如何監控網頁的卡頓?
要監控網頁的卡頓,我們必須從FPS 說起。
FPS 是來自視頻或者遊戲裡的概念,即是每秒的幀數,代表視頻或者遊戲的流暢度,俗話說,就是“不卡”。
那在前端開發領域,網頁的FPS 是什麼呢?
什麼是網頁的FPS?
網頁內容在不斷變化之中,網頁的FPS 是只瀏覽器在渲染這些變化時的幀率。幀率越高,用戶感覺網頁越流暢,反之則會感覺卡頓。
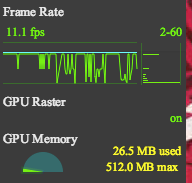
在Chrome中可以通過開發者工具查看網頁的FPS :

注意,網頁不是隨時都需要,該工具看到的是每次更新是FPS值。
最優的幀率是60,即16.5ms 左右渲染一次。
通過Chrome 或者Firfox 等的性能工具也可以查看瀏覽器的幀率:

綠色的直方圖即代表在頁面重新繪製時的幀率,Frames為每一幀渲染所花的時間。
另外一種給出網頁FPS 的方式
FPS extension是Chrome的一個擴展,可以顯示當前網頁的FPS值,即頁面是否卡頓。

這種工具獲取頁面FPS的方式與瀏覽器自身給出的方式不同,沒有採用瀏覽器原生的API( 正在製定),這類工具獨闢蹊徑,通過瀏覽器的requestAnimationFrame API (可以使用setInterval polyfill)來實現。
代碼類似:
varlastTime=performance.now();varframe=0;varlastFameTime=performance.now();varloop=function(time){varnow=performance.now();varfs=(now-lastFameTime);lastFameTime=now;varfps=Math.round(1000/fs);frame++;if(now>1000+lastTime){varfps=Math.round((frame*1000)/(now-lastTime));frame=0;lastTime=now;};window.requestAnimationFrame(loop);}代碼摘自淘寶前端團隊的《無線性能優化:FPS測試》 。
通俗地解釋就是,通過requestAnimationFrame API 來定時執行一些JS 代碼,如果瀏覽器卡頓,無法很好地保證渲染的頻率,1s 中frame 無法達到60 幀,即可間接地反映瀏覽器的渲染幀率。關於requestAnimationFrame API的細節,可以參看MDN上的文檔。
如何監控網頁的卡頓?
首先為什麼要監控?比如在全民直播,我們必須重視用戶在觀看視頻的體驗,任何網頁或者播放器的卡頓都會讓用戶抓狂。所以必須監控起來,以此來指導優化。
最後,回到本文的主題,如何監控網頁的卡頓呢?
以全民直播的方式為例,使用FPS extension 類似的方式,每秒中計算一次網頁的FPS 值,獲得一列數據:
...6,8,11,29,60,58,46,57,57,57,44,59,51,54,0,31,58,56,41,52,51,17,22, 34 ,51,48,26,26,49,59,59,59,59,52,52,0,45,58,60,59,60,21...
然後通過通用的日誌通道上報到大數據平台進行分析即可。
那如何通過FPS 確定網頁存在卡頓呢?按照我們對卡頓的觀察,連續出現3個低於20的FPS即可認為網頁存在卡頓。
functionisBlocking(fpsList,below=20,last=3){varcount=0for(vari=0;i<fpsList.length;i++){if(fpsList[i]&&fpsList[i]<below){count++;}else{count=0}if(count>=last){returntrue}}returnfalse}當然這只是一種經驗,但可以作為相對的度量。
通過這種方式,我們得到了網頁卡頓的統計數據:

接下來,就可以針對卡頓的問題,在有數據支持的情況下進行優化我們的網頁了!
給大家推薦個活躍的開發者社區:掘金是面向程序員的的技術社區,從大廠技術分享到前端開發開發最佳實踐,來掘金你不會錯過任何一個技術乾貨。