2018 我所了解的Vue 知識大全(一)
年初第一個flag就是掌握vue ,哈哈
Vue ,React ,Angular 三大主流框架,最後我選擇學習Vue ,接觸過React ,自己感覺學習曲線有些陡峭,進而我選擇了學習Vue ,他的學習曲線平穩很多;不管選擇什麼框架,除了對基礎的知識有一定的了解掌握,還應該對ES6 有一定的了解;

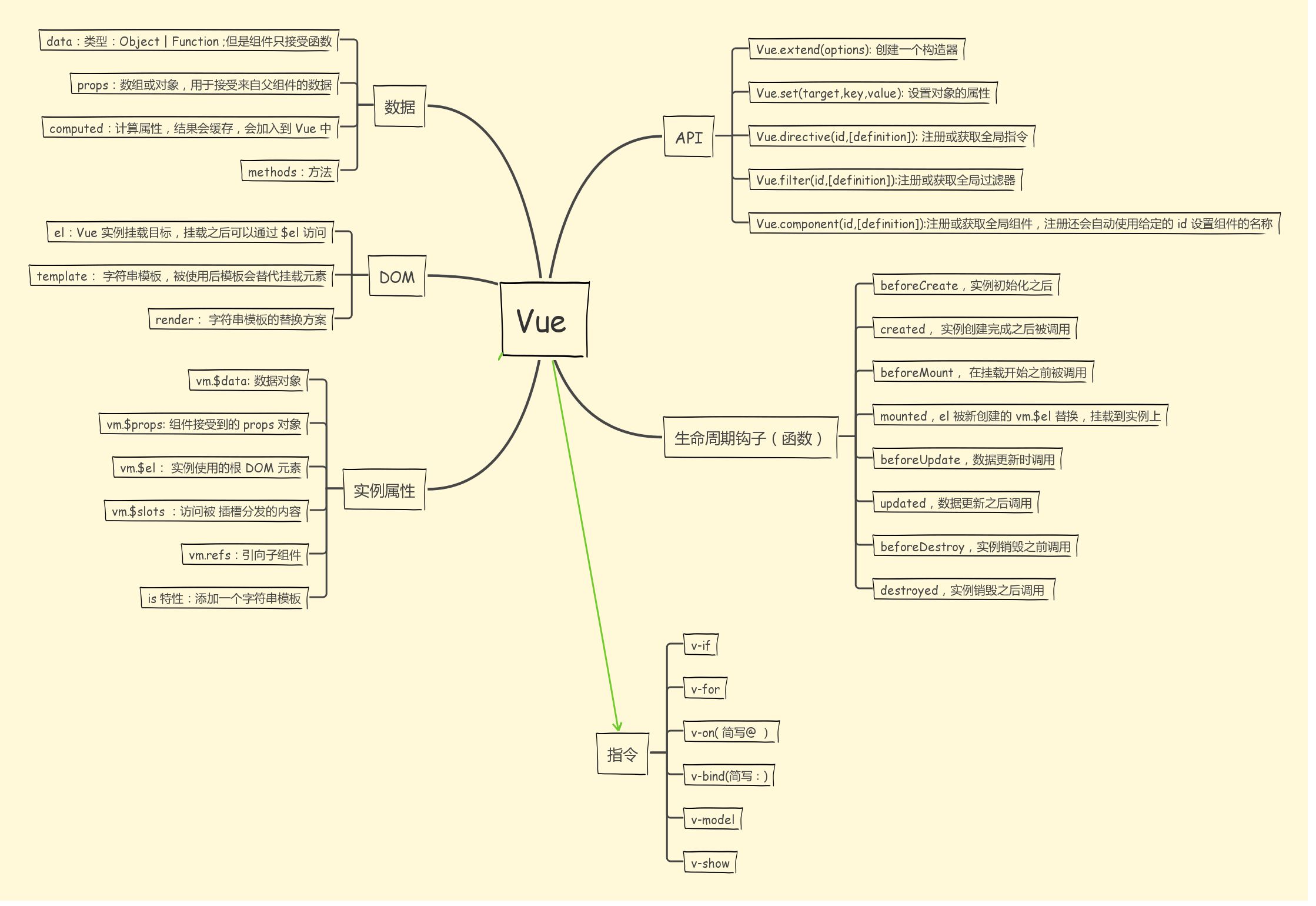
這就是我腦海中的Vue 知識體系;
一句話概況了Vue通過盡可能簡單的API實現響應的數據綁定和組合的視圖組件;
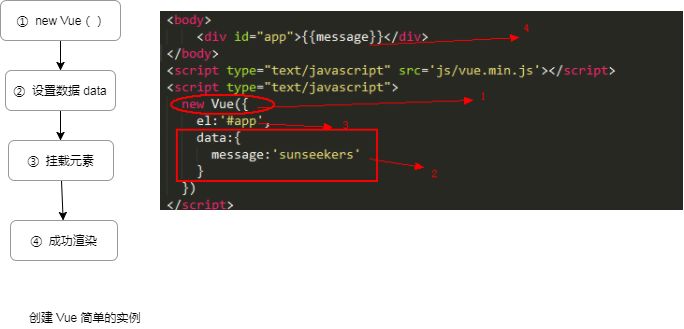
Vue 的創建
一個簡單的Vue 實例只需要四步即可

我們的學習目的肯定不止於創建簡單的Vue 實例;而是用它去實現更加多變的功能需求;那我們需要進一步去學習Vue-router 和Vuex 以及Vue-cli;
先說說基礎的Vue 吧,在創建了一個簡單Vue 實例之後,我們是否還能在實例中添加更加完善的數據選項,去完成我們多變的功能需求;答案是肯定能的;
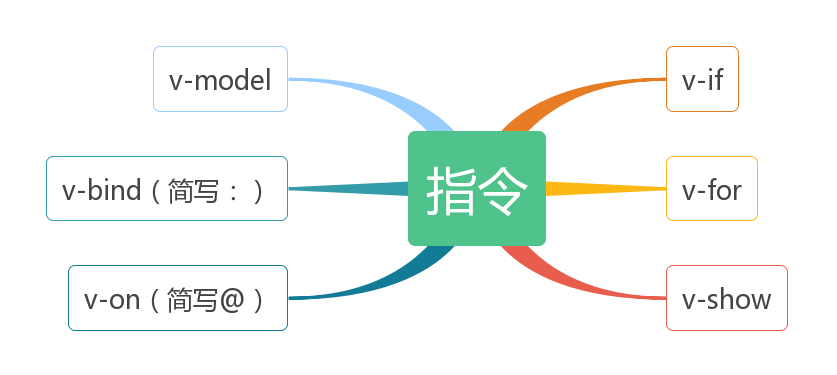
指令

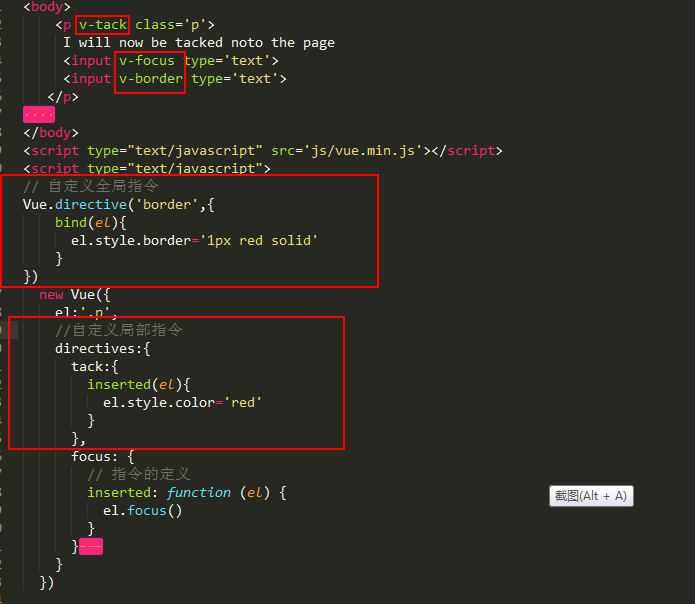
下面是我用指令寫的一個小案例,剛好所有的指令都派上了用場
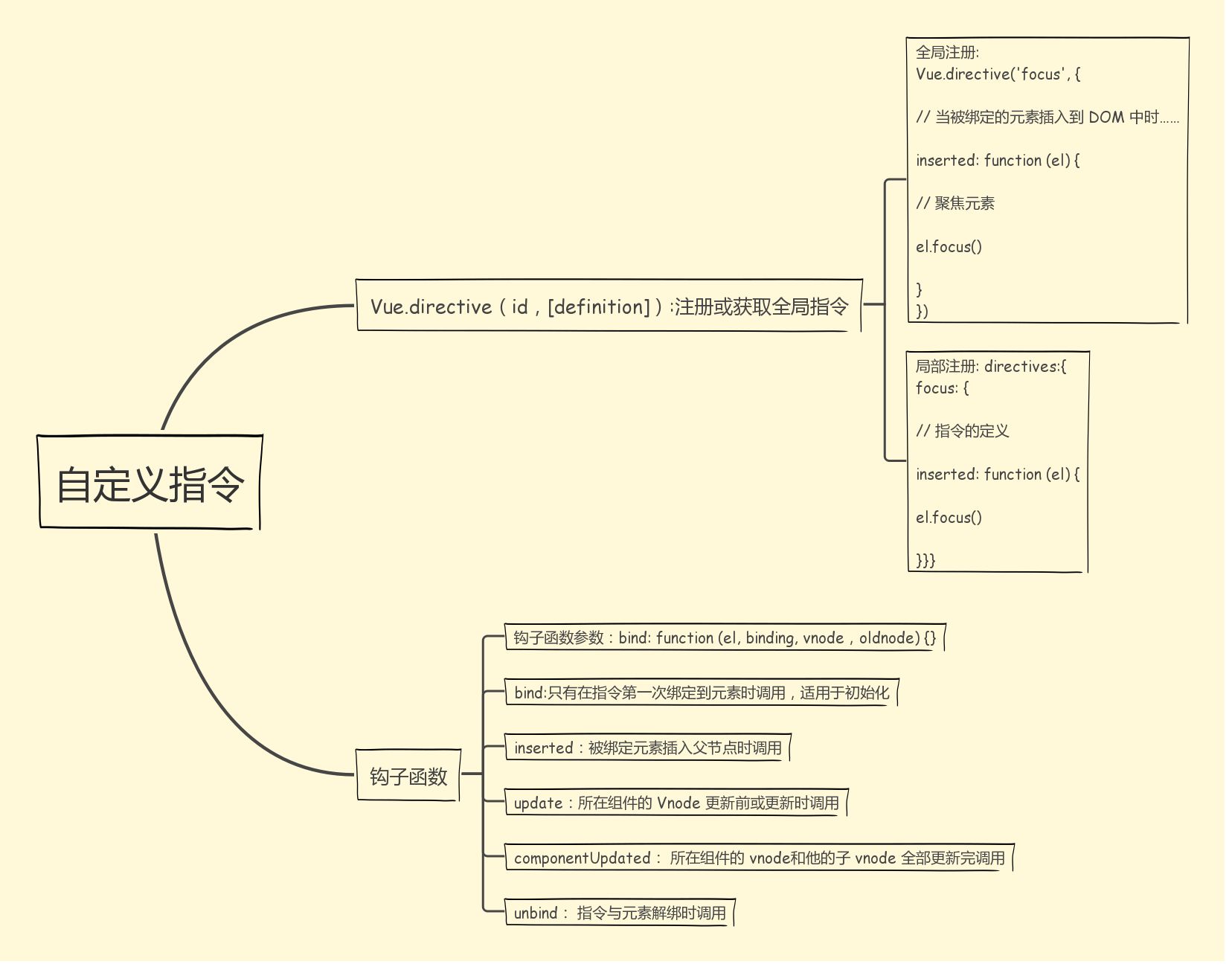
自定義指令


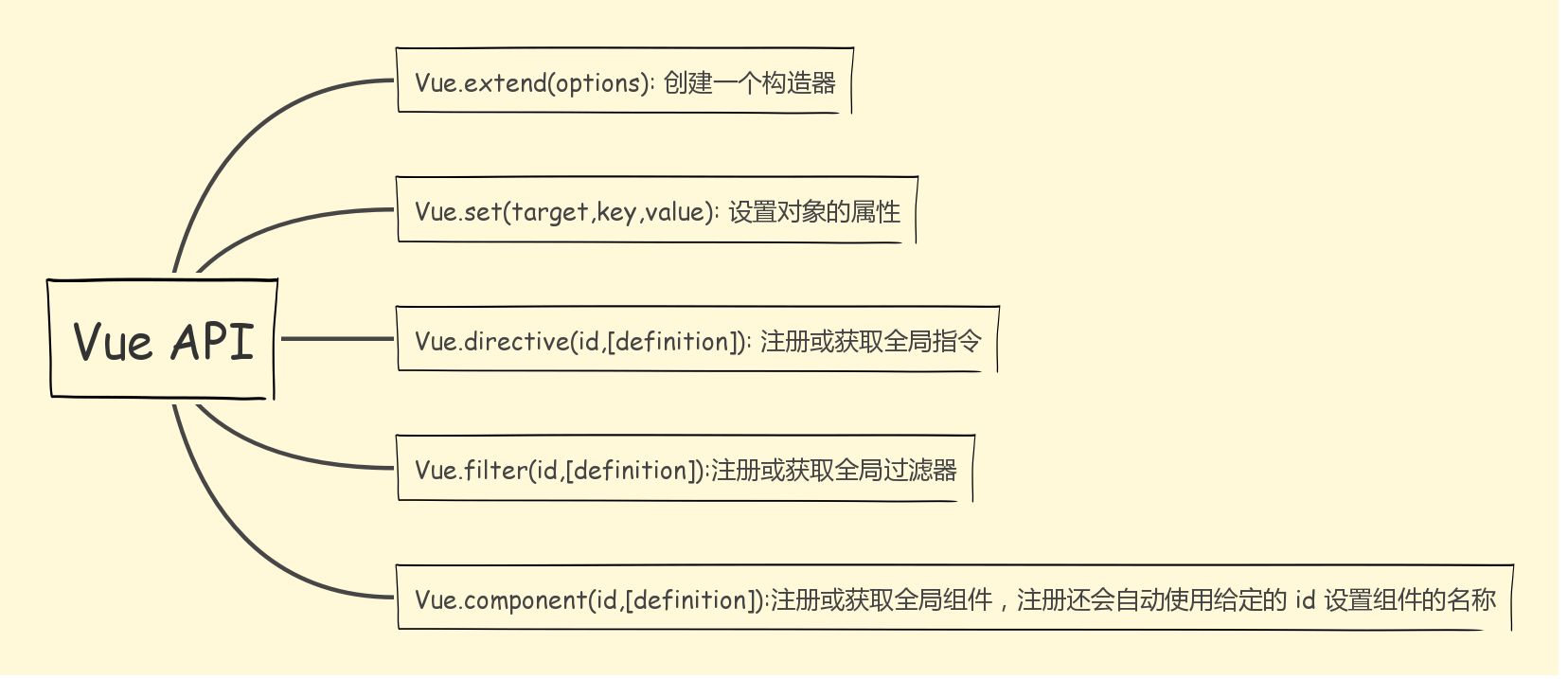
Vue API

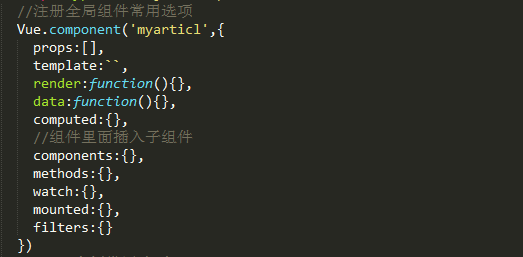
Vue組件

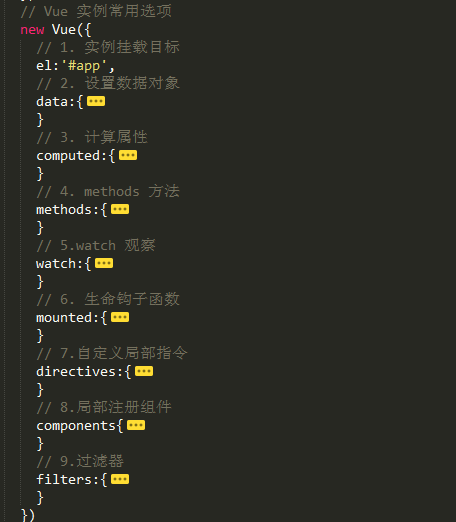
Vue實例

這就是我在學習Vue的時候,在Vue實例中添加的比較多的; directives和components在Vue實例中為創建的局部自定義指令和註冊組件,Vue.directive()和Vue.component()則是註冊全局
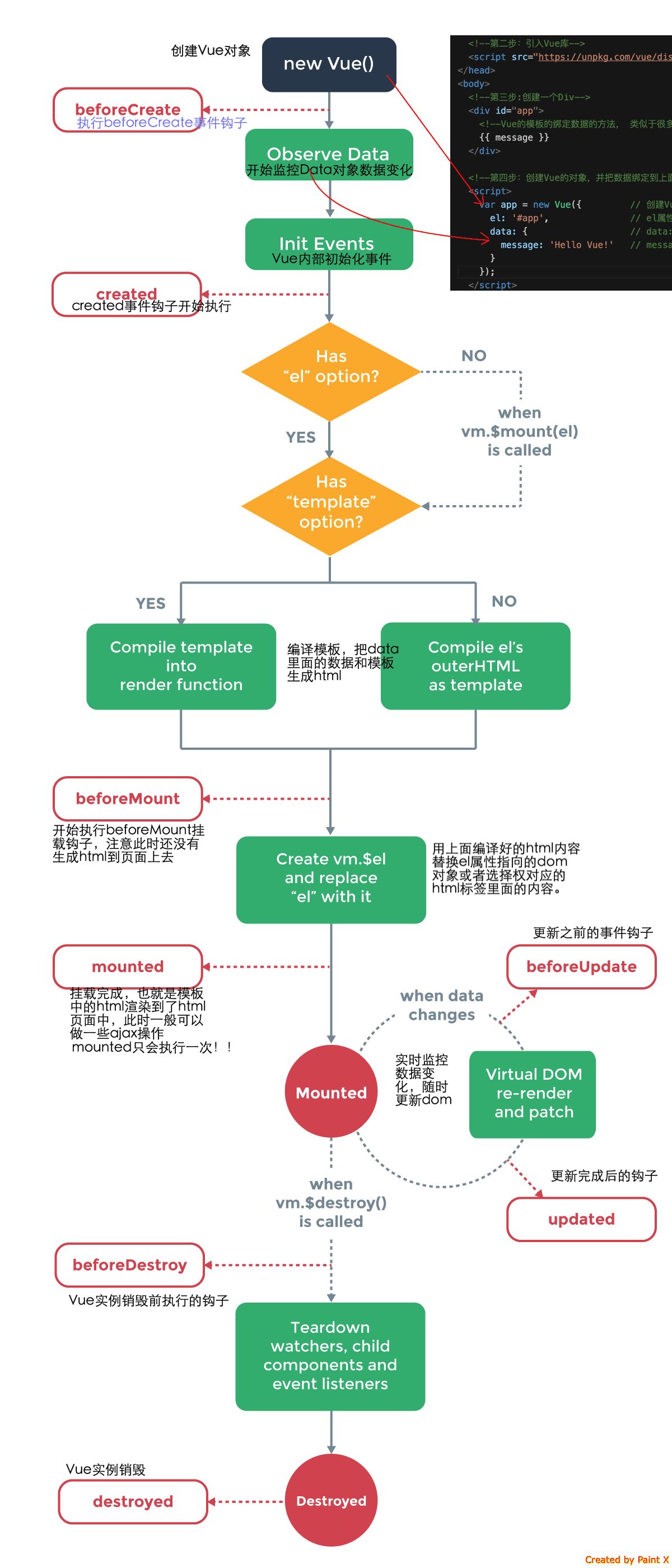
生命週期鉤子
每個Vue 實例在被創建之前都要經過一系列的初始化過程。例如需要設置數據監聽、編譯模板、掛載實例到DOM、在數據變化時更新DOM 等。同時在這個過程中也會運行一些叫做生命週期鉤子的函數,給予用戶機會在一些特定的場景下添加他們自己的代碼。
在QQ 群裡看到一張生命週期圖,我覺得寫的特別好,感謝總結這張圖的朋友

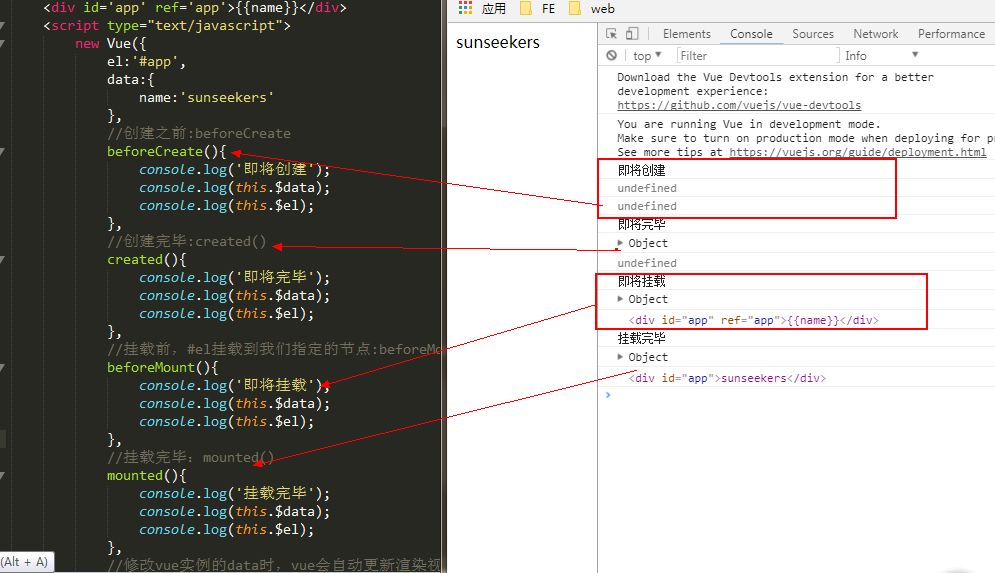
配合著實例代碼效果更佳查看代碼源

生命週期鉤子的函數簡單說就是八個函數

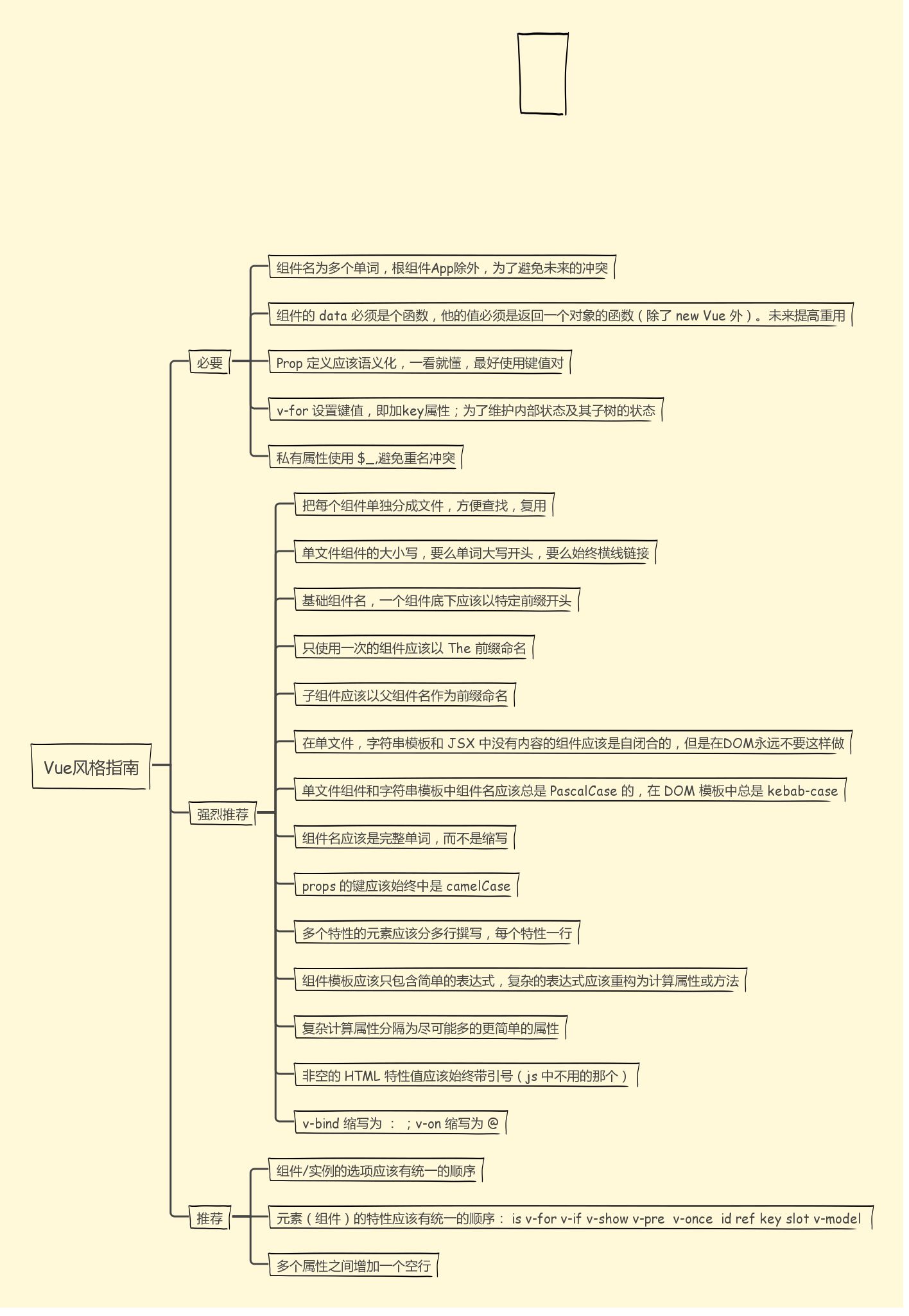
如何讓Vue 書寫更佳優美?

進一步學習請參考Vue.js
部分資源來自網絡
歡迎繼續關注,後續持續更新補全