Tableau"優分享" | 簡化設計:Tableau 文本值可視化的 20 種樣式

之前我們曾推送過可提升儀錶板洞察力的 12 種 KPI 可視化形式這篇文章,受到了大家的熱切關注,許多數據粉開始探索做法,並運用於實際工作中。
但對於許多新手小白來說,KPI 計算和可視化步驟尤為繁雜,需要許多計算基礎與邏輯方可實現。 那麼,是否有更簡單易懂的操作方法,來實現別樣的文本值可視化呢?
今天,我們一起來圍觀國外數據粉 Kevin 分享的 20 個簡化版文本值可視化,探索如何在同一個視圖中,實現多種設計效果!
PS:以下場景為各個產品子類的訂單數呈現,我們將根據所使用的Tableau功能來分類介紹這些範例。
01、使用標記卡文本/標記功能
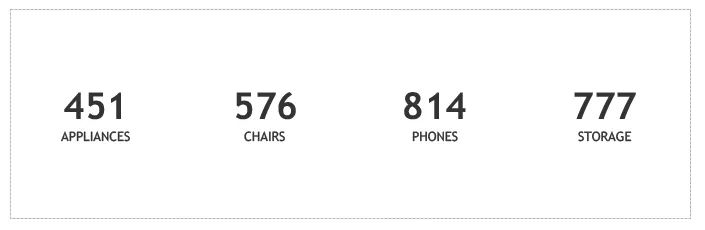
最常見的數值文本呈現方式,就是將度量和維度字段直接拖放至"標記"卡的文本/標記中。 如圖範例 1 所示,在文字/標記的編輯框中可對子類別欄位和訂單計數進行字型大小、顏色和排列方式等格式設置。
範例1

如果你認為這種方式有些單調,可以在編輯框中手動輸入符號。 如下圖範例 2 所示,在度量和維度的中間鍵入破折號,以達到分割的效果。
範例2

02、結合文本/標記和顏色功能
在上述 2 個範例的基礎上,如何用不同的顏色加以區分呢?
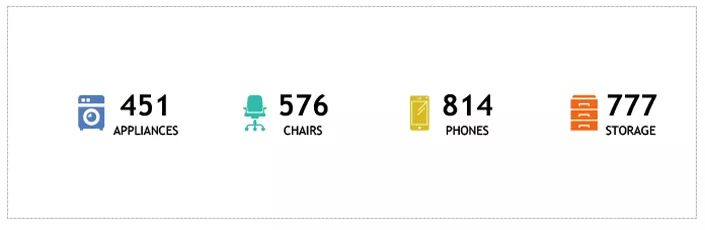
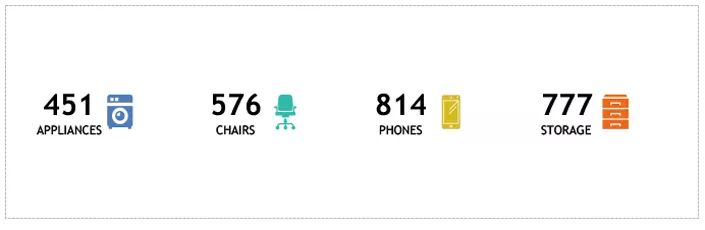
鑒於檢視是根據子類別來顯示各自的訂單數,因此需要將「標記」卡中的「子類別」文本膠囊,拖放至顏色中。 如下圖範例 3 和 4 所示,Tableau 就會自動為每個數值分配顏色,後期可再手動分配顏色。
範例3

範例4

03、結合文本+標記類型+計算
除了對文本進行格式設置以達到多樣化的效果外,還可以結合"標記類型",對樣式進行調整。
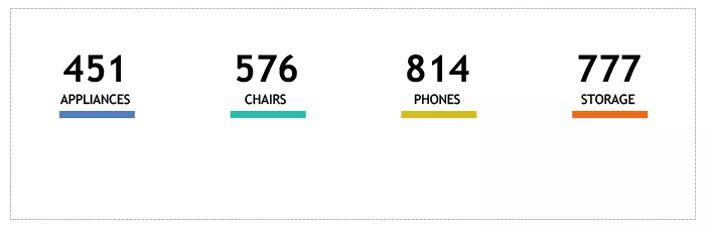
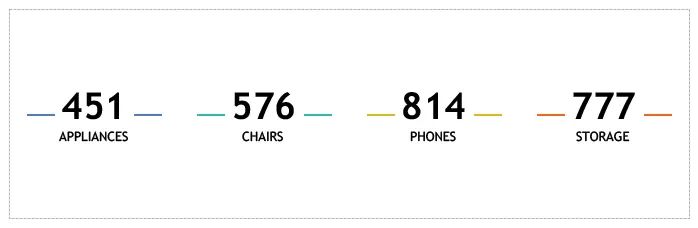
比如下圖範例 5 所示,分隔線位於訂單數和子類別文本的下方,且顏色不一,其實是將標記類型設置為「甘特條形圖」後,再為行上的臨時計算欄位MIN(0) 賦予顏色。
範例5

如果希望加粗下面的分隔線,則可以將標記類型從"甘特條形圖"改為"形狀",然後插入"自定義形狀"。 最終效果就如下圖所示的那樣。
範例6

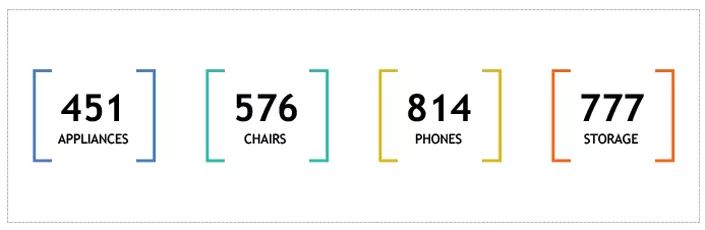
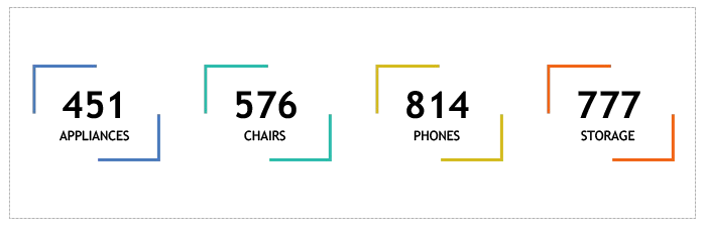
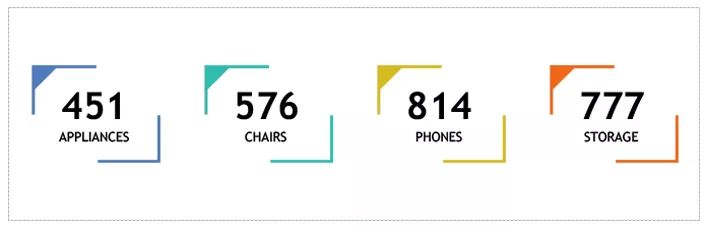
除了長條形狀,也可以是如下圖所示的各類形狀。 通過設置標記的對齊方式,實現多樣化效果。
範例7

範例8

範例9

範例10

範例11

範例12

範例13

範例14

範例15

PS:沒接觸過 Photoshop 的小夥伴,可用PPT畫出自定義形狀後,再匯出 PNG。
如需瞭解如何在Tableau中插入自定義形狀,可點擊 舉個栗子! Tableau技巧(16):如何插入自訂形狀
04、結合文本+標記類型+計算+雙軸
如下圖所示,在範例 5 的基礎上,Kevin結合"甘特條形圖"標記類型和"雙軸"功能做出了左右兩側破折線的效果。
範例16

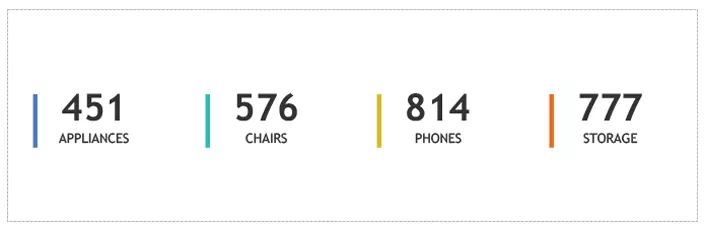
如果希望以豎線顯示,則需要在範例 16 的基礎上,在標記卡中追加一個臨時計算 '|' ,再結合雙軸和顏色實現。
範例17

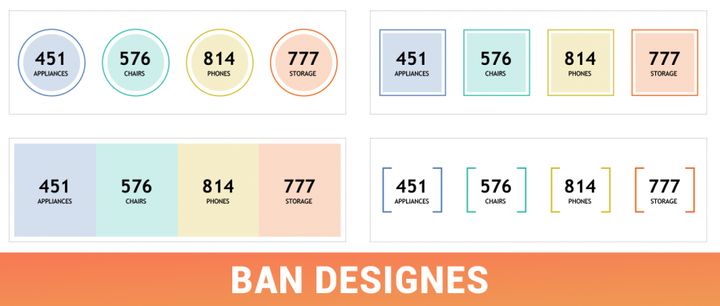
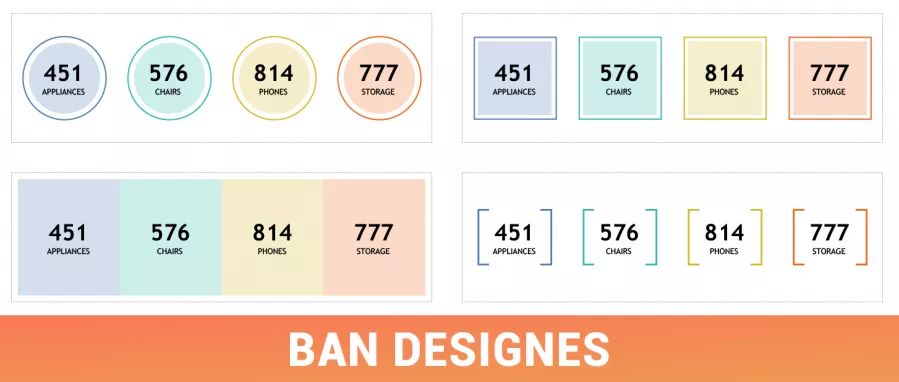
此外,通過標記類型的轉換和雙軸功能,還可以實現更多圖形樣式。 比如下圖範例 18 和 19 呈現的那樣,變成圓形或方形。
範例18

範例19

05、結合文本+多個臨時計算+顏色
如下圖所示,通過在行列功能添加臨時計算的方式,為各子類訂單數添加無縫的背景填充色,以便對比區分。 此處就不劇透實現方法了,大家可下載工作薄探索一下哦~
範例20

結語
以上可視化範例,你學會了嗎? 如需探索具體實現方法,可拷貝下方連結至瀏覽器打開,下載工作薄哦~
https://public.tableau.com/app/profile/kevin.flerlage/viz/22DifferentBANDesigns/BANDesigns