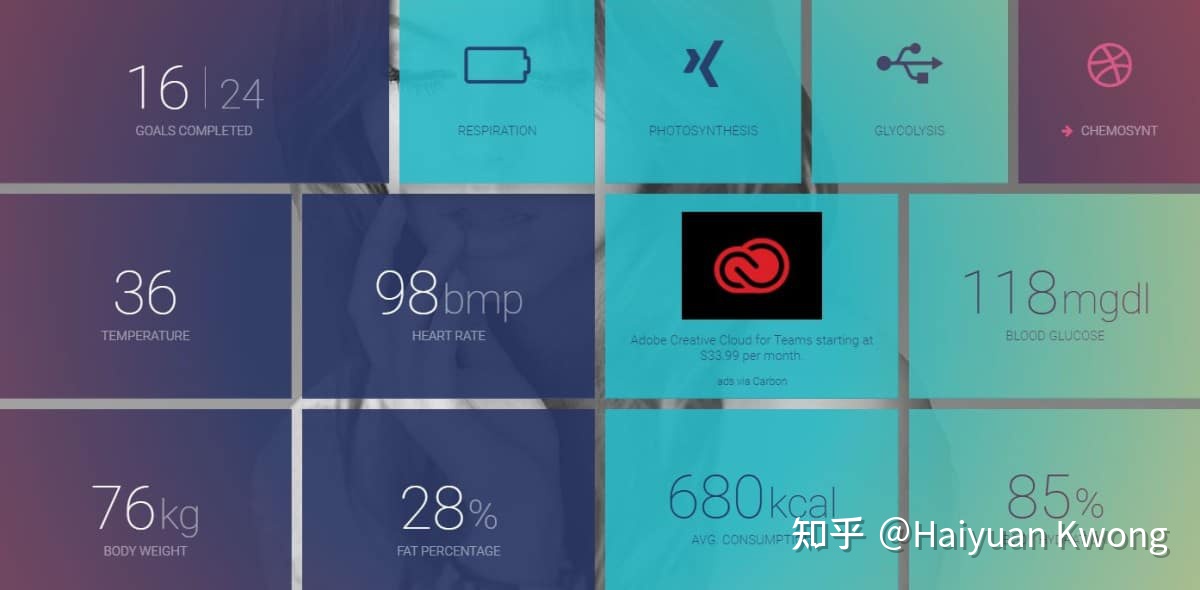
Popper.js
創建Popper.js的目的是使放置彈出式功能表,下拉選單,工具提示和其他上下文元素(更靠近按鈕或其他類似元素)更容易。
Popper提供了一種很好的方式來排列它們,將它們粘貼到其他網站元素上,並使它們能夠在任何螢幕尺寸上無縫播放。

特點與優勢:
- 輕量級的庫,大約3kb
- 當您在滾動容器中滾動時,確保工具提示繼續與參考元素保持一致
- 先進的可配置性
- 使用諸如Angular或React之類的強大庫來編寫UI,從而實現無縫集成
用例:
- 從頭開始構建工具提示。
- 為了平穩地放置這些元素。
Three.js
Three.js可以使您的3D設計令人愉悅。 它使用WebGL在現代瀏覽器上渲染場景。 如果您使用的是IE 10及更低版本,請使用其他CSS3,CSS2和SVH渲染器。

特點與優勢:
- 支援Chrome 9 +,Opera 15 +,Firefox 4 +,IE 11,Edge和Safari 5.1
- 支援JS功能,例如類型陣列,Blob,Promise,URL API,Fetch等
- 您可以創建不同的幾何,物件,光源,陰影,載入器,材料,數學元素,紋理等。
用例:
- 創建幾何立方體,球體等
- 創建相機或場景
Screenfull.js
使用Screenfull.js將全屏元素添加到您的專案中。 由於其令人印象深刻的跨瀏覽器效率,因此使用此JAVAScript庫不會遇到麻煩。

特點與優勢:
- 全屏頁面或元素
- 在手機上隱藏導航UI
- 使用jQuery和Angular添加全屏元素。
- 檢測全屏修改,錯誤等。
用例:
- 在網頁上添加全屏元素
- 在文檔中導入Screenfull.js
- 退出和切換全屏模式
- 處理事件
Polymer
Google開源JAVAScript庫 – Polymer,用於使用元件構建Web應用程式。

特點與優勢:
- 建立自定義元素的簡單方法。
- 計算屬性。
- 同時支援數據綁定:單向和雙向。
- 手勢事件。
用例:
- 使用JS,CSS和HTTP使用自訂Web元件建立互動式Web應用程式。
- 領先的網站和服務(例如YouTube,Google地球和Play等)都使用它。
VOCA
創建Voca背後的想法是減輕使用 JAvaScript 字串時的痛苦。 它帶有有用的功能,可以輕鬆地操作字串,例如更改大小寫,填充,修剪,截斷等等。

特點與優勢:
- 由於其模組化的結構,整個庫或單個功能可以快速載入,同時減少了應用程式的構建。
- 提供函數以斬波,格式化,操作,查詢和轉義字串。
- 沒有依賴關係
用例:
- 您可以在Node.js,Webpack,Rollup,Browserify等多種環境中使用Voca。
- 要將主題轉換為標題大小寫,駝峰大小寫,烤肉串大小寫,蛇形大小寫,大寫和小寫。
- 將第一個字元轉換為大寫和小寫。
- 創建用於包裝主題的鏈物件,從而啟用隱式/顯式鏈序列。
- 執行其他操作,例如計數位符,格式化字串等。
什麼是JAVAScript框架?
JavaScript框架是允許開發人員代碼快速利用現成的代碼以滿足其獨特要求的應用程式框架。
Web應用程式開發類似於蓋房子。 您可以選擇使用建築材料從頭開始創建所有內容。 但這會浪費時間,並可能導致高昂的成本。
但是,如果您使用現成的材料(如磚塊)並根據建築結構進行組裝,則施工速度會更快,從而節省金錢和時間。
應用程式開發的工作方式與此類似。 您可以使用基於應用程式體系結構的預先編寫的代碼作為構建塊,而不必從頭開始編寫每個代碼。 框架可以更快地適應網站設計,並使其易於使用JAVAScript。
如何使用JAVAScript框架
要使用JAVAScript框架,請閱讀您打算使用的JS框架的文檔,並按照步驟進行操作。
JavaScript框架的用途?
- 搭建網站
- 應用程式前端開發
- 應用程式後端開發
- 應用程式混合開發
- 電子商務應用
- 構建模組化腳本,例如Node.js
- 手動更新DOM
- 使用範本和雙向綁定自動執行重複性任務
- 開發視頻遊戲
- 創建圖像輪播
- 測試代碼和調試
- 模組組合
最受歡迎的JAVAScript框架
AngularJS
Google的AngularJS是2010年發佈的開源JavaScript框架。 這是可用於創建Web應用程式的前端JS框架。
創建它的目的是使用MVC和MVVM用戶端體系結構的框架簡化Web應用程式的開發和測試。

特點與優勢:
- 支援雙向資料繫結(2-way data binding)
- 使用指令插入HTML代碼並為應用程式提供更好的功能
- 快速輕鬆地聲明靜態檔
- 它的環境易讀,易表達且開發迅速。
- 令人印象深刻的可擴展性和可定製性,可與之一起使用
- 內置的可測試性和對依賴項注入的支援
用例:
- 開發電子商務應用程式。
- 開發即時數據應用以進行天氣更新
- 範例:YouTube PlayStation 3
Bootstrap
使用Bootstrap(用於前端開發的最受歡迎的開源工具組之一)快速設計快速回應行動響應的網站。
它於2011年發佈,為開發人員提供了極大的靈活性,可根據客戶需求定製各種元素。

特點與優勢:
- 回應式網格系統。
- 強大的JS外掛程式。
- 廣泛的內置元件,Sass變數和Mixins。
- 包括與元件完美配合並使用CSS樣式的開源SVG圖示。
- 提供精美優質的主題。
- 它們確保您在更新新的Bootstrap版本時不必處理很多錯誤。
用例:
- 為表單,按鈕,版式,導航,下拉菜單,表格,模式等創建基於CSS或HTML的設計範本。
- 對於圖像,圖像輪播和圖示。
Aurelia
Aurelia於2016年發佈,是一個簡單,功能強大且功能強大的開源前端JS框架,用於構建回應式移動,桌面和瀏覽器應用程式。
它旨在集中於使Web規範與約定而不是配置保持一致,並且需要更少的框架入侵。

特點與優勢:
- Aurelia旨在執行高性能並有效地執行批處理DOM更新。
- 即使使用複雜的UI,也可以提供一致且可擴展的性能。
- 具有狀態管理,驗證和國際化的廣泛生態系統。
- 啟用反應性綁定並自動以高性能同步您的狀態。
- 更簡單的單元測試。
- 無與倫比的可擴充性,可創建自定義元素,添加屬性,管理範本生成等。
- 利用高級用戶端路由,UI組合和逐步增強功能。
用例:
- 開發應用程式。
- 使用伺服器端渲染。
- 執行雙向數據綁定。
Vue.js
Vue.js由Evan You於2014年在Google工作期間創建。 它是用於構建使用者介面的漸進式JAVAScript框架。
Vue.js從其核心開始可以逐步採用,並且可以根據各種用例輕鬆地在框架和庫之間擴展。

特點與優勢:
- 支援符合ES5的瀏覽器。
- 它具有一個易於訪問的核心庫,並且僅專注於視圖層。
- 它還支援其他有用的庫,這些庫可以説明您管理與一頁應用程式相關的複雜性。
- 快速的虛擬DOM,最少20 kb的運行時間+ gzip,並且需要較少的優化。
用例:
- 非常適合在需要較少反應性,顯示模式,包括使用Ajax的表單的小型專案中使用。
- 您也可以使用其Vuex和Router元件在大型單頁應用程式上使用它。
- 創建事件,綁定類,更新元素內容等。
- 閃電博的主題和外掛程式開發都用到了Vue。
Ember.js
開源JS框架Ember.js經過了嚴格的測試,可以有效地構建具有豐富UI且可以跨設備使用的Web應用程式。
它於2011年發佈,當時被命名為SproutCore 2.0。

特點與優勢:
- 可擴展的用戶介面體系結構。
- 「包括電池」透視圖可説明您找到立即開始建置應用程式所需的一切。
- 具有Ember CLI的功能,可充當Ember應用程式的主幹,並提供用於生成新實體的代碼生成器。
- 帶有一個內建的開發環境,該環境具有快速的自動重新載入,重建和測試運行程式。
- 同類最佳的路由器,它使用帶有查詢參數和URL段的數據載入。
- Ember Data是一個數據訪問庫,可同時與多個源一起使用並保持模型更新。
用例:
- 構建現代的互動式Web應用程式。
- 由DigitalOcean,Square,Accenture等使用。
Node.js
Node.js是基於Chrome的JS V8引擎(於2009年創建)構建的伺服器端開放源JAVAScript框架。 它是一個運行時環境,可在瀏覽器外部執行JS代碼。
Node.js旨在説明您開發可擴展,快速且可靠的基於網路的伺服器端應用程式。

特點與優勢:
- 更快的代碼執行。
- 它可以使用事件驅動的體系結構來驅動非同步I/ O。
- 顯示類似的JAVA屬性,例如形成包裝,線程或形成迴圈。
- 單線程模型。
- 通過減少大量處理時間,沒有麻煩的視頻或音訊緩衝。
用例:
- 開發伺服器端應用程式。
- 創建即時Web應用程式。
- 通訊程式。
- 開發瀏覽器遊戲。
- 其企業用途包括GoDaddy,LinkedIn,Netflix,PayPal,AWS,IBM等。
Backbone.js
輕量級JS框架Backbone.js創建於2010年,基於Model View Presenter(MVP)體系結構。
它具有RESTful JSON介面,可説明您構建用戶端Web應用程式。 它使用用於自定義事件和鍵值綁定的模型,具有有效API的集合以及使用聲明性事件處理的視圖來構造Web應用程式。

特點與優勢:
- 免費開放原始程式碼,提供100多個可用擴展。
- 更少的代碼,令人印象深刻的設計。
- 提供結構化和有組織的應用程式開發。
- 代碼簡單易學,易於維護。
- 對jQuery的依賴性較小,而對Underscore.js的依賴性較強。
用例:
- 開發簡單頁面應用程式。
- 流暢的前端JS功能。
- 創建有組織且定義明確的用戶端移動或Web應用程式。
Next.js
Next.js的開源平臺提供了一個React前端Web開發框架。 它於2016年發佈,可讓您啟用創建靜態網站和伺服器端渲染之類的功能。

特點與優勢:
- 使用即時構建進行自動圖像優化。
- 內置的域和子域路由和語言檢測自動。
- 即時分析得分,顯示訪問者數據和每頁見解。
- 自動捆綁和編譯。
- 您可以在請求時間(SSR)或構建時間(SSG)預呈現頁面。
- 支援TypeScript,檔案系統路由,API路由,CSS,代碼拆分和捆綁等等。
用例:
- 此生產就緒框架允許您創建靜態和動態JAMstack網站。
- 伺服器端渲染。
Mocha
在部署每個應用程式之前,都需要對其進行測試。 這就是Mocha或Mocha.js為您服務的。
它是功能豐富的開源JS測試框架,可在Node.js和瀏覽器上運行。

特點與優勢:
- 它使異步測試變得有趣而輕鬆。
- 啟用同時運行Node.js測試。
- 自動檢測並關閉非TTY流的顏色。
- 報告測試持續時間。
- 顯示慢速測試。
- 元生成套件和測試用例。
- 支援多種瀏覽器,配置檔,節點調試器,源映射,Growl等。
用例:
- 執行應用程式審核。
- 使用功能按一定順序執行功能並記錄測試結果。
- 清除測試軟體的狀態,以確保每個測試用例都可以單獨運行。
Ionic
Ionic於2013年發佈,是一個開源JavaScript框架,用於構建高品質的混合移動應用程式。 它的最新版本允許您選擇任何UI框架,例如Vue.js,React或Angular。 它使用CSS,Sass和HTML5來構建應用程式。

特點與優勢:
- 利用Cordova和Capacitor外掛程式訪問主機OS功能,例如GPS,攝像頭,手電筒筒等。
- 包括字體,移動元件,互動式範例,精美的主題和自定義元件。
- 提供用於創建物件的CLI。
- 啟用推送通知,創建應用程式圖示,本機二進位檔和啟動螢幕。
用例:
- 構建混合移動應用程式。
- 構建前端UI框架。
- 建立引人入勝的互動。
Webix
Webix易於使用的框架可説明您透過使用更簡單的代碼來開發豐富的 UI。 它提供102個使用者介面小部件,例如DataTable,Tree,電子錶格等,以及功能豐富的HTML5 / CSS JS控制項。

特點與優勢:
- 方便的JS檔管理。
- 通過使用內置的小部件和UI控制項來節省時間。
- 易於理解的代碼。
- 跨平臺和瀏覽器支援。
- 與其他JAVAScript庫和框架的無縫整合。
- 渲染小部件,甚至對大型數據集(如樹,清單等)都具有快速的性能。
- 符合GDPR和HIPAA標準,並具有無限的可擴充性和Web可存取性。
用例:
- 開發UI。
- 跨平臺的Web應用程式開發。
Gatsby
Gatsby可説明您使用React開發性能良好的網站和應用。 這是一個開放原始碼和免費的前端JS框架。 在GitHub 上檢查一下。

特點與優勢:
- 高性能,具有自動代碼拆分,內聯樣式,圖像優化,延遲載入等功能,可優化網站。
- 它的無伺服器渲染在構建期間創建了閣樓HTML。 因此,沒有伺服器和DDoS攻擊或惡意請求。
- 更高的網路可訪問性。
- 2000多個外掛程式,主題和食譜。
用例:
- 前端應用程式和網站開發。
- 靜態網站生成。
- 伺服器端渲染。
- 被Airbnb和Nike等網站使用,後者用於「Just Do It」專案。
Meteor.js
Meteor是2012年發佈的開源JS框架。 它允許您無縫構建用於行動裝置,桌上型電腦和Web的全堆疊應用程式。

特點與優勢:
- 集成工具和框架以獲得更多功能,例如MongoDB,React,Cordova等。
- 在任何設備上構建應用程式。
- APM以查看應用程式性能。
- 實時瀏覽器重新載入。
- 開源同構開發生態系統(IDevE),以促進從頭開始的開發。
用例:
- 快速原型製作。
- 跨平臺的應用程式。
- 使用Meteor構建的網站:Pathable,Maestro,Chatra等。
MithrilJS
儘管不如此清單中的其他項目那麼受歡迎,但Mithril是用於開發用戶端應用程式的高級用戶端 JS 框架。 它是輕量級的(不到10kb gzip),但速度很快,並提供XHR和路由實用程式。

特點與優勢:
- 純JS框架。
- 支援所有不帶polyfills的主要瀏覽器。
- 創建Vnode數據結構。
- 提供聲明性API來管理UI複雜性。
用例:
- 單頁應用程式。
- 由Vimeo,Nike等網站使用。
ExpressJS
Express.js是用於開發Web應用程式的後端JS框架。 它於2010年以麻省理工學院的香氣作為免費的開放原始程式碼軟體發佈。
這是一個快速而簡約的Node.js Web框架,帶有一系列有用的功能。

特點與優勢:
- 可擴展且輕巧。
- 通過允許您設置中間件來啟用接收HTTP回應。
- 具有路由表,可根據URL和HTTP方法執行操作。
- 包括動態HTML頁面呈現。
用例:
- 基於節點的快速應用程式開發。
- REST API的創建。
一些有用的JAVAScript工具
- Slick
Slick是有用的JS工具,可滿足您的輪播需求。 它的容器具有回應性和可伸縮性。 它的功能包括CSS3支援,滑動,滑鼠拖動,完全可訪問性,無限迴圈,自動播放,延遲載入等。
- Babel
Babel是免費的開源JS編譯器,可用於轉換新的JS功能以運行舊的JS標準。 該外掛程式還用於舊版本不支援的語法轉換。 它提供了polyfill以支援某些JS環境中缺少的功能。
- iziModal
iziModal是一個優雅,輕巧,靈活且回應迅速的模式外掛程式,可與jQuery一起使用。 使用彈出視窗通知使用者某些訊息或要求提供訊息很有用。 它易於使用,並且具有許多自定義項。
- ESLint
使用ESLint可以很容易地發現錯誤並將其修復在 JS 代碼中。 它統計分析代碼,以快速捕獲語法錯誤,命令行樣式問題等,並自動修復它們。
- Shave
Shave是一個零依賴性JS外掛程式,您可以通過設定最大高度以使其完全適合該元素來截斷HTML元素內的文本。 它還在隱藏元素中儲存了一些額外的原始文本 <span> ,以確保您不會丟失這些文本。
- Webpack
Webpack是為現代應用程式捆綁JS模組的工具。 您可以編寫代碼並使用它合理地捆綁資產,同時保持代碼乾淨。
JavaScript庫和框架如何協同工作
JavaScript庫和框架之間的區別在於控件流。 它們在流動中正好相反,或者倒置。
在JS庫中,父代碼調用庫提供的功能。
在JS框架中,框架本身調用代碼並以特定方式使用它。 它定義了整個應用程式設計。
簡而言之,您可以將JAVAScript庫視為特定的應用程式功能。 相反,該框架的作用就像其骨架,而API則充當將它們組合在一起的連接器。
通常,開發人員使用JS框架開始開發過程,然後使用JS庫和API的説明來完成應用程式功能。
小結
JavaScript庫和框架可以有效地加速您的網站或應用程式的開發過程。 而作為一個Web開發人員,使用您的專案正確的是至關重要的。
不同的庫和框架有不同的用途,並且各有優缺點。 因此,您需要根據自己的獨特要求和與網站或應用程式相關的未來目標來選擇它們。
希望這個JavaScript庫和框架清單可以説明您為下一個項目選擇合適的庫和框架。