RIS,創建React 應用的新選擇
前言
RIS, React Integrated Solution.它的目標是提供一套基本的構建配置方案,而且配置是能高度擴展的,希望通過它能對外輸出React的一些最佳實踐。
RIS是我在去年11月開始開源出去的,這工具之前在內部團隊使用過,反饋還不錯,斷斷續續維護和寫文檔,現在介紹給大家,希望能給大家提供一些幫助和啟發。
背景
目前社區已經有很多優秀的工具或框架做前端構建的事情,而且集成了相關的最佳實踐,比如create-react-app , react-boilerplate , umi等等,這三個我都覺得做得很不錯,我做RIS的時候很多想法都來源於它們。那為啥我還要重複造輪子?輪子不怕造,最重要是能說服自己,我覺得自己可以做出跟別人不一樣甚至有創新的東西出來,其次,在造的過程中,也是自己對於前端構建一些思考的沉澱。
在這說下自己的一些想法:
- create-react-app :它的構建和開發體驗我覺得是做得最好的,也得到了社區的認可,但我覺得唯一缺乏的是擴展比較麻煩,受限於里面內置的構建,當然有人說可以使用
enject的方式,但這樣又失去了工具的意義了。 - react-boilerplate :它的亮點主要是集成了一些最佳實踐,基本包含了項目開發中所需的技術,但只是一個工程,沒有工具化。
- umi :它是支付寶做的企業級應用框架,可以通過插件集成相關的功能,約束比較強,自主權很小。
RIS要做到的是更像是create-react-app的方式,提供最底層的構建,同時提供通用的一些開發方案,再給予開發者足夠的自由定制自己想要的,希望通過這個工具輸出React開發的最佳實踐。
快速體驗
npx create-ris ris-app cd ris-app npm startnpm的版本需要是5.2及以上

詳細可參考文檔。
特性
主要的特性:
- ✔開箱即用,內置了空白模板和標準模板,集成
react,react-outer等。 - ✔︎高擴展性,可以高度定制項目內容和構建配置。
- ✔︎極致的開發體驗,使用了
DLL加快構建速度,可以使用命令快速新建組件和頁面。 - ✔︎高性能,使用了
react-loadable實現代碼的按需加載。 - ✔︎強大的數據模擬功能,很方便地在開發環境模擬數據。
- ✔︎高效的數據流處理,集成了xredux ,很好地處理數據流問題。
開箱即用
使用create-ris可快速創建腳手架,目前集成了空白模板和標準模板。
npx create-ris <appName>空白模板(simple)
創建出來的項目和create-react-app創建的差不多,只是一個空白項目。
├── README.md ├── package.json ├── src │ ├── App.js │ ├── App.scss │ ├── index.html │ └── index.js └── tools ├── generators │ ├── component │ │ ├── class.js.hbs │ │ ├── index.js │ │ └── stateless.js.hbs │ ├── index.js │ └── utils │ └── componentExists.js ├── risrc.js ├── server │ └── index.js └── webpack ├── base.js ├── dev.js └── prod.js標準模板(standard)
主要集成了react-router , react-redux , xredux , react-loadable等庫,主要提供單頁應用的標準解決方案。
├── README.md ├── mock │ └── rules.js ├── package.json ├── src │ ├── assets │ ├── components │ ├── core │ │ └── request │ ├── index.html │ ├── index.js │ ├── pages │ │ ├── Demo │ │ │ ├── Loadable.js │ │ │ ├── index.js │ │ │ ├── index.scss │ │ │ └── model.js │ ├── routes.js │ ├── services │ ├── store │ └── utils └── tools詳細目錄可以創建項目來體驗一下。
高擴展性
高擴展性體現在兩方面,一方面是項目的高擴展性和構建的高擴展性。
第一,從創建出來的項目可以看出來,沒有對任何使用的技術進行封裝,使用的都是業界比較認可的技術,版本可以自主控制,開發者可以自由選擇項目的技術棧。
第二,構建上是可以高度定制的,目前是通過靈活合併項目中的配置的方式進行定制,下面主要介紹下如何定制構建配置。
在項目根目錄下有個tools文件夾,裡面有webpack , server和generators文件夾。下面主要介紹webpack和server如何配置。
webpack
webpack文件夾有三個文件base.js , dev.js和prod.js ,分別對應基礎配置,開發環境和生產環境的配置。
base.js
constpath=require('path');constresolveApp=relativePath=>path.join(process.cwd(),relativePath);module.exports={entry:resolveApp('src/index.js'),module:{rules:[],},resolve:{},plugins:[],};格式是和官方配置格式是一致的,構建時會對這些配置進行合併。類似這樣:
merge([built-inconfig],merge(base.js,dev.js));server
server的配置也是一樣的,提供官方配置格式,然後進行合併。
module.exports={port:3000,compress:true,quiet:false,clientLogLevel:'none',disableHostCheck:true,historyApiFallback:{disableDotRule:true,},proxy:{}};通過這樣的方式,很容易實現添加loader , plugins ,從而很容易把ant-design等組件庫集成到項目中來,詳細可參考用戶文檔。
極致的開發體驗
在開發體驗上主要有兩個亮點,
第一,開發環境中自動使用了DLL ,使得項目代碼的二次編譯速度有了質的飛躍。
在開發環境中,自動將所有第三方依賴打入DLL ,和業務邏輯代碼進行分離,不參與二次編譯,所以開發過程中構建速度會非常快。
當然,可以自由配置哪些需要打入DLL ,甚至可以禁用此功能,詳細參考文檔。
tools/risrc.js
module.exports={dll:true,dllPlugin:{path:'node_modules/ris-react-boilerplate-dlls',exclude:[],include:[],dlls:null,},};第二,提供了生成器(generators)功能,可以快速創建組件和頁面。
很多時候,我們新建一個頁面或組件,都是通過拷貝的方式,把之前的頁面代碼拷貝過來刪除修改,這樣效率非常低而且不可控。
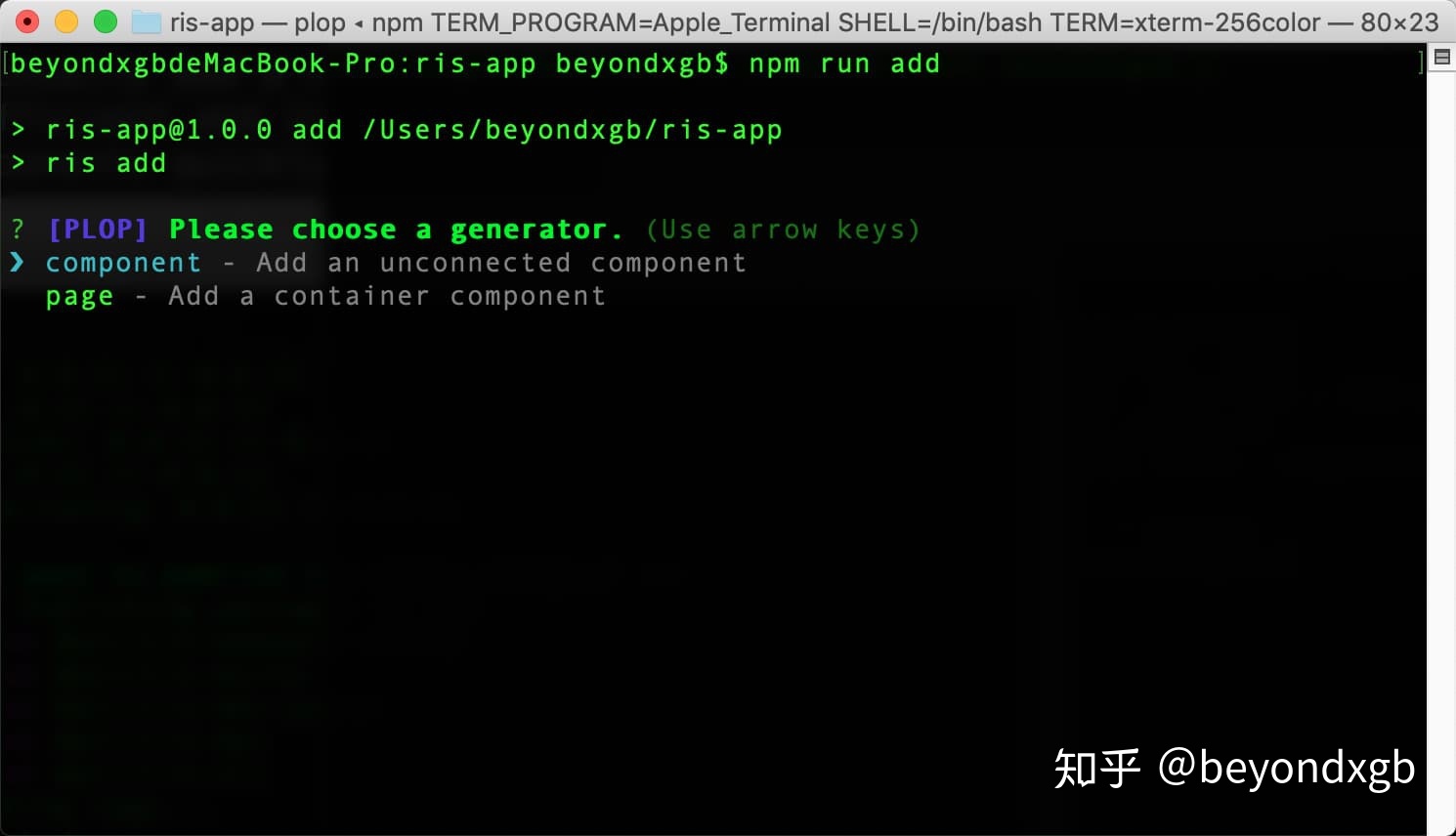
這裡我們可以通過add命令根據設置好的模板快速創建組建和頁面,
npm run add
組件和頁面的模板可以在項目中tools/generators裡進行配置,詳細參考文檔。
這兩塊功能的想法來源於react-boilerplate 。
高性能
出於性能上考慮,單頁應用龐大起來的時候, bundle的體積是很大的,所以使用了react-loadable對模塊進行動態加載。
importLoadablefrom'react-loadable';exportdefaultLoadable({loader:()=>import('./index'),loading:()=>null,});詳細可參考文檔。
強大的數據模擬功能
數據模擬在開發過程中是非常重要的一環,在服務端沒有準備好接口數據的時候,我們往往需要自己在本地模擬數據,這裡我寫了個小工具@ris/mock來實現這個功能。
只要在項目根目錄下的mock文件夾配置下rules.js文件即可。詳細參考文檔。
mock/rules.js
module.exports={'GET /api/user':{name:'beyondxgb'},'POST /api/form/create':{success:true},'GET /api/cases/list':(req,res)=>{res.end(JSON.stringify([{id:1,name:'demo'}]));},'GET /api/user/list':'user/list.json','GET /api/user/create':'user/create.js',};高效的數據流處理
在數據流上的處理,沒有直接使用redux ,因為使用過都知道,建太多文件太繁瑣了,而且沒有很好地處理異步數據流,在此之前, dva提出了model的概念,我覺得這已經是非常好地解決了redux的問題,後來出的一些庫也離不開model的概念,但dva或者mirrorx ,它們的定位是大而全的框架,其實是解決redux的問題,卻要混著其他東西打包成一個框架,這樣顯得不純,這裡我自己寫了個xredux ,參考了dva和mirrorx的一些想法,封裝出一個庫,只是單純解決reudx的問題,不依賴於任何框架,可以看作是redux的升級版。
用法上和dva 、 mirrorx差不多,大概如下:
importxreduxfrom'xredux';conststore=xredux.createStore();xredux.model({namespace:'app',initialState:{},reducers:{},effects:{},});很好地把action 、 reducers 、 state結合到一個model裡面,在異步請求的處理上也非常地優雅,詳細使用可參考文檔。
結語
RIS是我自己工作上的沉澱,開源出來給大家互相學習,希望能給部分人帶來幫助和啟發,裡面所使用的技術也是個人的主觀想法,不喜勿噴。後面會逐漸將自己的一些最佳實踐沉澱在這裡,也歡迎大家貢獻自己的想法。
如果喜歡RIS的話,歡迎使用,有問題可以提issues ,也非常歡迎進行共建。
如果不喜歡RIS的話,可以好好閱讀下源碼,做前端構建工具的模式也就是這樣子,可以參照自己做一下。