Tableau"優分享" | Tableau Tips:設置文字表數值顏色 和 用取色器快速上色
在創建每個 Tableau 可視化時,你是否會保持思考並學習新技巧,持續優化儀錶板呢?
如果你仍缺少一些技巧指引,不妨與一起學習掌握更多有用的設計 Tips,讓儀錶板可視化更具吸引力!
01、升級 Tableau 調色板
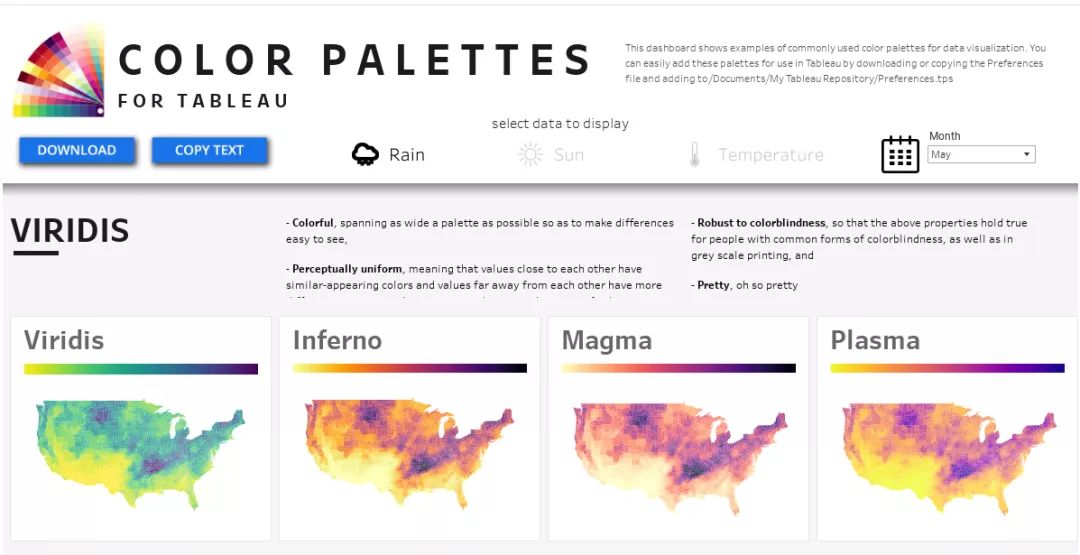
你是否對Tableau內置調色板有審美疲勞了? 在之前我們曾分享過一個Tablea Public上的配色可視化,可以説明你開闊顏色搭配視野,探索更多新可能!
作者不僅用地圖展現了常用的調色板範例,還提供了此檔的下載按鈕。 有需求的數據粉,可自行前往下載哦~

調色板配置方法:將 Preferences 檔案複製添加到 Tableau 儲存庫中(替換舊檔)。 重啟Tableau,即可輕鬆開始使用!
推薦閱讀
02、使用炫酷有趣的英文字體
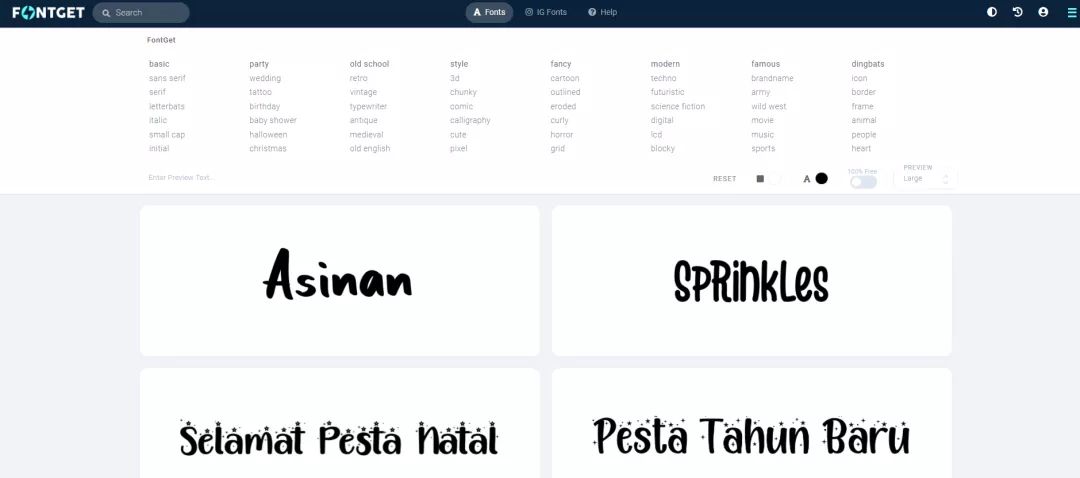
Fontget(https://www. fontget.com/ )網站上有很多很酷的創意字體,你可以在工作簿中使用它們,特別是在創建 Public 可視化時。

字型包的使用方法很簡單:
- 在網站上點擊下載所需的字體
- 解壓字型包並按兩下字型檔案安裝(.ttf等格式)
- 重啟Tableau,即可使用已安裝的字型
03、使用取色器快速上色
日常分析時,我們常需在視圖中使用圖片或形狀作為可視化的點綴。 為了視覺效果的統一融合,還需將字體或邊框的顏色與圖像中的特定顏色相匹配。
如下圖所示,實現該效果最簡便的方法是:使用Tableau內置顏色取色器。

04、為文字表數值設定顏色
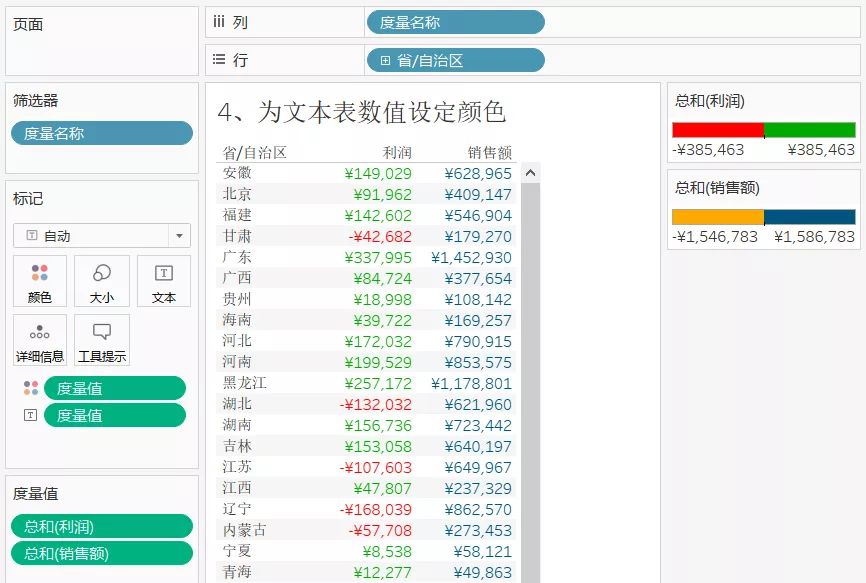
在使用度量名稱和度量值構建的文本表中,你是否希望根據所需條件為每個度量值著色? 比如對文本表中每省的數據進行設置:
- 如果 SUM(利潤) < 0,則利潤為紅色,否則為綠色。
- 如果 SUM(銷售額) < 20,000,則銷售額為橙色,否則為藍色。
如何用上述條件對文本表進行配色? 首先,創建一個帶有度量名稱和度量值膠囊的文本表。

將度量值膠囊拖放到標記卡的顏色上。 右擊選擇 「使用單獨的圖例」 。

再單獨編輯2個圖例的顏色:
利潤:色板為自定義發散,2階色(紅和綠),並進行高級設置:中心 = 0
銷售:色板為自定義發散,2階色(橙和藍),並進行高級設置:中心 = 20,000

推薦閱讀
▶ 舉個栗子! Tableau技巧:如何用顏色 突顯 前N項和后N項
▶ 舉個栗子! Tableau 技巧:突出顯示文本表的行或列
05、選擇正確的顏色組合
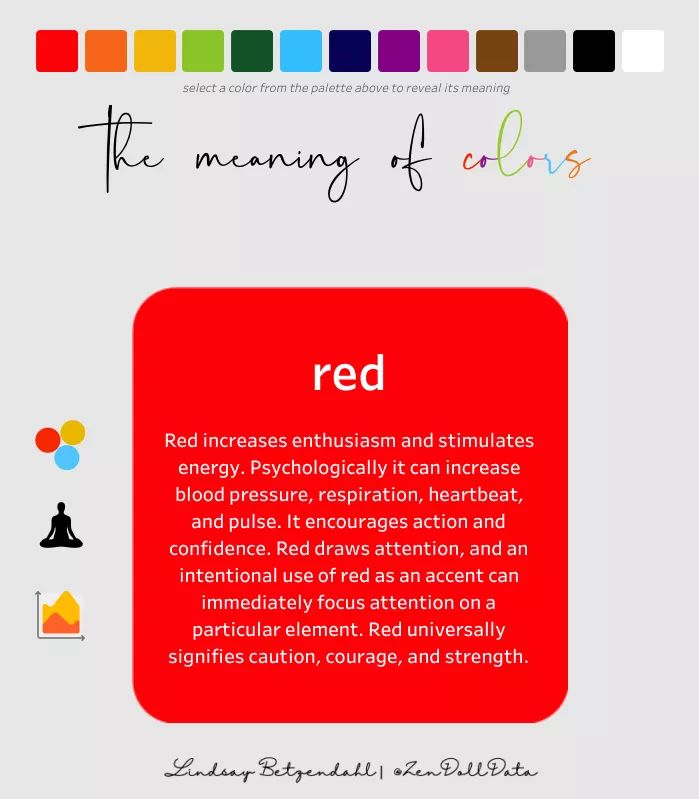
配色是一門需要不斷鑽研的學問,如果你時常對儀錶板中的可視化、字體、邊框等配色選擇感到困惑,不妨探索一下由 Lindsay 創建的圖形配色作品:

你還可以多探索和訪問 khroma、Color Hunt 和 ColorSupply 等配色網站,收藏適用的顏色組合。

END


