9個項目助你在2020年成為前端大師!
原文鏈接: https://dev.to/simonholdorf/9...
DEV的年度熱文,讀完覺得不錯,所以翻譯出來供大家參考,個人水平有限,文中可能會有一些翻譯錯誤,可以在評論區指正。
本篇文章一共涉及了9個流行的框架/庫,沒有具體的介紹使用方法,而是給了一些非常棒的實戰教程。
初學者(也許一些有經驗的開發者也是一樣)在讀完官方文檔,想寫一個項目練手的時候不知道做什麼項目好,或是有想法,但是無從下手。那麼這篇文章將會給你帶來很大的幫助。
更多文章可戳: https://github.com/YvetteLau/...
導讀
無論你是編程新手還是經驗豐富的開發人員。在這個行業中,我們不得不一直學習新概念和新語言或是框架,才能跟上快速變化。以React為例—— FaceBook 四年前開源,現在它已經成為了全球JS開發者的首選。但是與此同時,Vue 和Angular 也有自己的追求者。然後是Svelte,Next 和Nuxt.js,Gatsby,Gridsome,quasar 等等,如果你想成為專業的JavaScript 開發人員,你在使用自己熟悉的框架進行開發的同時,還需要對不同的框架和庫有一些了解。
為了幫助你在2020年成為一個前端大神,我收集了9個使用了不同JS框架/庫的項目,你可以去構建或者將他們加入到自己未來的開發計劃中。記住,沒什麼比實際開發一個項目更有幫助。所以,不要猶豫,試著去開發一下。
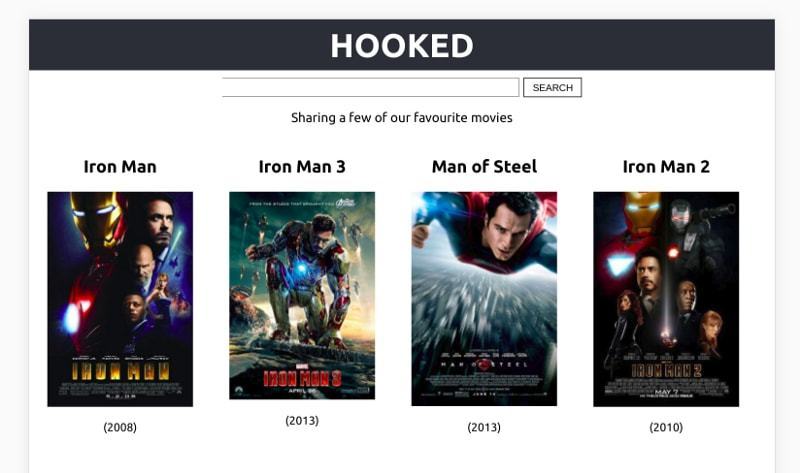
1. 使用React(with hooks)構建一個電影搜索應用
首先,你可以使用React構建一個電影搜索應用。展示如下:

你將學到什麼?
構建這個項目,你可以使用較新的Hook API 來提升你的React 技能。範例項目使用了React組件,很多hooks 以及一些外部的API,當然還有一些CSS樣式。
技術棧/點
- React(Hooks)
- create-react-app
- JSX
- CSS
你可以在這裡看到這個範例項目: https://www.freecodecamp.org/...
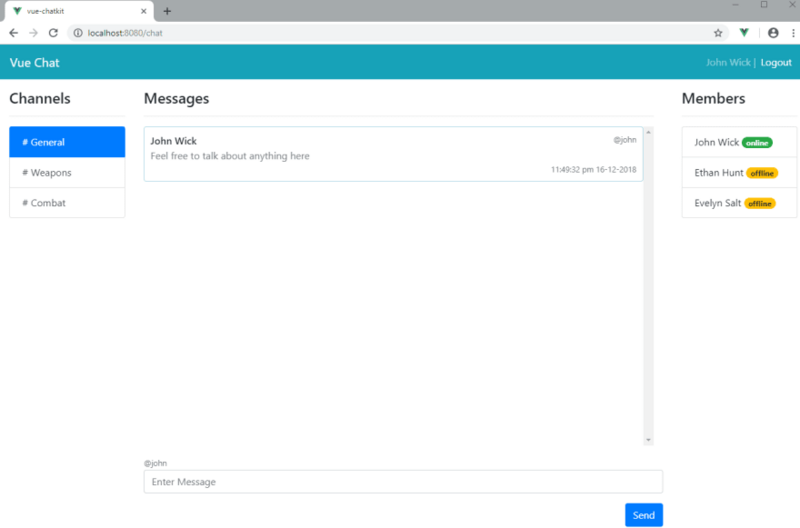
2.使用Vue構建一個聊天應用
另外一個要介紹給你的很棒的項目是使用Vue構建的聊天應用程序。展示如下:

你將學到什麼?
您將學習到如何從頭開始設置Vue應用,創建組件,處理狀態,創建路由,連接到第三方服務,甚至是處理身份驗證。
技術棧/點
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
這真的是一個非常棒的項目,不管是用來學習Vue或者是提升現有的技能,以應對2020年的發展。你可以查看這個教程: https://www.sitepoint.com/pus...
3. 使用Augular8構建一款漂亮的天氣應用
此範例將幫助你使用Google 的Angular 8 來構建一塊漂亮的天氣應用程序:

你將學到什麼?
該項目將教你一些寶貴的技能,例如從頭開始創建應用,從設計到開發,一直到生產就緒部署。
技術棧/點
- Angular 8
- Firebase
- SSR
- 網絡佈局和Flexbox
- 移動端友好&& 響應式佈局
- 深色模式
- 漂亮的用戶界面
對於這個綜合項目,我真正喜歡的是,不是孤立地學習東西,而是從設計到最終部署的整個開發過程。
https://medium.com/@hamedbaat...
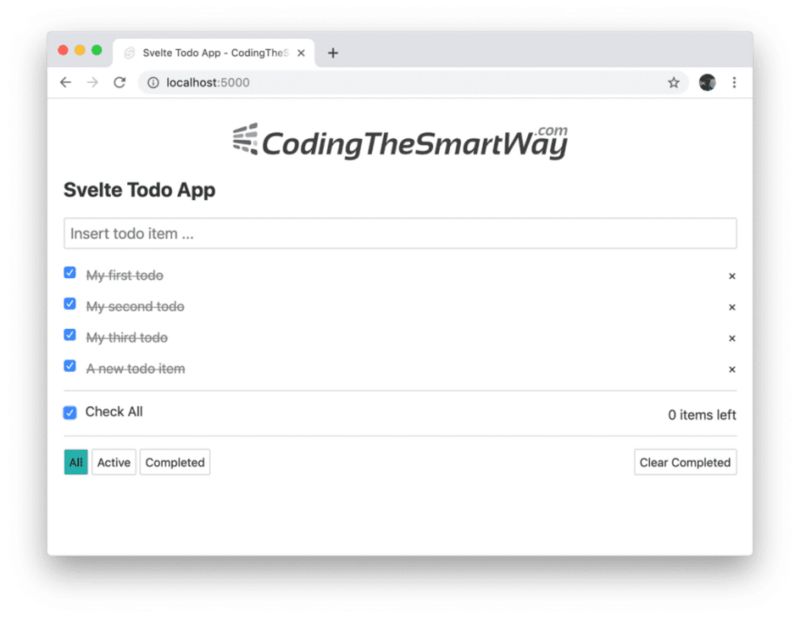
4. 使用Svelte 構建一個To-Do 應用
與React,Vue和Angular相比,Svelte 還很新,但仍是熱門之一。好的,To-Do應用不一定是那裡最熱門的項目,但這確實可以幫助你提高Svelte技能,如下:

你將學到什麼?
本教程將向你展示如何從頭到尾使用Svelte3製作應用。它利用了組件,樣式和事件處理程序。
技術棧/點
- Svelte 3
- Components
- CSS
- ES6語法
Svelte沒有太多優秀的入門項目,這個是我覺得不錯的一個上手項目: https://medium.com/codingthes...
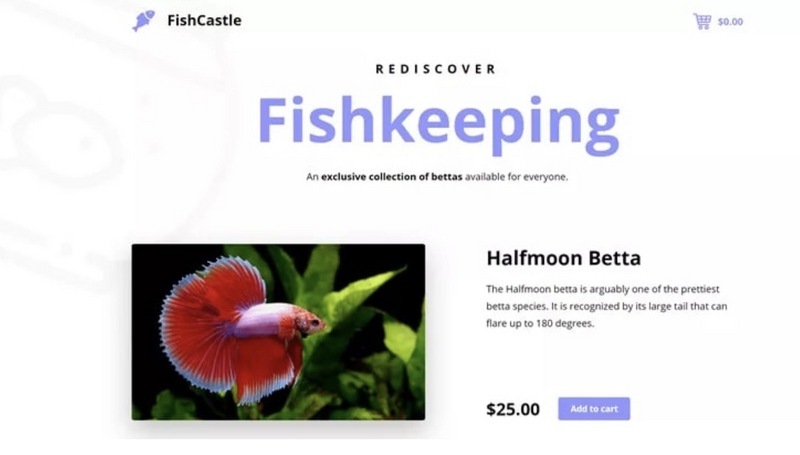
5. 使用Next.js 構建購物車
Next.js 是一個輕量級的React 服務端渲染應用框架,該項目將向你展示如何構建一個如下所示的購物車:

你將學到什麼?
在這個項目中,你將學習如何設置Next.js 的開發環境,創建新頁面和組件,獲取數據,設置樣式並部署一個next 應用。
技術棧/點
- Next.js
- 組件和頁面
- 數據獲取
- 樣式
- 部署
- SSR和SPA
你可以在此處找到該教程: https://snipcart.com/blog/nex...
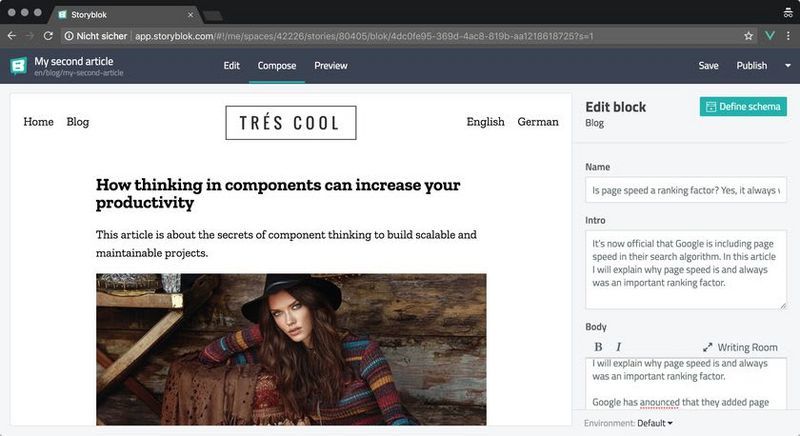
6. 使用Nuxt.js 構建一個多語言部落格網站
Nuxt.js 是Vue 服務端渲染應用框架。你可以創建一個如下所示的應用程序:

你將學到什麼?
這個範例項目從初始設置到最終部署一步一步教你如何使用Nuxt.js 構建一個完整的網站。它使用了Nuxt 提供的許多出色功能,如頁面和組件以及SCSS樣式。
技術棧/點
- Nuxt.js
- 組件和頁面
- Storyblok模塊
- Mixins
- Vuex
- SCSS
- Nuxt中間件
這個項目包含了涵蓋了Nuxt.js 的許多出色功能。我個人很喜歡使用Nuxt 進行開發,你應該嘗試使用它,這將使你成為更好的Vue 開發人員! https://www.storyblok.com/tp/...
除此之外,我還找到了一個B站的視頻: https://www.bilibili.com/vide...
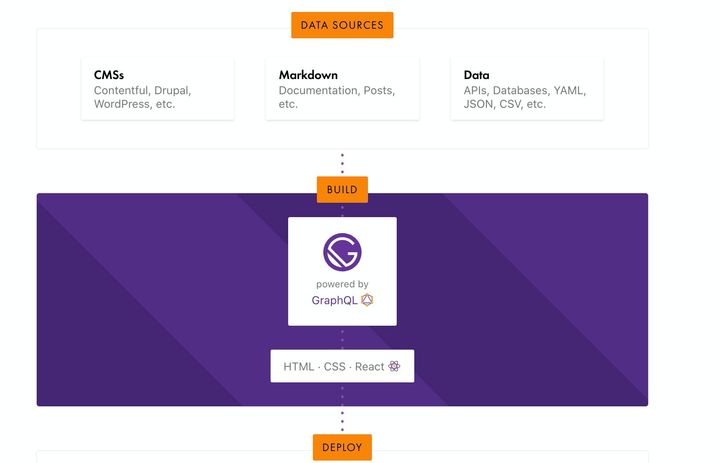
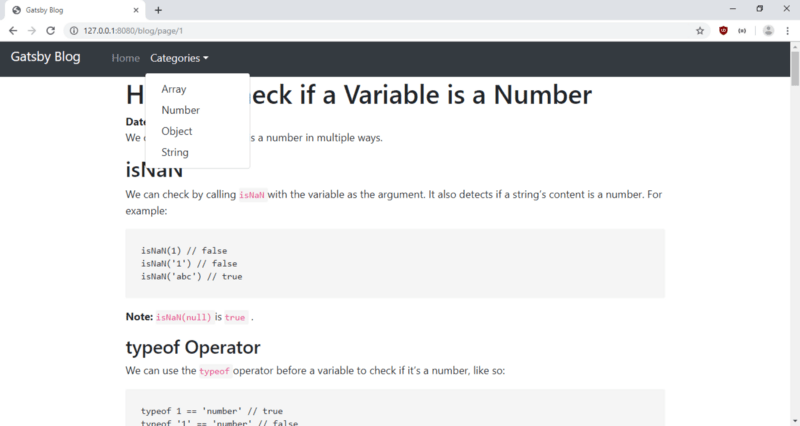
7. 使用Gatsby 構建一個部落格
Gatsby是一個出色的靜態站點生成器,它允許使用React作為渲染引擎引擎來搭建一個靜態站點,它真正具有現代web應用程序所期望的所有優點。該項目如下:

你將學到什麼?
在本教程中,你將學習如何利用Gatsby 構建出色的部落格。
技術棧/點
- Gatsby
- React
- GraphQL
- Plugins & Themes
- MDX / Markdown
- Bootstrap CSS
- Templates
如果你想創建部落格,這個範例教你如何利用React 和GraphQL 來搭建。並不是說Wordpress 是一個不好的選擇,但是有了Gatsby ,你可以在使用React 的同時創建高性能站點!
https://blog.bitsrc.io/how-to...
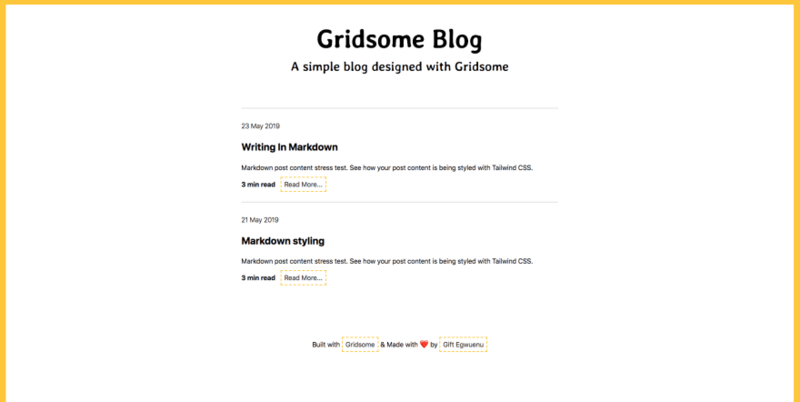
8. 使用Gridsome 構建一個部落格
Gridsome 和Vue的關係與Gatsby 和React 的關係一樣。 Gridsome 和Gatsby 都使用GraphQL 作為數據層,但是Gridsome 使用的是VueJS。這也是一個很棒的靜態站點生成器,它將幫助您創建出色的部落格:

你將學到什麼?
該項目將教你如何使用Gridsome,GraphQL 和Markdown 構建一個簡單的部落格,它還介紹瞭如何通過Netlify 部署應用程序。
技術棧/點
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
當然,這不是最全面的教程,但涵蓋了Gridsome 和Markdown 的基本概念,可能是一個很好的起點。
https://www.telerik.com/blogs...
9.使用Quasar 構建一個類似SoundCloud 的音頻播放器
Quasar 是另一個Vue 框架,也可以用於構建移動應用程序。在這個項目中,你將創建一個音頻播放器應用程序,如下所示:

你將學到什麼?
不少項目主要關注Web應用程序,但這個項目展示瞭如何通過Quasar 框架創建移動應用程序。你應該已經配置了可工作的Cordova 設置,並配置了android studio / xcode。如果沒有,在教程中有一個指向quasar 網站的鏈接,在那裡你可以學習如何進行設置。
技術棧/點
- Quasar
- Vue
- Cordova
- Wavesurfer
- UI Components
一個展示了Quasar在構建移動應用程序方面的強大功能的小項目: https://www.learningsomething...
總結
本文展示了你可以構建的9個項目,每個項目專注於一個JavaScript框架或庫。現在,你可以自行決定:使用以前未使用的框架來嘗試一些新的東西或是通過做一個項目來提升已有的技能,或者在2020年完成所有項目?
原作者姓名:劉小夕<br>原出處:segmentfault
原文鏈接: 人類身份驗證- SegmentFault