前端開發越發複雜,你是否需要低代碼平臺?
大家好,我是為廣大程式師兄弟操碎了心的小編,每天推薦一個小工具/源碼,裝滿你的收藏夾,每天分享一個小技巧,讓你輕鬆節省開發效率,實現不加班不熬夜不掉頭髮,是我的目標!
低代碼最近一兩年炒得非常火,很多低代碼平臺都頻繁出現,所以今天小編推薦一款低代碼前端框架——amis,amis使用 JSON 配置來生成頁面,可以節省頁面開發工作量,極大提升開發前端頁面的效率。
開源協定
使用 Apache-2.0 開源許可協定
連結位址

為什麼要做amis?
在經歷了十幾年的發展後,前端開發變得越來越複雜,門檻也越來越高,要使用當下流行的UI元件庫,你必須懂 npm webpack 、、、 react/vue 必須熟悉 ES6 語法,最好還了解狀態管理,比如 Redux ,如果沒接觸過函數式程式設計,光入門都很費勁,而入門之後會發現它還有巨大的生態,很多功能相似,挑選成本高。
用 JSON 寫頁面有什麼好處
為了實現用最簡單方式來生成大部分頁面,amis的解決方案是基於 JSON 來配置,它的獨特好處是:
- 不需要懂前端:在百度內部,大部分amis使用者之前從來沒寫過前端頁面,也不會
JavaScript,卻能做出專業且複雜的後檯介面,這是所有其他前端 UI 庫都無法做到的; - 不受前端技術更新的影響:百度內部最老的amis 頁面是 4 年多前創建的,至今還在使用,而當年的
Angular/Vue/React版本現在都廢棄了,當年流行的Gulp也被Webpack取代了,如果這些頁面不是用amis,現在的維護成本會很高; - 享受amis的不斷升級:amis 一直在提升細節交互體驗,比如表格首行凍結、下拉框大數據下不卡頓等,之前的 JSON 配置完全不需要修改;
- 可以 完全 使用可視化頁面編輯器來製作頁面:一般前端可視化編輯器只能用來做靜態原型,而amis 可視化編輯器做出的頁面是可以直接上線的。
amis 不適合做什麼?
使用 JSON 有優點但也有明顯缺點,在以下場合並不適合 amis:
- 大量定製 UI:JSON 配置使得 amis 更適合做有大量常見 UI 元件的頁面,但對於面向普通客戶(toC)的頁面,往往追求個人化的視覺效果,這種情況下用 amis 就不合適,實際上絕大部分前端 UI 元件庫也都不適合,只能定製開發。
- 極為複雜或特殊的交互:
- 有些複雜的前端功能,比如 可視化編輯器,其中有大量定製的拖拽操作,這種需要依賴原生 DOM 實現的功能無法使用amis。
- 但對於某些交互固定的領域,比如圖連線,amis 後續會有專門的元件來實現。
範例截圖
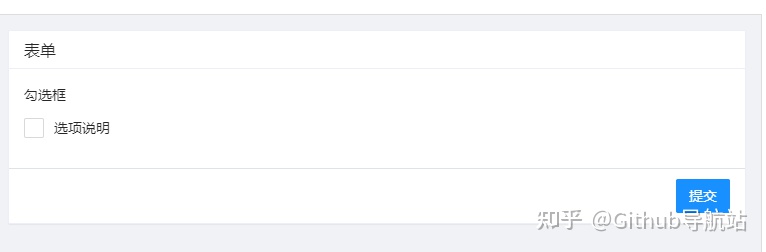
表單


Checkbox 勾選框


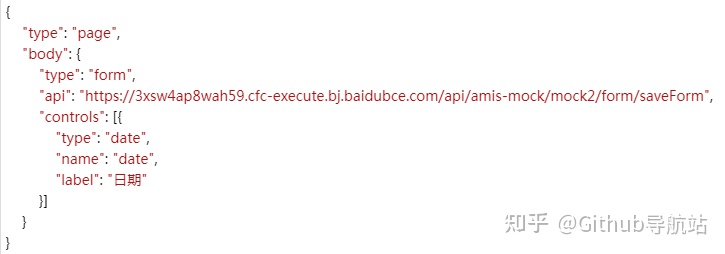
日期


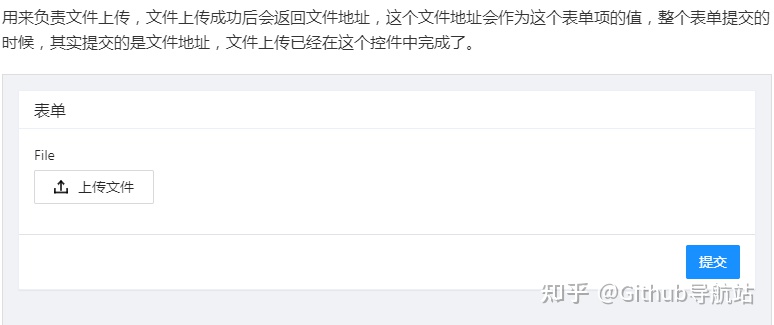
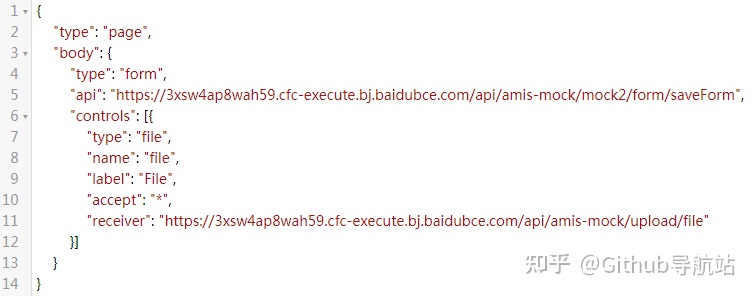
檔上傳


List 清單


富文本編輯器


Switch開關


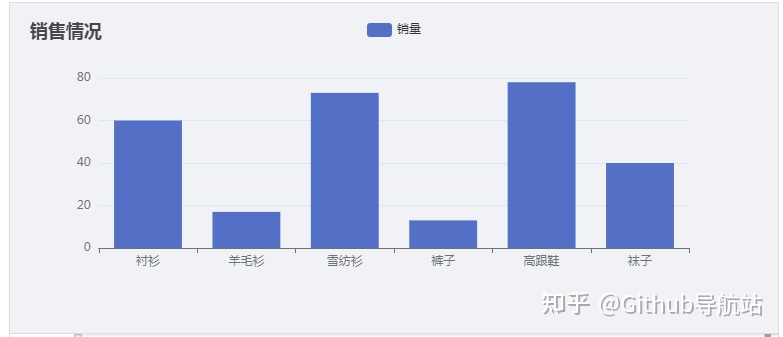
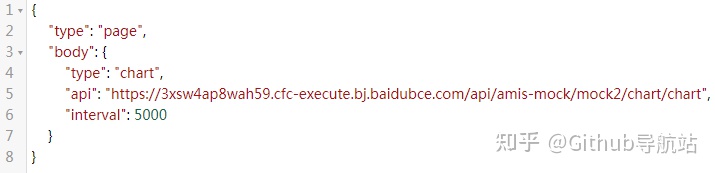
圖表


Cards卡片組

結尾
本期就分享到這裡,我是小編南風吹,專注分享好玩有趣、新奇、實用的開源專案及開發者工具、學習資源! 希望能與大家共同學習交流。


