這9個新Google Analytics的高頻問題,答案都在這兒了
GA 4宣布上線之後,不少的朋友產生了很多疑問,比如:

所以,我們收集整理了大家在使用GA 4時遇到的常見問題。今天的這篇挑選了其中出現頻次比較高的部分問題,進行了一一解答。
Q&A
1.GA 4是否可以替代Universal Analytics?
2.怎麼從Universal Analytics升級到GA 4?
3.新建媒體資源時如何只創建收集web數據的Universal Analytics媒體資源?
4.為什麼升級之後找不到視圖了?
5.GA 4中的User ID是做什麼的?
6.免費版GA可以升級GA 4嗎?收集之後還有每月的數據限制嗎?
7.部署代碼時應該使用GTM還是gtag.js?
8.Measurement Protocol是否與GA 4媒體資源兼容?
9.為什麼部署代碼之後收不到數?
1、GA 4是否可以替代Universal Analytics?
谷歌官方建議同時使用GA 4和Universal Analytics用作數據收集和分析的跟踪。可以在網站上同時部署Universal Analytics和GA 4以使用GA 4來測試功能,包括cross-platform reporting,new analysis techniques等等。對於之前一直在使用Universal Analytics版本的用戶來說,GA 4的UI界面和指標的收集、呈現方式確實需要一段時間去過渡和適應。
相關內容: 10分鐘看懂如何使用GA4
2、怎麼從Universal Analytics升級到GA 4
使用有該媒體資源“修改“權限的賬號,在管理界面選擇“升級到GA4“。升級後,現有的Universal Analytics媒體資源將保持不變,仍會繼續收集數據,相互之間不會影響,升級之後在媒體資源列表裡可以看到Universal Analytics和GA 4兩個媒體資源。


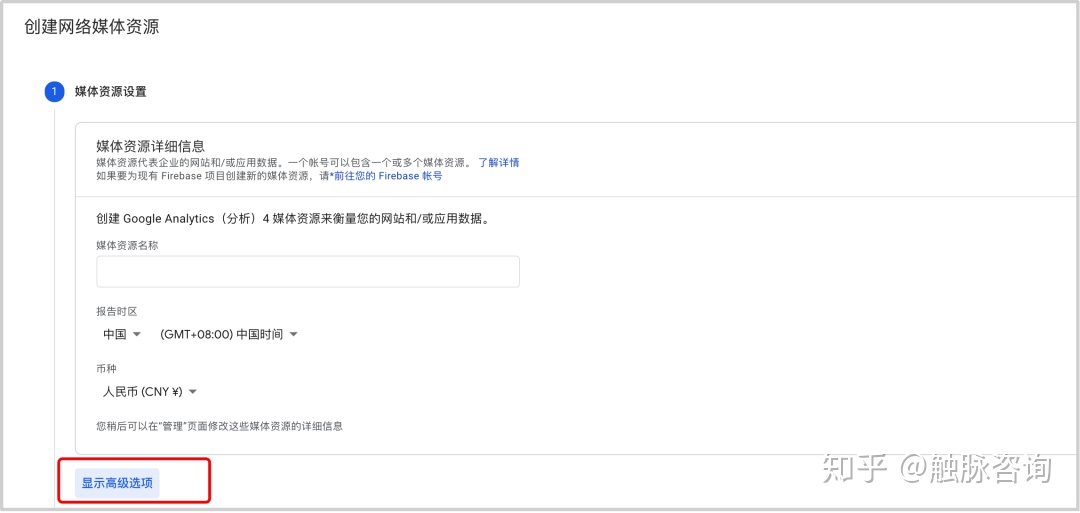
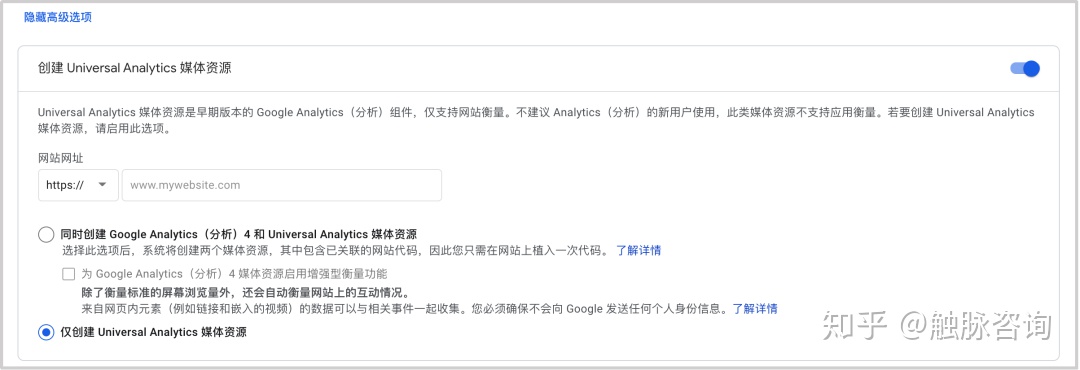
3、新建媒體資源時,如何只創建收集web數據的Universal Analytics媒體資源?
如有需要,在創建媒體資源時,選擇“顯示高級選項”,勾選“僅創建Universal Analytics媒體資源”。


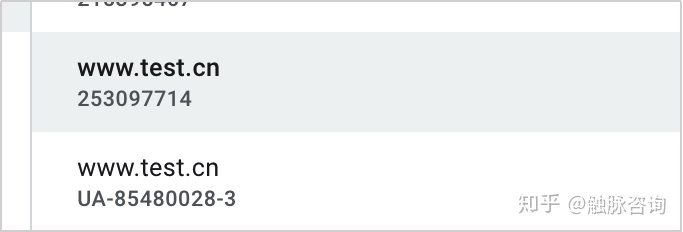
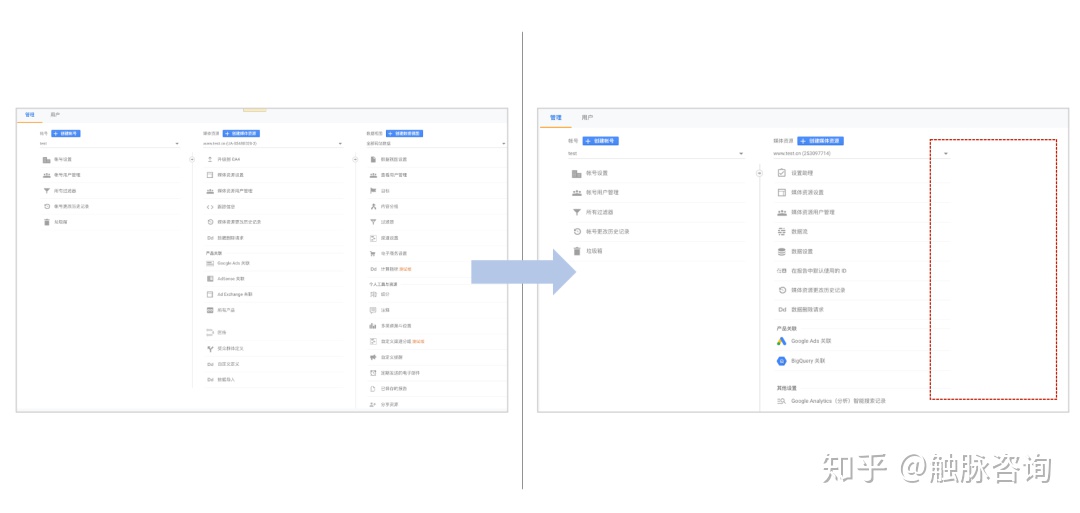
4、為什麼升級之後找不到視圖了?
如下圖所示,升級GA 4之後賬戶結構有一些變化,管理界面只有賬號和媒體資源列。

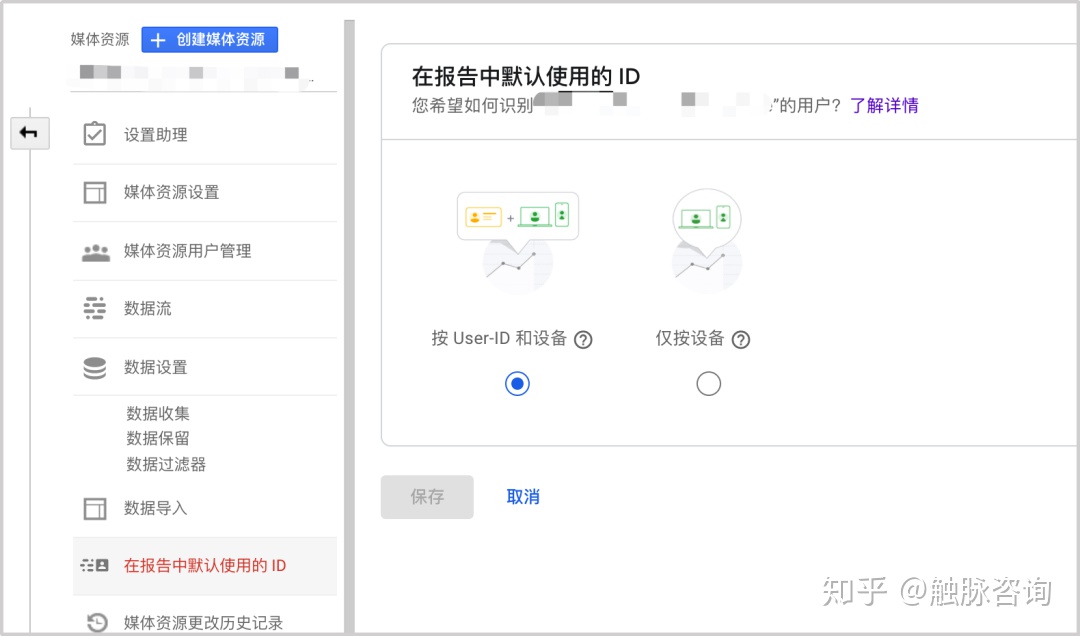
5、GA 4中的User ID是做什麼的?
在GA 4中有兩種識別用戶的方式,分別是按User ID和設備以及僅按設備。

- 僅按設備:識別方式是通過設備ID,比如Cookie或者應用實例ID標識用戶。
- 按User ID和設備:識別方式是先按User ID、Google Single,如果沒有這些標識,則按設備識別。按User ID,識別過程中會將在APP(iOS和Android)和Web中同一用戶的重複數據進行刪除,以獲得更準確的用戶報告,從而進行跨平台、跨設備的真實用戶行為分析。
也就是說,如果之前我們是通過Universal Analytics收集和分析Web的數據,通過Firebase收集分析APP的數據,那現在通過User ID和Google Signal,我們就可以在GA 4的報告裡看到所有終端的數據。
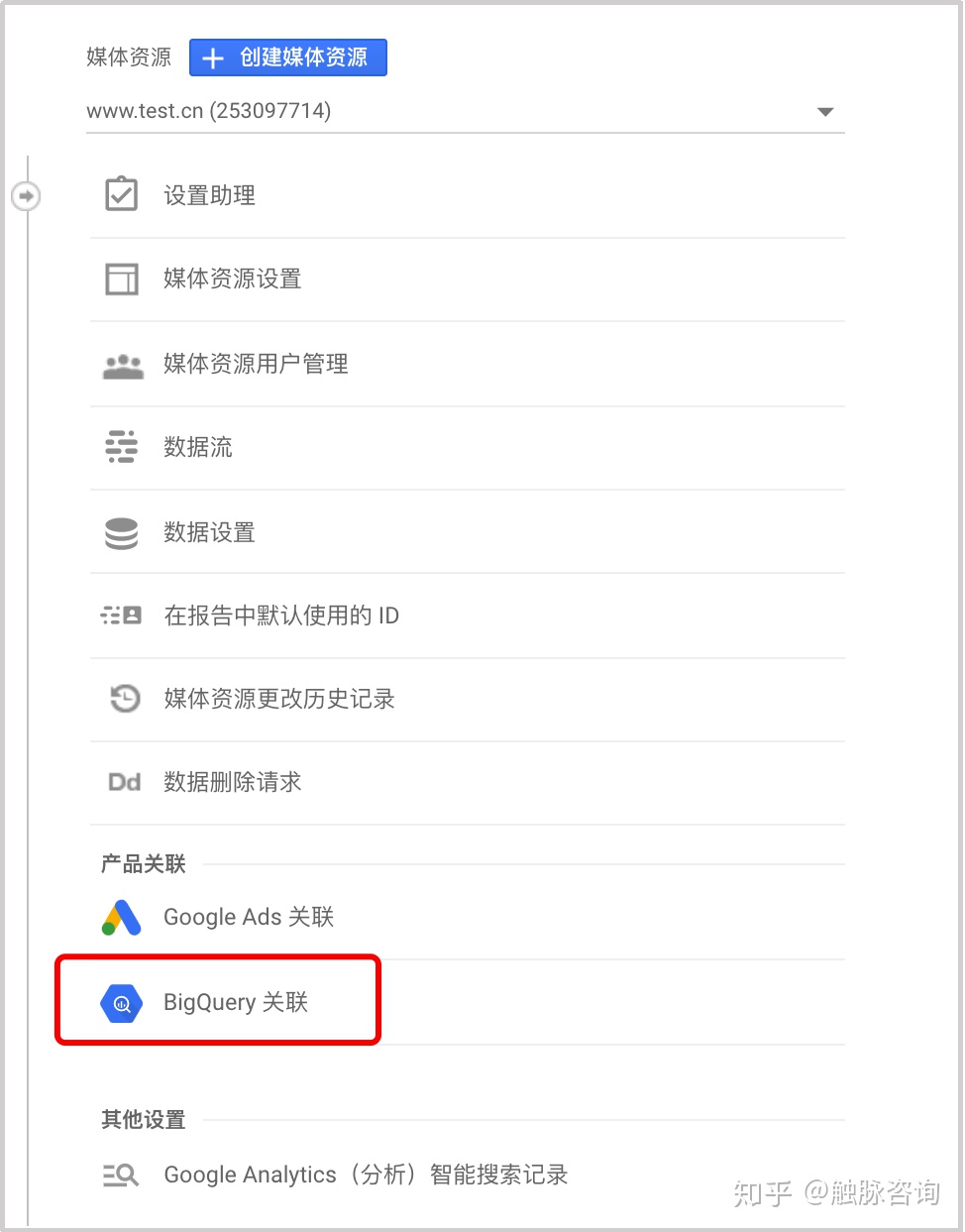
6、免費版GA可以升級GA 4嗎?收集之後還有每月的數據限制嗎?
免費版可以直接升級。 GA 4取消了之前免費版在使用時每月1000萬hits的限制。另外現在免費版還可以直接關聯Google雲平台的Big Query,通過BQ獲取到沒有抽樣的全量數據。

Tip:關於Big Query
- Big Query可以理解為是谷歌的企業級數據庫。在GA 4之前,只有GA 360(企業版GA)可以關聯到BQ。
- 我們在GA 4的UI界面中看到的都是按照一定規則處理後展示的數據報告,在BQ中,可以看到所有通過GA 4收集的原始數據,使用SQL就可以根據自定義需求進行更深入的數據查詢和分析。
- 可以將自有數據上傳到BQ裡,結合多個數據源進行大量、深度的數據分析,還可以在Google的雲平台進行機器學習和深度學習。
- 使用BQ需要單獨付費,不過每月都有免費額度,比如:
(1)數據存儲:每月前10GB數據免費,超過之後是$0.02/GB;
(2)查詢(分析):每月處理的前1TB免費,超過之後是$5/TB。
7、部署代碼時應該使用GTM還是gtag.js?
gtag.js和Google Tag Manager都用於向網站添加代碼,但它們是兩種不同和獨立的方式。
- 如果需要在同一個位置管理Google代碼和第三方代碼,但不想在日後修改網站的代碼,可以使用Google跟踪代碼管理器。
- 如果需要使用JavaScript直接在網站上添加或編寫代碼,可以使用gtag.js。
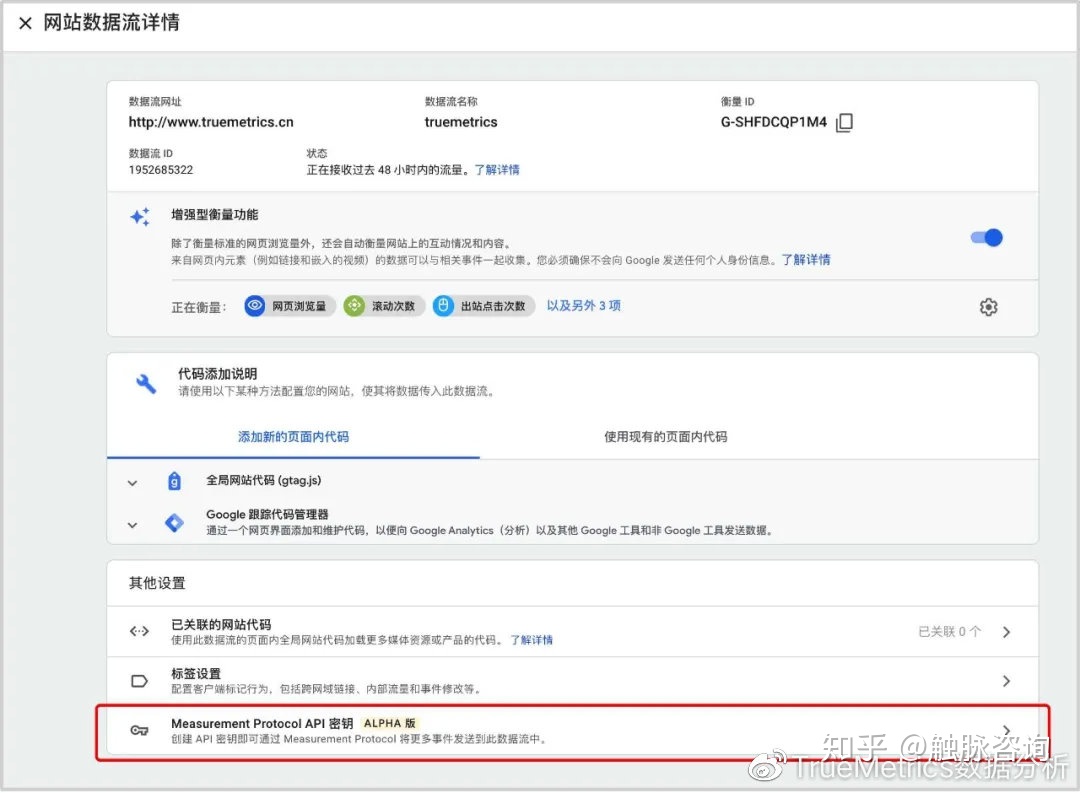
8、Measurement Protocol是否與GA 4媒體資源兼容?
GA 4將提供新版本的Measurement Protocol,如下面的截圖所示,目前仍在內測階段,可以繼續關注官方的更新文檔。

9、為什麼部署代碼之後收不到數?
- 如果部署的方式是使用GTM(Google Tag Manager)
- 檢查GTM的代碼是否已經被添加在網站上
- 如果在GTM的容器中添加或者修改了代碼,確認該容器是否已經發布。
- 如果部署的方式是使用gtag.js
- 確認代碼中添加的數據流的measurement ID(G-XXXXXXXXX)是否與當前查看的報告的媒體資源是一致的。
- 檢查添加在網站上的代碼段中是否有空格或者多餘的字符。在添加代碼時盡量使用文本編輯器或者可以保留代碼格式的編輯器複製代碼,避免代碼格式變化。
- 如果添加了自定義代碼,需要保證函數名稱已區分大小寫且正確,不要給布爾值(true或false)添加引號。
- 確認代碼中使用的變量不會和頁面上其它代碼段中的變量名稱共享,有可能會導致GA 4無法正常收集。
後續在公眾號上還將更新相關的答疑內容,歡迎留言分享你在使用GA 4時的感受或者遇到的問題,我們將進行挑選在後期進行答疑。


