tableau儀錶板美化的幾個小tip
學會了tableau的基本圖表,但是好看也是它的靈魂之一,好看就得講究配色,格式設計,小圖片素材插入 ,排版,線條的應用等等,太複雜了。 今天就在這裡寫幾個小tip吧,比較分散,不是一個體系的,但是本人比較實用。
1,顏色配色上有幾個原則:
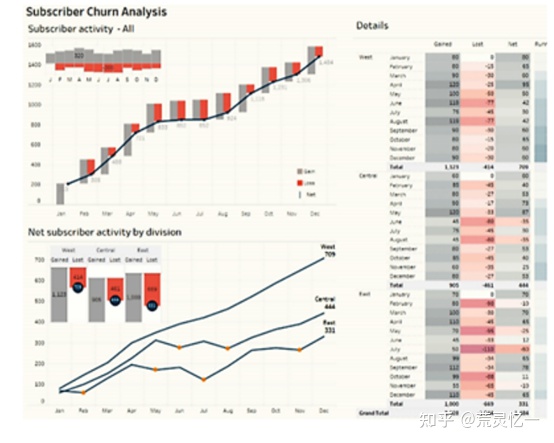
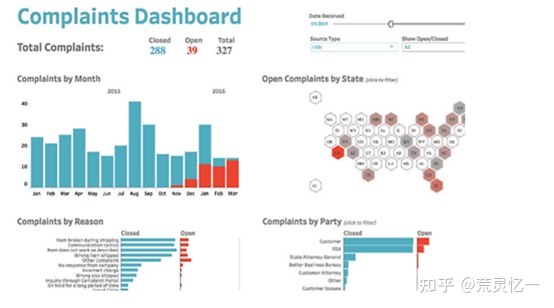
a,簡單 即是美,顏色不要過於混雜 ,一個儀錶板內的顏色控制在2-3種,並且屬於鄰近色系
b, 清淡 不要使用濃墨重彩,很扎眼 ,然後呢 使用好透明度這個東東,會加分
c, 對比 你想突出哪個系列,今年或者明年等等,就把想突出的用顏色表達,不想突出的用灰色系
另外,座標軸可以刪掉,不引起疑惑就刪掉吧,


2,故事中的故事
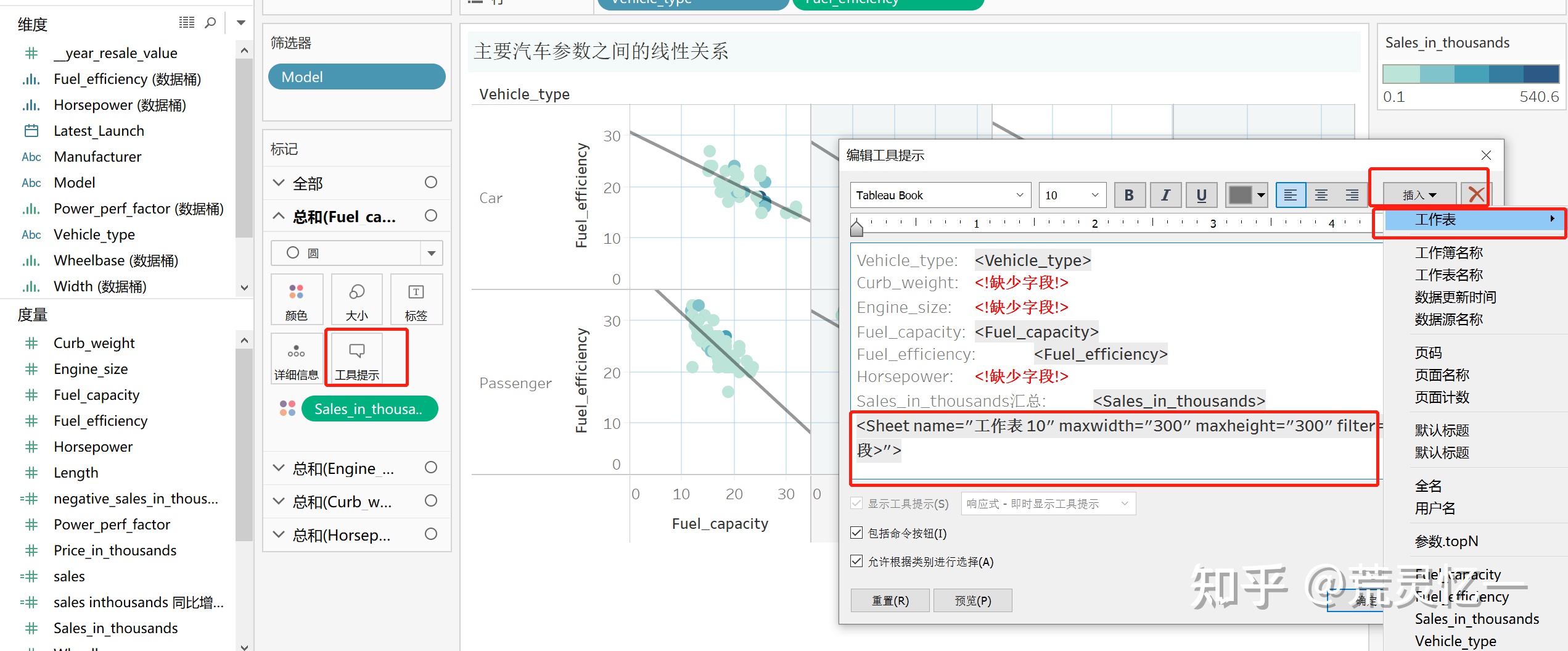
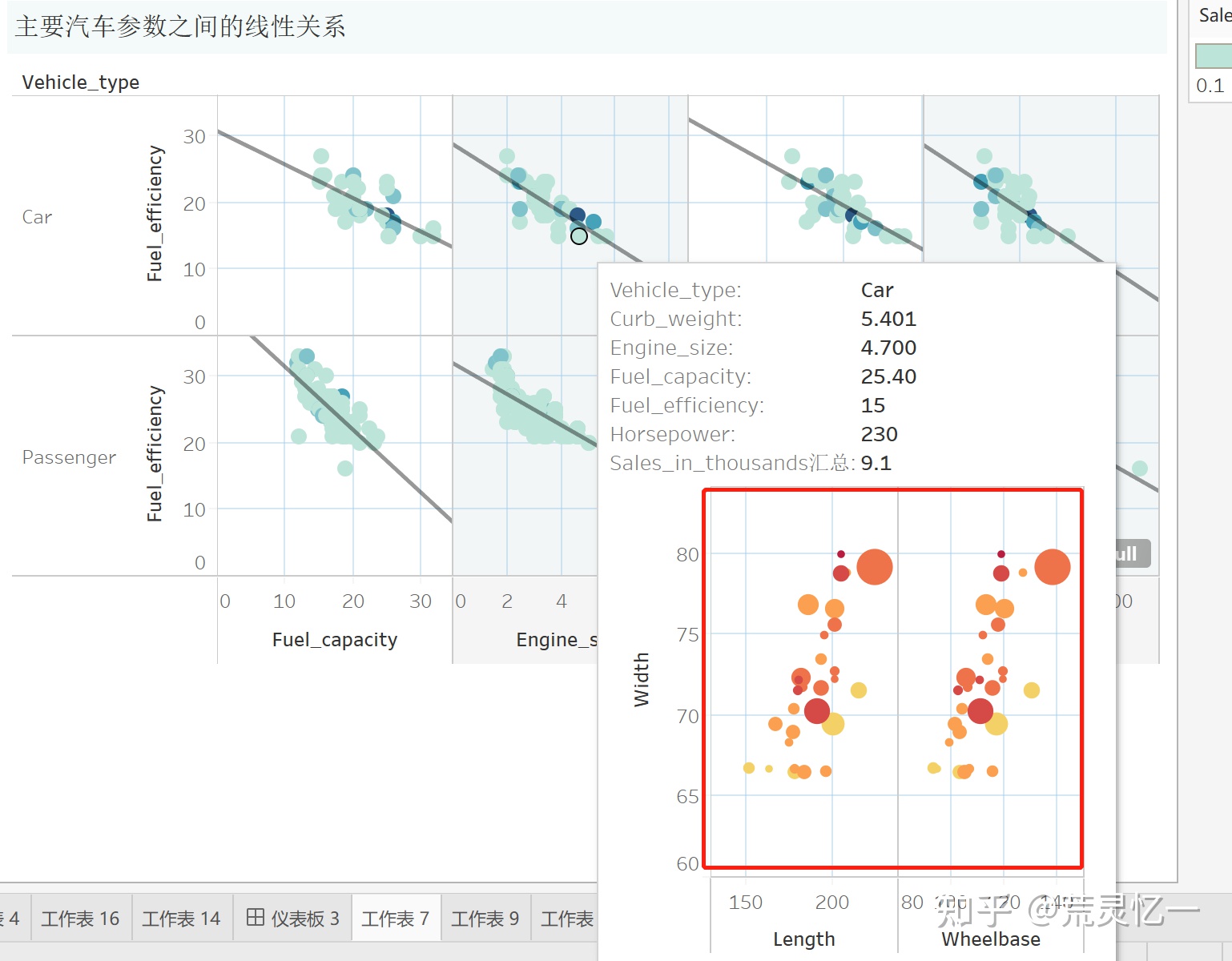
儀錶板的容量是有限的,實在太多的東西需要表達,那麼可以利用好 「工具提示」 --插入--工作表(選擇你想表達的工作表)

這樣會得到這樣的效果:滑鼠在是絕對想移動時,會顯示出對應的你想表達的另一個是絕對想哦

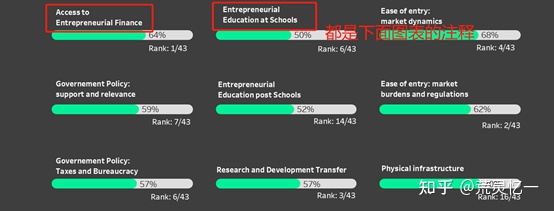
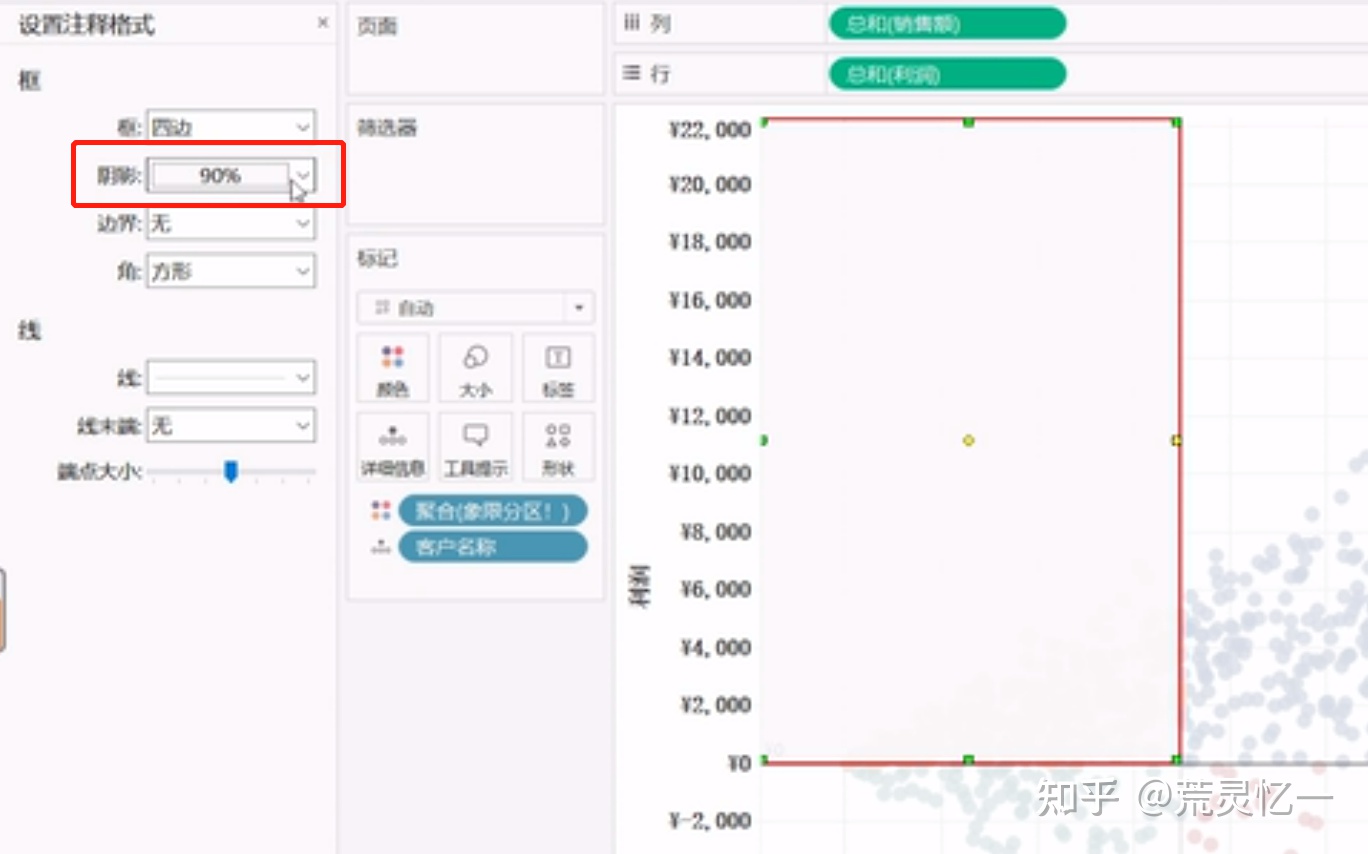
3,添加註釋 不僅可以 當圖的標題 還可以 給你的視覺物件染色哦(相當於做了一層蒙版的感覺)
a,做標題, 是不是很靚

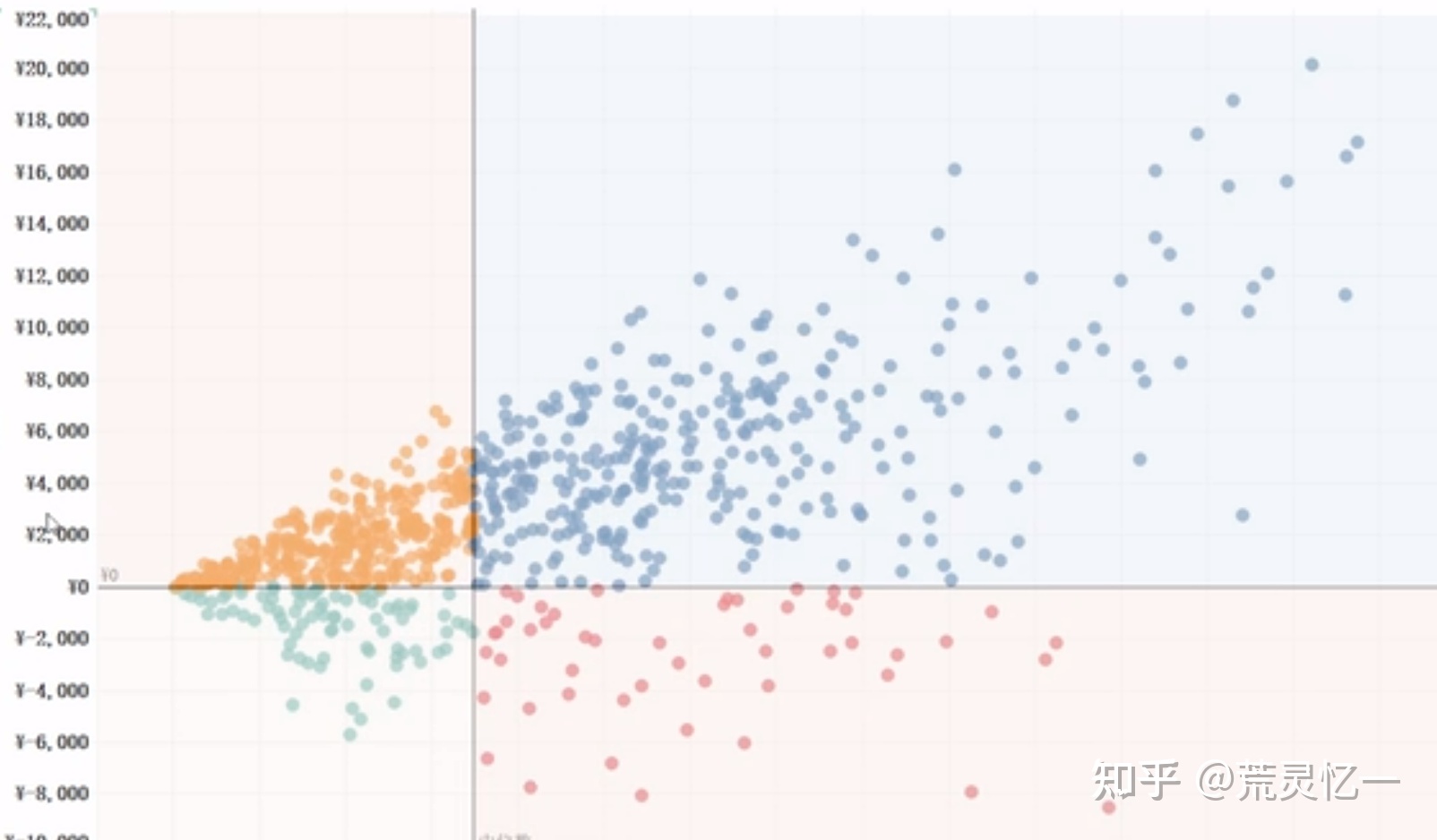
b, 做背景色,以散點圖 劃分4象限 給每個象限染不同色以突出


4,輔助計算欄位在tableau中還是有比較重要的作用的,靈活應用可以得到很多漂亮的圖形了,或者優化現有的圖形。
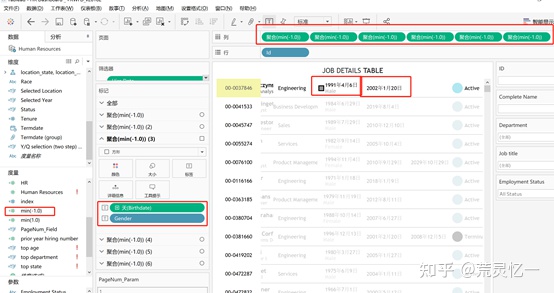
今天只舉一個例子,那就是在表格視覺物件中的使用。
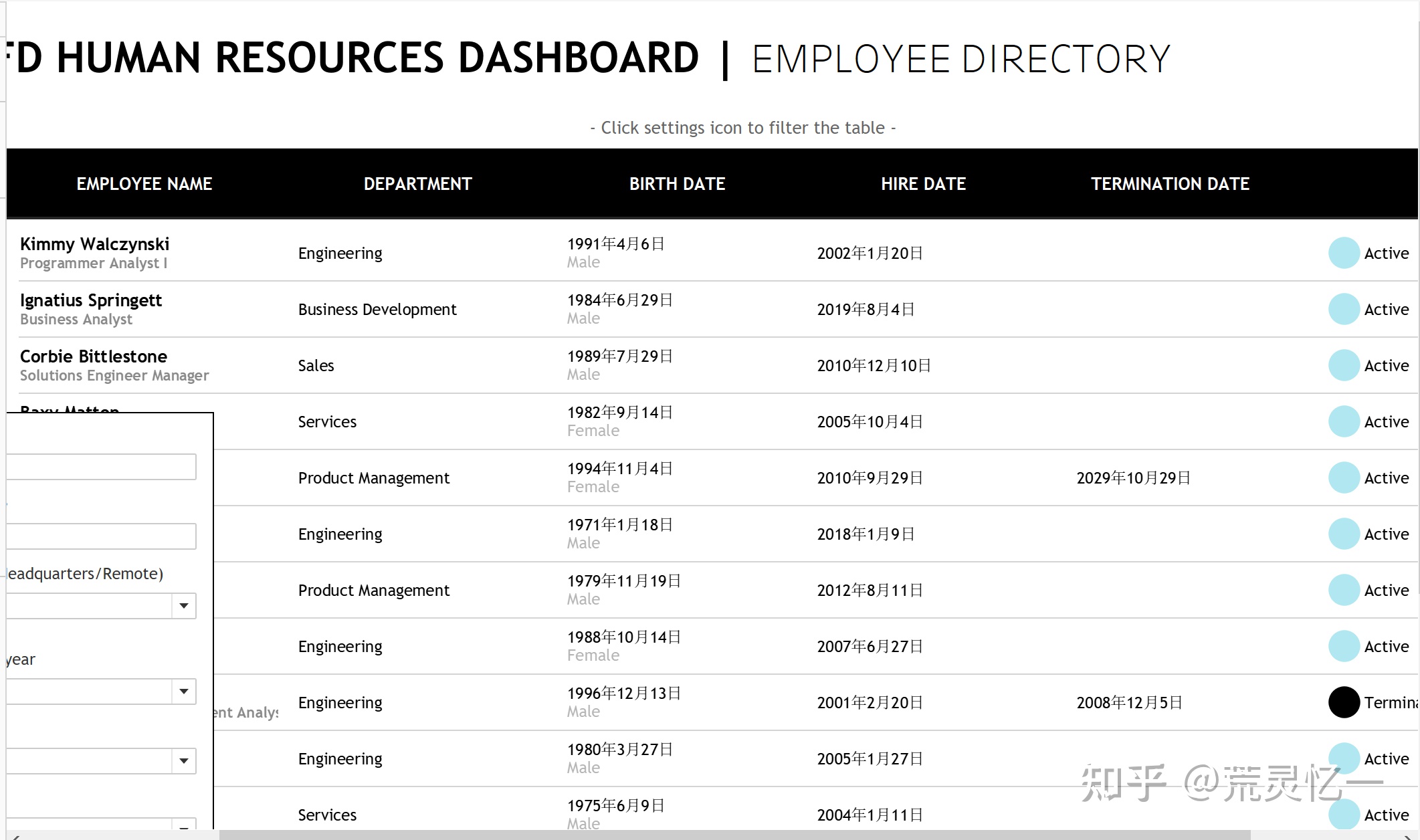
下面的表格是不是比tableau本身自帶的表格美麗

如何做呢?
充分結合了 標籤文本 + 標記形狀 如圓/方塊 + 輔助計算欄位實現的,如下圖

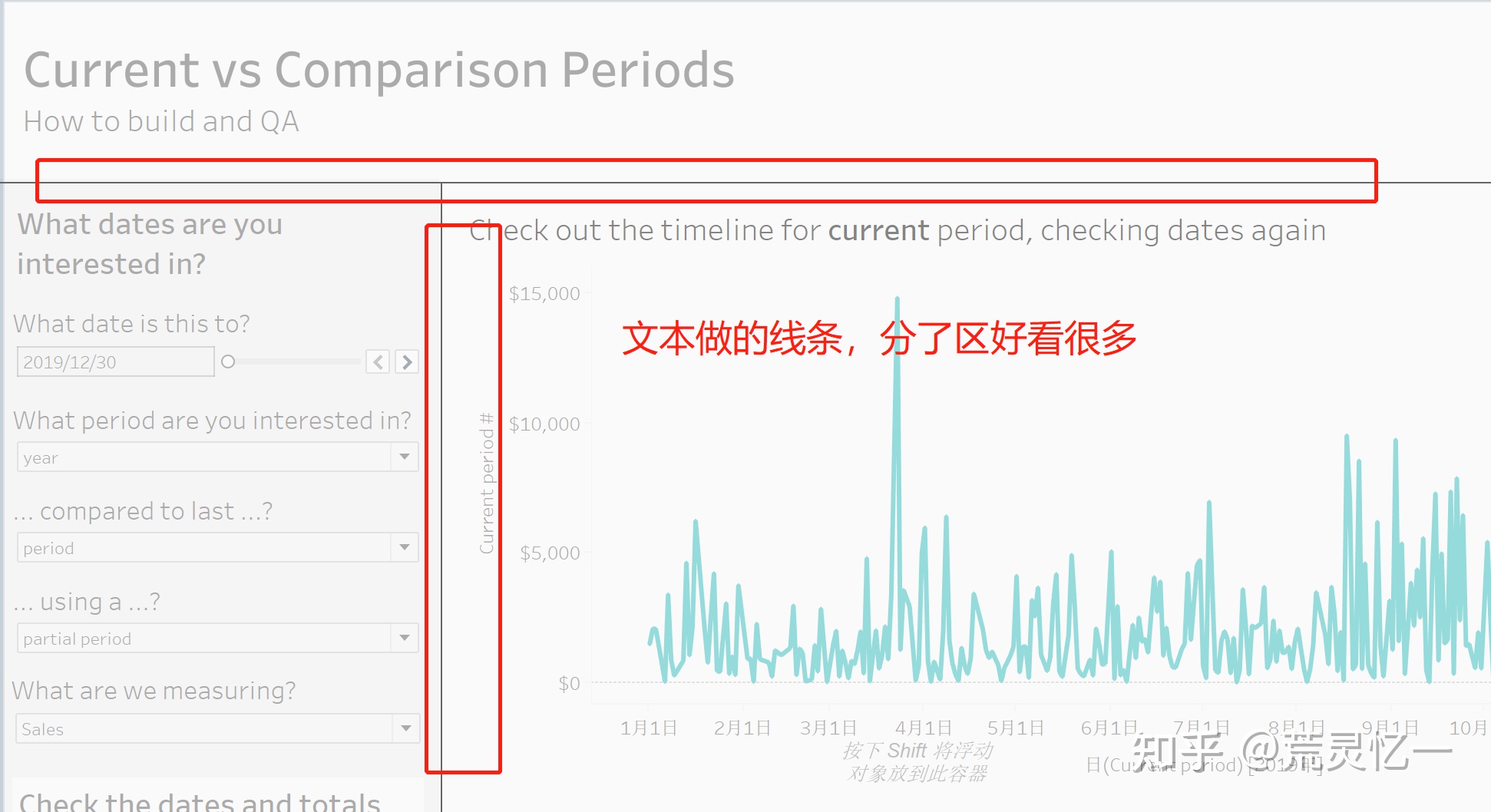
5,儀錶板內 巧用 線條 留白 形成視覺分割,但是儀錶板內的各個線條怎麼做呢?
"文本"以浮動方式拖入儀錶板內,然後,選中文本對象,點擊"佈局",將下面的背景更改為 你想要的顏色,這樣文本對象的顏色就變了,調整物件大小,得到不同的線寬

6,tableau的一些小的細節設置
a,座標軸如果能刪掉就刪掉
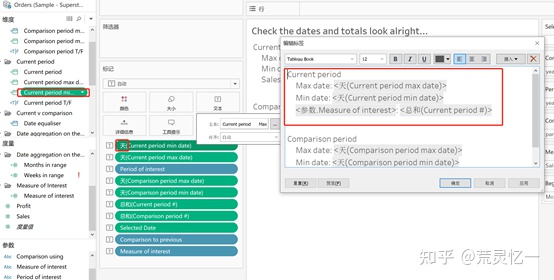
b,文字標籤中有多個字段表達時,注意設置好格式,以及自己列一些別名,通俗易懂的那種。 對於時間的欄位可以設置顯示方式是 天,周,月
這樣當以文字工作簿方式拖入儀錶板時會比較好看

先寫到這把,後面有感悟再寫!!!

