Google 出品網站性能質量及錯誤分析工具

大家好,我是你們的章魚貓。
今天給大家推薦一款由Google出品的Chrome外掛程式:Lighthouse,它能夠分析網站的性能、品質及錯誤等。 市面上類似工具很少,可以看出越大的公司對性能和品質越看重。
這款工具通過 Chrome 安裝後使用也非常的簡單,點擊 Generate report 即可。
<br>(二維碼自動識別)
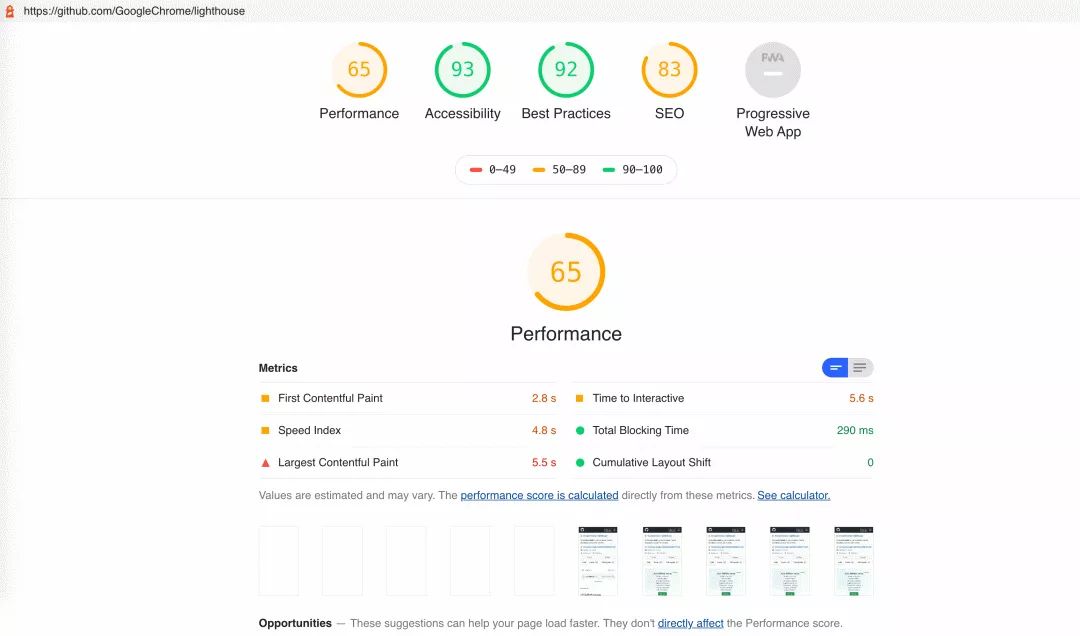
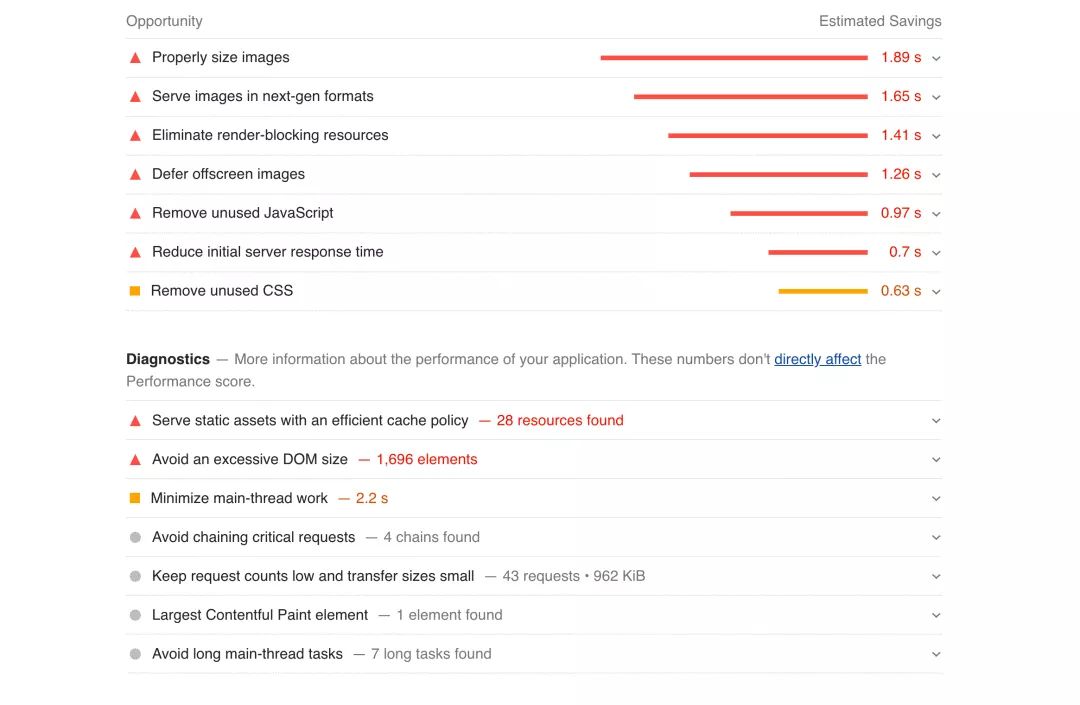
以下是我測試 https://github.com/GoogleChrome/lighthouse 網站生成的報告,數據非常的詳盡,最基礎的是性能相關的數據。


以上只是我截取的幾個樣例圖,報告上還包括了可達性(Accessibility)、最佳實踐(Best Practice)、搜尋引擎優化(SEO)、PWA 等方面,評估數據非常的詳盡。
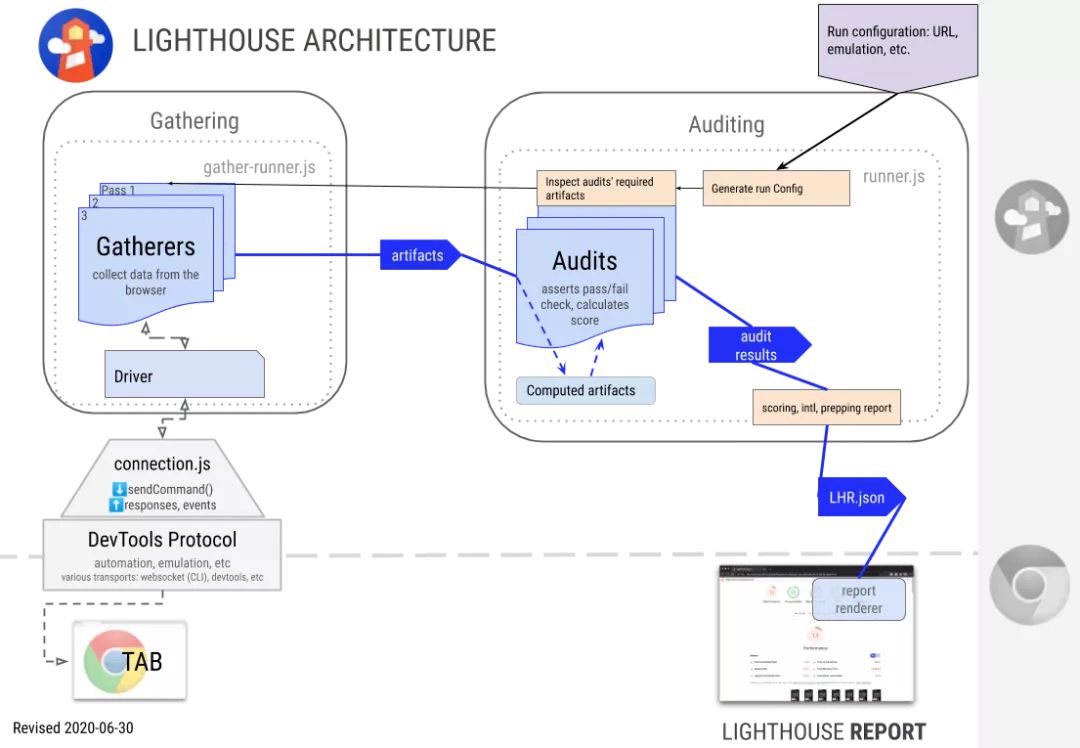
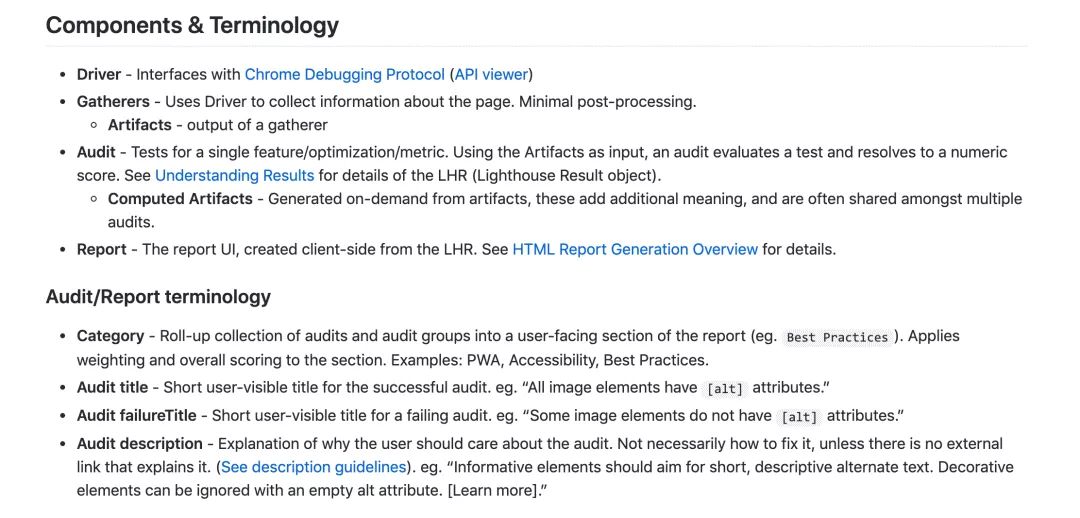
目前 Lighthouse 也在 GitHub 上開源了,感興趣的同學可以去瞭解一下 Lighthouse 的實現原理。 Lighthouse 架構圖及概念解釋如下:


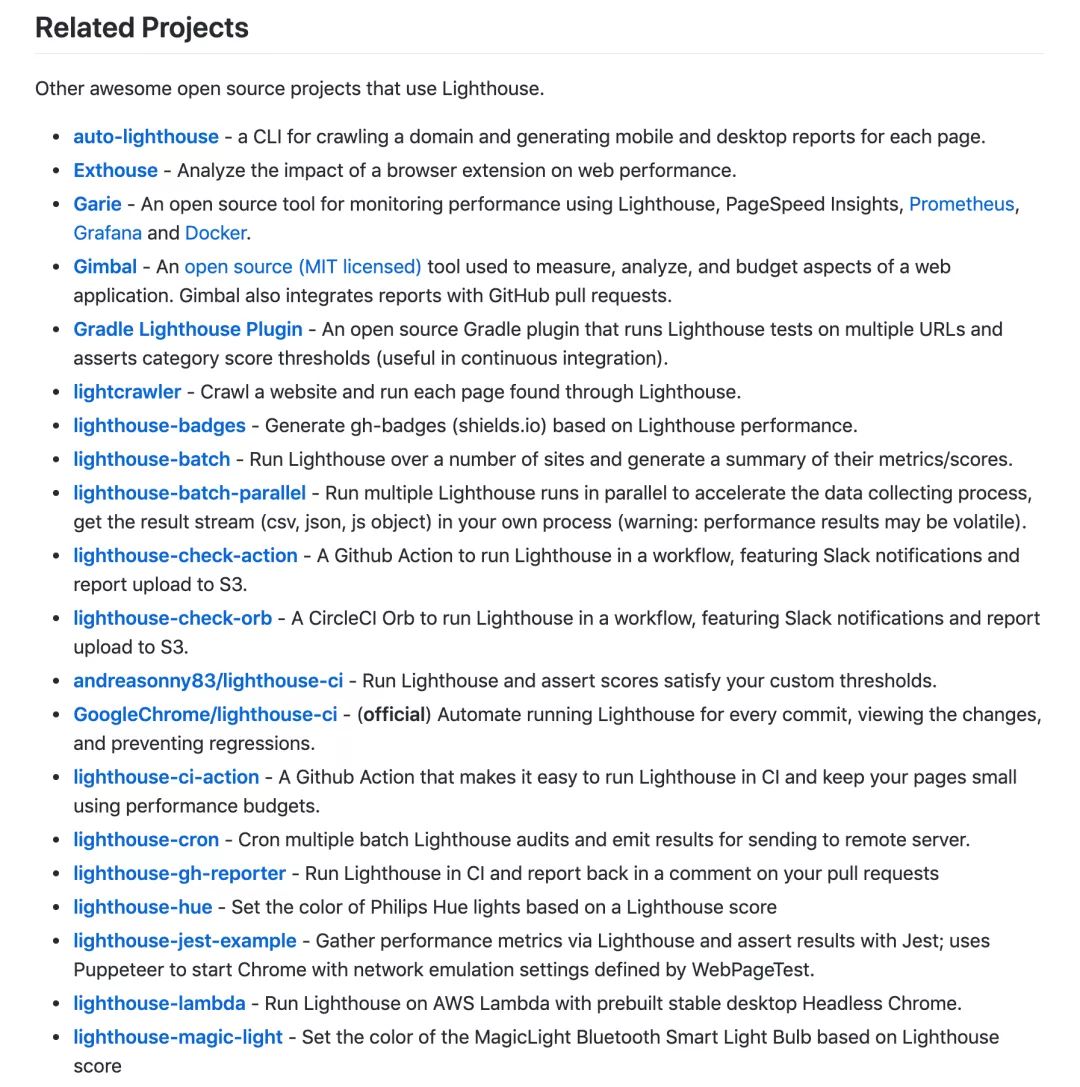
目前也有很多優秀的工具是基於 Lighthouse 構建的。

更多項目詳情請查看如下連結。
Chrome 外掛程式安裝位址:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk/related
開源項目位址:戳我 https://github.com/GoogleChrome/lighthouse
最後,照舊安利一波我們的公眾號:「GitHub 精選」,目前每天都會推薦一篇優質的開源專案文章,主要分享比較實用或有趣的開發工具與開源專案。 我們的目標是:挖掘開源的價值。 這個公眾號超級值得大家關注。


