Google搜索演算法要調整了! 這次增加的部分以前最易被忽略......
所謂網站速度,是指包括頁面載入速度、頁面交互時間、視覺穩定性等指標組成的,使用者對網站綜合的感知速度。
本次Google搜索演算法將有什麼調整?
從今年5月開始,Google將把網頁體驗指標列入Google搜索排名考量指標中。 Google表示將通過全新方式,在 Google 搜尋結果中突出顯示網頁體驗良好的頁面。 這次是第一次正式將網頁體驗指標加入到排名演算法中。 以往單純靠堆砌頁面文字提升自然搜索排名的做法,收效將越來越差。
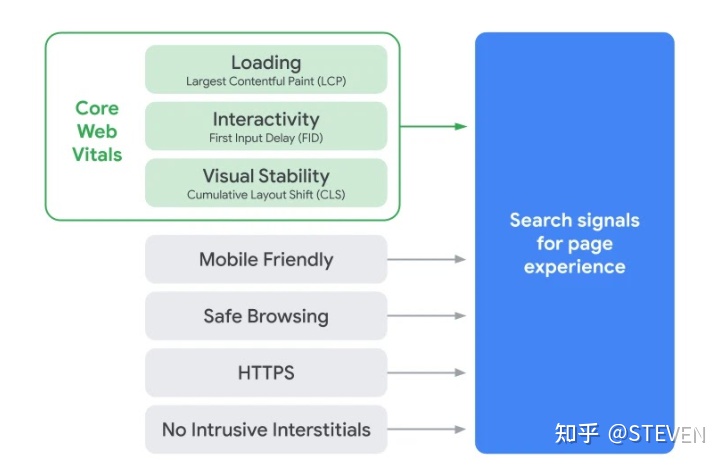
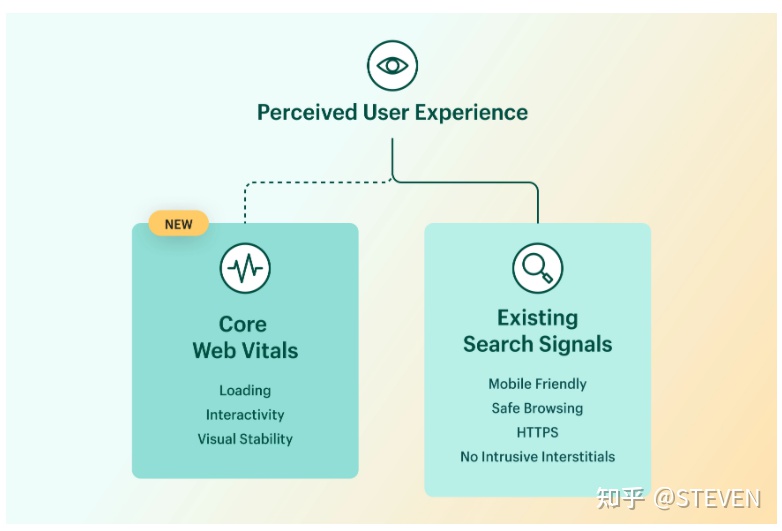
新的網頁體驗指標結合了核心網頁指標與Google現有的搜索指標,其中包括行動裝置適合性、安全流覽、HTTPS 和干擾性插頁式廣告指南等。

這些新信號將Core Web Vitals與現有搜索信號結合在一起,以衡量使用者對網頁的感知程度——它們將衡量使用者對網站綜合的感知速度。 這也就意味著,那些速度更快的網站在Google搜索中的排名會更高。

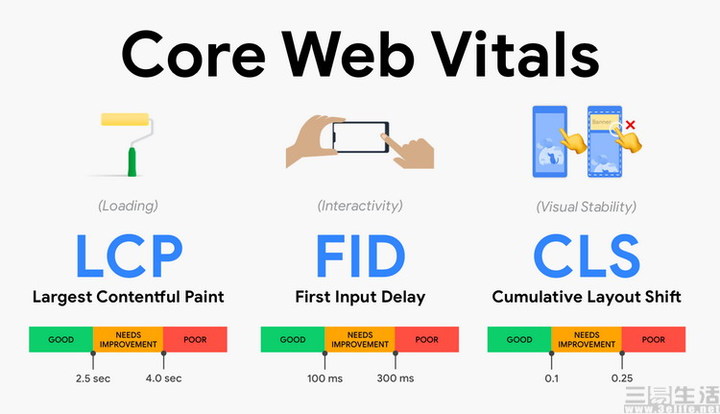
核心Web Vital是以使用者為中心的指標,可説明使用者快速感知頁面:
- 頁面載入速度是透過LCP來衡量的:通過衡量頁面主要內容的載入時間來判斷。
- 頁面交互時間通過FID來衡量的:通過衡量使用者首次與頁面進行交互(例如單擊超連結文本或按鈕)到瀏覽器實際上能夠響應該交互的時間來判斷。
- 視覺穩定性通過CLS來衡量的:通過衡量使用者經歷意外的佈局偏移的頻率來判斷使用者是否獲得最佳體驗。
為什麼網站速度會被列入本次演算法調整的重要指標?
隨著行動智慧設備在全球普及率增高,越來越多的使用者會透過行動裝置流覽網站。 無論是B2B品牌站還是B2C電商站,網站移動端的交互體驗對網站的實際轉化率越來越重要。 根據Google的調查數據來看,網站速度提高一秒鐘,可以使行動轉化次數最多增加27%。
隨著2021年5月Google對搜索排名演算法的調整,網站速度將成為獨立站越來越重要的競爭指標。
在演算法調整之前,我們應該做什麼?
建議您在5月Google搜索演算法調整之前,完成網站速度的優化。
一些改善網站速度的方法
- 啟用壓縮
使用Gzip(一種用於檔壓縮的軟體應用程式)來減小大於150個字節的CSS,HTML和JAVAScript檔的大小。
- 縮小CSS,JAVAScript和HTML
通過優化代碼(包括刪除空格,逗號和其他不必要的字元),可以大大提高頁面速度。 優化過程中注意刪除代碼註釋、格式和未使用的代碼。
- 減少重定向
每次頁面重定向到另一個頁面時,使用者都需要等待更多時間來等待HTTP請求回應。 例如,如果移動重定向模式如下所示:" example.com-> www.example.com- > m.example.com->
http://m.example.com/home",那麼這兩個其他重定向都會使頁面載入變慢。
- 利用瀏覽器快取
瀏覽器緩存了大量訊息(樣式表,圖像,JAVAScript檔等),因此,當訪問者返回您的網站時,瀏覽器無需重新載入整個頁面。 使用YSlow之類的工具來查看是否已經為緩存設置了過期日期。 然後,將「過期」標頭設置為您希望該訊息被緩存多長時間。 通常來說,除非網站設計需要經常更改,否則一般是設置一年。
- 縮短伺服器回應時間
伺服器的回應時間受接收的流量、每個頁面使用的資源,伺服器使用的軟體以及所使用的託管解決方案的影響。 為了縮短伺服器回應時間,請查找性能瓶頸,例如資料庫查詢速度慢,路由選擇速度慢或缺少足夠的記憶體,然後對其進行修復。 最佳伺服器回應時間在200毫秒以下。
- 優化圖像
確保網站影像不超過所需的大小,並且檔格式正確(對於少於16種顏色的圖形,PNG格式比較好,而照片則更適合JPEG/JPG)。
- 減少使用頁面動作效果
一些滑塊效果、動畫效果會讓頁面看起來非常酷,但動作效果越多,網站的速度也會變得更慢。 在網站建設和優化的過程中,應盡量避免過多使用動作效果