2018 Google 移動技術最新進展速覽
在Google,移動技術泛指與Android 和Web 相關的技術領域。
這週在Google 上海辦公室參加了一場分享會,他們的華人工程師向與會人員同步了Google 在移動技術上的最新動態。雖說大部分內容在今年的Google IO 都有提及,但由於“Mobile first to AI first” 的大背景,很大一部分目光都被聚焦到了AI related,單獨來一場移動技術的專場分享可以說明移動技術仍在其技術佈局中佔據舉足輕重的地位。
我嘗試從一名前端開發者的視角總結了這次分享會的內容,如有理解不准確的地方歡迎指出。
整個分享會包含以下幾個主題,涵蓋有安卓新特性介紹、Material Design、機器學習、AMP/PWA、Google Play 最佳實踐等:
- What's new in Android
- 揭秘Material Design
- 安卓開發之機器學習
- 用AMP/PWA 構建現代移動網站
- Google Play Best Practices
一、What's new in Android (Android P新特性速覽)
開篇便是自家Android 系統的新特性介紹。顯然Android P 新增了很多交互方式,例如為了幫用戶減少無效的使用時間而推出的Wellbeing 功能,新增的Home 手勢,鎖屏支持天氣顯示等等。但分享者主要還是從技術角度談了談與開發者切身相關的一些新特性。整體分為兩個方面,一方面是通用功能的增強與更新,另一方面則與UI/UX 相關。首先來看看一些通用功能的更新。
1.1全新的notification panel
可以對單個應用在通知消息中更細粒度的控制,比如提取應用內多條訊息進行分層展示,並提供給開發者可定制的用戶快捷回复功能。
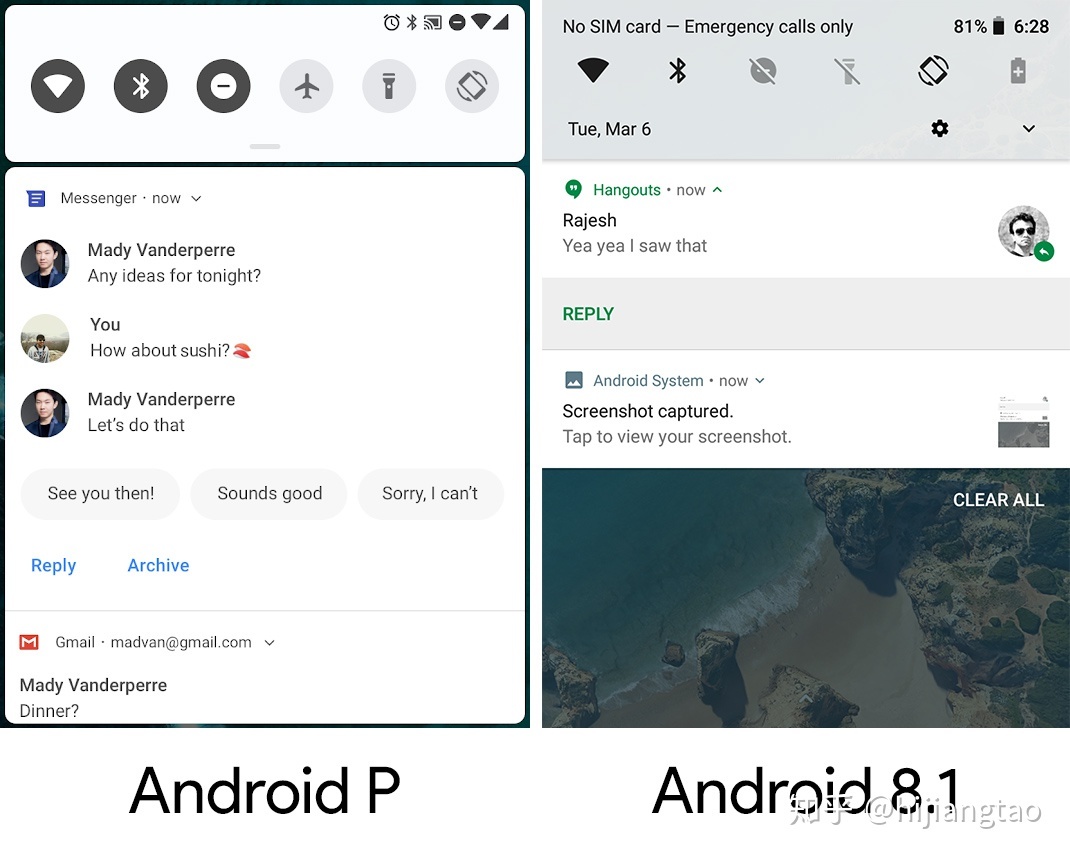
舉一個常見的社交場景:當用戶在同時與不同好友進行聊天時,在Android 8.1 上只會在通知面板顯示該應用的未讀訊息,但Android P 開始讓應用通知有能力同時提供上下文訊息,方便用戶理解並提供有開發者定義的快捷回复允許用戶進行快捷回應。下圖為Android P 與Android 8.1 在此場景下的展示差異。

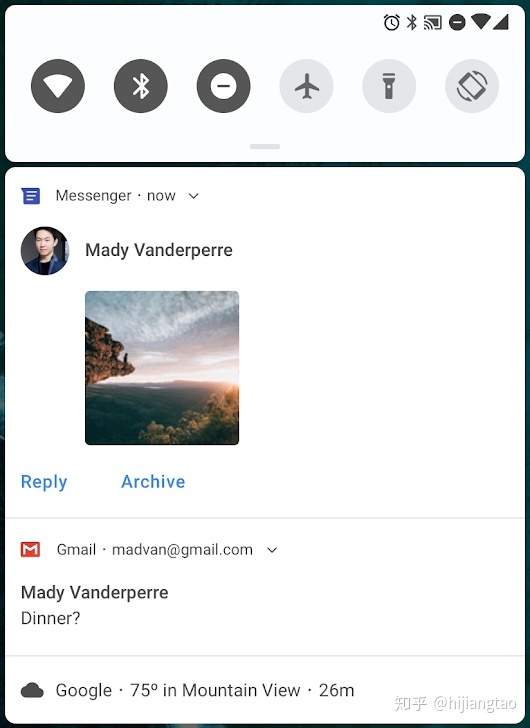
同時在Android P 中,通知面板裡的圖片展示有了更好的佈局,可見下圖。

1.2 Android現在更加安全啦
為了更好地保證隱私,在Android P DP1 中,系統會限制後台閒置應用對麥克風、攝像頭和傳感器的訪問權限,「某某應用悄悄打開麥克風、攝像頭收集用戶訊息」的現象將在Android P 中得到根除。若是開發者想持續使用錄音、相機等功能,那就必須在前台進行調用了。
1.3 Kotlin與SDK
Kotlin 的優化與更新這一部分,引用Google 開發者自己的一段介紹:
Play Store中用Kotlin開發的應用在去年增至6倍,在高級開發者中有35%的人選擇使用Kotlin進行開發,而且這個數字正在逐月遞增。我們會繼續改善Kotlin在支持庫、工具、運行時(runtime)、文檔以及培訓中的開發體驗。我們今天發布的Android KTX,包含在Android Jetpack中,力圖優化Kotlin開發者體驗;同時繼續改善Android Studio、Lint支持以及R8優化中的工具;而且對Android P中的運行時(Android Runtime)進行微調,以此加快Kotlin編寫的應用的運行時間。我們已經在官方文檔中列出了Kotlin代碼片段,並且會在今天發布Kotlin版本的《API參考文檔》。 —— 谷歌開發者
以上所述的幾點鏈接:
還有幾點更新:
- Google 正在逐步限制非SDK 接口的使用:針對不同接口採取不同形式的限制,例如從Android P Beta 開始,調用非SDK 接口將會報錯(部分被豁免的私有API 除外) ;
- Google Play 將要求所有應用在2018 年11 月之前針對Android 8.x Oreo(targetSdkVersion 26 或更高版本)進行更新並在2019 年前提供64 位支持;
接下來就是關於UI/UX 的部分了。
1.4劉海
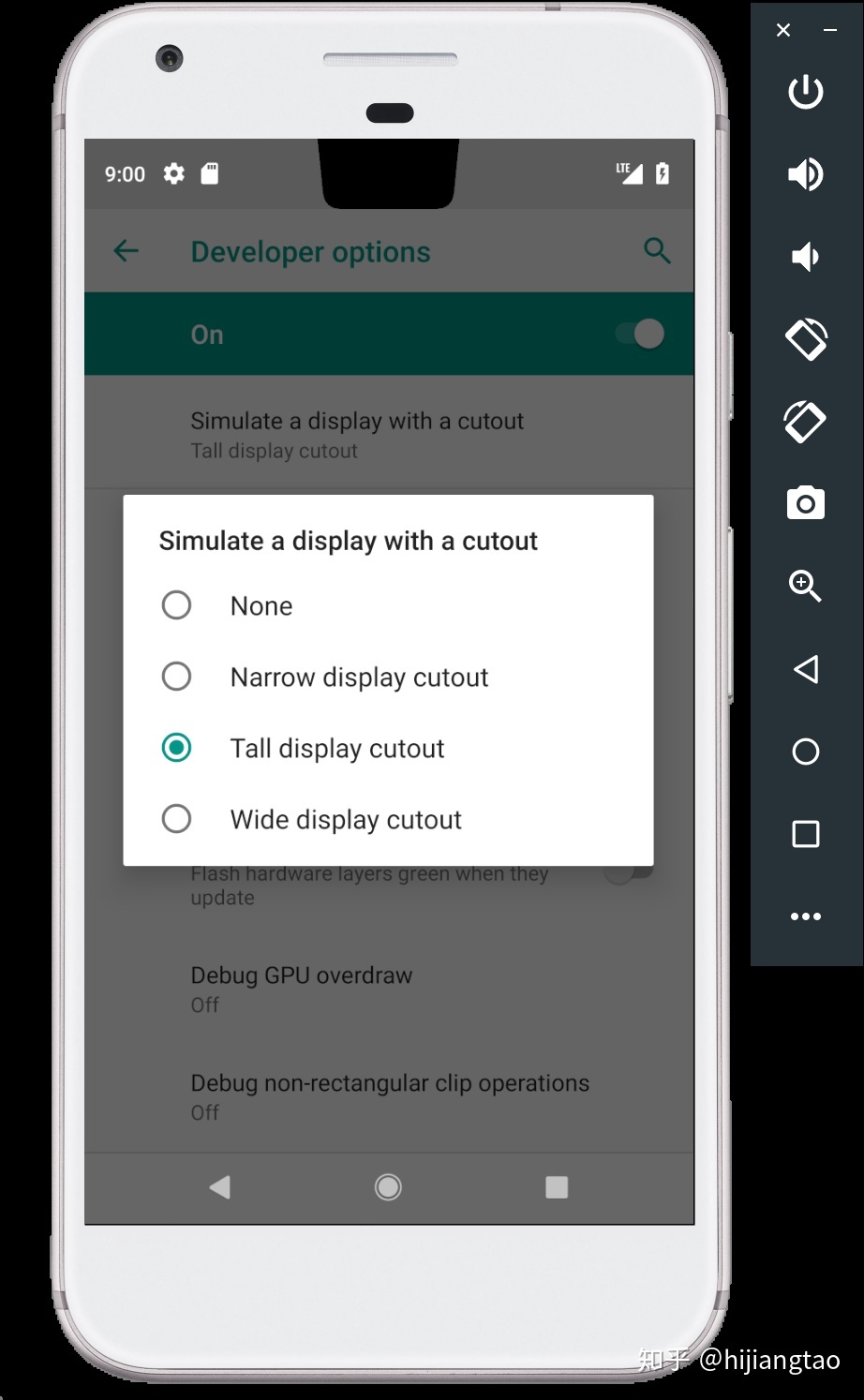
在Google 手機的劉海佈局又叫凹口屏,當下已經有多款機型(未來還會有更多機型)存在劉海設計,且涉及位置也是千奇百怪。所以對你的應用針對凹口屏測試是十分重要的,你可以在Android P Beta的合作夥伴機型上測試,也可以在Android P設備的開發者選項裡打開對凹口屏的模擬,對您的應用做相應測試。

幾點需要注意的地方:
- Status Bar 硬代碼的書寫注意;
- 如何擺放全屏與處理劉海安全區(Google提供有三種全屏展示的API,開發者可按需使用),詳情可參考Exploring Android P: Display Cutouts ;
1.5 Android App Settings
- App Actions :可以出現在Google Assistant、Google Search、All Apps、Smart Text Selection、Google Play等位置,由開發者定義功能與行為、由系統控制顯示方式與時機(比如在下午五點用戶想回家時,在Assistant 中輸入回家,系統可以根據使用習慣建議用戶使用打車功能,但需要注意的是有一個前提——即用戶已經下載了該應用)。

- Slices API :一種顯示remote content的新方式,暫定會出現在Search結果中,但需要注意的是這項功能僅供開發者嚐鮮,確定暫時不會出現在用戶端。

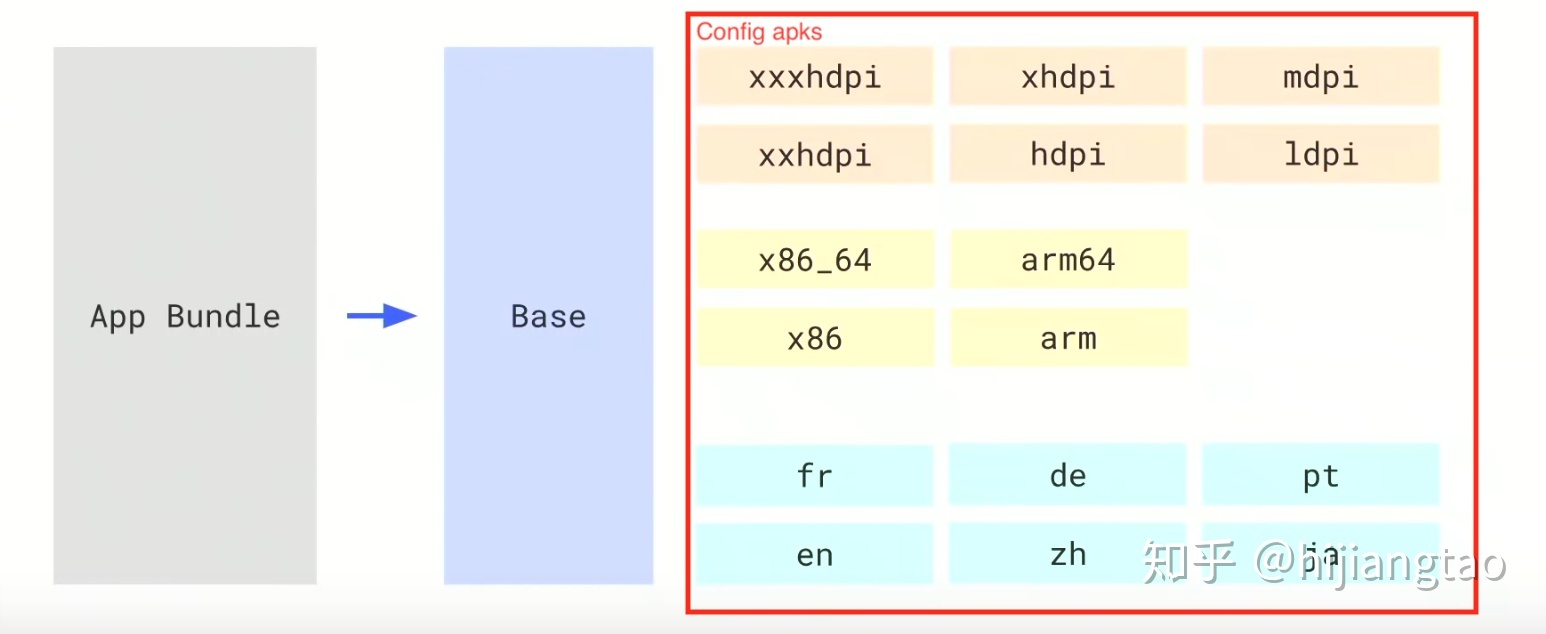
- App Bundle :我看有的文章也把他稱作”Dynamic App”,根據不同用戶環境進行動態構建,把原有經過開發者將所有內容打到一個apk包的過程拆分成Base與其他動態內容,實際觸達用戶端的apk (包含具體CPU 架構、應用語言、針對分辨率配置的資源文件等)具體由Google Play (或其他應用市場)進行構建與分發,其主要的一個目的是為了減少App 體積。當然,由於最後需要讓Google Play 替你進行應用打包,所以應用的簽名是要給到Google Console 的。

示意圖來自[Session] Build the new, modular Android App Bundle
在進一步減少包大小的路上,還有一個實驗功能叫Dynamic features,其主要的一個目的其實是為了不把整個包所有功能第一次都分發給用戶(比如用戶初始不需要的功能),具體介紹見Deliver features on-demand, not at install ;
詳情可參考:
- App Bundle
- Getting started with App Actions (Google I/O '18)
- Android Slices: build interactive results for Google Search (Google I/O '18)
- Integrating your Android apps with the Google Assistant (Google I/O '18)
二、揭秘Material Design
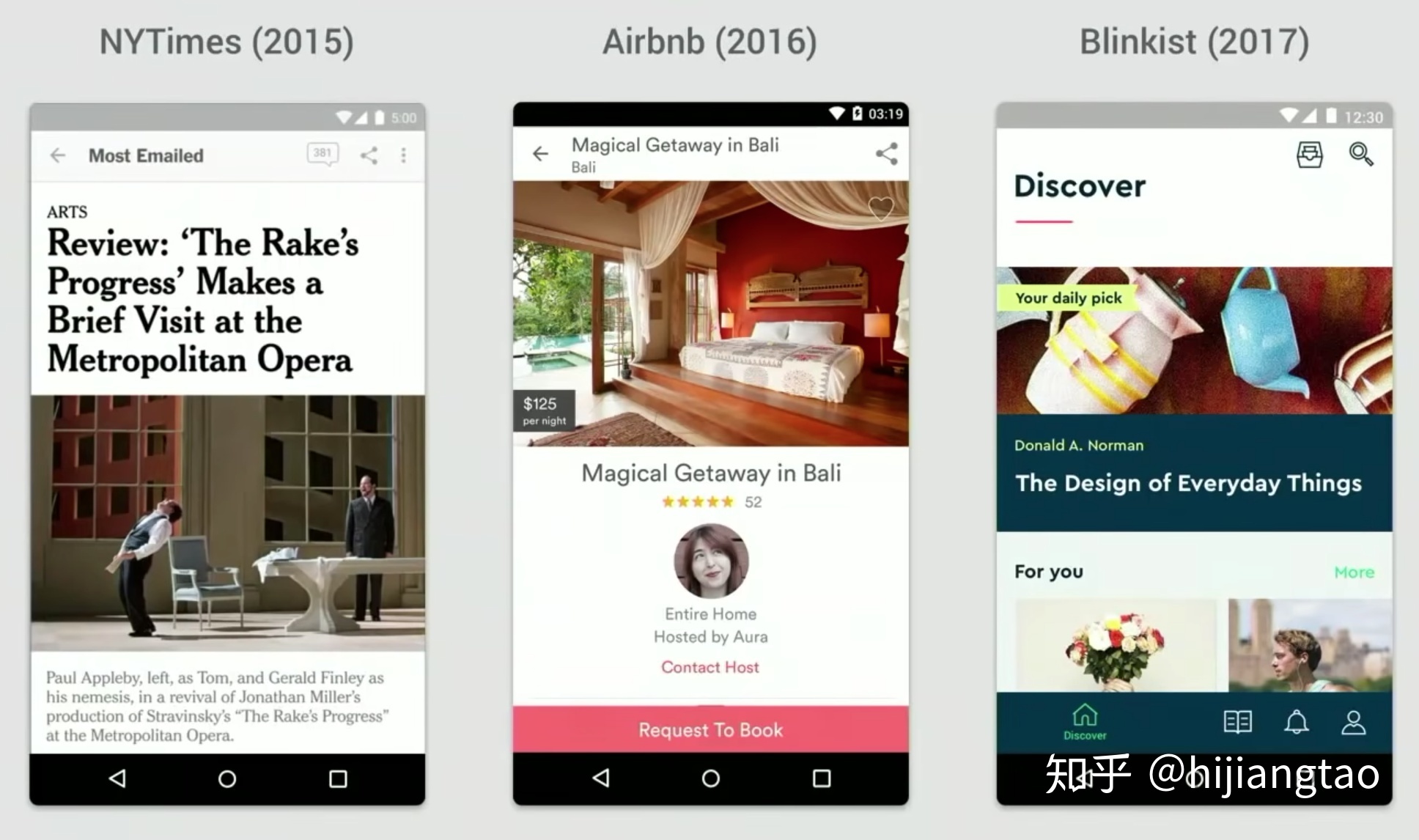
在Google 的設計歷史上曾經存在兩條道路,以Kennedy 代表的Web 方向,Holo 代表的Android 方向,直到Material Design 出現。自從問世以來,Material Design 廣受好評,市場上也能看到很多運用它的影子。

有關Material Design 的內容其實官網已經介紹的很詳細了
- Tangible surfaces - layout
- Paper-like design - color
- Meaningful motion - motion
- Adaptive design - device
當然,如果都是老生常談的內容未免太不Google 了。由於太多應用在開發的過程中採用Material Design 以致很多應用長得實在太像了,沒有了自己的風格。
為了解決這個問題,Google提出了Material Theming,這一部分包含兩個內容,一個是Material Components (這已經開源在GitHub ,並提供有Android, iOS, Web, Flutter四個版本),另一個則是Material Theme Editor 。
Material Design官網https:// material.io/ ,關於這次的引入的新特性可以閱讀Pratik的文章What's new in Material Design?
三、安卓開發之機器學習
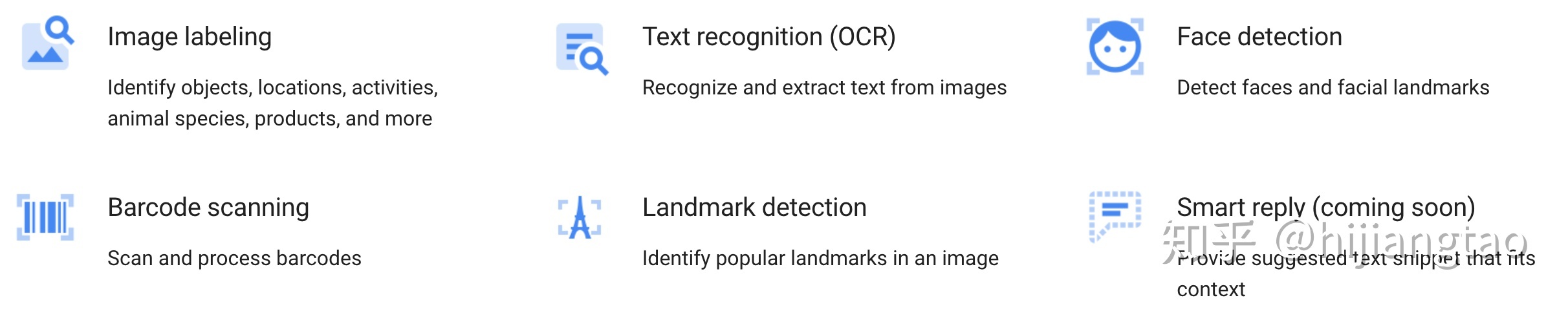
3.1 ML Kit
- 官網https:// developers.google.com/m l-kit/
- 第一點:提供開箱即用的一些API: seamlessly build machine learning into your apps
- 第二點:在移動端進行模型壓縮
讓我們來看一個實際場景。閒魚上的用戶進行商品發佈時需要提供商品圖片,但是肯定會存在很多重複發布的圖片。為了減輕服務器負擔,那麼就需要對圖片進行去重檢測,如果按照往常的思路那麼就需要用戶先把內容傳到服務器,然後服務器進行檢測。在弱網環境下,你可以想像一下那拙計的體驗。 ML Kit 提供的Image labeling API 便可以讓開發者在本地設備上解決這個問題。

3.2 Tensorflow Lite
在Android 8.1 中引入神經網絡API,提供Android 內置的機器學習,在Android P 中又進一步擴展和改進TensorFlow。
Tensorflow Lite文檔請移步https://www. tensorflow.org/mobile/t flite/ .
3.3 Neural Networks API
這是一個介於硬件層和應用層之間的一個手機廠商驅動的API。需要在Android 8.1 以上使用,若遇到不支持的環境則會直接調用CPU/GPU 接口進行加速計算。
四、用AMP/PWA構建現代移動網站
整體來說,此場次分享介紹的新內容不多,所以對AMP/PWA 有所了解的同學可以略過此章節。
作為一家從Web 起步並在主要產品中大量運用Web 技術的科技公司,Google 技術人員表示在他們看來,Web 和Native 一樣重要。分享主題從移動端Web 存在的一些缺陷開始說起,當然這些內容其實你在很多介紹AMP 或者PWA 技術的開篇可能也都看過,例如“如果一個網站加載時間超過三秒,那麼它就會喪失53%的訪問用戶,而其中50%的用戶再也不會回到你的網站”,此處就不做贅述了。總結來看,三個出發點:速度、交互與轉化率。

這場分享其實是為商務準備的,所以Google 還說了他們幾點在新技術上所採取的傾向措施,以此希望推廣這兩項技術有更廣的應用落地。傾向一、Google 爬蟲會優先爬取移動端site;傾向二、Google 排名會將移動端site 的訪問速度作為影響因素之一納入考慮範疇。詳情可見博文https:// webmasters.googleblog.com /2018/03/rolling-out-mobile-first-indexing.html
4.1 AMP
AMP 項目是一個開放源代碼計劃,旨在為所有人打造更好的網絡體驗。其主要組成分為三個部分:
- AMP HTML -為確保可靠性能而具有某些限制的HTML,AMP HTML本質上是使用自定義AMP屬性擴展的HTML;
- AMP JS -一個確保快速渲染AMP HTML網頁的JavaScript庫;
- (Google) AMP Cache - Google AMP Cache是一種基於代理的內容交付網絡,用於交付所有有效的AMP文檔;
AMP 的加速原理體現在三個方面:
- 簡化頁面:通過在開發中加入限制,例如封裝交互,使用更少的JavaScript,In-line CSS 等等;
- 優化數據下載:在外部資源加載時優化圖片尺寸;異步加載,用戶需要的資源會優先出現在屏幕上;
- 緩存頁面:AMP Cache,使用CDN,爬取頁面進行緩存優化,以降低訪問成本;
在應用案例方面,AMP也不僅僅局限於開發者常見的認知——只可運用於簡單的訊息展示類頁面,包括Aliexpress以及http:// Trip.com都已經廣泛採用了AMP技術來優化自身產品的訪問體驗。 Google 想讓大家記住的事情是,規範使用AMP 技術的Web 頁面可以達到“秒開”的效果。
一個頁面運行在線上,必不可少的是統計頁面運行狀態與收集數據的功能。 AMP提供Analytics相關支持,具體可見https://www. ampproject.org/zh_cn/do cs/analytics/analytics_amp 。由於AMP 規範限制使用自定義JavaScript 代碼,Google 允許有困惑的開發者可以到GitHub 上提Feature Issue,他們會認真考慮。
4.2 PWA
有關PWA 是什麼就不做過多介紹了,類似的內容已經非常多了,隨便列舉一些:
- 下一代Web應用模型— Progressive Web App
- 如何看待Progressive Web Apps ?
- Progressive Web Apps: Escaping Tabs Without Losing Our Soul
從Google 在印度瀏覽器市場的統計來看,Web 或者說瀏覽器還具有非常廣泛的增長空間,排名第一的UC 瀏覽器超出Chrome 市場份額不少。 PWA 技術體係可以為移動網站加入更多漸進增強式交互的功能,而從實際落地場景來看,PWA 可以為電商類公司提供一種可能性:通過preload 一些優惠券,在本地進行倒計時與適時的新品發布。提到之前所述的Android P 上對通知面板的更細粒度控制更新,分享者更是戲稱這些在Web 上通過Push 功能早已實現。
整體來看,今年令人興奮的是Apple 對service worker 的態度轉變與實際行動上,但一切都只是個開頭,重點還是關注在幾個關鍵API 上。
來自Google 的幾個數據,但其實不是什麼新鮮事了:
- 54% 用戶在填寫複雜表單時會放棄註冊
- 92% 用戶在忘記密碼時會放棄網站
而利用無縫登入(Credential Management API)來解決這個問題,可以大大提升用戶的Web交互體驗。 API細節見MDN https:// developer.mozilla.org/e n-US/docs/Web/API/Credential_Management_API 。
另一個API叫一點就付款(Payment Request API) ,API細節見W3C https://www. w3.org/TR/payment-reque st/ 。
對於Native 應用來說,用戶可能從應用商店下載你的應用後,就再也不會去更新它了。而這一點在Web 上不是問題,用戶每一次通過URL 連上你的站點,都實在訪問你提供的最新的內容。當然這也是Web 的軟肋之一,強依賴網絡連接狀態。
提一嘴這次分享沒有談到的Web Push,這是一個原理不復雜但應用起來卻很吃力的東西,原因就在於Push Service(GCM/FCM)在國內是不可用的。 UC 的同學在2018 GMTC 上有提到通過客戶端私有Push 通道來實現Web 端的預加載的思路。
頁面服務器通過私有Push通道推送消息給客戶端,客戶端向Web引擎推送消息,Web引擎喚醒SW和触發onpush。頁面處理onpush,提前fetch預加載資源。
詳情可以移步從UC內核角度談談PWA技術在阿里體系的實踐及影響。個人認為閱讀這篇文章比參加這次分享會了解到的PWA 相關內容收穫還要大,哈哈。
對於Push 的具體應用,分享者表示Twitter 已經可以達到一天兩億的Push 量。
在案例介紹方面,當然少不了餓了麼的PWA 改造。除此外,今年Google 在國內新增的一例案例是與ofo 的合作,在Google 與ofo 的合作下,已經實現了基於PWA 的ofo,可以實現掃碼開車。
正如之前所說, Google 一直持有Web 和Android 同樣重要的態度。在Android 提供的功能,Google 努力希望通過瀏覽器將這些能力同樣開放給Web,未來預計開放的Web API 包括藍牙API、硬件加速API 等等。
一個不負責的爆料,PWA 未來將出現在Google Play 中。

五️、Google Play應用市場最佳實踐
最後一個議題和Google Play 有關,但技術上的介紹較少,主要是運營上的一些技巧與經驗,便略去了。
個人公眾號-微信搜索「黯曉」或掃這個二維碼
知乎專欄-初級前端工程師
生活中難免犯錯,請多多指教!

