2018 Web 開發者路線圖
文本編譯自Roadmap to becoming a web developer in 2018 。原作者Kamran Ahmed解釋說做這個路線圖的原因是為了給一個他認識的老教授使用,分享給在校的大學生們,讓他們對Web開發者這個職業有一個清晰的認識。
如果你還是一個學生,或者一個入門的Web 開發者,也許躊躇滿志,想做一番事業,只是對這個職業略感迷茫,新技術層出不窮,何去何從,希望下面這個四個路線圖能夠為你所用。
Web 開發者的3個方向
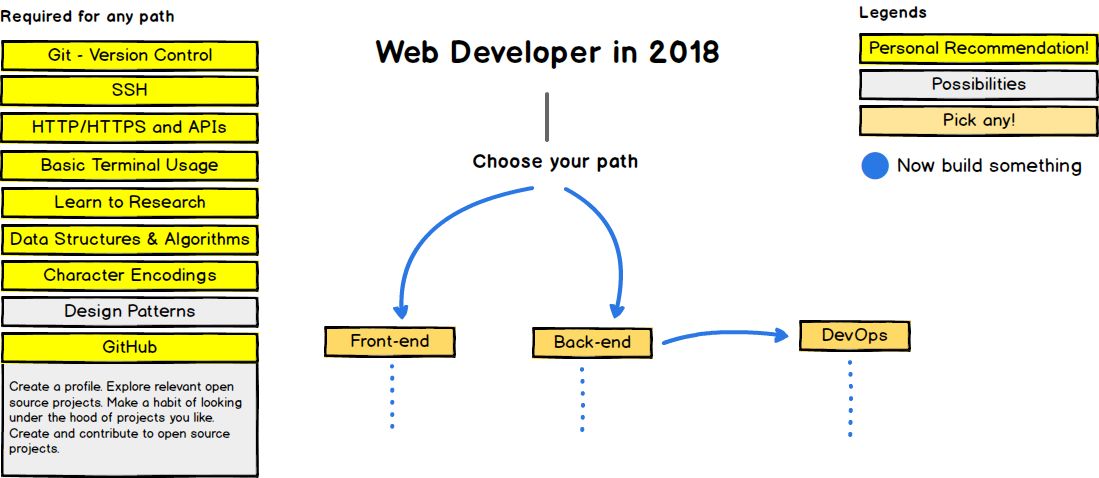
Web 開發者的三方方向分別為前端開發、後端開發和運維。

- 黃色:推薦;
- 灰色:盡可能學習;
- 橙色:任選其一。
可以看到,作為Web 開發者,不管從事什麼職位,下面這些技能點是必須掌握的:
- Git,代碼版本管理,外刊君推薦閱讀progit這本書;
- SSH;
- HTTP/HTTPs 和API,想要真正成為一名Web 開發者,對HTTP 協議的了解是必不可少的;
- 基礎命令行的使用;
- 學會鑽研,養成碰到問題,通過自我學習的方式來尋找問題的解決方案,這一點有尤其重要;
- 數據結構和算法,相信在通常的大學計算機學科這兩門課都是要學習的;
- 字符編碼;
- Github,Github(包括Google、Stack Overflow)是Web 開發者的寶礦,好好利用。
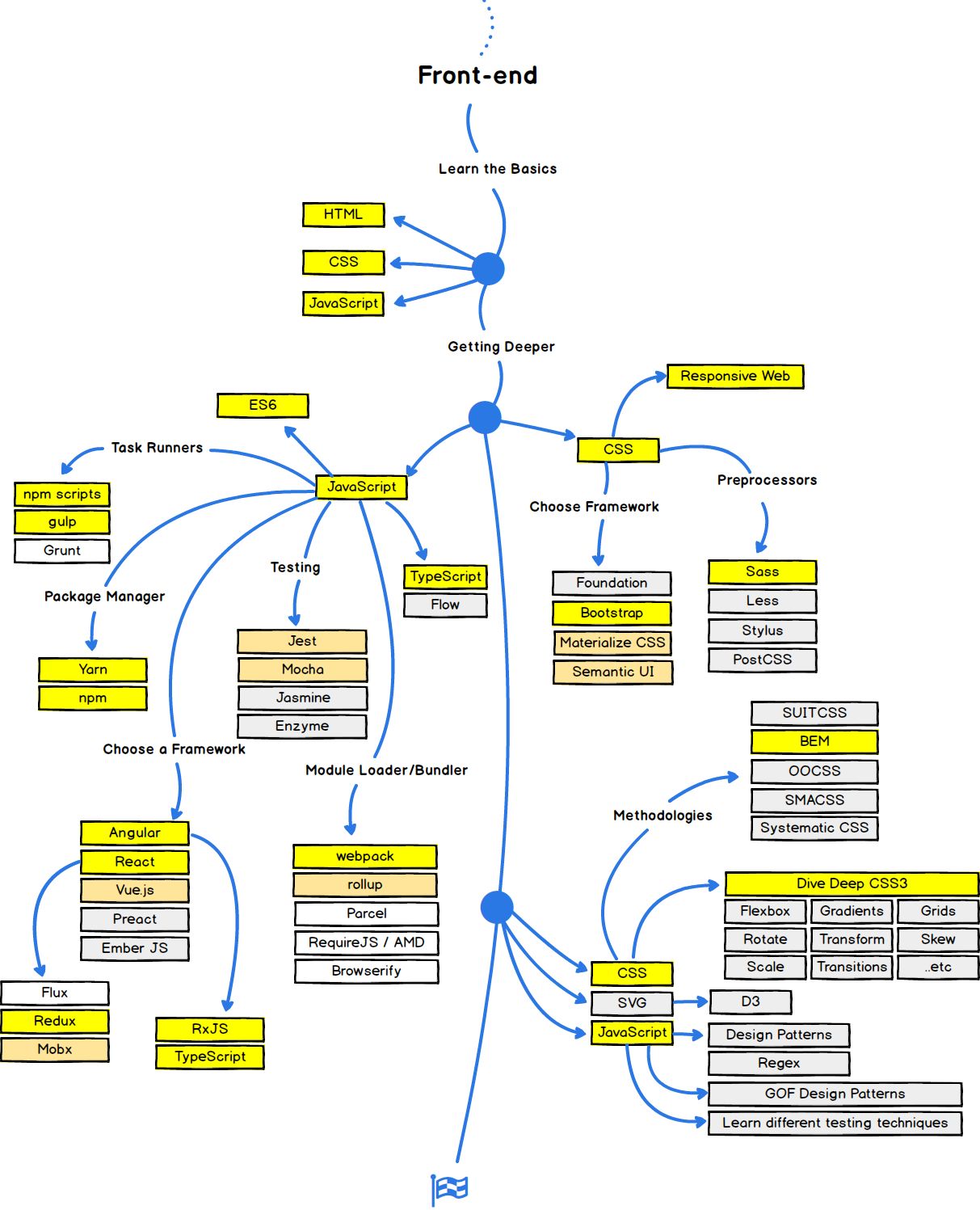
前端開發
隨著前端技術的不斷發展,原來流行的一些技術已經不再出現在下面這個圖中。

外刊君劃出一些自己認為的重點:
- HTML;
- CSS 本尊和CSS3+;
- JavaScript 本尊和ES6+;
- React、Angular 或者Vue;
- Webpack 和gulp;
- Node.js 體系(包括Node.js 服務端開發,npm 等)。
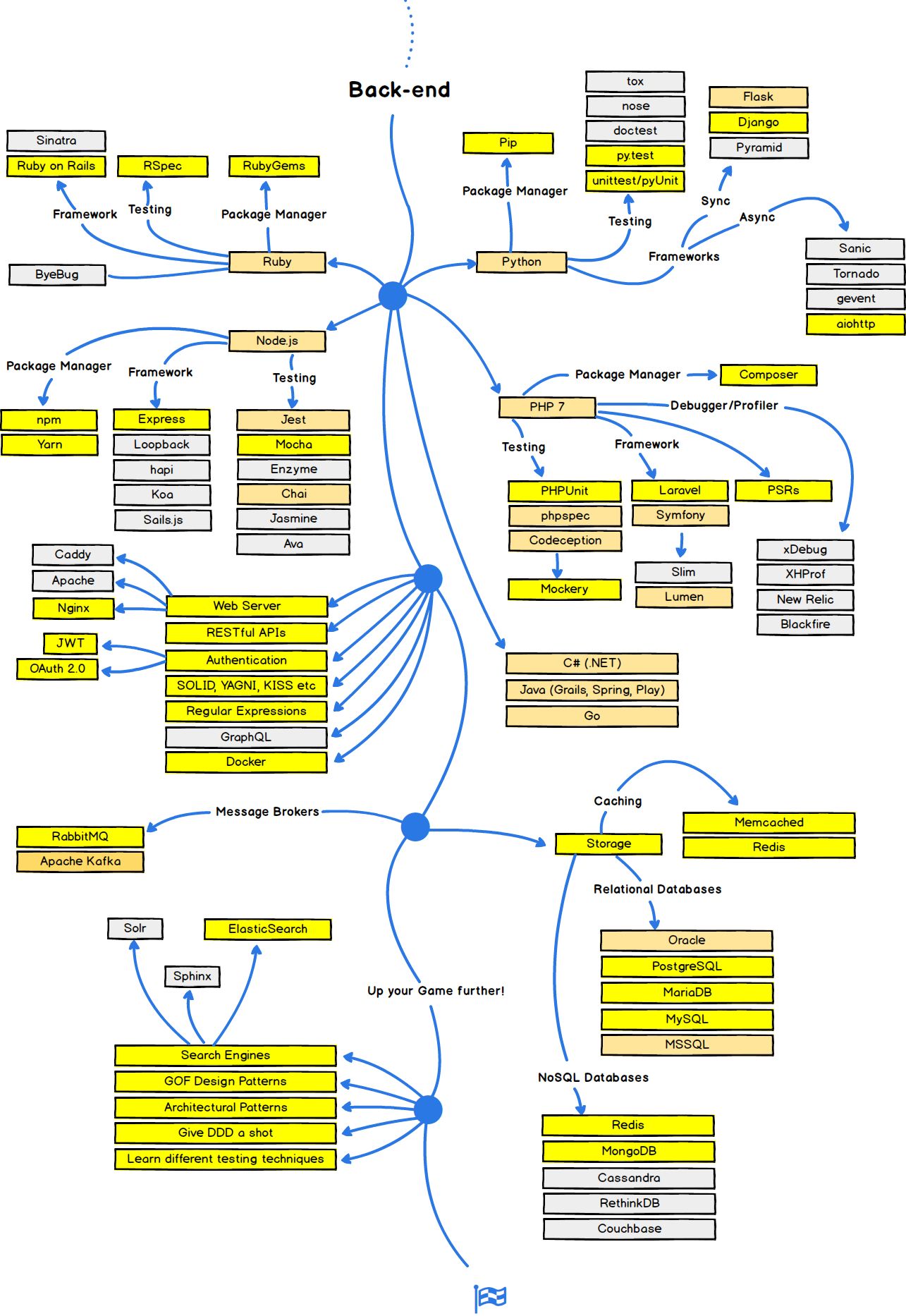
後端開發
原作者Kamran Ahmed 推薦大家學習Node.js 或者PHP 7,他也喜歡Go,再者則是Ruby。

不過從台灣的國情出發,以及從在各個領域取得的成績和積累來看,Java 應該排在前列;除了語言的部分,就是本圖中的其他黃色部門的學習都很重要,都是構建大型Web項目,豐富的功能所不可或缺的技能。
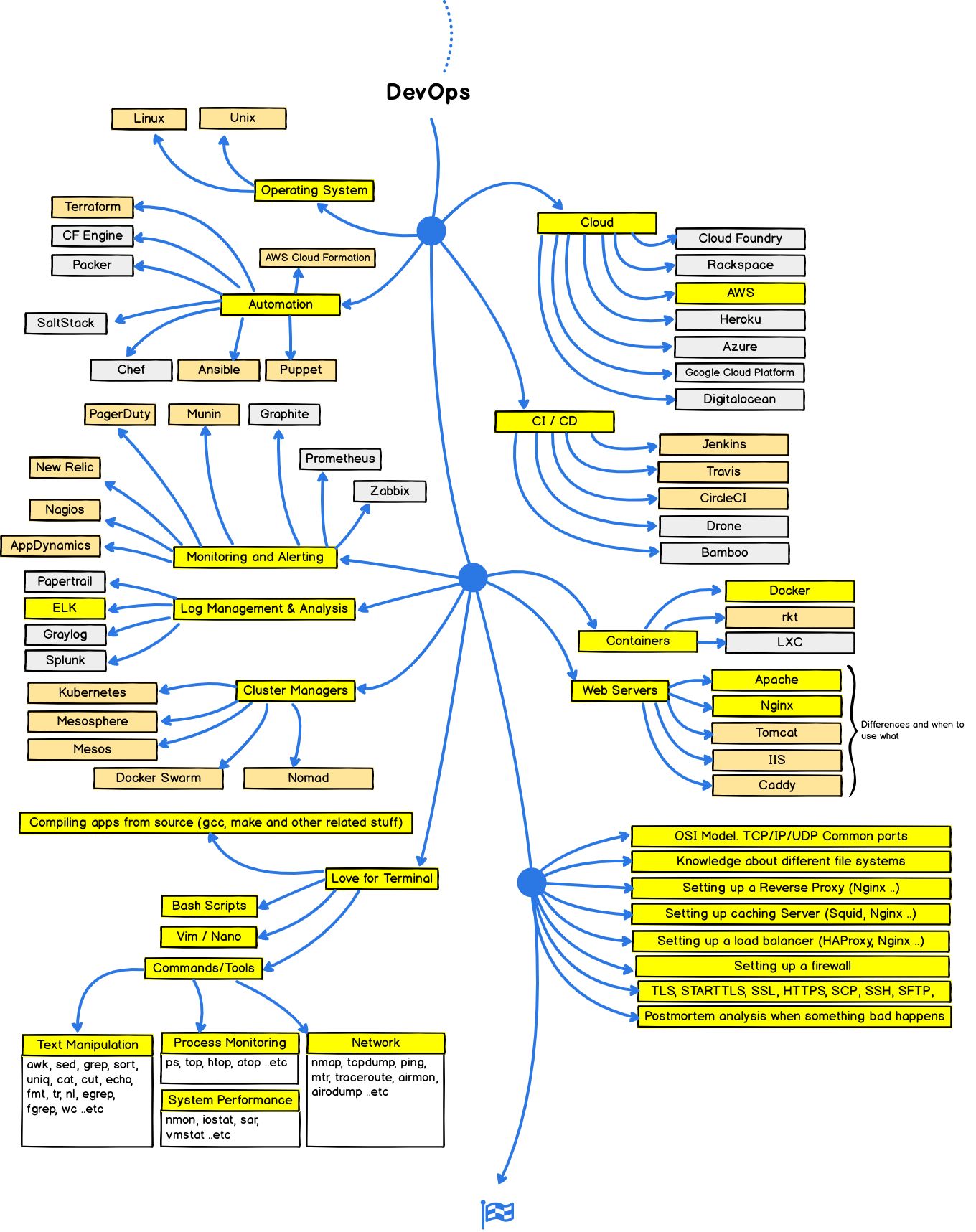
運維開發
在中型以上的公司,運維體系的建設必不可少,是快速開發和發布的保證,是線上服務穩定,用戶體驗提升的基石。

總結
感謝Kamran Ahmed為我們提供了一個清晰且與時俱進的路線圖,如果你的老司機有新的點子或者建議,可以到Github上提交PR給原作者,完善這些路線圖。
如果你Web 馬路上的萌新,也選定自己的一個方向,行動起來,在2018年順利摘取小藍旗,實現自己的人生目標吧。
好了,外刊君仔細看了一下這些路線圖,雖然知道七七八八,還是有很多很多得學習起來,看書去了。