Remax - 使用真正的React 構建小程序
為什麼要用React 來構建小程序
Learn once, write anywhere.
因為React 是我們最熟悉的技術。
小程序糟糕的API 設計已經有很多文章吐槽,這裡就不再贅述了。再加上現在一大堆小程序平台,每個平台之間又有大大小小的差異,這對於有跨平台需求的小程序來說無異於是一場災難。
React的社區生態體系非常龐大,通過在小程序中引入React以及React Hooks提供的邏輯抽象能力,我們可以在小程序中直接利用React生態體系中大量的技術沉澱(比如: react-use 、 field-form )。
更完整的TypeScript 支持。當然你也可以用TypeScript 去寫現有的小程序,但是由於小程序的架構原因,模板層跟邏輯層有天然的割裂,即使在邏輯層使用了TypeScript,在模板層也無法享受類型檢查和自動補全帶來的便利。引入React 後,我們的代碼全部運行在邏輯層中,可以全程靜態類型護航,給你滿滿的安全感。
現有的方案
目前社區中使用React 構建小程序的方案大都使用靜態編譯的方式實現。所謂靜態編譯,就是使用工具把代碼語法分析一遍,把其中的JSX 部分和邏輯部分抽取出來,分別生成小程序的模板和Page 定義。
這種方案最大的問題就是會有很多限制,因為語法分析是靜態的,所以這些方案都會去限制一些動態的寫法。另外正是因為JavaScript 語言的動態性,要去做語法分析本身就是件很複雜的事情,所以這些方案實現起來往往也非常複雜。
最重要的,靜態編譯後你的代碼就轉換成了小程序代碼,運行時其實並沒有React的存在,你只是用了React的寫法,而不是真正的在用React寫應用。
我們的方案
今年初的時候, @xcodebuild向大家介紹瞭如何在小程序中使用React with Hooks 。這是一個非常創新的方案,我們對這個方案做了完善,並且在線上小程序中得到驗證後,正式發布了基於React 的小程序開發框架:

Remax 讓你可以使用真正的React 去構建小程序,你可以把他理解成面向小程序的React Native。
Remax 原理
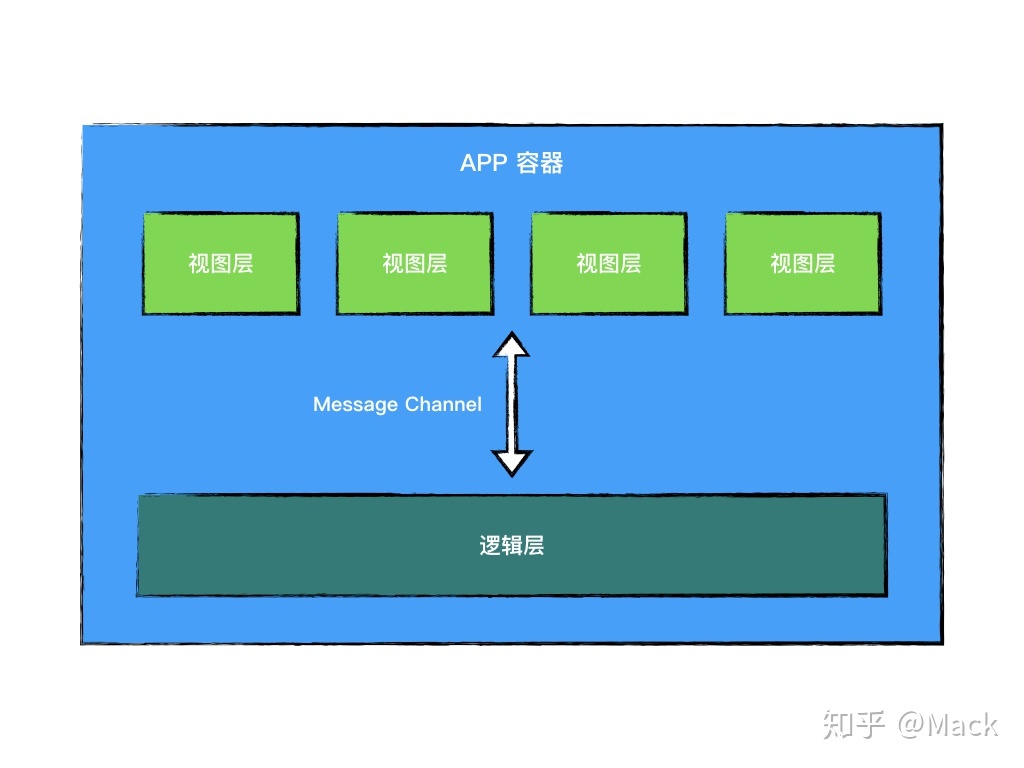
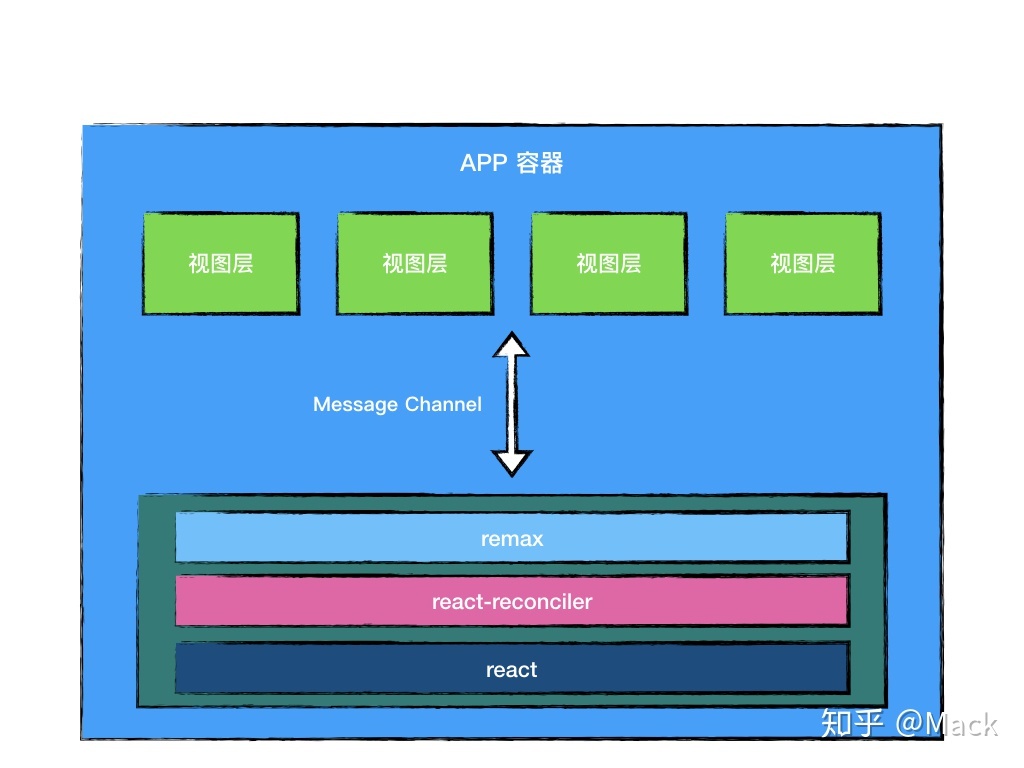
首先來看一下小程序的架構(支付寶和微信大同小異):

正如上面提到的,小程序架構分為兩層,你寫的邏輯代碼獨立運行在一個進程中,每個頁面會有自己獨立的渲染進程(也就是一個webview)用來渲染模板。而整個小程序又運行在APP 容器中(也就是支付寶和微信本身)。邏輯層和視圖層之間通過建立一個消息通道來通信。
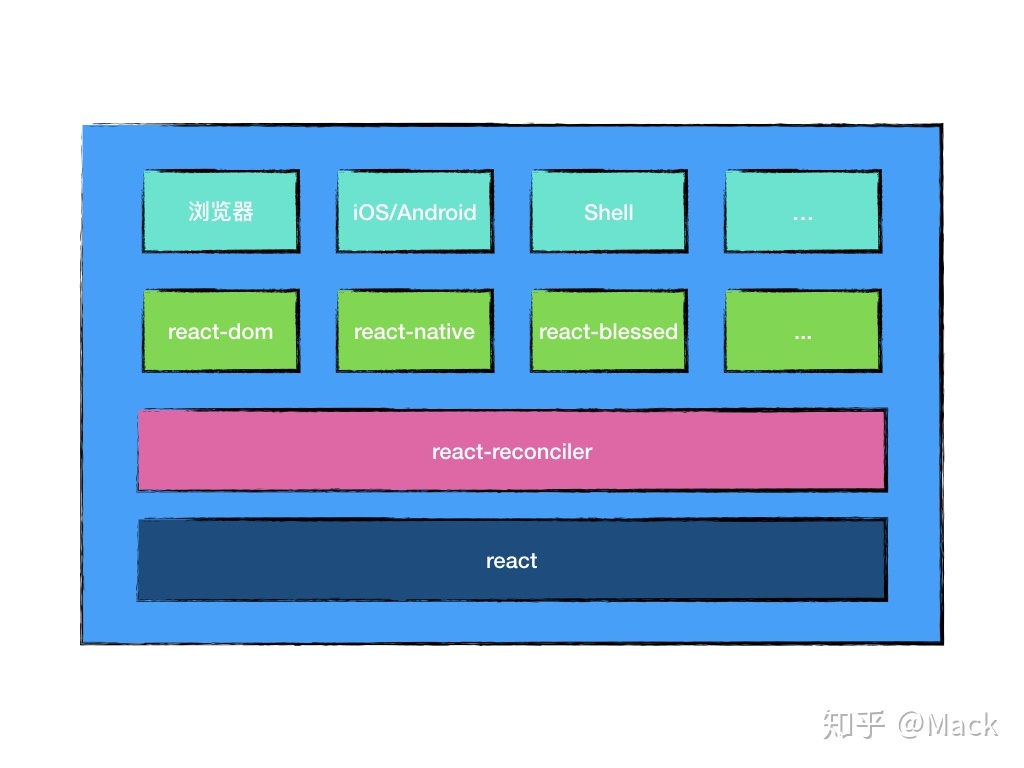
再來看下React 的架構:

最下面一層是React 本身,上層的ReactDOM 和ReactNative 我們稱之為「Renderer」。 Renderer 跟React 之間通過ReactReconciler 連接把元素(也就是通常所說的「虛擬DOM」)渲染到對應的平台上。而Remax 就是一個我們實現的Renderer,它把「虛擬DOM」渲染到了小程序的視圖層上。

可以看到,我們把React 和ReactReconciler 運行在小程序的邏輯層中,並通過Remax 把生成的「虛擬DOM」渲染到視圖層。從而做到了使用真正的React 去構建小程序。
最後
正如第一段中提到的,把React 運行在小程序中可以帶來非常大的想像力。小程序本身可以說是一種創新,它把應用分為兩層來提高視圖層的渲染速度,但是微信從一開始就選擇使用私有且落後(起碼目前看來是落後的)的技術方案來定義小程序,而後面的追隨者為了吸引開發者亦使用了跟微信小程序類似的設計。 Remax 希望能打破這個局面,通過開放的生態為開發者帶來全新的小程序開發體驗。