2018 我所了解的Vue 知識大全(二)

在前面的一篇文章中vue還漏掉了幾個特殊的特性,現在把它補全。然後再補充一些關於vue-cli ,vue-loader,vuex,axios的簡單知識; vue-router的相關知識我準備在另外寫一篇文章。以防文章太長,留點空白,哈哈哈哈
去年12 月份開始接觸vue ,到現在我發現真的要多練習,對於語法和API 的了解才更加深刻,結合小demo 看,所有的東西都變得通俗易懂啦。請相信,語言只是一種工具,核心依舊是編程思想,所以學習並不難
接下來的目標是把所有的知識點都理順,然後準備用vue-cli搭建一個網站進行學習,貫徹所有的知識;來檢驗和鞏固vue的學習成果。
在學習這篇文章之前,我假設你已經對vue有了一定的了解,如果沒有請你先看看官方文檔,或者退而求其次看看我之前的文章2018我所了解的Vue知識大全(一) ;哈哈哈哈,這只是我所理解了解的vue及相關知識,歡迎大家和我一起學習交流,共同學習進步,指出我的問題
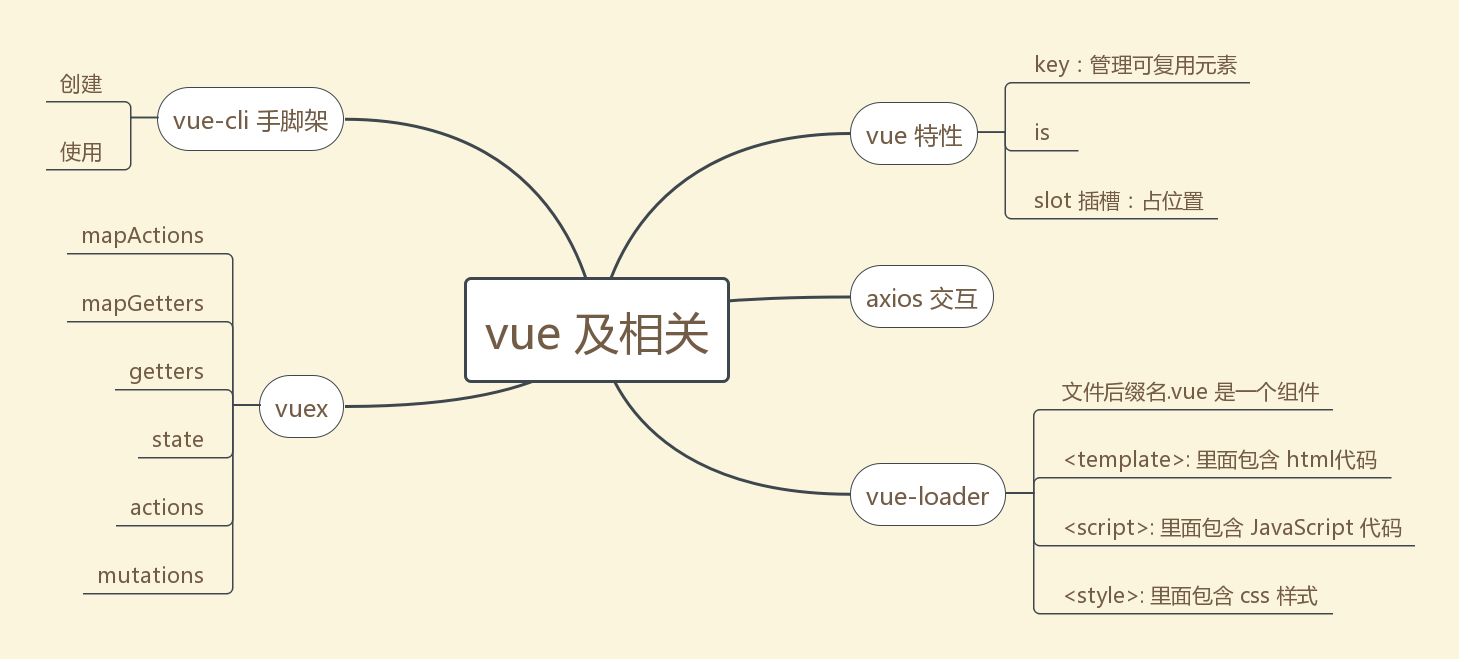
vue相關特性
1. Key
Vue為了盡可能高效地渲染元素,通常會重複利用已有元素而不是從頭開始渲染。這麼做的目的是Vue變得非常快

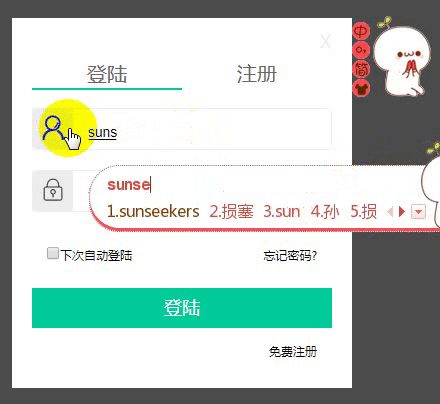
當我們在登錄框輸入內容之後,在切換到註冊框的時候,發現賬號和密碼依然存在。不用重新輸入,這就很好的的解釋了vue 是如何復用已有的元素的;
被復用的組件實例,意味著組件的生命週期鉤子不會再被調用。我們可以用watch(監測變化)來對響應做出變化
如果我們不想復用已有的元素,即切換到註冊的時候,清空賬號和密碼,那key就派上用場了,在標籤內加入key="username-input"和key="username-password" ,就清除復用了,此時Vue 元素就是重頭開始渲染
v-if vs v-show
v-show : 相當於css 屬性的display ;適合頻繁的切換
v-if : 節點的增加和刪除;適合條件很少改變時用
v-for 具有比v-if 更高的優先級。
2. is 特性
在vue 中,當使用DOM 作為模板時,你會受到HTML 的一些限制。像ul 、ol、table、select 這樣的元素裡如果寫入自定義組件將被當做無效內容, 例如:
<table> <my-row>...</my-row> </table> //自定义组件<my-row> 会被当作无效的内容可是在實際項目中我們又會經常使用自定義組件,那該怎麼辦吶? ? ?
is特性專為解決此問題,用is沒bug ;
<table> <tr is="my-row"></tr> </table> //自定义组件<my-row> 为有效的内容
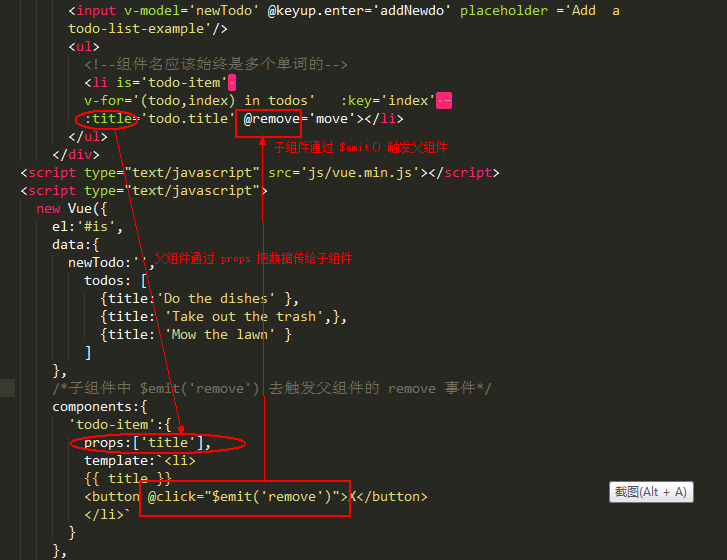
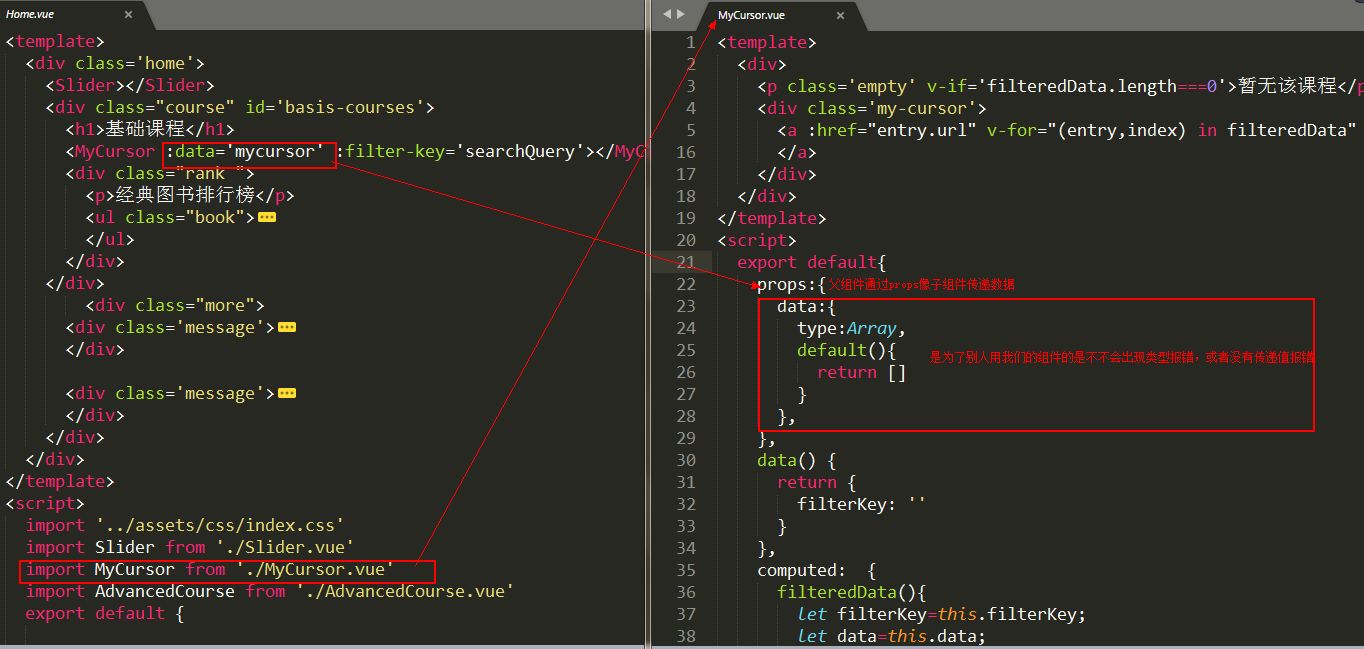
自定義組件中父組件通過props屬性將數據傳遞給子組件,反過來子組件通過$emit( event, […args] )把數據發送到父組件,進而進行修改父組件的數據
javaScript 中事件對像用event ,vue 中事件對像用$event
動畫
動畫簡單說就是兩種形式出現動畫(進入動畫),消失動畫(離開動畫) ,配合第三方動畫庫如animation.css或者Velocity.js效果功能更好
transition組件
<transition>运动的东西(元素,属性,路由....) </transition>3. slot 插槽
slot: 作用就是佔個位置;

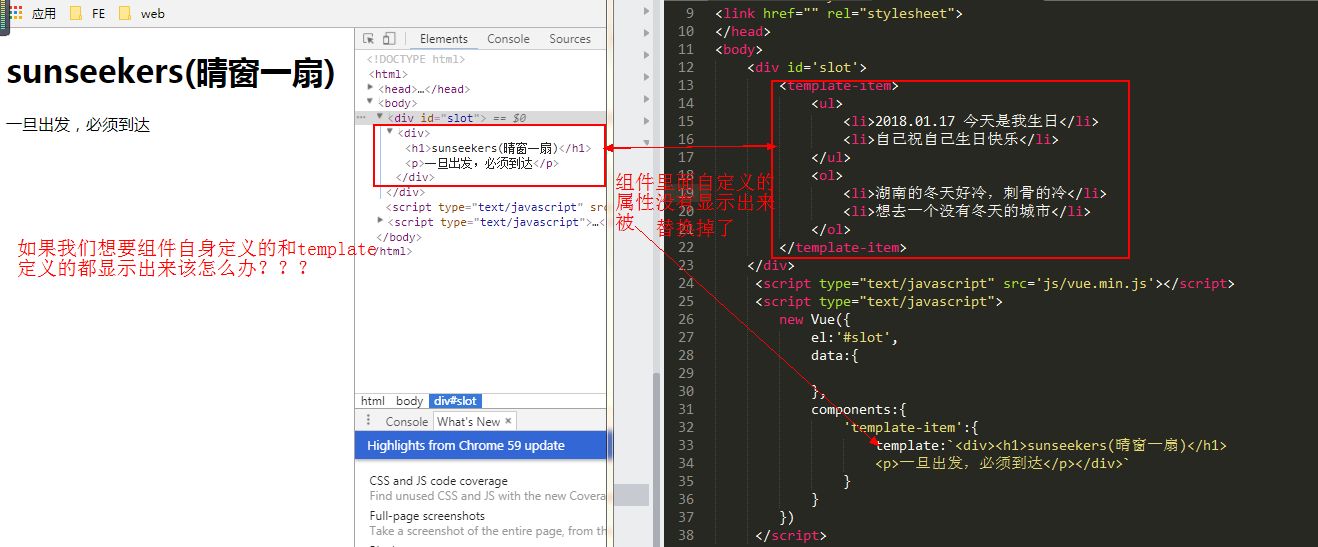
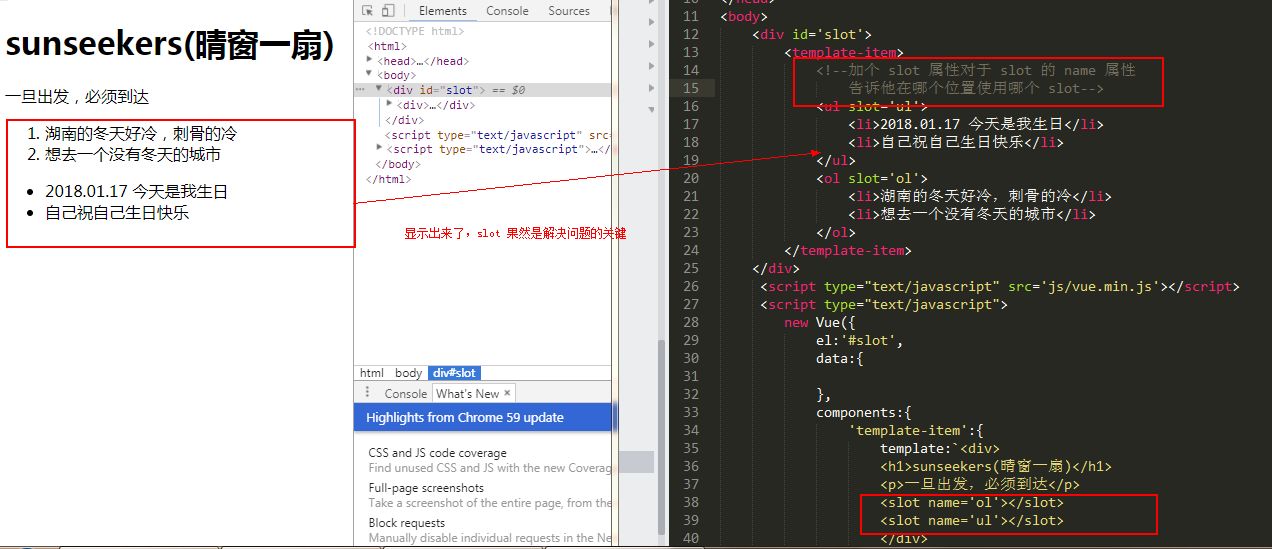
有時候我們會遇到這樣的情況?組件自身定義的會被template 替換掉! ! !可是我並不想它被替換掉,那要如何解決? ? ? ?
前面說了slot 的作用是佔個位置,此刻slot 就是解決問題的關鍵
我們只需要在template 裡面加個slot 標籤佔個位置就好了

axios
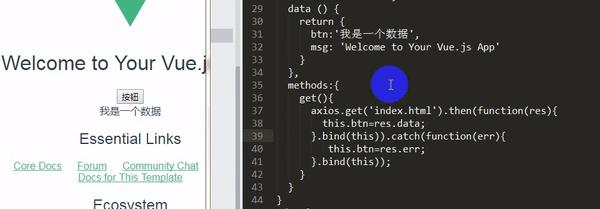
在vue2.0 中官方推薦使用axios 做數據交互;不在推薦使用以前的vue-resourse ;其實做交互她們本質上是一樣的vue-resourse 怎麼用, axios 也可以那樣用;

上面我採用的是vue-cli 手腳架搭的; 用axios 實現數據交互
vue-cli
關於如果創建一個vue-cli 我就簡單介紹了,假設你已經安裝了node.js 和npm 包管理器
- 安裝webpack
npm install webpack -g
- 安裝vue腳手架
npm install vue-cli -g
- 初始化,生成項目模板(projectname是項目名,自己隨意)
vue init webpack projectname
- 運行
npm run dev
創建的vue-cli 目錄結構
|-- build // 项目构建(webpack)相关代码| |-- build.js // 生产环境构建代码| |-- check-version.js // 检查node、npm等版本| |-- dev-client.js // 热重载相关| |-- dev-server.js // 构建本地服务器| |-- utils.js // 构建工具相关| |-- vue-loader.conf.js // vue-loader基础配置| |-- webpack.base.conf.js // webpack基础配置| |-- webpack.dev.conf.js // webpack开发环境配置| |-- webpack.prod.conf.js // webpack生产环境配置|-- config // 项目开发环境配置| |-- dev.env.js // 开发环境变量| |-- index.js // 项目一些配置变量| |-- prod.env.js // 生产环境变| |-- test.env.js // 测试环境变量|-- node_modules // 存放npm 下载的模块|-- src 这是我们经常会用的一个文件夹// 源码目录| |-- assets // 存放静态资源文件会被webpack处理解析为模块依赖| |-- components // vue公共组件| |-- store // vuex的状态管理| |-- router // 路由管理文件| |-- App.vue // 页面入口文件| |-- main.js // 程序入口文件,加载各种公共组件|-- static // 静态文件,比如一些图片,json数据等|-- test // 测试文件|-- .babelrc // ES6语法编译配置|-- .editorconfig // 定义代码格式|-- .gitignore // git上传需要忽略的文件格式|-- README.md // 项目说明|-- favicon.ico |-- index.html // 入口页面|-- package.json // 项目基本訊息static放不会变动的文件assets放可能会变动的文件。好了我們用vue-cli 就已經創建了一個簡單的小項目了;運行看看吧!接下來我們只需要去src 文件裡面創建我們需要的文件就好了,是不是很簡單呀! ! ! !
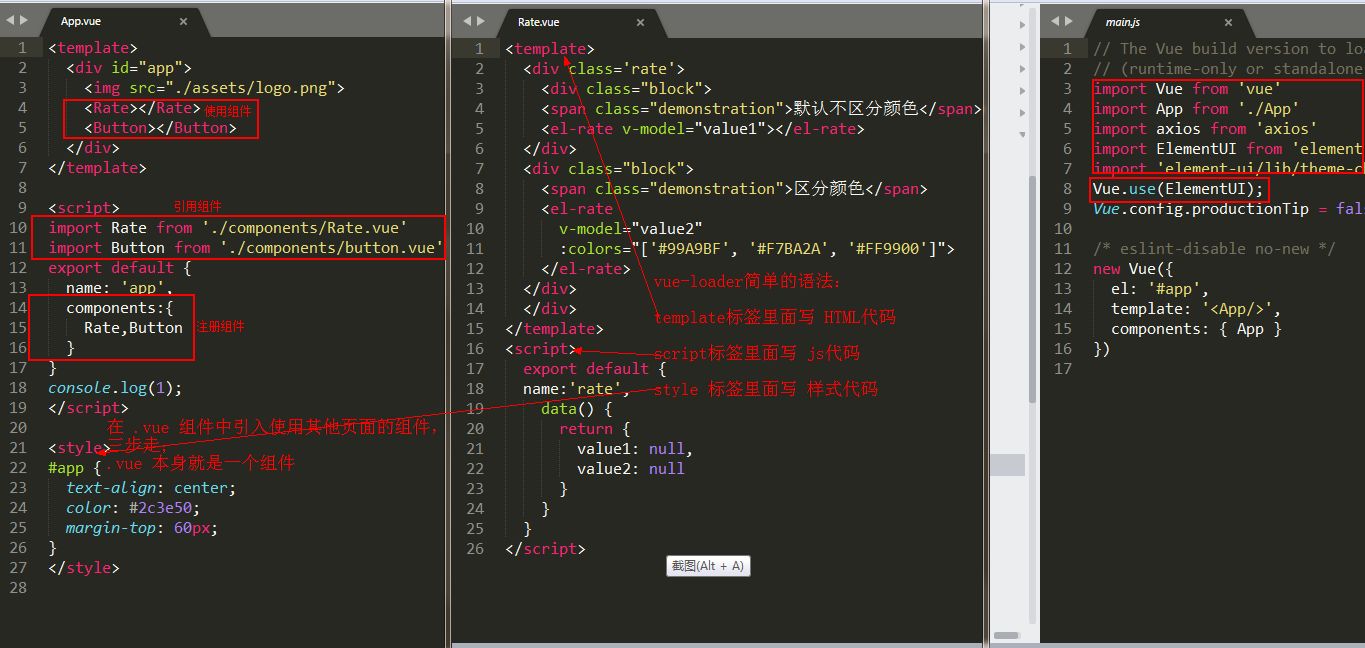
注意: vue-cli是基於webpack構建,如果你知道webpack這就很簡單了,如果你不懂,這也不難;vue-loader能夠解析後綴名.vue ;而用vue-cli的時候我們使用比較多的後綴名.vue;以後綴名.vue結尾的表示一個組件,其中採用了ES6語法

上面是我寫的一個小demo,其中引入了餓了麼寫的ElementUI組件,和在一個組件裡面引用了另一個組件然後在渲染到頁面中去
vuex
vuex 是什麼?
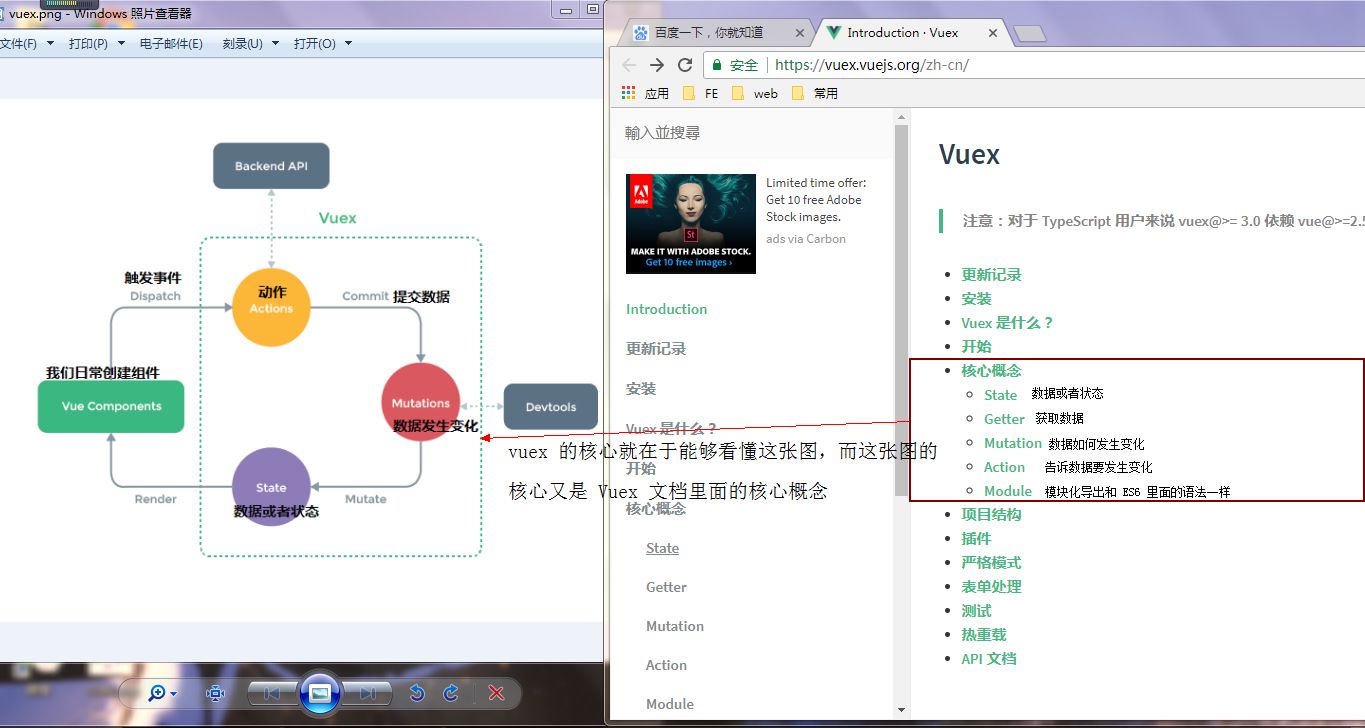
文檔解釋說vuex是一個專門為Vue.js應用程序開發的狀態管理模式;每一個Vuex應用的核心就是store (倉庫),包含著我們應用中大部分的狀態;
我的理解就是集中管理數據;一個可以觀看vue 每一次狀態變化的東西,和git 倉庫有那麼一點點類似;不直接改變store 的狀態,而是要通過commit 顯示的提交到mutation

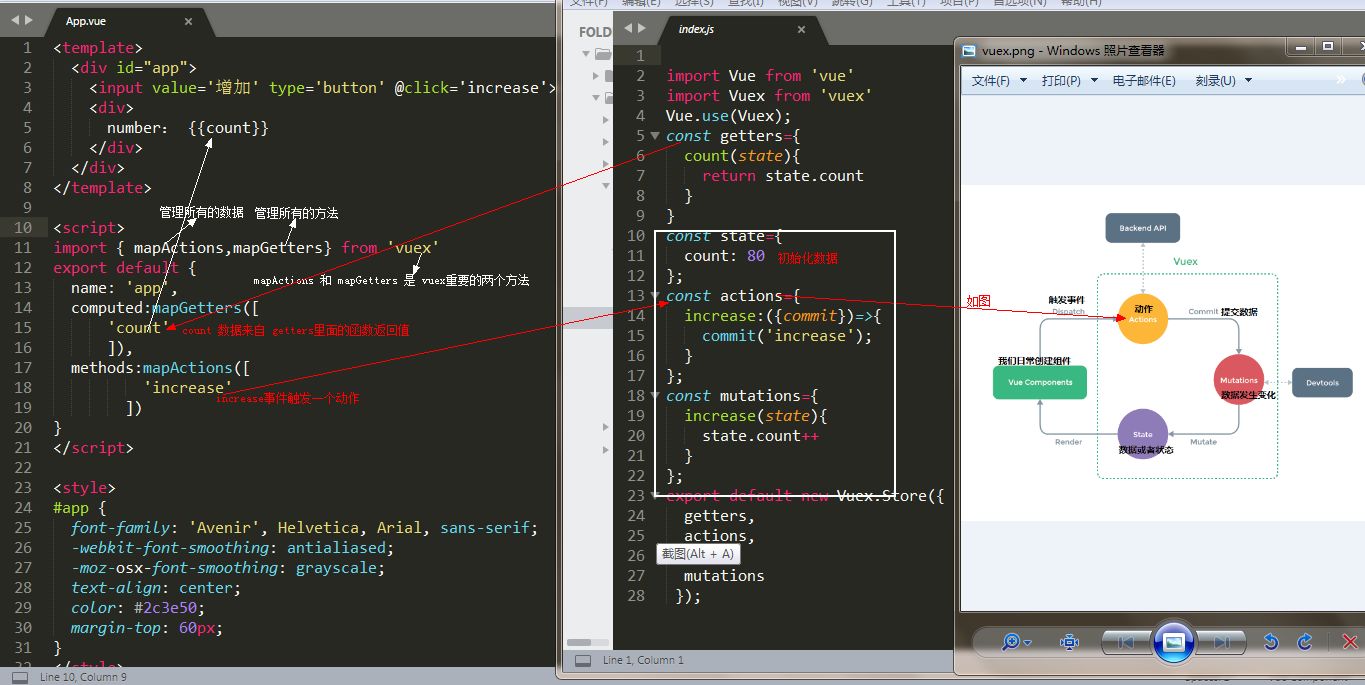
vuex 提供兩個特別有用的方法
mapActions管理所有事件的行為;打包的處理所有actions的一個方法,裡面傳入處理的事件,是一個數組;放在methods中就好了
mapGetters把getters獲取的數據映射到此;放在computed裡面
- getters :獲取到數據,然後映射到mapGetters 中,然後可在組件中直接引入
- state :數據初始化,或者說組件中需要的數據
- actions: 處理你要幹什麼,異步請求,判斷,或者流程控制,通過commit 提交到mutations
- mutations: 處理commit 的請求,使數據或者狀態的變化
看起來,說起來,好像有點枯燥,不是特別能夠理解,看看圖和代碼,結合源碼,然後自己在試著修改,添加一些東西,應該就好懂了;

個人建議:既然選擇用庫了,就全程用人家的東西,屬性綁定用v-bind:(:),寫一些原生可以但是可能會報錯
最後在插播一條小小廣告,哈哈!我是18 屆應屆畢業生,目前正在找web前端工作,有合適的請推薦!!感謝
-------------------------------------------------- ---------------------------------------------
再次閱讀官網,發現官網真是個好東西,官網簡介大方,因有盡有,很全,可以考慮到我們需要解決的任何問題。官網的每一個小點都很重要,不容我們忽視;我想說說被我忽視的那些細小知識點,在我的畢業設計項目中卻又用到的知識點
1.我們在使用v-bind指令(:)或者其他的指令的時候,“”(雙引號)裡面是一個表達式,並且最好是個“”(雙引號);
2.計算屬性緩存vs方法vs watch觀察的對比
計算屬性:同步執行的,具有緩存的效果,如果依賴( message )沒有改變,多次請求的時候立即返回之前計算的結果,而不必在執行函數message (直接利用緩存);
我們為什麼需要緩存?假設我們有一個性能開銷比較大的的計算屬性A ,它需要遍歷一個巨大的數組並做大量的計算。然後我們可能有其他的計算屬性依賴於A 。如果沒有緩存,我們將不可避免的多次執行A的getter!對性能不太好;但是如果你不希望有緩存,請用方法來替代。
computed:{ message(){ return this.message; } }方法:和計算屬性相比,每當觸發重新渲染時,調用方法將總會再次執行函數,不管message是否發生變化, message()函數總會被執行。總的來說計算屬性執行的函數的次數小於等於方法執行的函數的次數
methods:{ message(){ return this.message; } }watch(偵聽屬性):只要數據屬性發生變化就會被調用的函數,異步執行,只對一個屬性起作用,適合於大型的應用;
watch:{ message(){ return this.message } }如果計算屬性可以替代方法,我們建議使用計算屬性,如果是當需要在數據變化時執行異步或開銷較大的操作時,我們建議使用偵聽屬性,大漠老師的文章在Vue中何時使用方法、計算屬性或觀察者寫的挺仔細的值得看看
3. class的動態綁定
<div :class="{ active: isActive }"></div>active這個class存在與否將取決於數據屬性isActive的布爾值;我們可根據需要是否添加該樣式,例如給當前的導航添加特殊的樣式,告訴我們當前所在的導航位置
4. 父子組件之間傳遞數據訊息
簡單說: “ prop向下傳遞,事件向上傳遞”;

- 使用
$on(eventName)監聽事件 - 使用
$emit(eventName)觸發事件
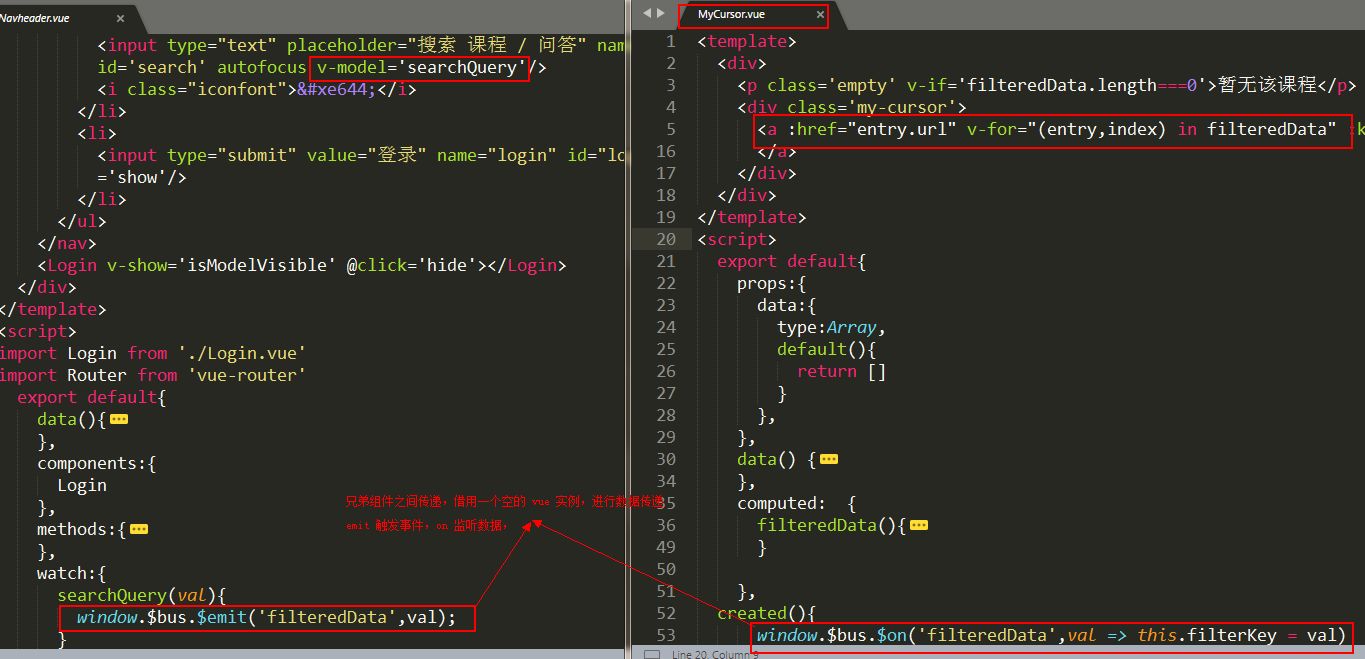
非父子組件之間通信

4. keep-alive保留組件狀態或避免重新渲染
<keep-alive> <component :is="currentView"> </component> </keep-alive>
