📡使用Github做一個完全免費的個人網站(步驟很細)
首先,我霸都傲天申明絕對是完全免費,不會在文章中推銷什麼雲服務器,虛擬主機等。而且操作步驟上手簡單,即使非IT人員也很容易實現。
局限:只能是靜態網站的個人網站面向讀者:所有人包括非IT人員
首先如果你無法理解“靜態網站”的話,那麼相信我,靜態網站就可以滿足你大部分個人網站的需求。其次這篇文章更多的是面向非IT人員,因為我寫這篇文章的原因是我的一個同學的故事:
我同學小A是律師,他想把自己處理過的一些案件記錄在自己的個人部落格中,他已經註冊了公眾號。但是他始終覺得有個網站或者個人部落格會顯得專業一些,而且還可以展示自己的個人履歷,把這個網站鏈接放在公眾號裡面會顯得跟專業一些。 “好吧,我明白了~”
而且學會自己搭建一個靜態網站是一個很酷的事情,你可以做一些很漂亮的宣傳頁,或者表達自我主張的個人部落格,或者在我以前的文章裡面給別人做一個網頁版生日祝福or紀念日等等。
所以開始吧~
前言
首先我們要用到的工具是著名的開源社區Github,我們做的靜態網站最終要託管在上面,這個功能叫做“Github Pages”,是一項免費的靜態文件部署服務。
雖然Github是國外的網站,但是在國內可以訪問並且速度還不錯!
有人擔心,如果以後Github被牆了怎麼辦?
放心,即使被牆了,你學會如下的操作依然可以在類似的國內平台,例如碼雲等
1.申請Github賬號
(如果有賬號請直接登錄然後跳轉到教程下一步)
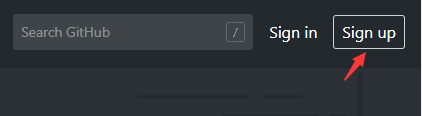
訪問Github ,點擊SIGN UP按鈕。 (Sign in是登錄的意思,應該都很好理解)還有Github是全英文的,沒有中文的哦親,但這不影響我們使用的。

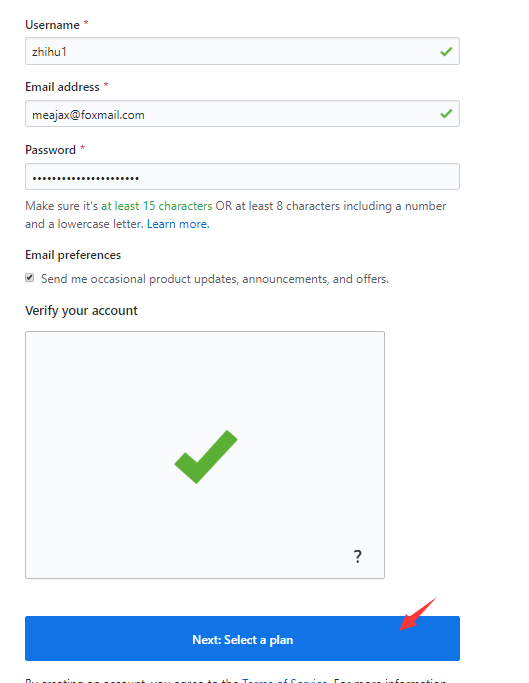
註冊很簡單,只需要用戶名,密碼,郵箱即可,不需要手機號。 (對了,用戶名用一個酷一點或者有意義一點的,因為它會出現在你的網址中)

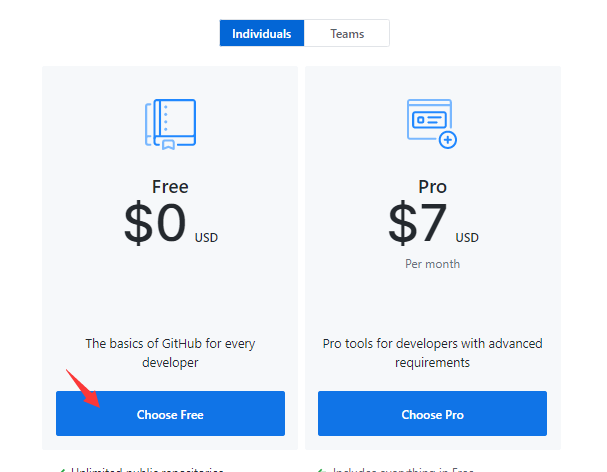
接著,Github會問你是否需要付費使用。這裡選擇不用,因為Github提供的免費服務已經能滿足大部分人包括開發者的需要了。付費服務主要是面向團隊以及企業。

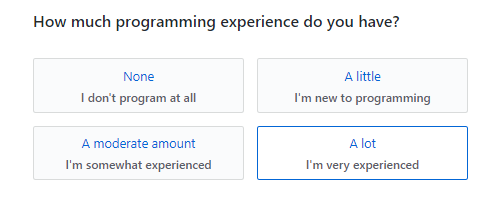
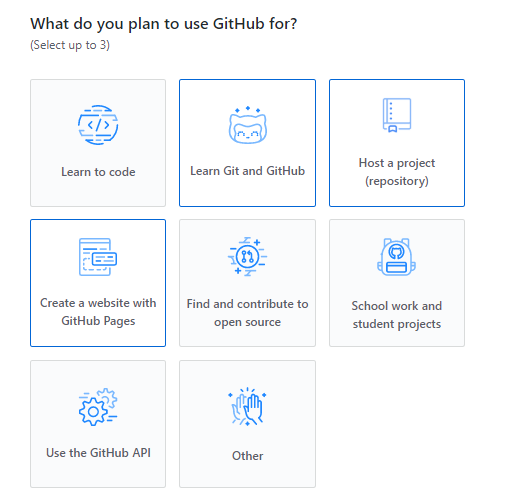
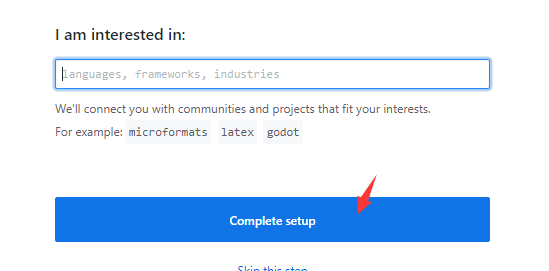
後面還會有一些步驟,大概意思就是問你想用Github做什麼,你對Git的熟練程度,(感覺像是moba遊戲新手調研都會這麼做)因為Github網站迭代的原因可能會稍有不同。比如筆者這裡試的時候是這樣子的。



然後Github會給你註冊的郵箱發送一個確認鏈接,請點擊鏈接確認,不激活的話是無法正常使用Github的服務的。這個是Github的反爬蟲系統。 (題外話:Github的反爬蟲系統很強很強!)

如果收件箱沒有看到,那麼不用想了,一定在垃圾箱裡面!
到這裡我們的註冊就完成了。
2.創建一個倉庫
接下來我們要創建一個倉庫,倉庫就是保存代碼的地方,也就是保存網站的地方。這裡我們做一個最簡單的網站:個人簡歷。
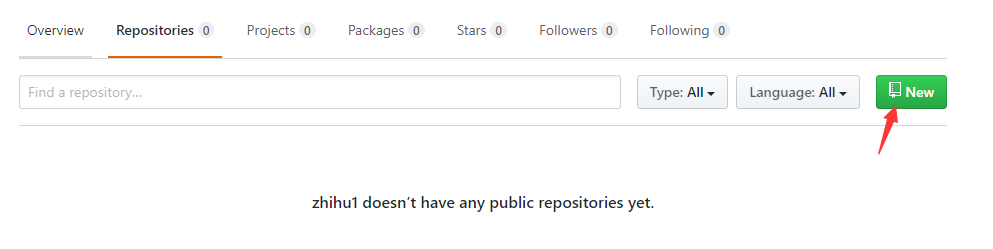
1,首先點擊“Your repositories”,查看個人全部倉庫,第一次肯定是空空如也啊。

2,接著我們新建一個倉庫

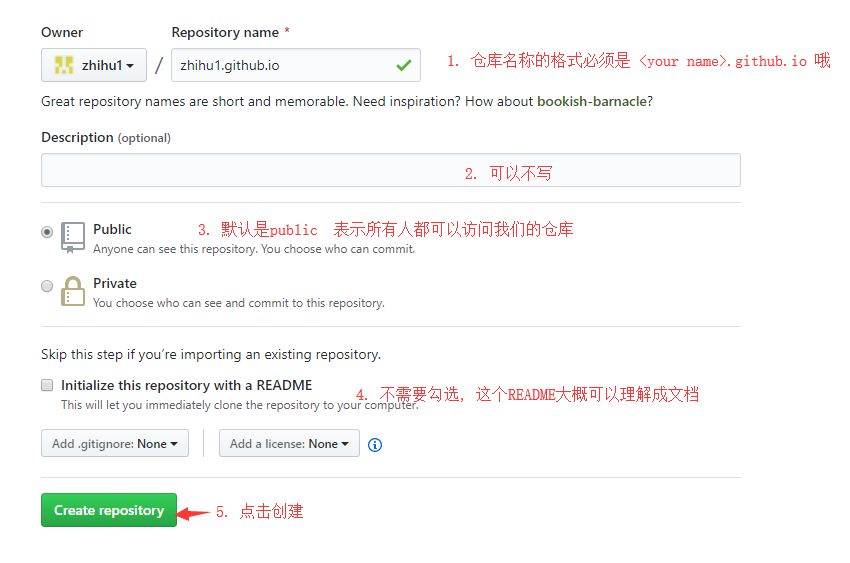
3,這一步很重要,倉庫的名字不可以隨便寫,必須是<我的名字>.github.io
比如我註冊的名字是zhihu1,所以這裡我創建的倉庫的名字必須是: http:// zhihu1.github.io

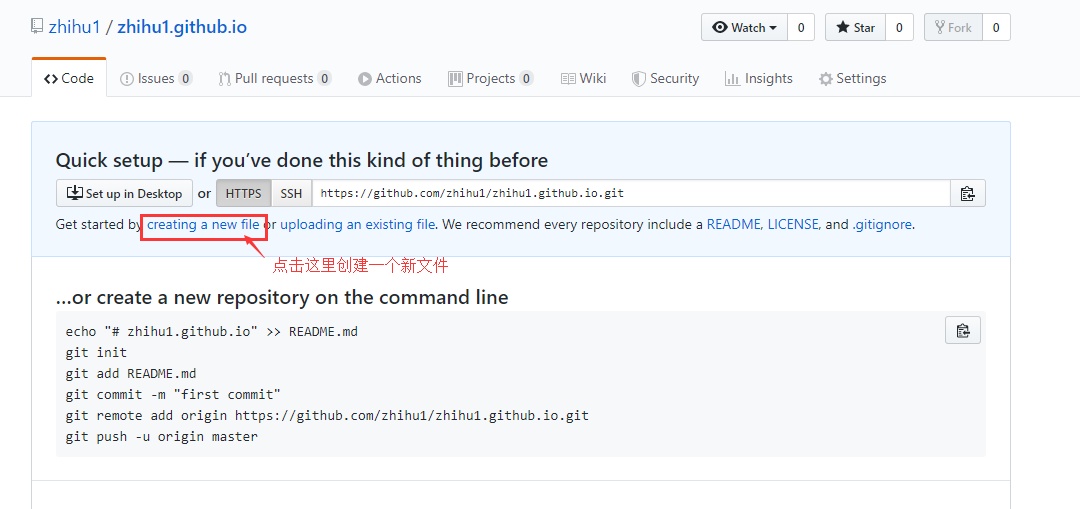
4,接著下一步頁面會比較複雜,你會看到一大堆看不懂的東西,其實那些事git操作提示。如果你熟練git的話就知道了。不過我們不管這些,我們只需要創建一個新的文件就行啦!

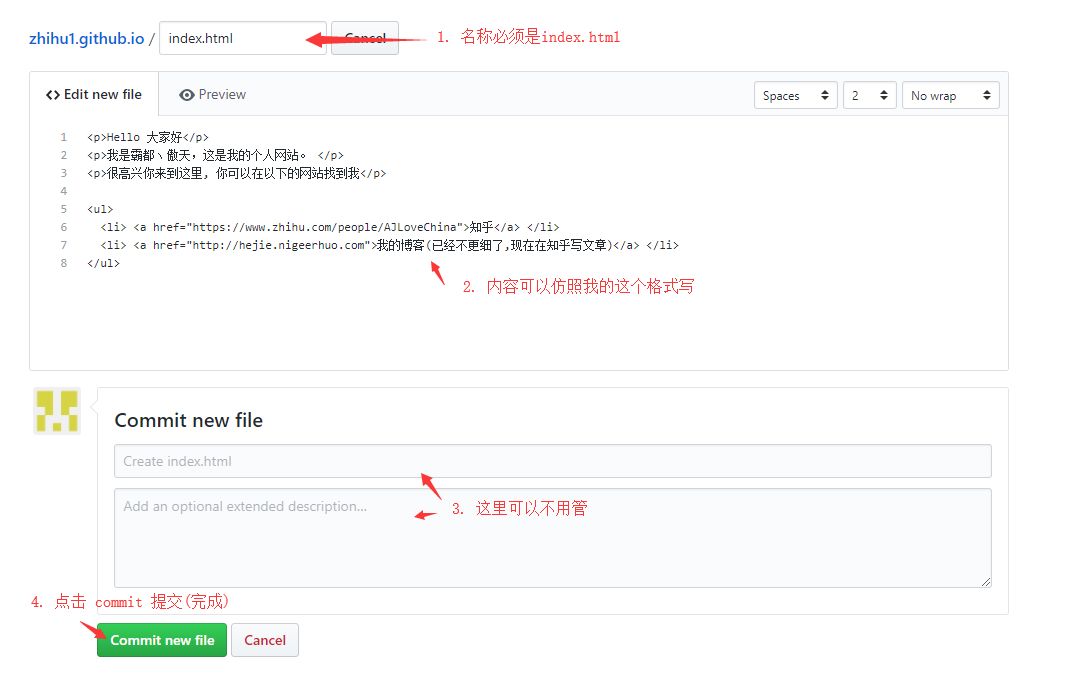
5,新文件的名字不可以亂寫哦,必須是index.html,這里大家都一樣都寫這個。 (題外話:靜態http文件託管服務的默認訪問文件就是index.html)

可以參考筆者的內容如下,改成你自己的介紹哦~
<p>Hello 大家好</p> <p>我是霸都丶傲天,这是我的个人网站。 </p> <p>很高兴你来到这里, 你可以在以下的网站找到我</p> <ul> <li> <a href="https://www.zhihu.com/people/AJLoveChina">知乎</a> </li> <li> <a href="http://hejie.nigeerhuo.com">我的部落格(已经不更细了,现在在知乎写文章)</a> </li> </ul>3.查看網站的網址
到這裡,我們一個最簡單的個人網站的代碼就完成了。接下來最重要的一步,我們需要知道網站的鏈接啊,只有這樣,別人才能訪問我們的網站呀。
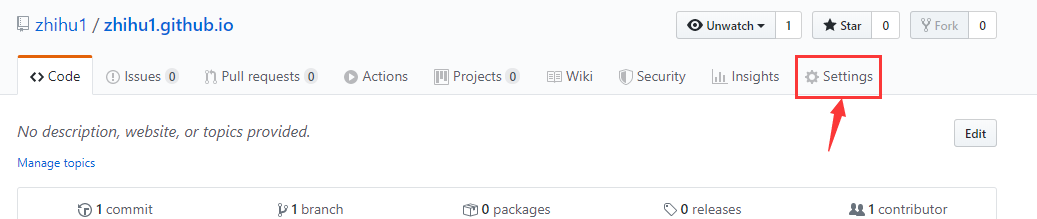
1,點擊settings

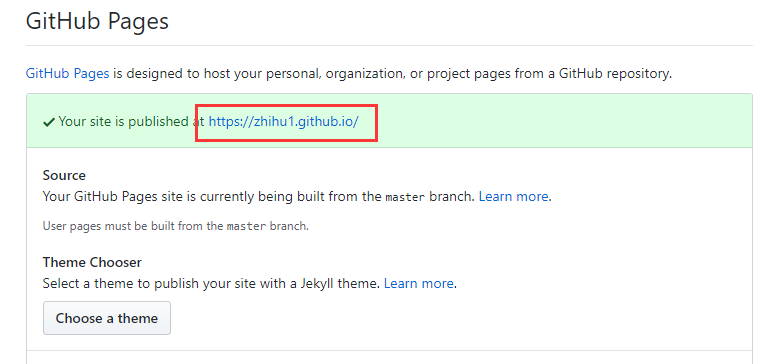
2,然後往下翻找到Github Pages, 看到綠色提示,後面的鏈接就是你的網站地址了,打開看看吧~
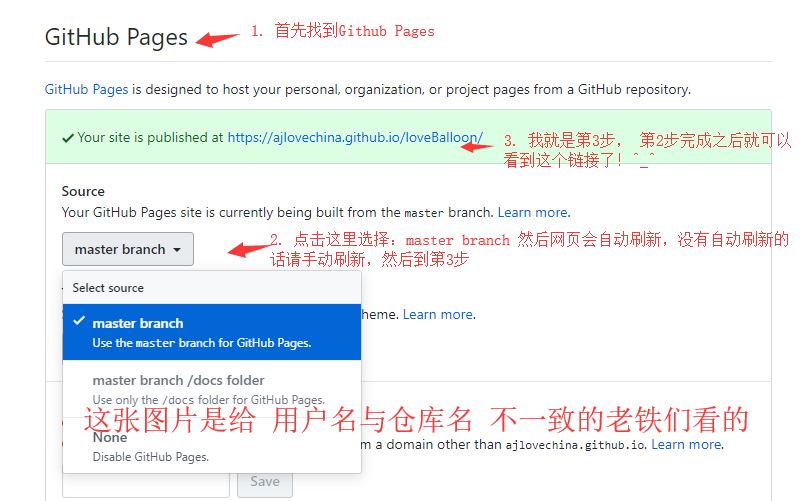
Tip:很多老鐵評論說這裡看不到綠色框框,沒有URL。那是因為你的倉庫名稱與用戶名不一致,不過不用擔心,也是有辦法的,看下面的第二張圖片。


3,點開網站看一下

完成!
其實細心的同學會發現,其實我們的網站地址和我們寫的倉庫名稱是一樣的,是滴!而且非常有個性的是我們的名字還出現在網站地址中。
筆者的Github倉庫&&網址: Git倉庫地址http:// zhihu1.github.io/
本來到這裡這個教程已經結束了,但是我想有的同學肯定是不滿意的。首先你的這個網站做的太簡陋了吧,不是我想要的那種!
那好,其實學會這個教程就可以做下面兩個非常炫酷的小站點了,一個是生日祝福,一個是愛情紀念日。都是很有意義、很溫馨的題材哦:)
而且你也不是一定要做個人網站呀,也可以做個下面這樣的網頁小遊戲咿呀:)
所以是這樣子的,我沒有演示複雜的網頁是因為它需要寫的代碼太多了,許多第一次接觸Github的老鐵,或者以前從來沒接觸過HTML的人就會有點陌生。
是的,這裡我們提到了HTML,它就是網頁的描述語言,對HTML感興趣我推薦這些最好的免費自學網站。
- 國內的w3school (國內的w3School這兩年商業元素越來越濃厚了,不怎麼推薦了)
- 國外的w3school網絡條件好,並且英語還不錯的同學建議看國外的
- 但是業界最專業的的自學網站應該是這個https:// developer.mozilla.org/e n-US/docs/Web/HTML (Mozilla基金會出的mdn文檔,絕對的大牛出品,質量把控)
後面一段時間,我還會出一些更高級的個人網站教程。所謂更高級不是說寫一大堆代碼,而是如何使用業界非常流行的靜態網站生成器來做個人網站。靜態網站生成器的英文說法叫做“static-site-generator”。我們只需要關注創作內容即可,這些工具可以幫助我們把網頁做的非常絢麗,非常的awesome!
Github上面有專門的相關主題,並且非常火,這裡我給個截圖

最後,這篇文章的初衷還是寫給對編程知識不懂但是又感興趣的老鐵,以及剛上大學計算機系的後起新秀,做一個個人網站可以很大程度提高自己學習編程的動力,所以我覺得這是很有意義的一件事情。
感謝評論裡的老鐵各位的建議,有些老鐵看了可能會疑惑,我來解答吧:
- wordpress確實是業界做部落格類網站,或者也叫內容型網站的首選。它適合不會編程但是又想做出很絢麗部落格的人,它有很多模板可以選擇,每一個模板就是一種風格樣式。它不在本次文章的推薦中是因為,使用wordpress需要購買主機或者wordpress專用虛擬主機,是需要付費的。
- @joey大佬提到了“用七牛,阿里之類的對象存儲服務做免費的cdn靜態網站”。確實在目前來看它們是比Github Pages可能更優秀的選擇。但是它們有推銷的嫌疑,所以我沒有推薦這些,類似還有騰訊的COS對象存儲,它們都有免費的額度,大概是一個月免費15GB流量,最高免費10GB文件存儲。對於大部分人來說這些是足夠的了。但是它的缺點也很明顯,未來可能需要付費以及需要自己購買域名(當然你也可以使用它免費提供的域名,很長很難記!因為它看起來像這樣子Ukdalkdkl-china-shanghai-1。 xxx。com )
當然如果對上面感興趣的老鐵也可以在評論裡面說,我也可以出類似的文章說一下怎麼做的,用起來都很方便。
最後的最後,有什麼問題直接評論即可,拜拜┏(^0^)┛,樓主鎮樓。