重磅!滴滴跨端框架Chameleon 1.0正式發布(學不動啦...)
原文鏈接: 重磅!滴滴跨端框架Chameleon 1.0正式發布
Chameleon社區
滴滴在GitHub 上開源的跨端解決方案Chameleon(簡寫CML)正式發布1.0 版本,中文名卡梅龍;中文意思變色龍,意味著就像變色龍一樣能適應不同環境的企業級跨端整體解決方案,具有易用、輕量、面向未來等特點。下文將詳細介紹Chameleon 項目的研發背景和性能特點。
世界上最快樂的事,莫過於為理想而奮鬥。 —— 蘇格拉底
歷時3 年的研發和實踐,數十名團隊成員的努力,數百名業界參與者的共建,數千次的改進優化,終於迎來了跨端解決方案CML1.0 正式版。
前言
chameleon(簡寫CML )是一款真正專注於讓一套代碼運行多端的跨端框架,擁有業內先進的工程化設計,豐富的基礎庫,獨創多態協議,提供標準的MVVM 架構開發模式統一各類終端。
一經開源,CML 備受業界關注,長期佔領github tending 榜單,開發理念和框架設計得到了廣泛開發者的認可。

但由於對部分細節缺乏充分思考,導致開源期間受到一些質疑。為此,我們深入調研業內的跨端框架,積極接納開源社區的建議,經過6 個月180 次開發迭代,腳手架tool 累計發布70+ 日常版本,5090 次代碼commit;運行時框架runtime 累計發布40+日常版本,900 次代碼commit;Github issues 解決率達83%,單測覆蓋率超過85%,PR 次數70+ ,CML 的穩定性和功能有了質的飛躍。所以,我們有信心發布全新穩定的1.0版本,新增的特性主要包含:
- 端品類擴展
- 首次提出MVVM+跨端擴展標準協議,提供開發者擴展新端的能力
- 全面支持業內所有平台小程序(微信、支付寶、百度、頭條、qq)、H5 和客戶端
- 多態協議重載能力
- 提供漸進式接入能力,支持導入導出各端組件
- 易用性加強
- 更加豐富的DSL 模板語法,支持50% 以上的vue 模板語法能力,
- 提供編輯器插件—— vscode插件,支持語法高亮、指令補全等等
- 全面語法檢查,覆蓋程度達93%
- 框架優化
- 多端界面一致性增強,基礎樣式自由配置
- 包體積優化,較最初版本減少近40% 體積
- 支持mock 多域名請求
- 新增支持生命週期多態、樣式多態
- 支持mixins 能力
- 支持事件冒泡
- 動態組件支持事件
- 頁面生命週期支持onShow、onHide
- 小程序setData 優化
- 端能力擴展
- 支持微信小程序wxs、支付寶小程序sjs、百度小程序filter.js
- 支持小程序分包加載
- 新增原生能力的支持,包括自定義tabbar等
- 組件擴展
- 新增更多跨端組件和接口,包括richtext、audio 等等
- 即將發布更豐富的組件庫:c-design、light-ui、chameleon-ui-miniapp
關於被吐槽“通用性”犧牲了“豐富性”:CML 被反饋最多的問題是小程序組件豐富度不夠,雖然提供跨所有端的組件和API 功能,但沒有封裝部分小程序特有定制化能力,所以,我們即將發布chameleon-ui-miniapp和chameleon-api-miniapp ,只為各類小程序服務,全面支持各類小程序組件和接口,同時用戶可以基於多態協議的重載能力定制其他端(例如web 和weex)的功能實現,期望能兼顧組件豐富度和統一性。
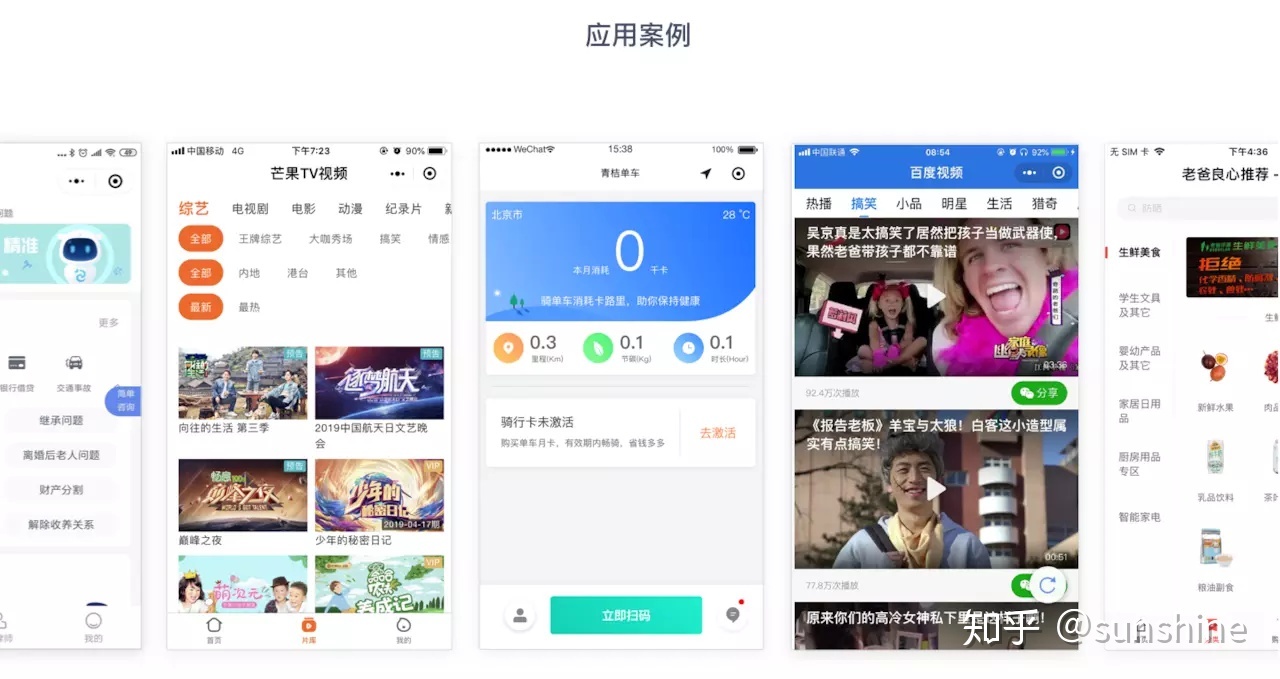
事實上,CML 已在滴滴眾多業務產品中實踐驗證(青桔單車、滴滴代駕、泊車、滴滴統一登錄passport、收銀台、司機端、企業級、國際化),越來越多的外部團隊開始基於CML 開發跨端項目(百度視頻小程序、百度首創新房通、滴滴青桔單車、芒果TV 視頻、老爸評測商城)。感謝所有開發者對CML 的信任,在beta 版本時使用。

全新:首個MVVM+跨端標準協議
CML 基於對跨端工作的積累,規範了一套跨端標準,稱之為MVVM+協議。
基於MVVM+ 跨端標準協議,你可以自由擴展新端,快速支持任意MVVM 架構模式的終端,如淘寶小程序、React Native 等等你只需要基於CML 開發項目,就可以讓已有項目無縫運行新端,再也不用學習新平台框架啦!
以不變(項目代碼)應萬變(多端),從“各自為政”到真正大統一。
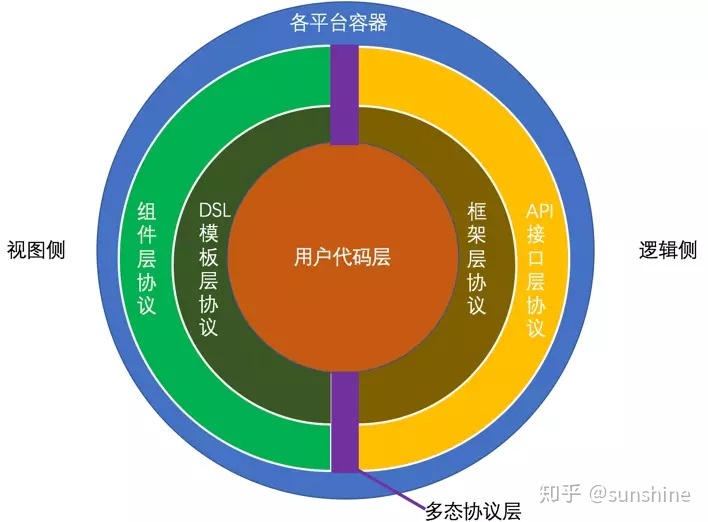
得益於多態協議中對各層代碼進行了接口的定義,CML 能夠實現標準化的擴展新端.

對上圖各層定義如下:
- API 接口協議(Library):定義基礎接口能力標準
- 內置組件協議(Library):定義基礎Ui 組件標準
- 框架協議(Framework):定義生命週期、事件、路由等框架標準
- DSL 協議(Language):定義視圖和邏輯層的語法標準
- 多態實現協議(Interface):定義允許用戶使用差異化能力標準
全面:支持所有小程序、H5和客戶端
CML1.0支持了業內所有小程序平台(微信、支付寶、百度、頭條、qq )、H5和客戶端,並且,快應用官方研發團隊也正基於MVVM+跨端標準協議擴展快應用程序,進度100% ,開發完成測試中。
特別強調的是,CML 擴展頭條小程序(阿里和芒果TV)和快應用端(快應用官方團隊)完全由開源社區優秀的開發者貢獻實現。

細節:跨端一致性與定制性
CML1.0 實現了一套代碼運行多端,並且高度一致。
一致性
一致性和差異化一直是跨端裡面的難題,CML 在這方面做了許多努力,包括生命週期的統一、事件系統、尺寸單位、佈局外觀一致、組件化方案、數據管理等等。特別強調的是,組件化和界面一致性是最容易忽視,也是最影響開發體驗的非常重要的點。
CML 的組件化方案,依託於各端原有的組件化能力,盡可能減少由於框架帶來的性能問題。
以微信和支付寶小程序為例, Exparser是微信小程序底層的組件組織框架,內置在小程序基礎庫中,為內置組件和自定義組件提供能力支持,是基於WebComponent的ShadowDOM模型實現的,高效輕量,性能很好。
各個小程序的組件化模型不一致,例如支付寶小程序組件化基於React Web,使用上有諸多限制,包括組件無樣式作用域、數據傳遞、事件通信等問題,CML 基於支付寶原有組件化能力,抹平與微信間的各種差異,在保證原有運行性能的情況下,實現多端一致性和提高易用性。
另一方面,通過引入了統一各端的一致性基礎樣式,解決各端呈現效果不一的問題。
同時,CML1.0 加強了跨端樣式校驗規範,在開發模式下,會嚴格檢查CMSS 語法,只允許書寫通用的CMSS 規則(跨H5、各類小程序、客戶端)。
定制性
CML 既有統一性又可以定制差異化,提供了針對工程級別、項目、組件、方法、樣式等各種類型的定制化能力。
- 工程、項目定制化: cmljs.org/doc/framewo…
- 組件定制化: cmljs.org/doc/example…
- 方法定制化: cmljs.org/doc/example…
- 樣式定制化: cmljs.org/doc/view/cm…
CML 獨創的多態協議標準,可以直接使用任意端的第三方組件和方法庫,同時保證多端業務邏輯充分隔離,維護性很高。
特別強調的是1.0版本還支持了多態協議重載能力,可以重載某一個端的實現,基於這樣的能力我們將會推出面向各類小程序特有的組件庫,解決小程序開發者吐槽最多的小程序組件不夠豐富的問題。比如,利用多態協議重載能力,重載<share>組件在web端用戶的實現,提示用戶右上角分享。
我開發微信小程序時官方庫<picker>組件不夠靈活?好說,重載在微信小程序端的實現即可! !
性能:極致體驗
CML 非常重視框架的性能,在性能優化方向上做了許多工作,包括包大小、各端加載速度、執行效率等等,提供了非常好的性能體驗。
包體積優化
代碼包大小直接影響到下載速度,從而影響用戶的首次打開體驗。 CML 一套代碼運行N+ 端,可能讓人覺得框架很大,影響性能問題,CML 獨創的多態協議,貫穿整個框架,包括Language、Framework、Library , 不僅具有很好的可維護性,而且在工程構建階段只保留一端代碼,保障代碼產出包足夠單純足夠小。
不僅如此,在包體積大小的優化方面,也做了許多其他工作工作,包括:
- 將公用模塊進行代碼分割,避免出現單文件體積過大現象
- 按需加載內置組件和內置api,大大減小包體積
- 工程層面直接支持小程序分包加載,常規的代碼壓縮
- 工程支持把小程序圖片資源變成網絡加載,配置publicPath, 將打包出的static/img 發佈到服務器
微信小程序提供分包加載方案,以頁面為入口進行分包。可以優化小程序首次啟動的下載時間,以及在多團隊共同開發時可以更好的解耦協作。
CML1.0 支持小程序分包加載,你只需要通過非常簡單的配置,就可以在編譯時精準查找資源、輸出主包、分包。具體參考: cmljs.org/doc/example…
小程序端性能優化
小程序端的渲染性能也是我們重要優化方向之一。
CML 通過接管小程序更新數據的setData 接口,實現了一套數據響應系統,讓開發者能夠使用類Vue 的數據響應特性,如watch 和computed,並且提供更便捷的方式更新數據:直接賦值,而非通過原生setData 接口更新視圖。
事實上, setData 是小程序開發中使用最頻繁的接口,也是最容易引發性能問題的接口。
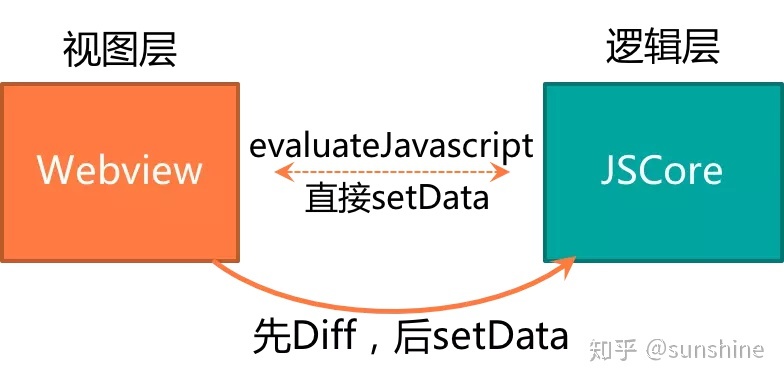
小程序是使用WebView 作為視圖層的渲染載體,JavascriptCore 作為邏輯層的獨立運行環境。通過數據Diff 減少兩者間傳輸的數據量,可以優化性能。

在CML 運行時框架,會對每個組件實例追踪數據、收集依賴,在數據發生變更後,與上一次的緩存數據作數據Diff,計算出最小更新數據,再調用setData 接口傳輸最小必要的數據量。
這樣,你可以對組件數據自由賦值,無需關心原生平台接口的調用優化,框架會在提升開發體驗的同時,最大限度保證應用程序的性能。
豐富:生態化建設完善
CML 的生態不管組件庫、接口庫,還是編輯器插件、調試工具DebugKit、Xeditor 都在瘋狂迭代,持續更新。
值得強調的是組件生態圈,開源6個月來,開發者吐槽最多的CML 組件不夠豐富的問題,如今,由CML 官方團隊開發維護的chameleon-ui-builtin、cml-ui、light-ui、chameleon -ui-miniapp 組件庫已經超過60+ 組件,而且還在持續新增迭代。另外,由普惠出行前端團隊主導合作共建的c-design 組件庫也包含了20+ 組件。
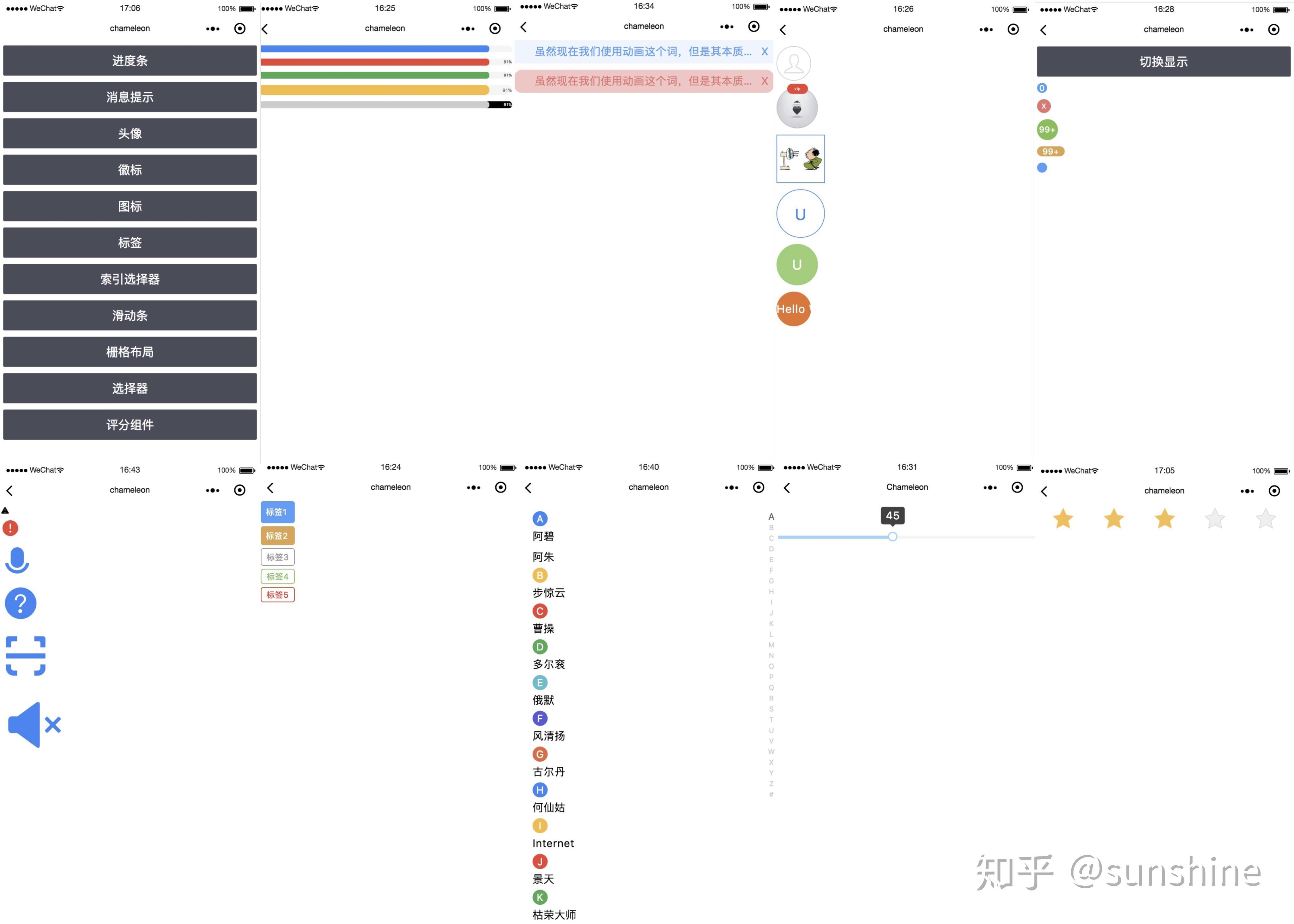
c-design組件庫
C-Design 是一套基於Chameleon 框架開發的多端UI 組件庫,目前已經集成了多列選擇器、索引選擇器、消息提示等12個組件
特性
- 基於CML生態開發的UI 組件,提升用戶研發效率
- 無需遷移,開箱即食:組件產出N+1 個包版本,可以在各種小程序、快應用、H5、weex等使用
- 使用簡單,配置靈活
進度與計劃
目前已經完成12個組件的開發,計劃於8月優化已完成的組件,精細打磨。
後續工作:適配需求較多的組件以及自定義主題。
以下是組件庫部分組件的簡單演示:

light-ui組件庫
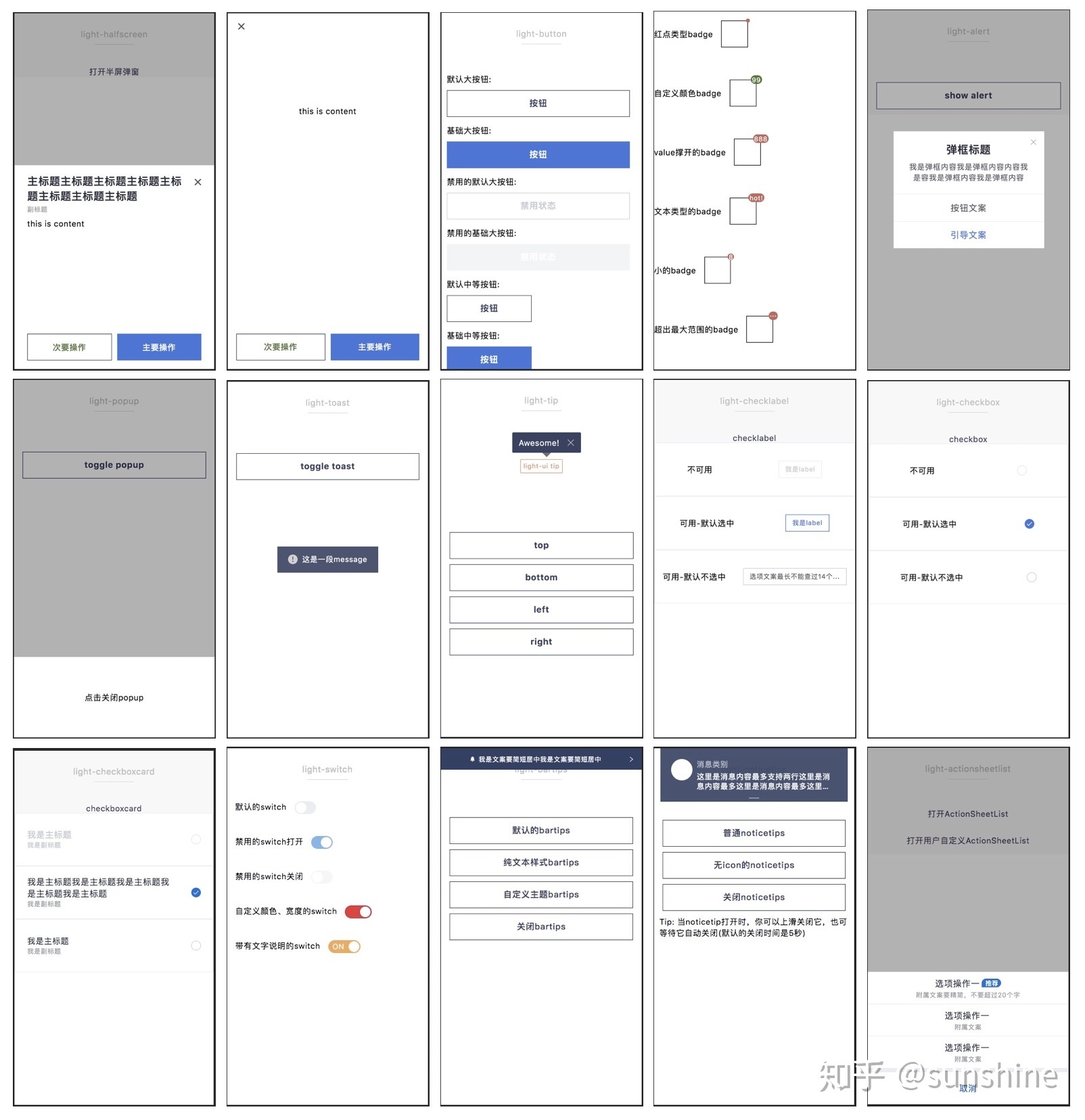
Light-ui 目標是成為一個開箱即用、多樣化配置、多端高度一致的組件庫。目前light-ui 已提供十餘個跨端組件, 可支持開發者快速完成跨端需求的開發。
特性
- 通用基礎組件庫
- 靈活配置、多端效果統一
進度與計劃<br>目前已完成一期共十六個組件的開發。
後續工作:計劃於九月中旬前完成二期組件開發,同時不斷與設計師合作,打磨細節、完善交互體驗、提升組件易用性。
以下是組件庫部分組件的簡單演示:

chameleon-ui-miniapp組件庫
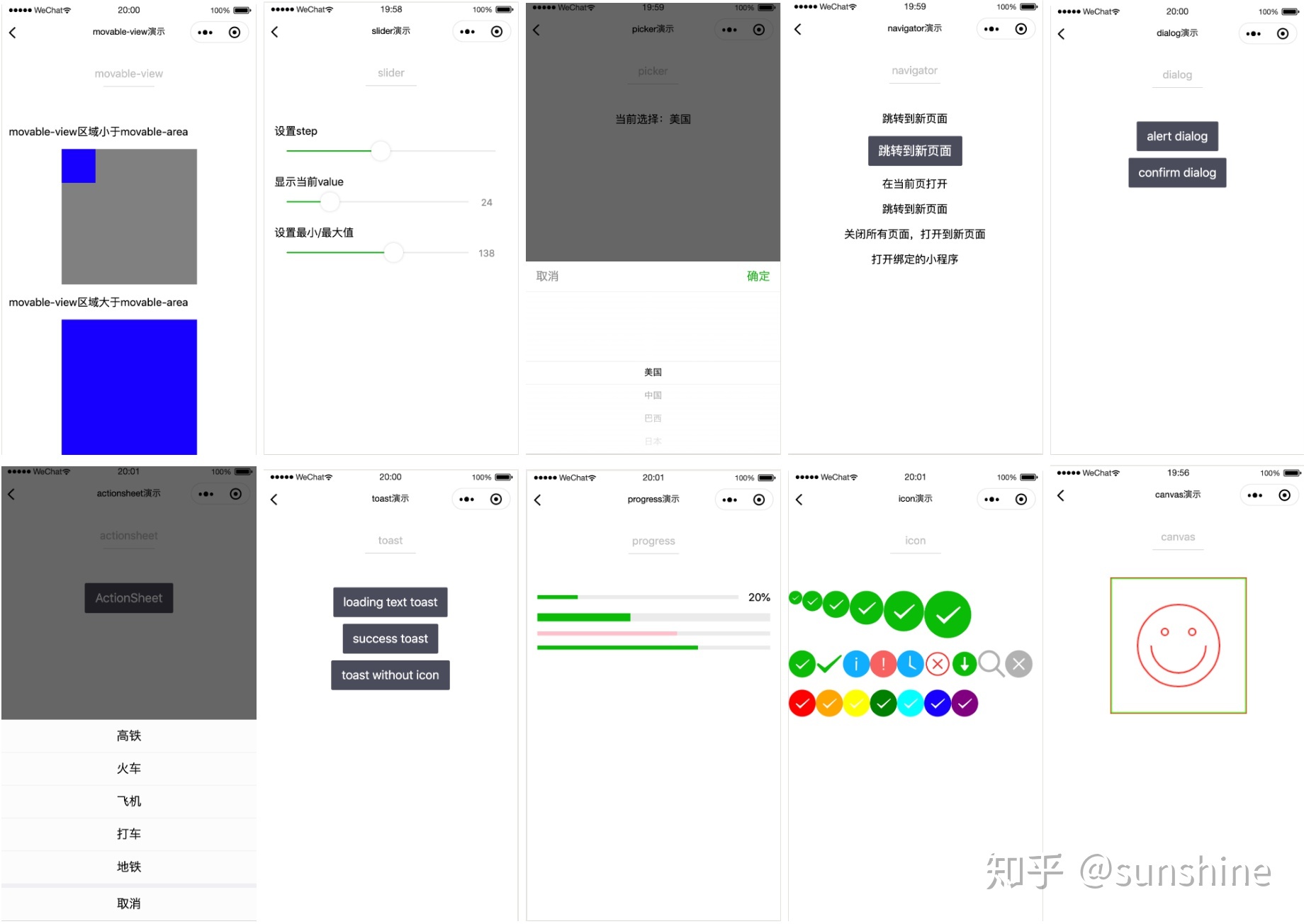
chameleon-ui-miniapp 提供自由能力豐富的小程序端特有組件和api 庫。用戶可以直接使用各類小程序統一版本的登錄組件庫,同時基於多態組件的重載能力擴展實現,這樣既能在各類小程序使用統一登錄,又能定制化web 端等登錄能力。
特性
- 基於小程序特性開發的ui組件庫
- 一套組件可運行於微信、支付寶、百度、qq小程序
- 易於擴展至其他小程序
進度與計劃<br>目前已初步完成既定組件的開發。
後續工作:完成組件文檔更新,進一步優化及測試組件。
以下是組件庫部分組件的簡單演示:

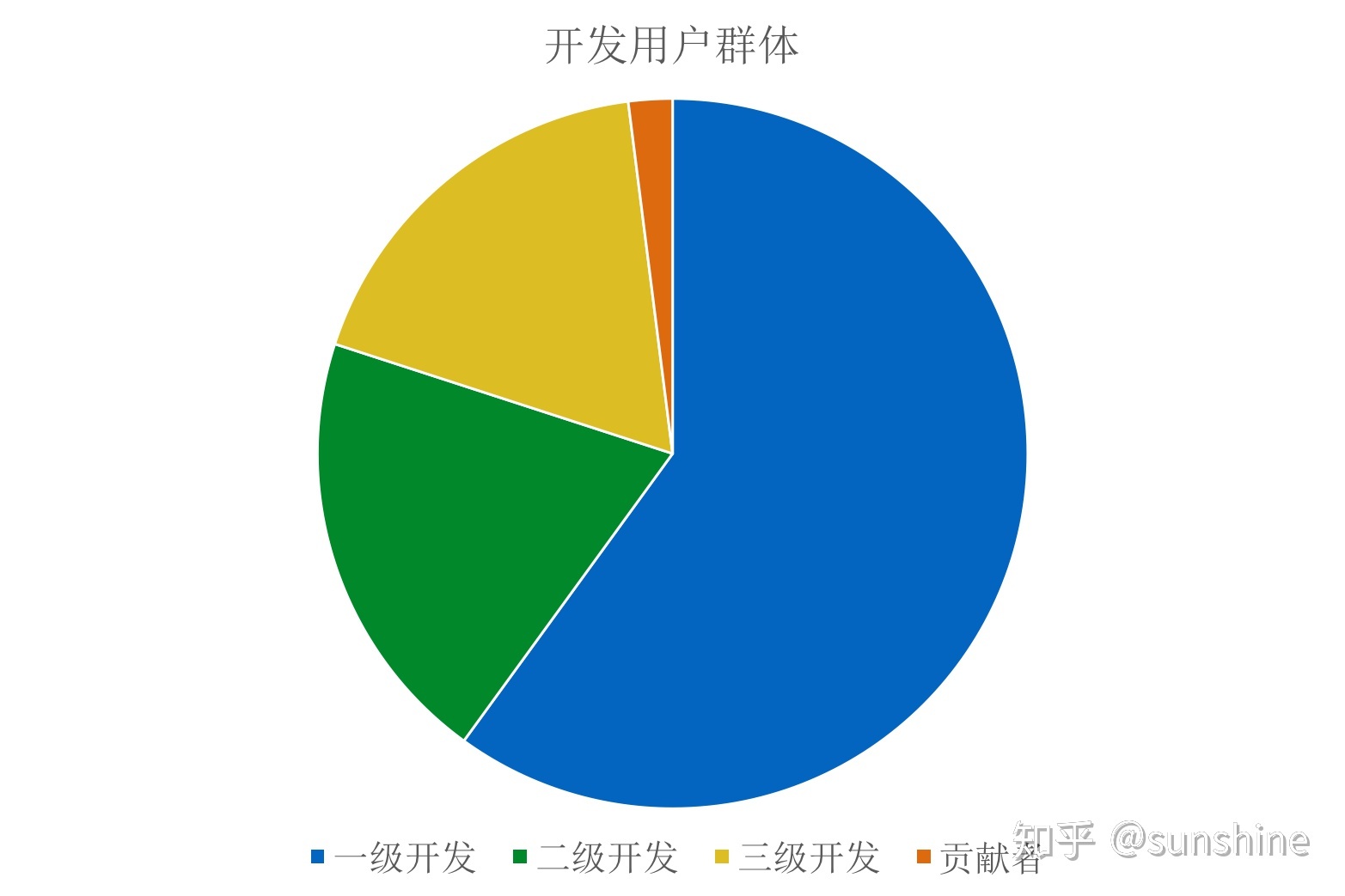
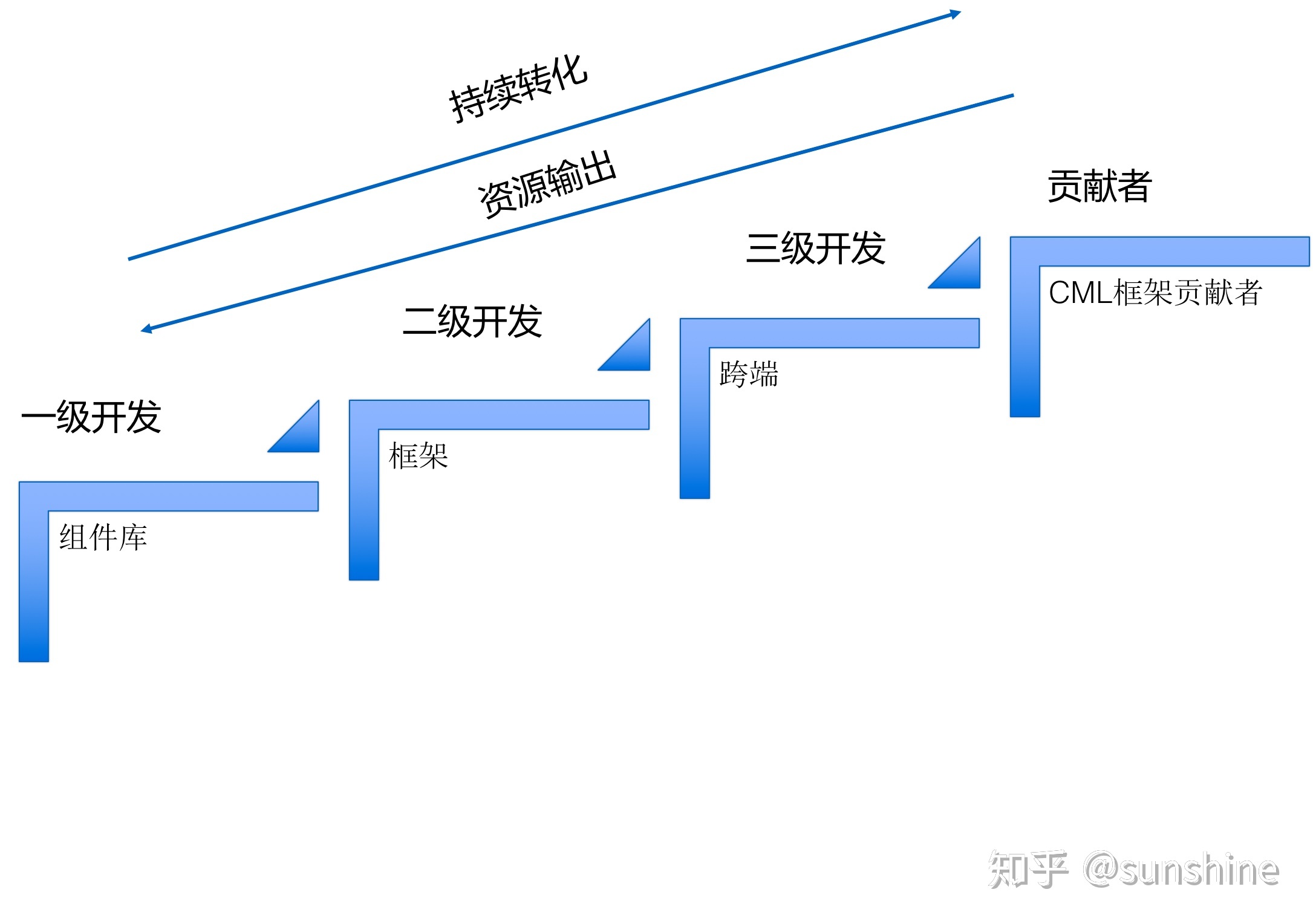
生態規劃<br>將CML社區用戶群體具象分為以下等級開發者:
- 一級開發:普通使用某端組件庫的開發者
- 二級開發:某端基於CML 運行時框架開發者,持續積累某端組件庫,哺育一級開發
- 三級開發:基於CML 開發的用戶,持續積累多端組件庫,哺育一級、二級開發
- CML 貢獻者:共建CML 框架,持續提升跨端體驗

對“一級開發”開放組件導出能力,“二級開發”獨立開放各端框架入口,以及CML “貢獻者” 開放新端擴展標准入口。基於一定的激勵機制,共建CML 生態,持續轉化輸出。

工程化:全方位能力加持
得益於團隊在工程化設計上的嘗試與實踐,CML 擁有先進的工程化理念,整體開發、打包構建等流程非常高效。 CML 解決了本地開發時的各種痛點,包括提供dev 服務、mock 數據、熱更新、自動刷新、調試窗口、線上資源代理等能力,大大提高本地開發效率。你可以自由引入各種npm 依賴包,組件化開發,模塊化復用,使用ES6 特性以及CSS 樣式預處理等等。
同時,CML 非常重視框架的穩定性,從代碼質量、測試可靠度、語法檢查、生產環境等環節出發,提供穩定可靠的跨端解決方案。
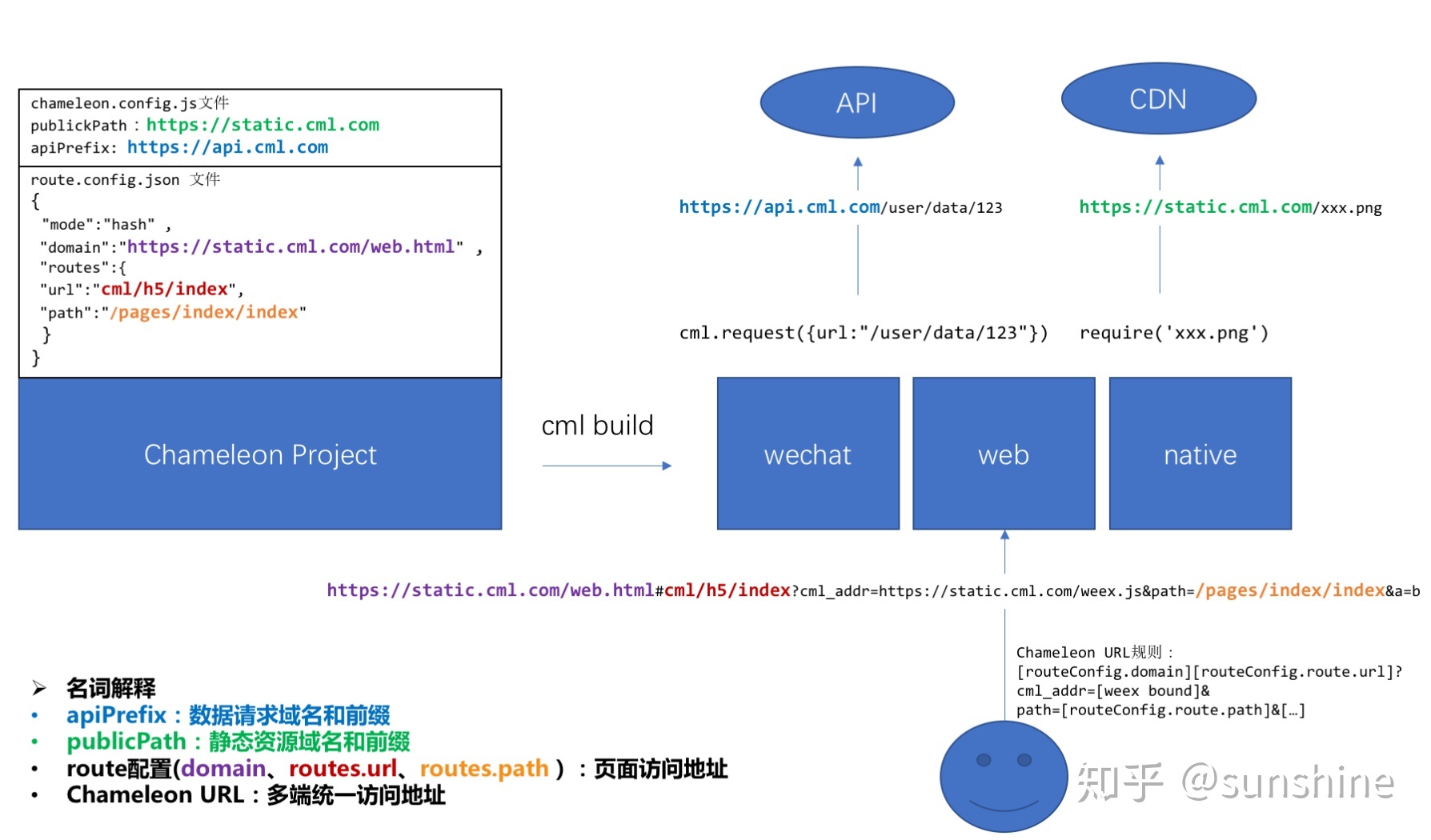
現代化"鏈接"管理
CML 從工程化角度統一管理起來項目中用到的所有用於外部通信的”鏈接“,包括數據請求鏈接(apiPrefix)、靜態文件請求鏈接(publicPath)、頁面路由鏈接( router )、跨端統一鏈接( Chameleon URL),不僅可以統一化管理”鏈接“數據,更可以高效使用數據模擬(mock)、線上數據代理(proxy)、CDN跨端重用和更新、跨端頁面統一下發等功能。

Native端的優化策略<br>從加載速度和執行速度不同維度優化Native端性能,首先預加載bundle資源提升首次加載速度,利用緩存提升二次加載速度,同時對資源採取增量更新策略。
- 預加載是將下載JSBundle 動作提前完成,在需要用到的時候直接從本地讀取並渲染。實際項目使用中,可以將需要預加載的url 地址列表在app啟動時提前從服務端獲取,通過Chameleon SDK 提供的預加載能力提前下載下來。
- 下載完JSBundle後Chameleon SDK 會緩存此JSBundle,下次渲染時,如果此JSBundle 沒有更新則不會下載新的,達到節省時間和流量提升渲染速度的目的。
具體參考: cmljs.org/doc/chamele…
另一方面,計劃CML 底層支持Flutter,敬請期待。
MVVM+協議:
view:1. 實現cmss for flutter,2. 實現flutter 版本的MVVM+組件協議chameleon-ui-builtin-flutter
viewModel: 運行時(runtime)實現CML 的DSL協議語法chameleon-runtime
Model: 1. 直接用dart 編寫CML 邏輯層框架(用戶需要用dart 寫業務代碼),dart 可以轉JS。 2. 實現flutter 版本的MVVM+接口協議chameleon-api
編輯器插件
為了降低”開發一次調試多端“的詬病,將問題提前暴露在”編輯時“,CML發布了多款編輯器插件,包括Visual Studio Code、Atom、Webstorm等。 VScode 擴展應用商店中搜索“cml”安裝即可。
目前該插件支持了以下能力:
- 文件關聯
- 語法高亮
- 內置、擴展、自定義組件及屬性補全和類型默認值提示
- 指令補全
- css、less 支持
- linter 校驗及提示
- api 補全
- 文件format
更多功能的支持正在開發中,後續還將支持Sublime text 插件,敬請期待。
強大的語法檢查
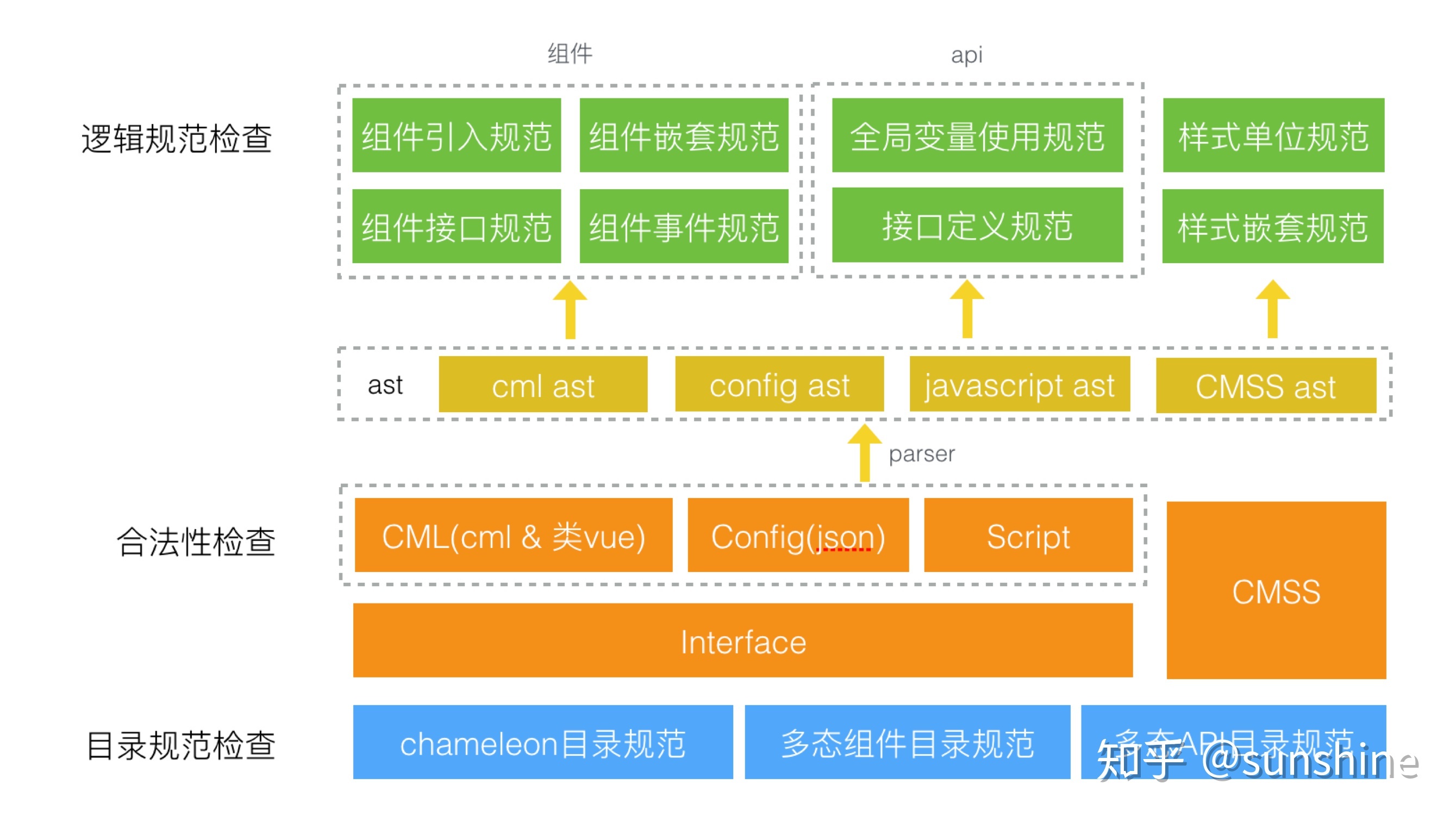
CML 實現了全面的語法檢查功能,且在持續加強。
跨端很美好,最大風險是可維護性問題。多態協議是CML 業務層代碼和各端底層組件和接口的分界點,CML 會嚴格“管制”輸入輸出值的類型和結構,同時會嚴格檢查業務層JS代碼,避免直接使用某端特有的接口,不允許在公共代碼處使用某個端特定的方法,即使這段代碼不會執行,例如禁止使用window、wx、my、swan、weex等方法。

分為
- 目錄規範檢查
- 合法性檢查
- 邏輯規範檢查
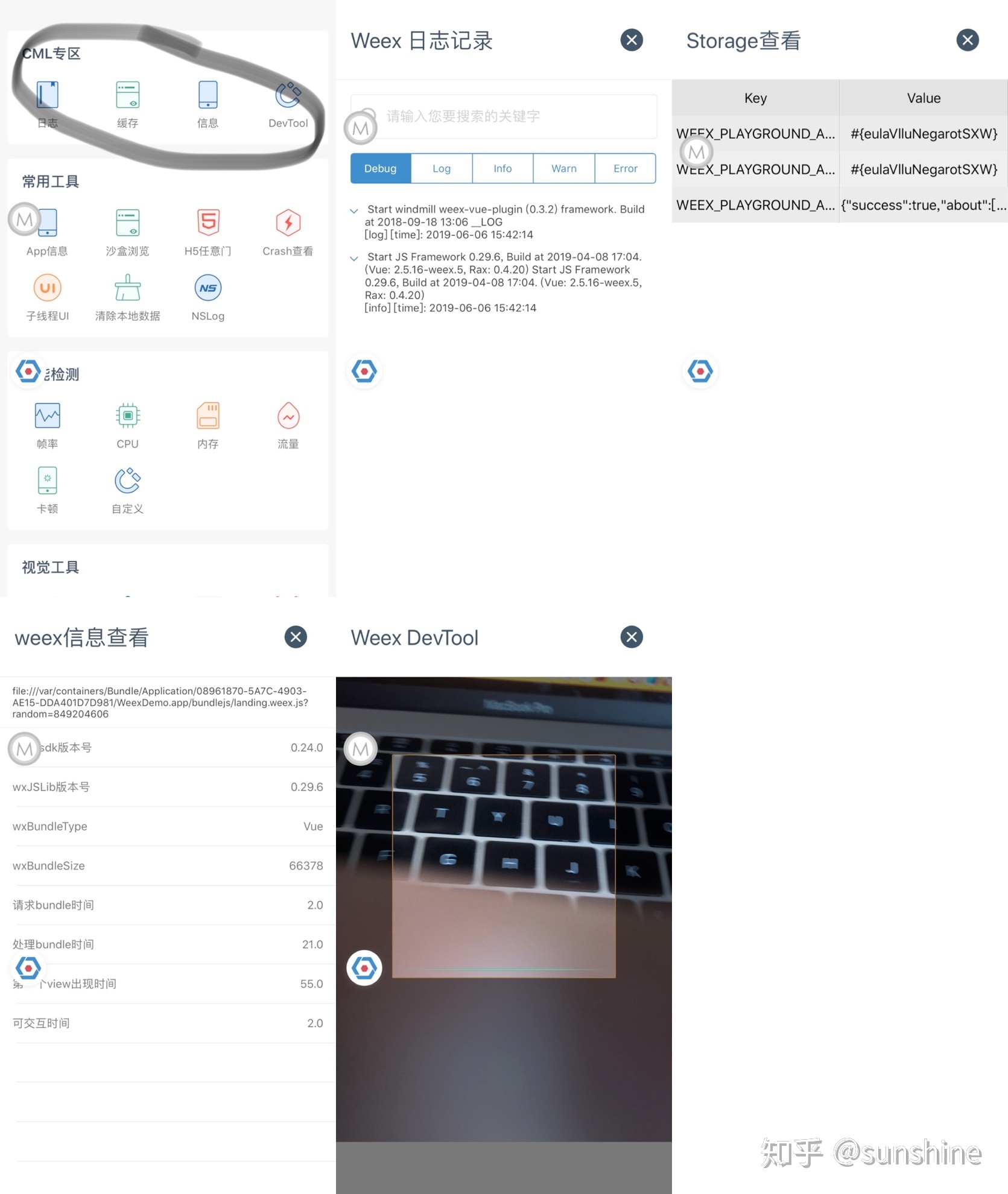
CML for DoKit
CML DoKit專項工具是CML團隊與優秀的端研發工具DoraemonKit合作,產出的CML定製版Dokit,提供端SDK多種調試功能,目前包括:
- console日誌查看:方便在端上查看每一個CML 文件中的console日誌,提供分級和搜索功能
- storage緩存查看:將CML 中的storage模塊的本地緩存數據可視化展示
- 容器訊息:查看每一個打開的CML 頁面的基本訊息和性能數據
- DevTool:快速開啟CML DevTool的掃碼入口
如下圖所示:

友好:漸進式接入
為降低原有項目遷移CML 框架的成本,CML1.0 提供了以下兩種優雅簡潔的漸進式接入方案。
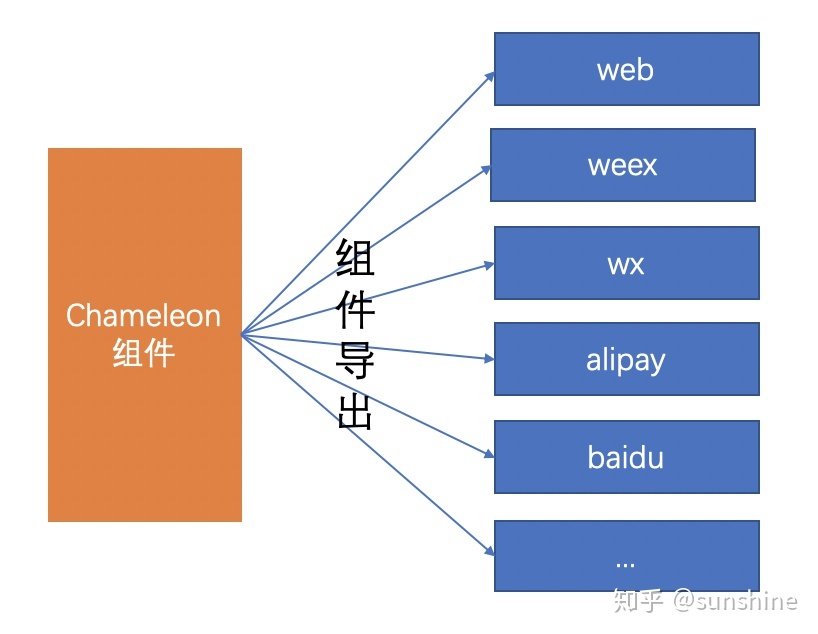
CML組件導入與導出
CML1.0 能夠將CML 組件導出成各端組件,讓你更自由地使用CML 。
也就是說,你可以在任意端原有項目中使用CML開發的組件: cmljs.org/doc/termina…

以web 和小程序為例,在正常開發模式下,你需要維護4 套代碼(web、wx、alipay、baidu)。通過漸進式方案接入CML 框架,開發cml 通用組件,再導出各端給原有項目使用,只需要維護一套組件代碼,完全利用了CML 的跨端優勢,大大降低了代碼開發維護成本。
同時,CML1.0 借助多態協議規範導入各端第三方組件庫,你可以自由定制。
原有項目集成CML跨端方案
CML 已發布一款webpack plugin ———— easy-chameleon,可直接在原有項目中集成CML 。
接入方式非常簡單,你只需要安裝easy-chameleon,按照指引簡單配置,就能使用CML 強大的語法和編譯能力,以及使用和開發CML 組件。具體接入文檔參考: cmljs.org/doc/example…
藍圖:未來規劃
端品類擴展
基於CML SDK 可以:
- 擴展更多底層接口
- 擴展更多MVVM 標準終端(Flutter、React Native)
X-Editor編輯器
XEditor 目標是成為一個能快速製作、發布上線跨多端頁面(微信小程序、支付寶小程序、百度小程序、字節跳動小程序、web、 快應用、native-weex)的平台。目前XEditor 已發布上萬頁面。通過集成CML 的跨端能力,減少簡單需求的開發投入,可降低多端界面開發60% 的工作量。
完整視頻備註:如果客戶端無法打開,複製地址到瀏覽器觀看pt-starfile.didistatic.com/static/star…
CML雲開發平台&& serverless
從跨端到中台,打造統一云服務平台。面向中小企業,開放CML 雲開發平台,提供多端統一云服務接口,如分享、支付、消息推送。
CML1.0 活動
參與CML1.0活動,贏取CML限量T恤和滴滴開源貢獻獎狀

你可以通過以下兩種途徑參與活動,活動截止9月08日:
- 在Github issue活動貼發表實質性建議或想法
- 向CML pulls提交Pull Request
獲獎規則:
- 計算總分=發表的建議正麵
点赞star数*0.3 + 回复数*0.7,總分排序前30位,獲得CML限量T卹一件(後n位排序一樣時由主辦方評委判斷內容價值) - 提交PR 被採納者獲得CML限量T卹一件,並且在PR 貢獻者中評選三位,將有機會獲得由滴滴開源委員會頒發的滴滴開源貢獻獎狀!
詳情請點擊: github.com/didi/chamel…
活動最終解釋權歸CML團隊所有。
非常感謝滴滴開源團隊為本次活動提供的獎品,以及對開源的大力支持~
特別感謝對開源的貢獻

CML團隊受邀參加各大公司的技術分享(58同城、快手、深圳騰訊、快應用、百度、w3c 標準會議、Oscar 開源峰會),收到許多優秀工程師的有效建議,包括來自芒果TV、阿里影業、快應用官方的工程師共建CML 生態。芒果TV 和阿里影業以及公司內普惠出行小伙伴獨立擴展了頭條小程序,快應用官方研發團隊獨立為CML 擴展了快應用。同時,非常優秀的普惠技術泛前端團隊,正在孵化c-design 組件庫(一期進度70%),以及CML DoKit、滴滴雲for XEditor等等。在此感謝他們~
注:排名不分先後

這次,CML官網全新改版升級1.0,為開發者帶來更多令人期待的新特性,敬請關注: cmljs.org/ 。
另外,喜歡的記得關注小編+收藏文章。感謝您的閱讀
原文作者:Chameleon社區原文鏈接: https:// juejin.im/post/5d70e76b e51d4561fc620ab6
