關於高效、高質和高產
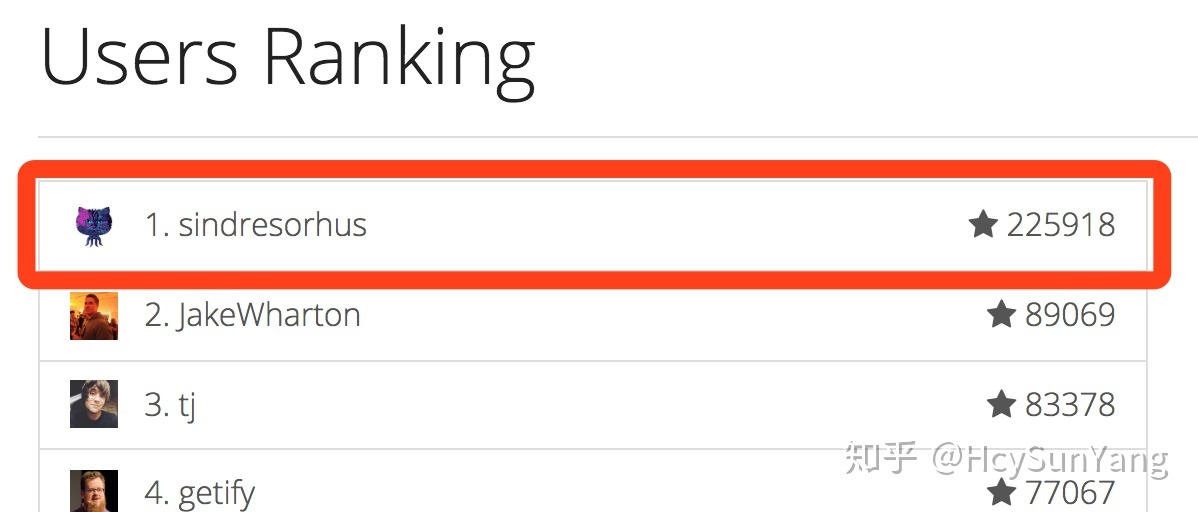
關於高產,不得不提到的一位就是Sindre Sorhus大神,截止到寫這句話為止, Sindre Sorhus一共在npm上發布了1123個包(你看我都不敢說“截止到寫這篇文章為止”),在Users Ranking - Gitstar Ranking中可以看到用戶獲得star數量的排名,高居第一併且幾乎是第二名的三倍,如下圖:

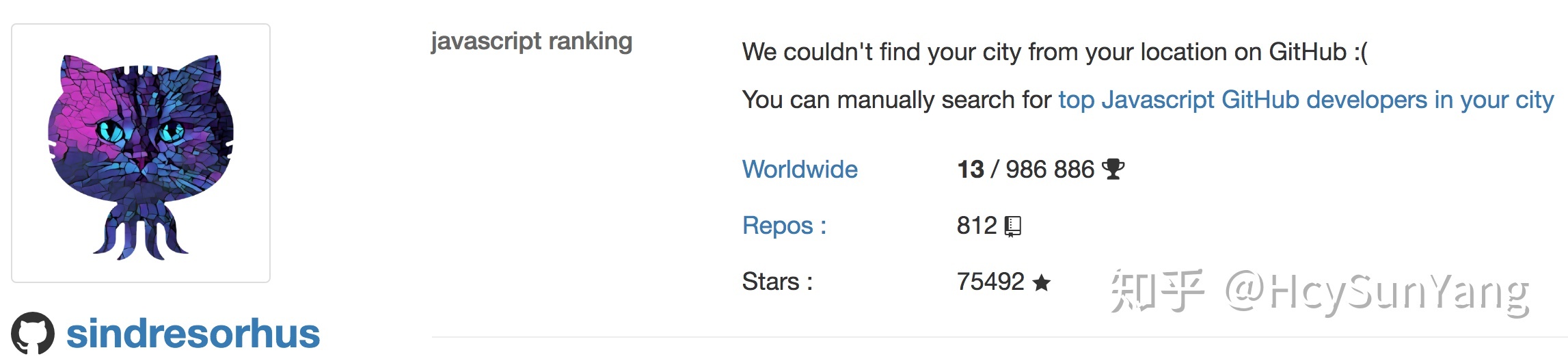
什麼?你說你沒用他的包,那你真應該去翻翻你們公司項目的直接或間接依賴。在Discover your ranking on GitHub中可以看到Discover your ranking on GitHub關於JavaScript的排名,世界第13:

而排名高於他的前12位都是組織而非個人,所以他就是真正意義上的王者。
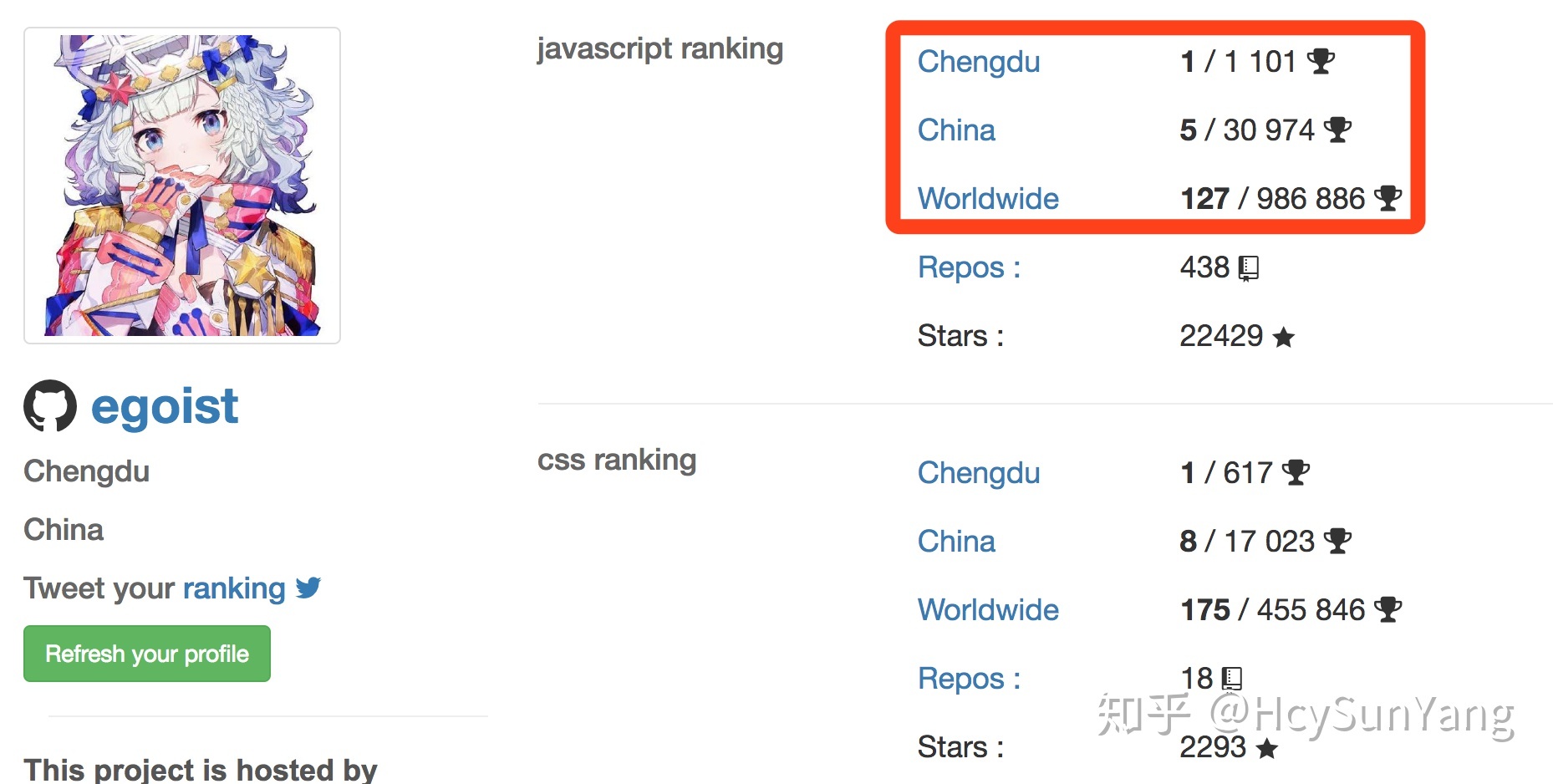
介紹了一位國外小哥之後,我再給大家介紹一位國內小哥,可以說接下來要介紹的這個人是我的精神領袖: EGOIST 。當然啦這是他的網名不是真實姓名,可能有的同學壓根就沒聽過,也不奇怪,因為他在國外的知名度確實比在國內還高。哦對了,他早前也玩知乎,後來放棄貴乎了,就是他: @egoist

看排名情況,JavaScript 在台灣排第五,實際情況大家可以去看看,前四位中分別有兩個組織和兩個真人,這兩個人分別是阮老濕和首席Markdown程序員。要是真論起創造和貢獻, EGOIST第二誰第一?當然了他本人不會這麼說的,畢竟低調的很,不像我就會寫寫文章還騙不來流量。
感受到了別人的生產力之後,你有想過為什麼嗎?
之所以上面提到的兩位被認可,不僅僅是他們高產似母豬,更重要的原因是:他們的作品在質量上是絕對“生產友好”的,換句話說他們的作品讓別人覺得用起來靠譜,作品靠譜的本質是人靠譜。
人的因素我們不談,我們來談一下如何讓作品變的靠譜。假設現在的你在看到上面兩位之後早已變得熱血沸騰,恨不得立馬發個包到npm,可惜你只是創建了一個README而已,卻不知接下來該怎麼做,沒關係讓我們一步一步來。
首先你要保證代碼風格統一,並附以質量控制,這時候你開始找到eslint / tslint求助,經過你無數次的敲擊鍵盤、安裝依賴、翻查文檔你終於搭建了一個你覺得還ok的架子。
接著你發現prettier對你來說是個好東西,於是你又經歷了一次敲擊鍵盤、安裝依賴、翻查文檔,不過好在你成功的把prettier集成到你的項目中了。
這還沒完,你突然想要實現一個功能,你希望當文件被保存時自動fix代碼風格,於是你找到了一個vscode插件,但你只想該插件作用域當前項目,於是你又開始了敲擊鍵盤、安裝依賴、翻查文檔......
接著你發現了新的問題,假如別的開發者沒有使用用來格式化代碼的vscode插件或者壓根沒用vscode的時候怎麼辦?這時別人是可以提交“臟”代碼的,於是你開始希望在commit之前通過git hook能夠完成自動格式化代碼的工作,於是你轉而求助於husky和lint-staged等工具,你再次經歷敲擊鍵盤、安裝依賴、翻查文檔。
好景不長,commit 這個關鍵詞讓你想起來另一個問題,那就是對於commit msg 的校驗,因為你想讓你的項目變得專業,所以你希望你的所有commit msg 都符合一定的規範,於是你開始想辦法校驗commit訊息,不過好在你的無敵三連“敲擊鍵盤、安裝依賴、翻查文檔”足夠強大,你最終搞定了。
當你發現你的commit規範化了之後,你又產生了疑惑,既然commit msg已經規範了,那麼如果能自動生成或以交互式的方式填寫commit msg就更好了,於是你開始求助於commitizen和cz -conventional-changelog等工具,雖然此時你已經滿頭大汗,但你不想就此放棄你還是堅持著把他們集成到了你的項目中。
你擦了擦額頭,當你冰涼的手背觸碰到你額頭的一剎那,你又產生了一個新的想法:咦,既然commit msg 規範了,是不是可以通過commit msg 自動生成changelog 呢?於是你喝了一口咖啡,準備去拜訪conventional-changelog-cli 。
至此,你的項目在規範化和代碼風格質量上的保證有了一定的起色,但是這就是優秀的項目了嗎?不,這只是漂亮的外殼而已,優秀項目的內在一定是通過單元測試(或E2E,由於是純js項目為主,所以不提E2E)保證的。於是你又開始了集成單測之路,在一開始你就遇到了一個小問題,你不知道使用哪個測試庫好,經過你一些列的調查,你發現你最喜歡的兩個測試庫是jest和ava ,但是不管選擇哪個,你總是要集成進來,於是你又亮出了你的大招:無敵三連。
既然測試都已經集成了,那順便生成測試覆蓋率報告唄,在集成一下CI工具,你發現你的無敵三連雖然強大,但是天色已經見晚了,你家裡的女朋友還在等你.. ..,抱歉我忘記了你沒有女朋友。
到了這裡,一個項目的雛形就算是有了,不過你卻忘記了一個直觀重要的東西:編譯。你的項目是準備為什麼環境提供的? node 還是web,環境的具體情況如何,你的代碼是否需要編譯,如果編譯的話是用rollup 還是webpack?假設你開發的是純js 項目,並認為rollup 更適合一些,你把rollup 集成了進來。
經過一些列的戰鬥,你還是覺得差點什麼,你開始糾結於README 該怎麼寫,你開始查看各大開源項目的README,企圖借鑒,你開始到處收集badges ,例如

。最後你拼裝了一個還看得過去的內容,你終於認為你的項目及格了。突然,你收到的一條來自你女朋友的短信:“今晚不用回來了”,抱歉我又忘了你沒有女朋友了......
雖然你沒有女朋友或者你女朋友和你分手了,但是你還是很開心,因為你有一個及格的項目了,你在回家的路上憂喜參半。
第二天你思路爆棚,老子又有一個驚天地泣鬼神的項目了,那麼大哥冷靜一下,我問你個問題:“上面的那些流程你是準備重新走一遍,還是把第一個項目copy過去改一改?”。如果你重走一遍,恭喜你,你除了對工具的集成熟練度之外可能沒什麼提升,如果你copy修改的話,你卻發現第一個項目除了那些基本內容之外還用了很多自己的依賴和工具,你苦於修改。
而且你是使用jest 還是ava 編寫測試用例的代碼是不太一樣的,最重要的是,是否需要編譯將影響你編寫jest 測試代碼的方式,諸如此類細枝末節的東西,你要考慮很多。
接下來就是硬廣告時間,為了避免以上問題,我們可不可以開發一個模板,然後每次創建新項目的時候都使用這個模板以交互式的方式來初始化?當然可以,有的同學可能早就用過Generators | Yeoman了。但我這裡給你們推薦我更喜歡的項目: saojs/sao 。
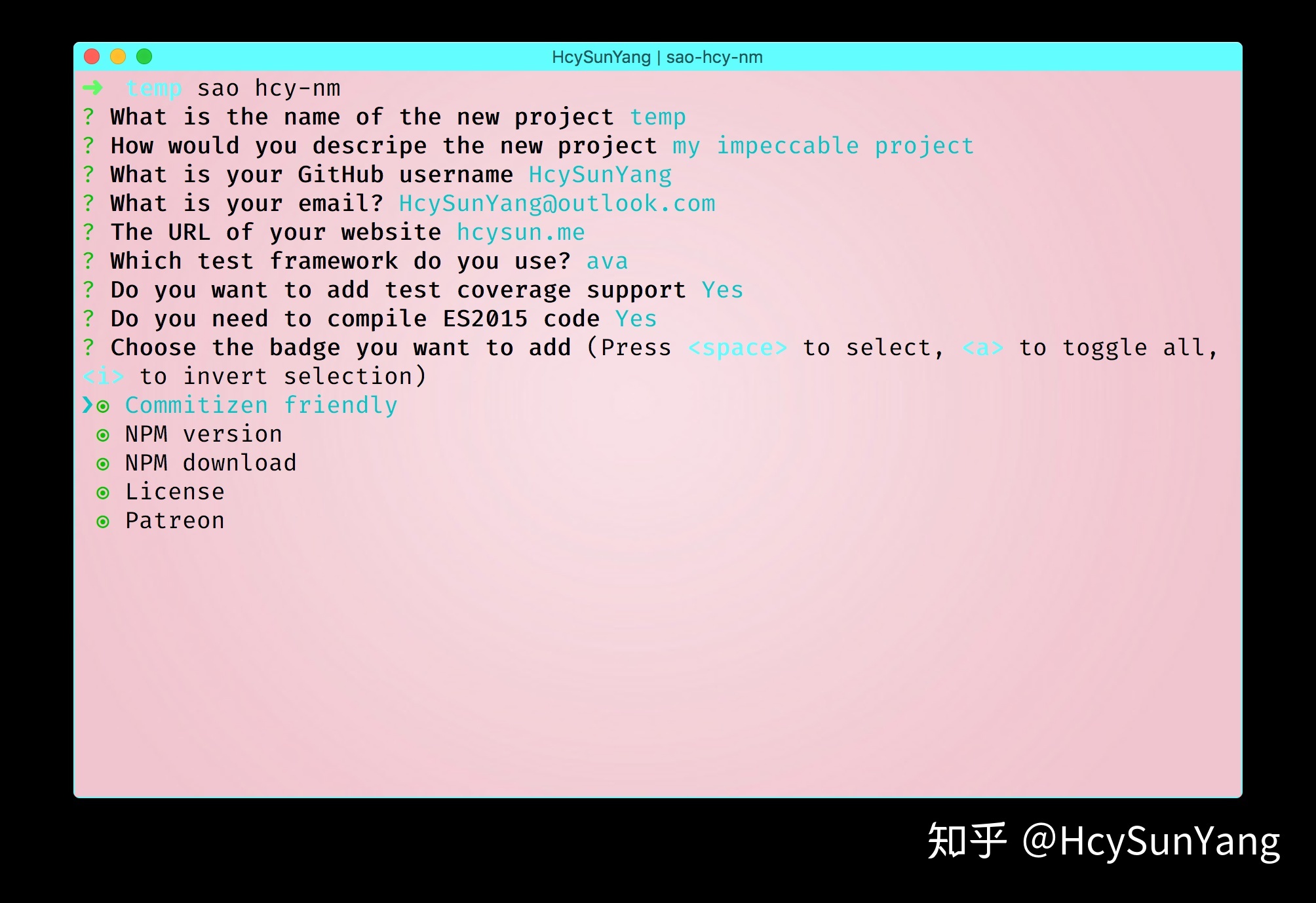
我編寫了一個用於初始化項目的SAO Generator:
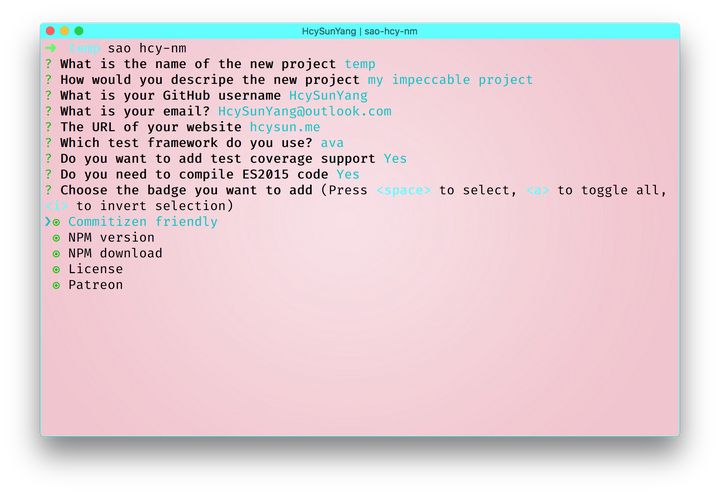
每次當你新建項目的時候都可以使用命令`sao hcy-nm`,你將會以交互式的方式來根據你的意願創建新項目的模板,並具有本篇文章提到和沒提到的所有特性,如下是一個截圖:

支持如下特性:
- ✅ Respect the code style of prettier
- ✅ Automatically formatted when saving (You need to install the Prettier - Code formatter plugin)
- ✅ Automatic fix code style before commit (Thanks to husky and lint-staged )
- ✅ Check committed messages when committing
- ✅ Use
yarn commitinstead ofgit commit(Thanks to commitizen ) - ✅ Automatically generate changelog using
yarn changelog(Thanks to conventional-changelog-cli ) - ✅ Automatic deployment with
yarn release(Thanks to release-it ) - ✅ Optionally Unit test ( jest or ava )
- ✅ Optionally test coverage
- ✅ Optionally compile ES2015 code using (Thanks to bili )
- ✅ Optionally add badge to README
現在,你的生活水平基本脫貧了,想要達到小康水平,那麼還應該繼續向Sindre Sorhus和EGOIST學習。
最後補充一點, HcySunYang/sao-hcy-nm作為SAO的生成器,其中使用到了用於編譯的bili ,並且saojs/sao和bili都是EGOIST的作品。回頭我會和@egoist要廣告費的。