如何掌握React 的秘密武器:Gatsby
Dennis Brotzky原作, New Frontend翻譯,LeanCloud經授權轉載。
Narative一開始就是Gatsby粉,我們用它為自己和客戶搭建靈活、高性能的產品。鑑於社區對Gatsby 的興趣越來越濃,我們想寫些東西,希望有助於大家掌握這個不可思議的強大工具。
這篇文章將解釋Gatsby 的生命週期,包括Gatsby 的特定文件的用途。
我之前學習Gatsby 的時候面臨的一項挑戰是理解Gatsby 的生命週期。我在學習React 的時候接觸到了組件生命週期的概念,但當我開始學習Gatsby 後又感茫然。我記得當時看了很多代碼樣例倉庫,每個項目中都看到一些Gatsby 的特定文件,於是就有了這些疑問:「這些文件是做什麼的?默認的初始化工具為什麼要生成gatsby-node. js、gatsby-browser.js、gatsby-ssr.js?我可以刪掉這些文件嗎?」
Gatsby的工作機制
想要理解這些文件的用途,首先需要理解Gatsby 的工作機制。 Gatsby 是一個靜態站點生成器,從你提供的來源拉取數據,據此生成網站或應用。
開發Gatsby 項目需要安裝Node,以便運行相應的引導和構建過程。 Gatsby 使用Webpack 構建項目,然後運行開發服務。
第一步<br>每次運行gatsby develop都會有一個引導過程,引導階段會觸發大約20個事件,包括校驗gatsby-config.js,構建站點數據圖式和頁面。例如,Gatsby 會在引導階段創建頁面。如果想要深入了解引導階段的20個事件, Swyx分享了一個非常棒的Gist列舉其中細節。
第二步<br>構建過程很像引導過程,區別在於會運行用於生產環境的優化,以及輸出可供部署的靜態文件。可以類比React 應用的生產模式和開發模式。
第三步<br>最後,部署生成文件之後,Gatsby的生命週期延續到瀏覽器。 Gatsby 生成的靜態站點在初次加載後會轉變為web 應用。
敲黑板,劃重點,Gatsby的生命週期分為三個主要階段:
- 引導
- 構建
- 瀏覽器
這三個階段構成了Gatsby 的生命週期。
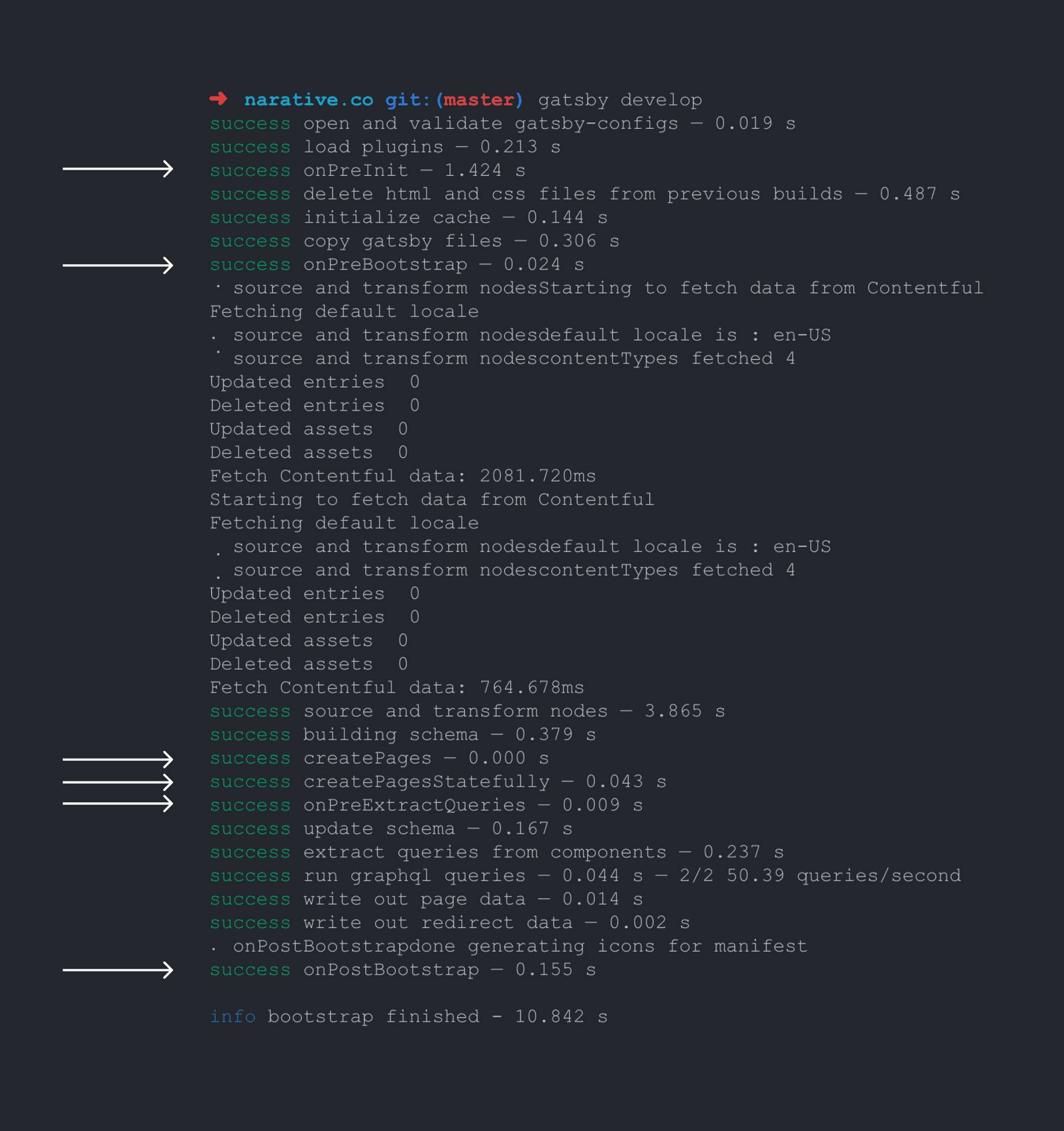
運行gatsby develop時能看到部分生命週期

運行gatsby develop 的截屏
如果你熟悉React 及其組件的生命週期,那麼Gatsby 的生命週期幾乎算是同一概念。像React 生命週期一樣,Gatsby 提供了供開發者使用的鉤子。 gatsby-node.js、gatsby-browser.js、gatsby-ssr.js之類的Gatsby特定文件就涉及到這些生命週期鉤子。
Gatsby特定文件的用途
gatsby-config.js
所有的站點配置項都放在這裡,包括插件、元數據、polyfill。這個文件是你應用的藍圖,展示了Gatsby 的一大亮點——強大的插件系統。運行gatsby develop 和gatsby build 時首先讀取和校驗的文件就是gatsby-config.js。
源碼插件、圖像插件、離線支持、樣式選項、站點元數據等配置都在gatsby-config.js 中。
gatsby-node.js
Gatsby 在開發和構建的過程中會運行Node 進程,使用Webpack 打包文件,並運行一個支持熱重載的服務。 Gatsby 使用Node 加載插件、檢查緩存、引導站點、創建數據圖式和頁面、處理一些配置和數據管理任務。
引導和構建階段的事件都包括在gatsby-node.js 中。也就是說,如果你想要基於某個來源插件的數據動態創建頁面,或者修改Gatsby 的Webpack 和Babel 配置,那麼就應該編輯gatsby-node.js。
例如,如果你希望手動移動某些文件,例如Netlify _redirects 文件,那麼你可以修改gatsby-node.js 文件的onPostBuild 部分。
就我個人的經驗而來,我的大部分時間都花在gatsby-node.js 上,處理數據或是創建頁面。這個文件很快會變成你整個網站的關鍵所在。
gatsby-node.js 鉤子的例子:
- createPages
- onCreateBabelConfig
- onCreateWebpackConfig
- onPostBuild
gatsby-ssr.js
說到服務端渲染,你可能會設想這樣一個場景:服務器根據收到的請求動態創建頁面並發給客戶端。 Gatsby 不這麼做,但它確實屬於服務端渲染——它會在構建時生成所有頁面。
gatsby-ssr.js 負責處理生命週期這一階段的鉤子。就我的經驗而言,大部分情況下包括在生成的輸出中插入CSS、HTML、Redux 狀態訊息。例如,如果你想要插入第三方的JavaScript(比如活動追踪代碼或是用於統計請求的像素),那麼可以在gatsby-ssr.js 的onRenderBody 鉤子中加入。
gatsby-ssr.js 鉤子的例子:
- onPreRenderHTML
- onRenderBody
- replaceRenderer
gatsby-browser.js
Gatsby 生成的靜態站點在初次加載後會轉變為動態應用,也就是說你可以基於靜態站點搭建web 應用。 gatsby-browser.js 提供了方便的鉤子,供你處理應用加載、路由更新、service worker 更新、滾動定位等需求。
在靜態站點加載之後的一切都可以通過gatsby-browser.js 的鉤子處理。就我創建的應用而言,gatsby-browser.js 主要用於記錄路由歷史、滾動定位、發送統計事件。
gatsby-browser.js 鉤子的例子:
- onClientEntry
- onRouteUpdate
- onServiceWorkerInstalled
- registerServiceWorker
- shouldUpdateScroll
結語
Gatsby 的核心是React,提供了類似的API 模式——生命週期。生命週期讓開發者可以通過特定的鉤子訪問站點處理的關鍵時刻。例如,添加統計功能可以通過瀏覽器階段的onClientEntry 鉤子完成。 Gatsby 保留了特定的文件名,作為開發者訪問生命週期每個階段的入口:gatsby-node.js、gatsby-ssr.js、gatsby-browser.js。
如果不利用Gatsby 的生命週期,除了基本的配置以外無法定制和修改你的項目,那將是非常死板、糟糕的開發體驗。


