螞蟻中後台快速研發平台的領域思考
概要:本文介紹了什麼是應用快速研發平台,並跟大家分享一些螞蟻的中後台快速研發平台“雲鳳蝶”在探索過程中的思考。
1. hpaPaaS
1.1 hpaPaaS是什麼?
hpaPaaS 全稱High Productivity Application PaaS,這個詞實際上是由造概念老手Gartner 在2018 年初提出來的,除了hpaPaaS,讀者可能還聽說過RAD(Rapid Application Develop)、LowCode/NoCode、LCAP(LowCode Application Platform)等等概念,包括特別接地氣的可視化建站、應用搭建等等多到無法一一列舉,我們先不糾結這些概念之間的差異,本文中,可以認為它們是一碼事。文章標題中提到的雲鳳蝶等均屬於hpaPaaS 類產品,要了解這些產品,我們需要先對hpaPaaS 有一個概要的理解。
簡單點說, hpaPaaS是一個對應用研發進行全生命週期管理的平台,這個平台定義了這樣一種研發模式:在較強的設計、研發規範下,通過可視化拖拽、模型驅動等技術顯著降低研發門檻、提升研發效率、保障基本品質。
1.2 hpaPaaS發展簡史
hpaPaaS 並不是一種新東西,早在1980 年代開始就出現萌芽,而在1999 年創建的salesforce 至今仍是這個行業的領頭羊,高達百億(美金)市值。早期的這些產品希望通過一定的約束(如能力、交互、性能等),以降低開發人員的總體技能要求,換取應用的快速迭代。它們與當時的其他創新技術一同迅猛發展,例如IDE(集成開發環境)、GUI(圖形用戶界面)、CS 架構(客戶端服務端架構)等。特別值得一提的是,它們在當時就已經採用了可視化拖拽、圖形建模、內置框架、組件模板等方案。
在此期間,某些行業標準的可視化模型得到了發展,尤其是針對應用的(如數據的實體關係、對像管理的類圖、用於流程管理的流程模型和狀態機的狀態轉換圖),這些技術開拓了模型驅動的應用研發市場,典型的有BPMS(business process management systems / 業務流程管理系統)等。
以今天的眼光來看,hpaPaaS 要解決的問題以及解決問題的方案跟幾十年前並沒有本質上的區別,這也是為什麼讀者可能會覺得這類產品都很類似,這類產品通常都具有多端支持、創建複雜表單、工作流、應用管理等基礎特性。但是hpaPaaS 在近幾年發展又開始出現新一輪的浪潮(不然Gartner 也不會為它專門造個詞出來了),如果讀者用過不同時代的產品,例如salesforce 和mendix,就會發現兩者之間的體驗差異是非常巨大的。這得益於WEB 設計和開發、雲技術、人工智能的發展和成熟。此前,hpaPaaS 只能做一些簡單、固化的應用,例如行政管理系統,但現在,它逐漸能勝任更複雜的場景,包括2B 的企業級應用,甚至部分2C 的應用。對於研發部門來說,是時候把hpaPaaS作為應用研發的一個常規選項了。而如何選擇一個適合自己的hpaPaaS,則可能需要進行一些更細緻的考察,例如:可視化拖拽到底是怎麼拖拽的,支持ProCode到底是怎麼支持的?
下圖是Gartner 在2019 年發布的hpaPaaS 魔力像限,可以一窺整個行業的情況,細節就不在此贅述了。

1.3 hpaPaaS適用範圍

hpaPaaS是否使用主要取決於用戶規模和功能特殊性兩個因素。根據這兩個因素對應用進行分級是使用hpaPaaS 非常關鍵的一步。在未來,大部分應用都全部或部分使用hpaPaaS 開發。
適用場景舉例
- 常規CRUD 應用,特別是研發資源緊缺或上線時間緊迫的
- 混合研發應用,如有大量常規頁面和個別特別複雜頁面的應用
- 工作流程
- 一次性應用,如年會抽獎、問卷調查等
- 原型應用,用以驗證想法可行性的
- 初創應用,研發節奏快,需要根據用戶反應快速調整的
此外還有一些hpaPaaS 專注於解決某個領域問題,如多端適配的企業門戶建站,辦公應用等。
不適用場景舉例
- 有很多特殊的功能需要專業的研發人員通過編碼實現,如WEB IDE
- 對體驗和性能有極致要求的應用
- 大規模應用,如淘寶網
注意事項
- 這類產品一般跟廠商深度綁定,會深度整合所在廠商的產品和服務
- 要對所選的hpaPaaS 能力範圍有清晰的了解,確保能力範圍能滿足你的需求
1.4為什麼要選擇hpaPaaS
- 提升研發、交付速度,在市場競爭中獲得先機
- 降低研發門檻,解決招聘難的問題
- 降低企業用人成本
- 優化企業人才結構,業務研發和技術專家各自有明確的發展線路
- 保障應用的基本品質
- 獲得能力增強,自己就能完成或更快更好的完成研發工作
- 從繁冗的日常研發中解放出來,專注於有挑戰的工作
1.5如何選擇一個合適的hpaPaaS
下表列出了hpaPaaS 主要的基礎功能,可以通過逐項檢查這個表格的條目,以挑選出符合業務需求的產品。
- 產品定位
- 目標用戶
- 目標場景:通用場景,還是某個特定場景
- 覆蓋研發鏈路:前端、後端、監控運維
- 核心優勢
- 前端研發
- 可視化拖拽UI
- 數據驅動UI:通過接口、模型等生成UI
- 內置UI 資產:組件、模板
- 自定義UI 資產
- 客戶端支持:可創建PC WEB、移動端、小程序應用...
- 多端適配:一次開發,多客戶端運行
- 混合研發部分頁面用hpaPaaS 開發,部分頁面用ProCode 研發,混合部署成一個應用
- 埋點監控
- 後端研發
- 應用託管
- 用戶和權限:接入不同的用戶登錄方式,提供垂直權限管控
- 數據連接:HTTP(S)、TR、數據源、各種雲服務...
- 邏輯編寫
- 可視化業務建模
- 流程編排
- 監控運維
- 部署類型:統一部署、私有部署
- 發布三板斧:可監控、可灰度、可回滾
- 監控運維
- 其他
- 多人協作
- 版本控制
- 國際化
2. 雲鳳蝶是什麼
我們先通過一段視頻來快速了解一下云鳳蝶:

正如上面介紹所說,雲鳳蝶是一個hpaPaaS,目標是為中後台應用研發提供簡單、高效、高質量的研發方案。用雲鳳蝶,不僅是前後端,甚至PD、設計師都能直接參與研發工作。
3. 雲鳳蝶對中後台應用研發的思考
雲鳳蝶上半年的重心主要在前端能力的建設上,在不斷的嘗試和總結中逐漸明確了四個核心能力。
3.1自由拖拽的畫布

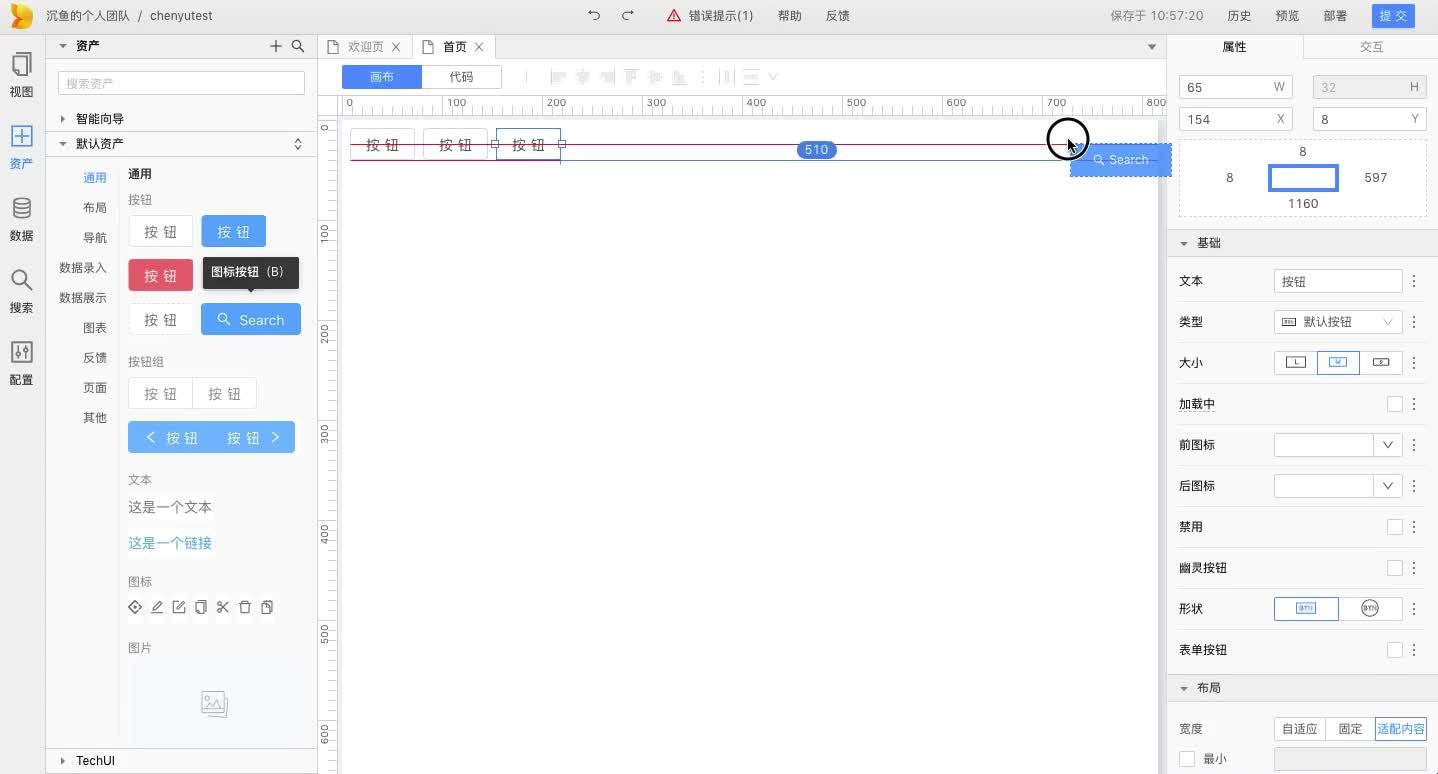
上圖簡單演示了在雲鳳蝶中製作一個帶操作按鈕和搜索按鈕的表格製作過程,我們可以看到過程十分的簡單(而且基本上不可能有更簡單的方式),有那麼點兒像做PPT,當然還需要進行少量的佈局設置,就可以看到頁面能很好的自適應的變化。
自由拖拽的優勢非常明顯:使用門檻特別低,幾乎無需學習;另外一個優勢是操作確定性高,你把一個元素放下去之後,這個頁面會變成什麼樣是非常清楚的。
但自由拖拽也有讓人吐槽的地方:那就是精確拖拽的效率不高。針對這個問題云鳳蝶做了不少改進,除了上圖中的測距與吸附,還有對齊與分佈

雲鳳蝶還有一個非常有特色的功能是使用了相對定位系統。我們知道在製作頁面的過程中,擺放一個元素,開發者的心裡面其實是有參考物的,比如“在表格的上面放一個右對齊的按鈕”中的表格就是那個參照物,所以使用相對定位就會非常簡單高效。

在PC 頁面的做作過程中,佈局中最難的就是處理頁面寬度變化時頁面中的元素如何變化的問題。雲鳳蝶採用了一個非常簡單的佈局模型,如下圖所示,用戶只需要指定一個元素的尺寸和間距是固定的還是自適應的即可,完全無需了解CSS。

而這些都還不夠,其實雲鳳蝶完全可以做到用戶不需要關心佈局這件事情。當給到工程師一張設計稿的時候,設計稿中的組件隨頁面寬度如何變化基本是心中有數的,雲鳳蝶只要把這種開工程師潛意識中的轉換邏輯給找出來,就能做到根據頁面元素的擺放關係自動計算這些設置,想想是不是很酷?
3.2開箱即用的精品UI資產
雲鳳蝶認為,好的基礎資產應該能滿足應用研發的大部分的需求(大量長尾用戶可能也僅僅會用到這部分),其次是少量的業務資產,而自定義資產只佔非常小的比例。

開箱即用的基礎資產對應用研發的提效是至關重要的,所以雲鳳蝶全量全能力內置了Ant Design和AntV ,還有金融科技的業務資產庫TechUI。
其中Ant Design是螞蟻的中後台組件庫,擁有全球最高熱度。

而AntV是螞蟻的可視化解決方案,包含常見圖表,關係圖及地圖等等。
這兩者都代表了行業頂尖水平。

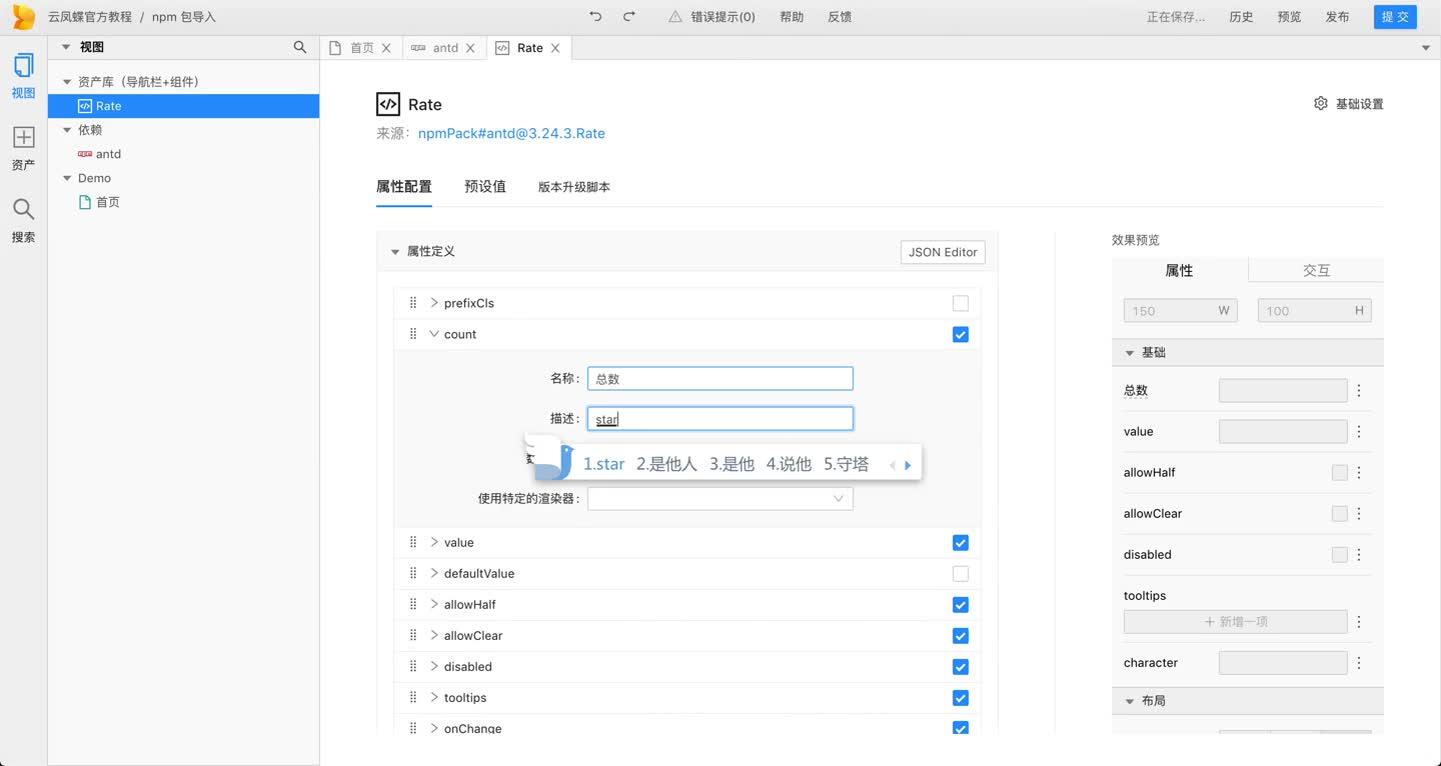
自定義資產只佔非常小的比例,但是如果沒有辦法製作自定義資產或者製作成本特別高,會讓用戶放棄使用。同時,在ProCode的世界已經有大量優質的資產(包括Ant Design和AntV ),如果不能以非常低的成本拿來使用那將是非常可惜的事情。所以雲鳳蝶花了很大的精力去做npm 組件一鍵導入,用以構建內置的資產,並以同樣的方式支持用戶沉澱自己的業務資產和自定義資產。

UI 資產對研發的提效是毋庸置疑的,但時常令人矛盾的一個點是:資產粒度越小,復用度越高,但用起來越麻煩,資產粒度越大,用起來越簡單,但復用度就非常低。這也是為什麼提供了很多模板,但是用戶使用起來,還是要做大量修改(行業沉澱另當別論)。雲鳳蝶希望能解決這個問題,因此投入了大量精力去做第三個核心能力:數據/接口/模型驅動。
3.3數據/接口/模型驅動UI
雲鳳蝶認為不僅僅是業務模型,所有數據來源都可以驅動UI 。

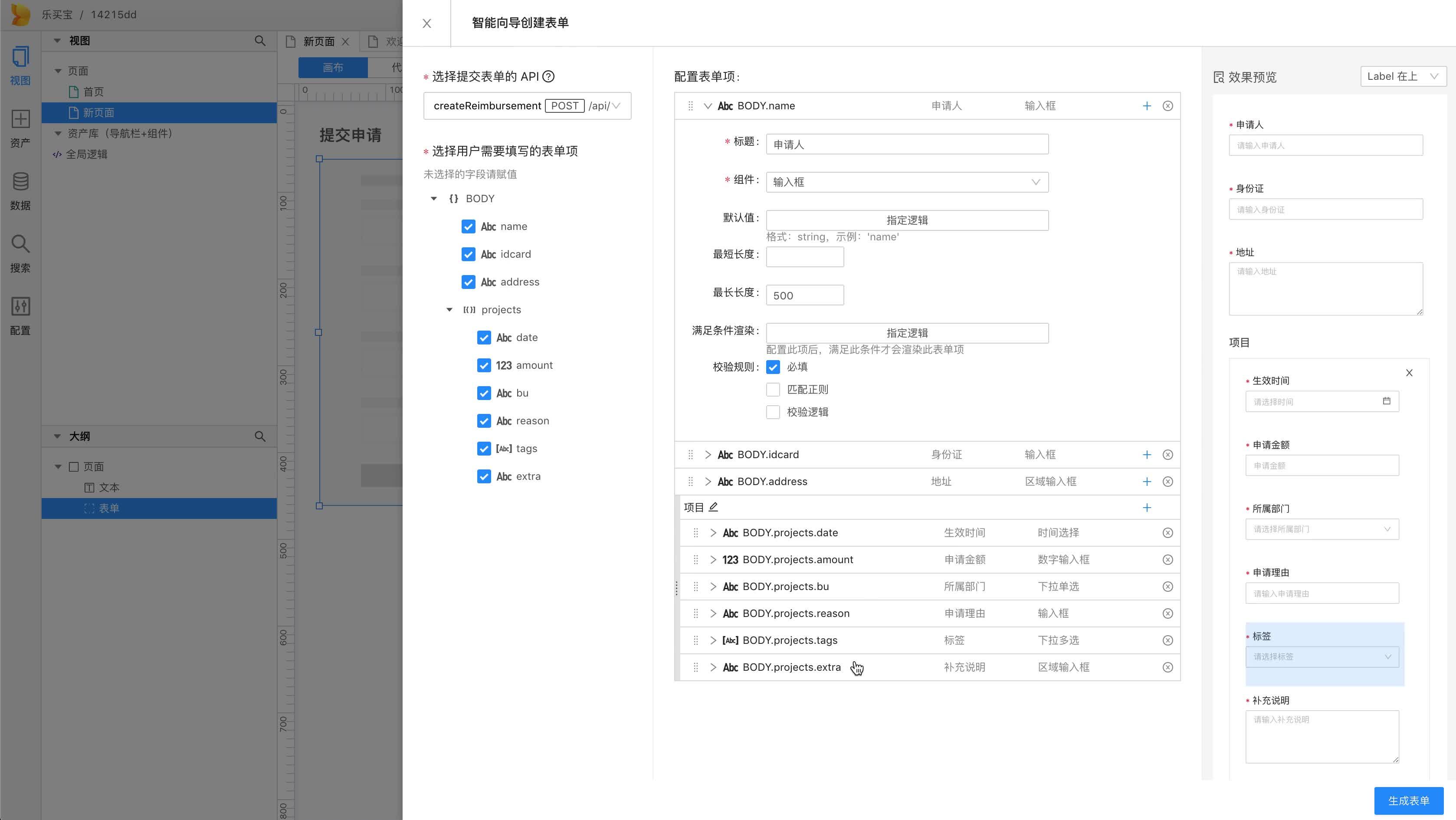
而表單生成的過程也十分簡單,僅需3 步:
- 選擇數據/接口/模型
- 選擇用戶需要填寫的表單項
- 配置表單項
在下圖的最右邊會實時顯示表單的生成結果

這是一個表單生成的動圖

根據數據所處的頁面環境、元訊息以及特徵自動生成符合設計標準且美觀的UI,連Loading 這種瑣細但非常體現品質感的細節也一一為用戶處理好。用戶只需要關注業務本身,就能以十倍效率製作出高質量的頁面。
更有趣的是這個能力讓雲鳳蝶對用戶的業務有所理解,就有可能自動進行業務的監控分析,給到業務全面及時的反饋。
3.4混合研發
對於一些無法一次性遷移的存量應用,或者僅有少量特殊頁面的應用,雲鳳蝶提供了部分使用雲鳳蝶部分使用ProCode 的混合研發能力。像雲鳳蝶自身即是如此,編輯器使用ProCode 研發,其餘頁面使用雲鳳蝶研發。這樣能推進老業務的升級,並能讓開發者為每個頁面選擇合適的研發模式。

最後說一說踩過的坑或一些經驗(其實道理說出來大家都懂,總要自己撞過牆才知道:)
- 最最最重要的是要明確產品的定位。即使是在hpaPaaS 這個領域裡,也有非常多的細分場景:是全流程研發還是僅解決部分問題?是面向開發者還是非開發者?要開發的應用是不是有設計師介入?應用的外觀和交互是否遵循統一的標準?等等這些問題,如果沒有明確的答案那是必定會失敗的,因為僅僅是面向開發者或非開發者這一因素帶來的產品差異都非常大。雲鳳蝶的定位是通用中後台應用的研發,但在初期承接了一個門戶類的應用研發,不僅做的非常狼狽,最後業務方還不買單又用procode 重新做了一套。
- 要明確產品的核心競爭力。 hpaPaaS 的基礎能力都非常類似的,明確自己的核心競爭力並做到極致,才能牢牢抓住這部分目標用戶的心。例如雲鳳蝶在產品最初就明確了一個非常重要的產品原則:和procode 的世界要打通。這不僅體現在npm 組件包可以一鍵導入,還體驗在procode 研發的應用可以和雲鳳蝶研發的應用混合部署等特性上。這在很多hpaPaaS 中是沒有也是不必要的,但是雲鳳蝶服務的場景比較複雜,這個產品原則就很好地提振了開發者的信心,知道他想要的東西即使雲鳳蝶中沒有現成的也能很容易從procode 的世界導入使用。
- 要有足夠的耐心。因為hpaPaaS 的最小feature 集比較大,所以這類產品的孵化期一般需要1 到2 年,這跟一般的互聯網產品來說是非常長的,所以如何做好規劃,一步步拿到階段性的成果非常重要,否則不僅團隊的士氣很容易受到打擊,老闆也可能因為看不到希望把項目給咔嚓掉。
- 要有優秀的架構。 hpaPaaS 的代碼量級基本是十萬起步的,如果沒有一個特別優秀的架構,用不了多久就會發現代碼無法維護了,即使是加人也不知道代碼該從何寫起。雲鳳蝶的代碼也一度出現改不動的情況,後來在幾個大項目的推動下對整體的代碼架構都進行了升級,情況才得到了明顯改善。
- 體驗決定成敗。 hpaPaaS 本質上是一個效率工具,它是通過提供優秀的研發體驗來降低研發門檻和提升研發效率。例如可視化拖拽是很好的降低開發門檻的方式,但是如果拖拽的體驗非常差,用戶就會放棄使用;需求超出產品能力的時候,是不是有很低成本的方式來解決等等都是需要仔細打磨的點。一旦研發體驗非常優秀,就能產生非常大的用戶粘性。
4. 中後台應用研發的未來
隨著hpaPaaS 逐步發展成熟,未來的研發格局將會發生轉變。首先有大量應用全部或部分使用hpaPaaS 研發,同時公司的人才結構將會得到優化,技術專家更專注於技術,產品工程師更專注於業務,兩者都有明確的發展路線。

未來已來,時不我待!
雲鳳蝶目前在高速發展中,急需各路前端、Java、PD、設計大神加盟,未來等你共創!
簡歷請發送給沉魚[email protected]